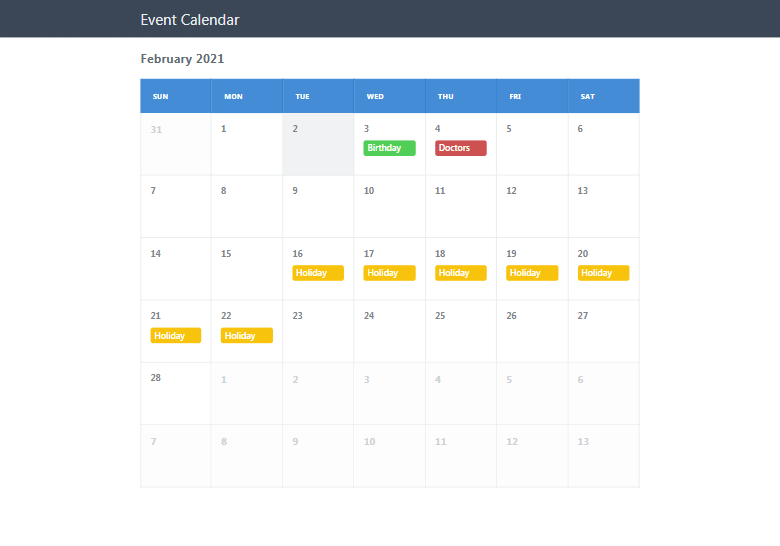
Add Events to the PHP Calendar
In a previous blog post I detailed how to create a basic calendar using PHP and then showed you how to add controls to that calendar. This post will detail how you may efficiently pull events from a MySQL table and display those events within the calendar.
The Event-Building PHP / SQL
$events = array(); $query = «SELECT title, DATE_FORMAT(event_date,’%Y-%m-%D’) AS event_date FROM events WHERE event_date LIKE ‘$year-$month%'»; $result = mysql_query($query,$db_link) or die(‘cannot get results!’); while($row = mysql_fetch_assoc($result))
Feel free to create the «events» table with any structure you’d like. The event date may be held in a DATE or DATETIME field. What’s important is that the date is exported in YYYY-MM-DD format.
The CSS
div.day-number < background:#999; position:absolute; z-index:2; top:-5px; right:-25px; padding:5px; color:#fff; font-weight:bold; width:20px; text-align:center; >td.calendar-day, td.calendar-day-np
The CSS code for the item will need to change slightly to accommodate for absolute positioning of the day. We need to apply absolute positioning so that the event text doesn’t disrupt the placement of the day.
The PHP — Draw Calendar
PHP Notice: Use of undefined constant replace_angles — assumed ‘replace_angles’ in /private/tmp/temp_textmate.keFHeG on line 12
/* draws a calendar */ function draw_calendar($month,$year,$events = array())< /* draw table */ $calendar = '
| '.implode(' | ',$headings).' |
| '; $days_in_this_week++; endfor; /* keep going with days. */ for($list_day = 1; $list_day | |
'.date('F',mktime(0,0,0,$month,1,$year)).' '.$year.'
'; echo '';
We retrieve the events for the given month BEFORE calling the draw_calendar function. Doing so will allow us to avoid 27+ queries by not querying for each day. The events array is a key=>value array where the key is the date and the value is an array of events for that day. We pass that event into the draw_calendar function and when it gets to the day display DIV we run a FOREACH loop to output any events.
Tada! Happy calendar-creating!
Event Calendar with PHP
In this article, I have developed an event calendar class that will populate all the days in a month based on the specified date, along with the events that we can add to the calendar.
While PHP doesn’t include a built-in calendar API per se (without including additional extensions), it does, however, give you a broad range of date and time methods that we can use to manipulate. In addition, we can use these methods to populate the pages showing the days, weeks, and months of a particular year.
Why should I use the calendar class?
It’s entirely up to you and your requirements. I have decided to take it upon myself to write my own class as I work on many projects that require an event-based calendar system. I’ve searched countless times for a minimal, dependency-free, and modern library. But couldn’t find one that I could seamlessly integrate with my projects. Therefore, I created a PHP class that can easily be integrated with any project, whether the project’s size is small or large.
Source
Create a new file Calendar.php and add the following code:
active_year = $date != null ? date('Y', strtotime($date)) : date('Y'); $this->active_month = $date != null ? date('m', strtotime($date)) : date('m'); $this->active_day = $date != null ? date('d', strtotime($date)) : date('d'); > public function add_event($txt, $date, $days = 1, $color = '') < $color = $color ? ' ' . $color : $color; $this->events[] = [$txt, $date, $days, $color]; > public function __toString() < $num_days = date('t', strtotime($this->active_day . '-' . $this->active_month . '-' . $this->active_year)); $num_days_last_month = date('j', strtotime('last day of previous month', strtotime($this->active_day . '-' . $this->active_month . '-' . $this->active_year))); $days = [0 => 'Sun', 1 => 'Mon', 2 => 'Tue', 3 => 'Wed', 4 => 'Thu', 5 => 'Fri', 6 => 'Sat']; $first_day_of_week = array_search(date('D', strtotime($this->active_year . '-' . $this->active_month . '-1')), $days); $html = 'active_year . '-' . $this->active_month . '-' . $this->active_day)); $html .= ''; $html .= '