- Фиксированная ширина, использование float
- Как с помощью CSS создать макет сайта из двух колонок
- Вступление
- Использование свойства float для создания двух колонок
- Базовый HTML код для сайта с двумя колонками
- CSS-код для сайта с двумя колонками
- Как это работает: пояснения к CSS-коду
- Как разместить колонку навигации справа
- Как корректно изменить ширину
- Если одна из колонок смещается ниже другой: как это исправить
- Как добавить шапку и подвал сайта, растягивающиеся на обе колонки
- Заключение
Фиксированная ширина, использование float
Свойство float достаточно давно применяется для формирования колонок, хотя исходно оно предназначено для других целей. А именно, для создания плавающих элементов, которые обтекаются текстом с разных сторон.
Принцип создания двухколонного макета на основе этого свойства следующий. Добавляем float со значением left к слоям, формирующим колонки, а также устанавливаем у них ширину через свойство width . Все, слои будут располагаться рядом по горизонтали (пример 1).
Пример 1. Использование float
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
#leftcol < float: left; background: #f0f0f0; width: 600px; >#rightcol Несмотря на видимую простоту, нас поджидает несколько подводных камней. Во-первых, при уменьшении окна браузера на ширину, меньше суммарной ширины слоев, правая колонка «перескакивает» вниз. Во-вторых, после слоев продолжает действовать свойство float , поэтому текст будет отображаться не под колонками, как нам требуется, а рядом с ними. От этих недостатков избавит добавление слоя с именем container , внутри которых и будут располагаться остальные слои, а также использование свойства clear (пример 2).
Пример 2. Модификация кода
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
#container < width: 800px; /* Общая ширина макета */ margin: 0 auto; /* Выравниваем по центру */ >#leftcol < float: left; background: #f0f0f0; width: 600px; >#rightcol < float: left; background: #fc0; width: 200px; >.clear Текст Применение свойства float для создания двухколонночного макета продемонстрировано в примере 3. Модифицируя значения полей ( padding ) и границ ( border ), помните, что они влияют на ширину слоя.
Пример 3. Создание макета с двумя колонками
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Рома! Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами в 2 литрах рома. Употреблять 3–4 раза в день.
Кровавая Мери
Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую». Пить залпом.
Грог по-рыбацки
1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.
Хвангур
Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.
Царская водка
Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить охлажденную смесь в фужер. Пить залпом.
HotDog
Тщательно промойте косточки и сварите из них бульон. Подавать горячим.
Fireball
В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.
Популярные рецепты Рецепт дня
Рецепты на основе яблок
Рецепты на основе льда
Рецепты из хлива и хрольва
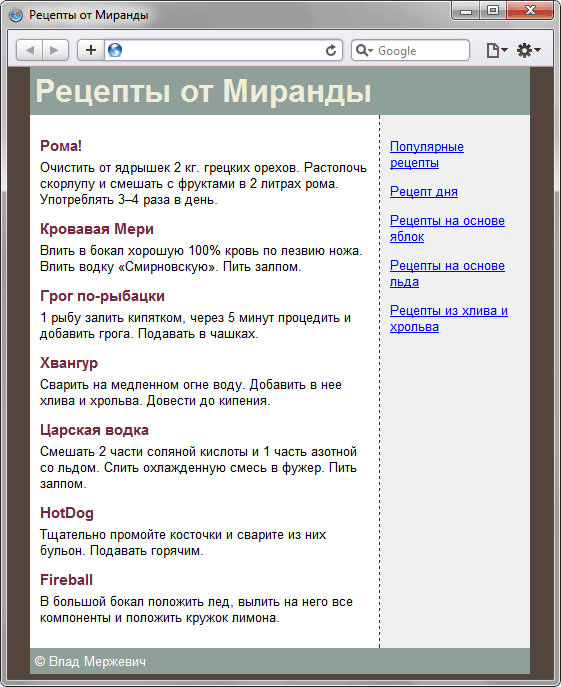
Результат данного примера показан на рис. 1.

Рис. 1. Макет с двумя колонками
Удобство использования float состоит еще в том, что если для слоя sidebar поставить float : right вместо значения left , то колонки поменяются местами без дополнительной модификации кода.
Также приведем код для тех, кто любит HTML 5. Для браузера Internet Explorer, чтобы он понимал стиль для новых элементов, придется включить специальный скрипт через условные комментарии.
HTML5 CSS 2.1 IE Cr Op Sa Fx
Читайте также: Im file php битрикс