- ESP32 WROOM DevKit v1: распиновка, схема подключения и программирование
- Программирование на C++
- Примеры работы для Arduino
- Пример WebClient
- Пример Analog WebServer
- ESP32 - Web Server
- Пример blink WebServer
- ESP32 - Web Server
- Программирование на JavaScript
- Установка, прошивка платы ESP32 в Arduino IDE (Windows, Mac OS X, Linux)
- Подписывайтесь на наш канал на Youtube и вступайте в группы в Вконтакте и Facebook.
- Всем Пока-Пока. И до встречи в следующей статье.
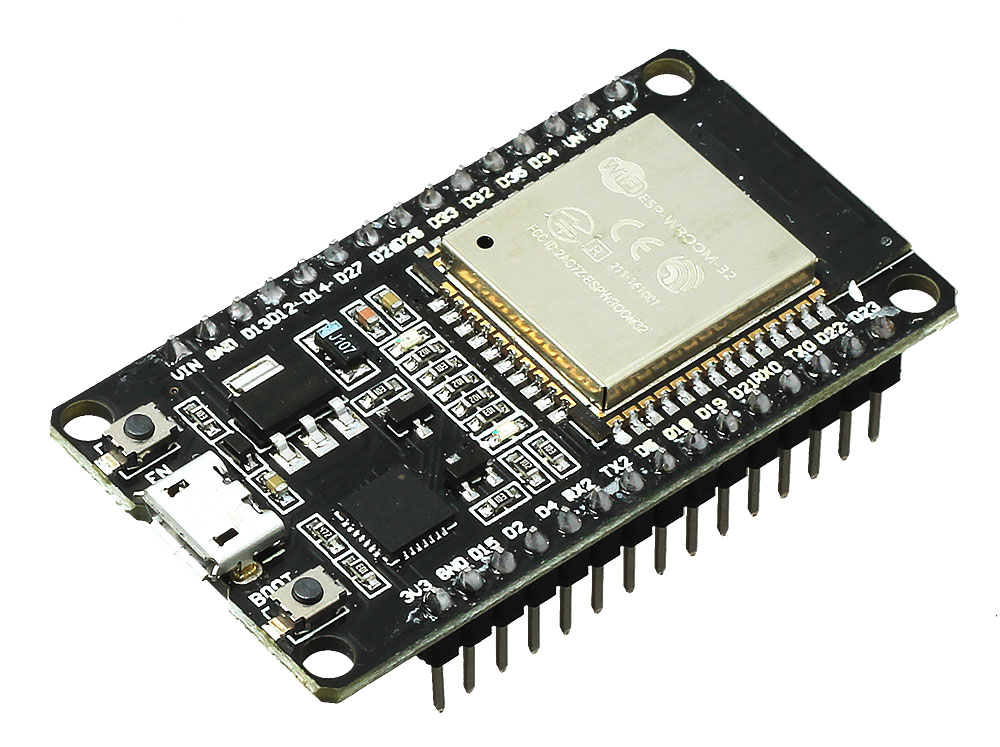
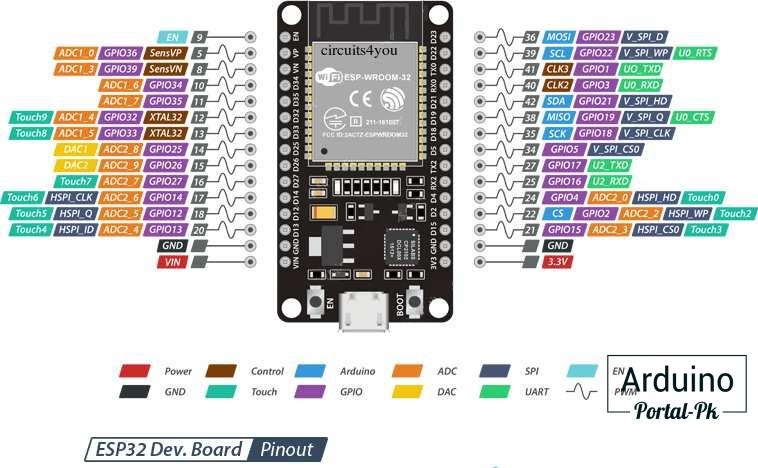
ESP32 WROOM DevKit v1: распиновка, схема подключения и программирование
ESP32 DevKit — это универсальная платформа для разработки IoT-решений.
Программирование на C++
Для начала работы с платформой ESP32 DevKit на языке C++ скачайте и установите на компьютер интегрированную среду разработки Arduino IDE.
По умолчанию среда IDE настроена только на AVR-платы. Для платформы ESP32 DevKit добавьте в менеджере плат поддержку платформ на модуле ESP32.
После выполненных действий плата ESP32 DevKit готова к программированию через Arduino IDE.
Подробности о функциях и методах работы ESP32 на языке C++ читайте на ESP32 Arduino Core.
Примеры работы для Arduino
ESP32 может подключиться к Wi-Fi сети, создать собственную точку доступа, представляться сервером и клиентом, формировать GET и POST запросы. Также микроконтроллер имеет два АЦП и датчик Хола.
Пример WebClient
GET-запрос по URL -адресу в Интернете.
// библиотека для работы с HTTP-протоколом #include // вводим имя и пароль точки доступа const char* ssid = "WIFINAME"; const char* password = "WIFIPASSWORD"; void setup() { // иницилизируем монитор порта Serial.begin(115200); // запас времени на открытие монитора порта — 5 секунд delay(5000); // подключаемся к Wi-Fi сети WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(1000); Serial.println("Connecting to Wi-Fi.."); } Serial.println("Connected to the Wi-Fi network"); } void loop() { // выполняем проверку подключения к беспроводной сети if ((WiFi.status() == WL_CONNECTED)) { // создаем объект для работы с HTTP HTTPClient http; // подключаемся к тестовому серверу с помощью HTTP http.begin("http://httpbin.org/"); // делаем GET запрос int httpCode = http.GET(); // проверяем успешность запроса if (httpCode > 0) { // выводим ответ сервера String payload = http.getString(); Serial.println(httpCode); Serial.println(payload); } else { Serial.println("Error on HTTP request"); } // освобождаем ресурсы микроконтроллера http.end(); } delay(10000); }
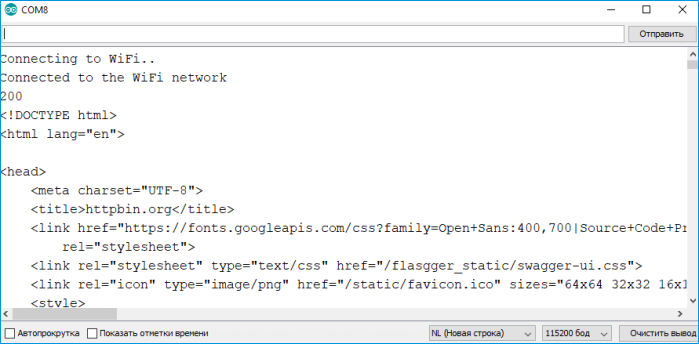
После подключения к Wi-Fi микроконтроллер напишет в COM порт ответ от сервера.
Пример Analog WebServer
ESP32 имеет 15 аналоговых пинов. Выведем через веб-интерфейс значения с 36, 39 и 34 пина.
// подключяем библиотеку для работы с Wi-Fi server #include // вводим имя и пароль точки доступа const char* ssid = "WIFINAME"; const char* password = "WIFIPASSWORD"; // инициализируем сервер на 80 порте WiFiServer server(80); // заводим буфер и счетчик для буфера char lineBuf[80]; int charCount = 0; void setup() { // инициализируем монитор порта Serial.begin(115200); // запас времени на открытие монитора порта — 5 секунд delay(5000); // инициализируем аналоговые пины pinMode(36, INPUT); pinMode(39, INPUT); pinMode(34, INPUT); Serial.println(); Serial.print("Connecting to "); Serial.println(ssid); // подключаем микроконтроллер к Wi-Fi сети WiFi.begin(ssid, password); while(WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.println("Wi-Fi connected"); Serial.println("IP-address: "); Serial.println(WiFi.localIP()); // запускаем сервер server.begin(); } void loop() { // анализируем канал связи на наличие входящих клиентов WiFiClient client = server.available(); if (client) { Serial.println("New client"); memset(lineBuf, 0, sizeof(lineBuf)); charCount = 0; // HTTP-запрос заканчивается пустой строкой boolean currentLineIsBlank = true; while (client.connected()) { client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println("Connection: close"); client.println(); // формируем веб-страницу String webPage = ""; webPage += ""; webPage += " "; webPage += " \"viewport\" content=\"width=device-width,"; webPage += " initial-scale=1\">"; webPage += " "; webPage += "ESP32 - Web Server
"; webPage += ""
; webPage += " AnalogPin 36 = "; webPage += analogRead(36); webPage += "
"; webPage += " AnalogPin 39 = "; webPage += analogRead(39); webPage += "
"; webPage += " AnalogPin 34 = "; webPage += analogRead(34); webPage += "
"; webPage += " "; webPage += ""; client.println(webPage); break; } // даем веб-браузеру время для получения данных delay(1); // закрываем соединение client.stop(); Serial.println("client disconnected"); } }
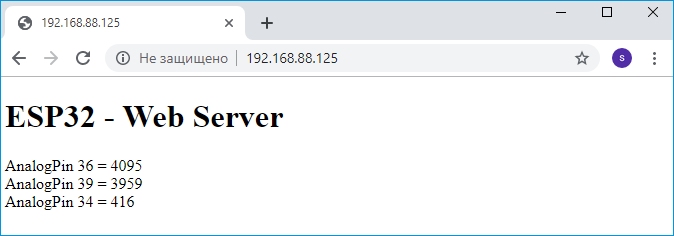
Когда микроконтроллер подключится к Wi-Fi сети, в монитор порта будет выведен IP-адрес веб-страницы с данными. Получить к ней доступ можно из локальной сети, перейдя по указанному IP-адресу. 
Пример blink WebServer
Создадим WEB-сервер на порту 80. С помощью веб-интерфейса будем мигать светодиодами на 16 и 17 пинах.
// подключяем библиотеку для работы с Wi-Fi server #include // указываем пины, к которым подключены светодиоды #define LED_GREEN 16 #define LED_RED 17 // вводим имя и пароль точки доступа const char* ssid = "WIFINAME"; const char* password = "WIFIPASSWORD"; // инициализируем сервер на 80 порте WiFiServer server(80); // создаем буфер и счетчик для буфера char lineBuf[80]; int charCount = 0; void setup() { // запас времени на открытие монитора порта — 5 секунд delay(5000); // инициализируем контакты для светодиодов pinMode(LED_GREEN, OUTPUT); pinMode(LED_RED, OUTPUT); // инициализируем монитор порта Serial.begin(115200); // подключаемся к Wi-Fi сети Serial.println(); Serial.println(); Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, password); while(WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.println("Wi-Fi connected"); Serial.println("IP-address: "); // пишем IP-адрес в монитор порта Serial.println(WiFi.localIP()); server.begin(); } void loop() { // анализируем канал связи на наличие входящих клиентов WiFiClient client = server.available(); if (client) { Serial.println("New client"); memset(lineBuf, 0, sizeof(lineBuf)); charCount = 0; // HTTP-запрос заканчивается пустой строкой boolean currentLineIsBlank = true; while (client.connected()) { if (client.available()) { char c = client.read(); Serial.write(c); // считываем HTTP-запрос lineBuf[charCount] = c; if (charCount sizeof(lineBuf) - 1) { charCount++; } // на символ конца строки отправляем ответ if (c == '\n' && currentLineIsBlank) { // отправляем стандартный заголовок HTTP-ответа client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); // тип контента: text/html client.println("Connection: close"); // после отправки ответа связь будет отключена client.println(); // формируем веб-страницу String webPage = ""; webPage +=""; webPage +=" "; webPage +=" \"viewport\" content=\"width=device-width,"; webPage +=" initial-scale=1\">"; webPage +=" "; webPage +="ESP32 - Web Server
"; webPage +="LED #1"
; webPage +=" \"on1\">"; webPage +=" "; webPage +=" "; webPage +=" \"off1\">"; webPage +=" "; webPage +=" "; webPage +=" "; webPage +="LED #2"
; webPage +=" \"on2\">"; webPage +=" "; webPage +=" "; webPage +=" \"off2\">"; webPage +=" "; webPage +=" "; webPage +=" "; webPage +=""; client.println(webPage); break; } if (c == '\n') { // анализируем буфер на наличие запросов // если есть запрос, меняем состояние светодиода currentLineIsBlank = true; if (strstr(lineBuf, "GET /on1") > 0) { Serial.println("LED 1 ON"); digitalWrite(LED_GREEN, HIGH); } else if (strstr(lineBuf, "GET /off1") > 0) { Serial.println("LED 1 OFF"); digitalWrite(LED_GREEN, LOW); } else if (strstr(lineBuf, "GET /on2") > 0) { Serial.println("LED 2 ON"); digitalWrite(LED_RED, HIGH); } else if (strstr(lineBuf, "GET /off2") > 0) { Serial.println("LED 2 OFF"); digitalWrite(LED_RED, LOW); } // начинаем новую строку currentLineIsBlank = true; memset(lineBuf, 0, sizeof(lineBuf)); charCount = 0; } else if (c != '\r') { // в строке попался новый символ currentLineIsBlank = false; } } } // даем веб-браузеру время, чтобы получить данные delay(1); // закрываем соединение client.stop(); Serial.println("client disconnected"); } }
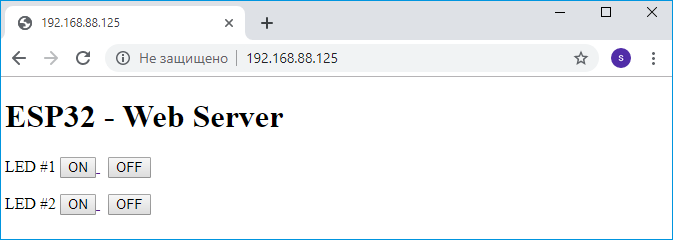
При переходе по IP-адресу из монитора порта, выводится веб-страница с кнопками.
Программирование на JavaScript
Для старта с платформой Wi-Fi Slot на языке JavaScript скачайте и установите интегрированную среду разработки — Espruino Web IDE.
Установка, прошивка платы ESP32 в Arduino IDE (Windows, Mac OS X, Linux)
Существует надстройка для Arduino IDE, которая позволяет программировать ESP32 с использованием Arduino IDE и его языка программирования. В этой статье мы покажем вам, как установить плату ESP32 в Arduino IDE, не зависимо от используемой вами операционной системы: Windows, Mac OS X или Linux.
Если у вас возникли какие-либо проблемы во время процедуры установки, сообщите об этом на форуме.
Необходимые условия: Arduino IDE последней версии.
Перед началом установки убедитесь,что на вашем компьютере установлена последняя версия Arduino IDE. Если у вас стоит не последняя версия, сперва удалите текущую версию и затем установите более новую версию. В противном случае, данная инструкция может не сработать.
Имея последнюю версию Arduino IDE, установленную с официального сайта, продолжайте установку по данной инструкции.
Установка дополнения ESP32 в Arduino IDE
Чтобы установить плату ESP32 в Arduino IDE, выполните следующие действия:
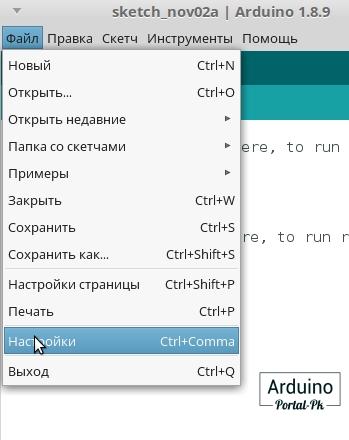
1. В вашем Arduino IDE перейдите в Файл> Настройки
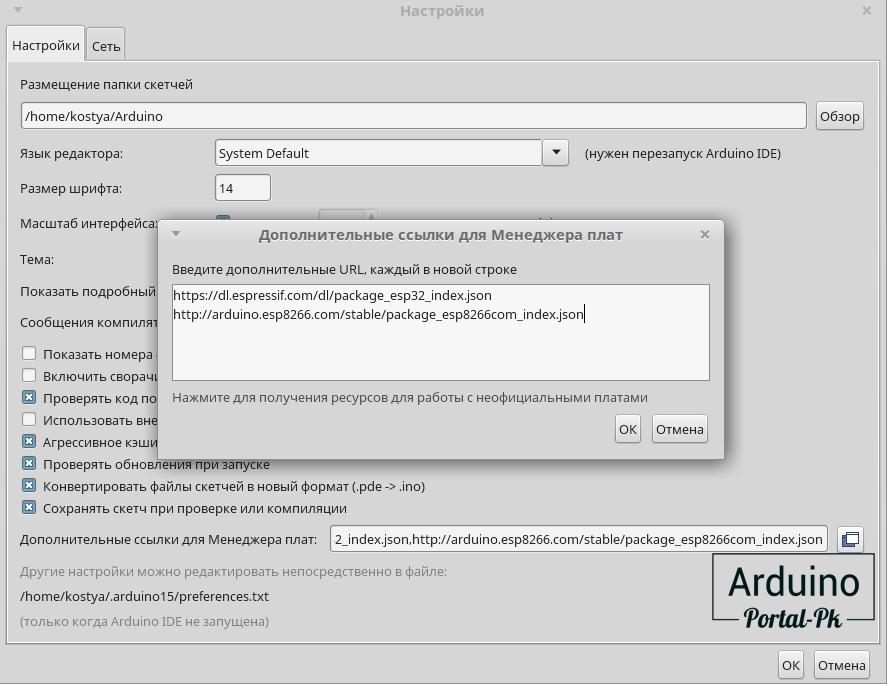
2. Войдите https://dl.espressif.com/dl/package_esp32_index.json. в поле «Дополнительные ссылки для менеджера платы», как показано на рисунке ниже. Затем нажмите кнопку OK.
Внимание: Если вы у вас установлена в Arduino IDE ESP8266 то добавьте 2 строки или через запятую:
https://dl.espressif.com/dl/package_esp32_index.json http://arduino.esp8266.com/stable/package_esp8266com_index.json
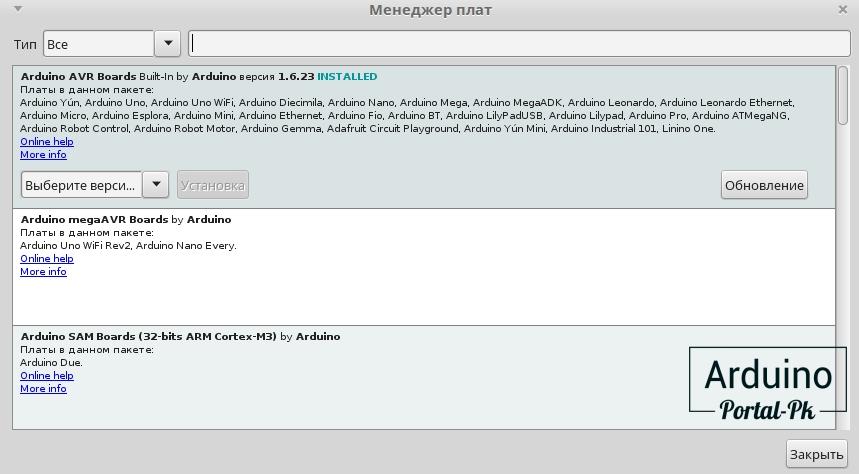
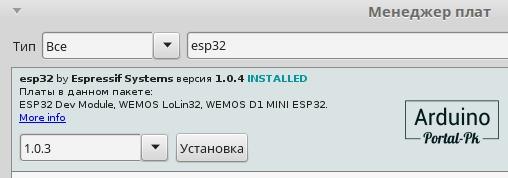
3. Откройте Менеджер плат. Перейдите в меню Инструменты > Платы > Менеджер плат
4. Ищем ESP32. И нажимаем кнопку Установка.
5. Вот и все. Через пару минут у вас все установиться.
Первая загрузка скетча в ESP32.
Подключите плату ESP32 к компьютеру. Открываем Arduino IDE и выполним следующие действия:
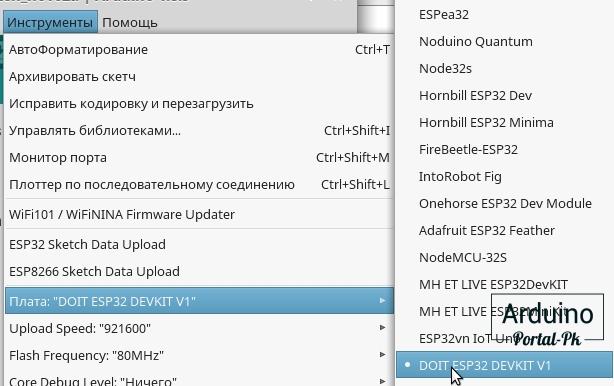
1. Выберите доску в меню Инструменты > Плата (в моем случае это DOIT ESP32 DEVKIT V1 )
Плата (в моем случае это DOIT ESP32 DEVKIT V1)» width=»382″ height=»240″ style=»display: block; margin: auto; width: 382px; height: 240px;» rel=»display: block; margin: auto; width: 382px; height: 240px;»>
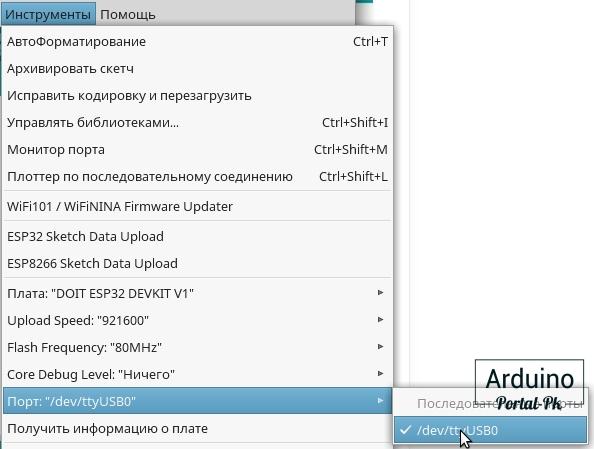
2. Выберите порт (если вы не видите COM-порт в Arduino IDE, вам необходимо установить драйверы CP210x USB to UART Bridge VCP). В моем случае ком порт отображается по другому. Это связанно с тем что я использую OS Linux.
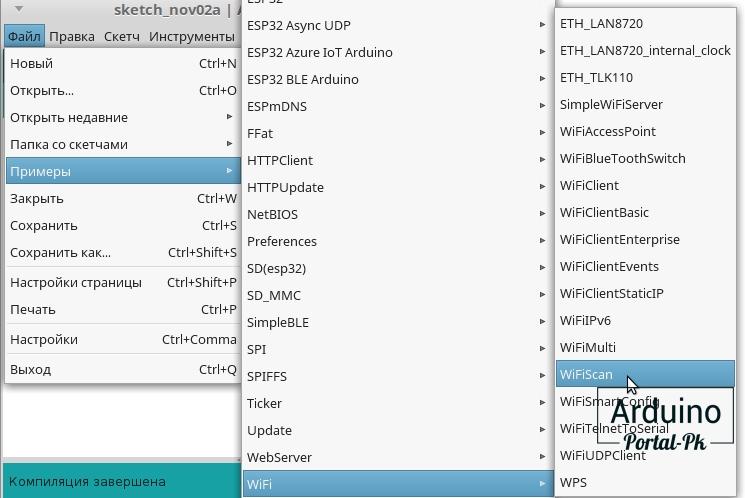
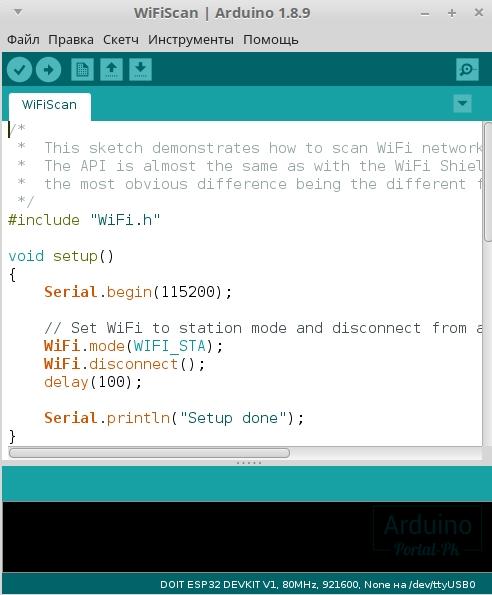
3. Открыть в следующем примере в Файл > Примеры > WiFi > WiFiScan
4. В вашей среде Arduino IDE откроется новый скетч.
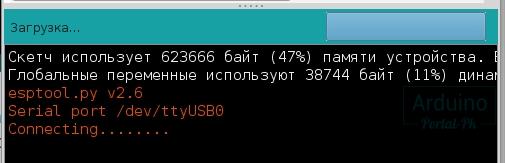
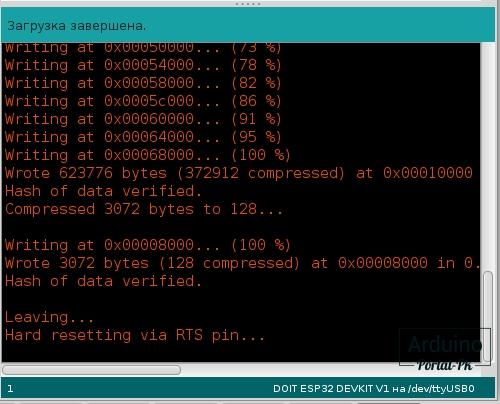
5. Нажмите кнопку Загрузить в Arduino IDE. Подождите несколько секунд, пока код компилируется и загружается на вашу плату.
Внимание! Если у вас бежит строка с повторяющимися точками и линиями. Нажмите кнопку Boot на плате и удерживайте ее пока не побегут проценты загрузки. После чего кнопку можно отпустить.
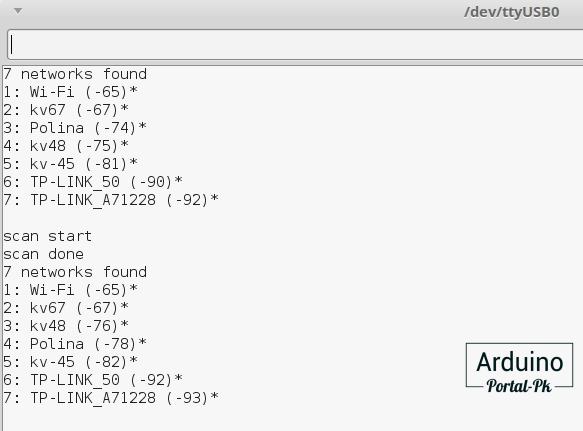
6. Откройте последовательный монитор Arduino IDE со скоростью передачи данных 115200.
7. Нажмите кнопку EN на борту ESP32 , и вы увидите список сетей, доступных для вашей ESP32.
Подведение итогов.
Это краткое руководство, которое иллюстрирует, как подготовить ваш Arduino IDE для ESP32 на компьютере с ОС Windows, Mac OS X или Linux. Если во время установки возникнут какие-либо проблемы, пишите на форум.
Теперь вы можете начать создавать свои собственные проекты IoT с ESP32.
Подписывайтесь на наш канал на Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока. И до встречи в следующей статье.
Понравилась статья? Поделитесь ею с друзьями: