- CSS Grid Layout Generator
- Preview
- Properties
- Code
- CSS Grid Layout Generator
- Responsive Grid
- 11 Best CSS Grid Layout Generators
- Top CSS Grid Layout Generators
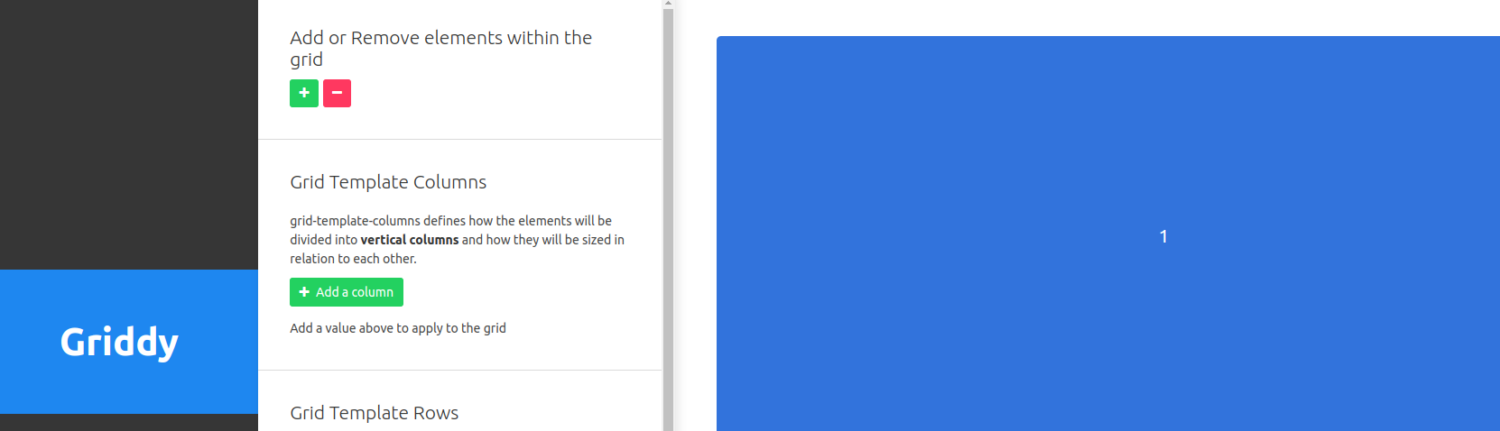
- 1. Griddy
- 10 CSS Grid Generators to Build Complex Layouts Visually
- What is a CSS Grid Layout Generator, and why use it?
- Grid LayoutIt
- Angry Tools
- CSS Grid Layout Generator.pw
- Random CSS Grid Generator
- CSS Grid Generator
- Griddy
- Grid Wiz
- ZURB CSS Grid Builder
- Ng Simple CSS Grid Generator
- CSS Supertools
- Conclusion
CSS Grid Layout Generator
A Grid layout is a two dimensional grid-based layout that makes it easier for users to create complex responsive designs.
Preview
Properties
Code
.container display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; grid-column-gap: 0px; grid-row-gap: 0px; > CSS Grid Layout Generator
CSS Grid allow us to create two dimensional layout on a web page and arrange child elements in specified row, column structure.
Two primary parts of grid layout are: Grid container and Grid item
1) Grid container — Parent element that hold all the grid items. Grid container define template area of how many rows and columns would be there. It also define size of grid cell.
<div >item 0item 1
.
There are multiple CSS properties available for grid container, few of them are use as a shorthand.
But the three important CSS instructions given to the browser are
a) Element is a grid container.
b) Total numbers of rows and columns are in the grid.
c) Area cover for each grid cell.
display: grid | inline-grid
grid-template-rows: px, fr, em, auto, %, minmax(), repeat()
grid-template-columns: px, fr, em, auto, %, minmax(), repeat()
2) Grid items — Child elements that inside the grid container called grid items.
Responsive Grid
To make a responsive grid, you can use fraction(fr), percent(%), auto units in the grid-template .
Other responsive option is to use @media query and redefine grid-template for multiple device breakpoints
.angry-grid display: grid;
grid-template-rows: 4rem auto 45px;
grid-template-columns: 16rem auto;
grid-template-areas:
'logo header'
'sidebar main-content'
'sidebar footer';
>
@media (max-width: 767px) .angry-grid grid-template-rows: 4rem auto auto 45px;
grid-template-columns: 16rem auto;
grid-template-areas:
'logo header'
'sidebar sidebar'
'main-content main-content';
'footer footer';
>
>
11 Best CSS Grid Layout Generators
HTML5, CSS, and JavaScript are the three most popular languages for building a website. Earlier, developers would have to learn programming before explicitly creating responsive web design. However, with the recent trends in web development, things have gotten a lot easier with tools that can help you build the website of your dreams with zero code knowledge (although knowing how to code does not hurt)! One of those tools is a CSS grid layout generator. It creates responsive grids that you can later incorporate into a website for the design layout.
CSS grids are elements on the screen that help you neatly segregate an area of your page into responsive divisions. There are ‘containers’ that hold these grids, which in turn have placeholders for texts, images, buttons, and other website elements that make a website highly responsive. Grids can be scaled to change shape and size depending on how a user views a website. Grids are handy for giving your website structure and a more polished appearance.
This CSS grid tutorial talks about 11 CSS grid layout generators that can help in the fast prototyping and front-end design of CSS layouts for your projects. You can access the entire collection here: Rileena’s Codepen.
Let’s dive in with the 11 best CSS grid layouts generators.
New to CSS Selectors? Check out this Ultimate CSS Selector cheat sheet to boost your web designing career.
Top CSS Grid Layout Generators
The following 11 CSS layout generators are the best grid layout tools available on the Internet.
1. Griddy
Griddy is a CSS grid layout generator that lets you design your boxes with considerable ease. It has a sidebar that enables you to add or delete rows and columns. It also allows you to align the components of the container as per your preferences. You can use the appropriate options to justify items and manipulate the grid gaps.
- Overall, it is clean and gets the job done.
- It has a tidy interface, and the grid alignment can be manipulated conveniently.
- Griddy is also user-friendly.
It only produces the CSS component, which might not be convenient for non-coders and beginners. Their team could work on this aspect.
10 CSS Grid Generators to Build Complex Layouts Visually
Invicti Web Application Security Scanner – the only solution that delivers automatic verification of vulnerabilities with Proof-Based Scanning™.
Cascading Style Sheets, CSS, remains one of the cornerstones of front-end development. CSS is not a programming language but a declarative language that describes how colors, fonts, and layouts should be presented in markup languages such as HTML and XML.
CSS is very broad. A CSS Grid Layout presents a grid-based layout system with columns and rows. Grid layout makes it easier to create layouts than when using tables.
To demonstrate how CSS Grid Layout works, we can take this code;
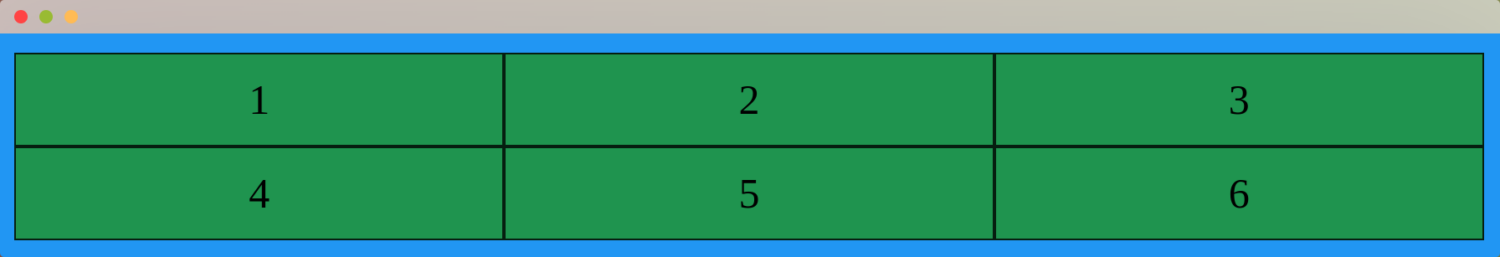
.the-grid < display: grid; grid-template-columns: auto auto auto; background-color: #2196F3; padding: 10px; >.grid-item When you render the above app code, you will get the following;
What is a CSS Grid Layout Generator, and why use it?
You can use the above approach to create and build complex visual layouts. However, instead of writing the entire code, you can use Grid Layout Generators; these tools provide ready-to-use, easily customizable CSS Grid Layout code blocks you can use on your web application.
You stand to benefit from the following when you use CSS Grid Layout Generators;
- Reduced development time: Generators allow you to copy-paste code blocks you can use in your web app.
- Consistent designs: A good app should have a consistent design on all its pages. You can achieve that when you use a CSS Grid Generator for the grids in your applications.
- You can use them as learning tools: You can explore the options and settings a generator provides to understand how CSS Grid Layouts work under the hood.
- Can help you create complex layouts: Building complex layouts can be time-consuming. Luckily, you can get generators that can help you create layouts with just a few customizations.
These are some CSS grid generators you can use to create the layout you like
Grid LayoutIt
Grid LayoutIt generates CSS layout code by allowing designers to define grids and select the areas for their apps.
Key features:
- Variety of layouts: Grid LayoutIt allows you to create Explicit Grid or Implicit Grid, based on your needs.
- Customizable: This tool allows you to overwrite code, rewrite and add elements to suit your needs.
- Easy to use: You can use the Grid LayoutIt generator even if you don’t understand how to write code.
- Pre-view mode: You can visualize how the code will appear on your application as you describe the dimensions.
Grid LayoutIt is an open-source tool whose code is hosted on GitHub.
Angry Tools
CSS Grid Layout Generator from Angry Tools is a tool that allows designers to create a two-dimensional layout on a web page. This tool takes users to the basics of CSS Grids by explaining the basics of a grid layout; the grid container and the grid item.
Key features
- Easy to use: CSS Grid Layout Generator has a straightforward UI that you can use to pick your ideal Grid Layout.
- Customizable: You can set up the grid-template columns, the grid-template-rows, and how you want your grid to display the gap and height of your grids.
- Several layouts to choose from: The tool grid layouts for different features such as page layouts, pricing plans, single page apps, chessboards, and collages.
- Preview mode: This tool has an online compiler that allows you to preview the grid layout before you export it to your application.
CSS Grid Layout Generator from Angry Tools is a free tool.
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw is a grid generator with implicit grid tracks. This tool comes with an online compiler that allows you to visualize how your code will be before you export it to your app.
Key Features:
- Customizable: This tool has a settings tab that allows you to configure the grid layouts to suit your needs. You can add, adjust or delete items from the boilerplate code presented.
- Responsive: This tool allows you to design grid layouts responsive to different screen sizes.
CSS Grid Layout Generator.pw is a free, open-source project.
Random CSS Grid Generator
Random CSS Grid Generator is a grid generator hosted on Codepen.
Key features:
- Easy to use: You can simply copy-paste the code from this tool to your application.
- Customizable: Random CSS Grid Generator allows you to add or remove elements to suit your needs. You can also set the number of columns in your grid, with three being the least and 12 being the maximum.
- Embeddable: Instead of copy-pasting the code, you can embed it on your application for easy referencing.
Random CSS Grid Generator is a free-to-use tool.
CSS Grid Generator
This CSS Grid Generator allows web designers to set the numbers and units of columns and rows to generate CSS grids. Even though the tool is simple, you can create complex layouts that adapt to different screen sizes.
Key features:
- Easy to use: You don’t have to be a web developer or designer to use this tool. The tool is straightforward; you just need to input figures and generate code.
- Customizable: CSS Grid Generator comes with default code. However, you can customize it to determine the number of rows and columns to have on your grid.
- Preview mode: You can visualize how the grids will appear on the web app before you export your code.
CSS Grid Generator is a free, open-source project.
Griddy
Griddy is a simple tool for learning the CSS grid and adding grid layouts to your application. The CSS Grids from this tool can be used on all major browsers like Chrome, Safari, and Firefox.
Key features:
- Easy to use: You can use Griddy even if you are not conversant with CSS.
- Online compiler: You can visualize the grids through this tool’s online compiler before copying the code to your application.
- Customizable: This tool allows you to add columns and rows and adjust the grid row gap and column gap.
Grid Wiz
Grid Wiz is a tool you can use to create CSS Grid frameworks.
Grid Wiz is an npm package; which you can install using this command;
To start using this tool, you must import it as;
import gridWiz from «grid-wiz»;
Key features:
- Customizable: You can customize different aspects of your grids, such as the size, number of columns, gutter, and margin.
- Responsive: You can use the grid layouts generated using this tool on devices with varying screen sizes.
- Comes with an online compiler: Grid Wiz generates code and starts a development server to help you visualize your code.
Grid Wiz is a free, open-source project.
ZURB CSS Grid Builder
ZURB CSS Grid Builder is a flexible grid framework that helps users design and prototype grids on web applications.
Key features:
- Simple to use: You don’t need to install anything on your app to use ZURB CSS Grid Builder. Adjust the grids to your liking, and copy-paste the code to your application.
- Customizable: You can change different things, such as the number of columns, gutter width, screen width, and column width.
- Preview mode: You can preview how the grids will appear on your final application using its online compiler.
ZURB CSS Grid Builder is a free-to-use tool.
Ng Simple CSS Grid Generator
Ng Simple Css Grid Generator is an Angular-based CSS Grid Generator that you can use on your Angular projects.
Key features:
- Easy to use: You don’t need to know Angular or CSS to use Ng Simple CSS Grid Generator.
- Customizable: You can add/ remove divs, set template rows and columns, and set the height of your divs from this tool’s online editor.
- Comes with an online compiler: You can visualize how the grids will appear on your app as this tool runs a development server.
Ng Simple CSS Grid Generator is a free, open-source tool.
CSS Supertools
This CSS Grid Generator from CSS Supertools allows you to generate complex grid layouts after specifying rows and columns.
Key features:
- Easy to use: The tool has default boilerplate code for a grid with two rows and three columns. You can copy-paste this code as it is and use it on your application.
- Customizable: You can adjust the number of rows and columns and change divisions per cell, column, and row gaps.
- Responsive: The grid layouts created using CSS Grid Generator from CSS Supertools are responsive to different screen sizes.
CSS Grid Generator from CSS Supertools is a free tool.
Conclusion
CSS Grid Layouts can be valuable tools for developers/ designers looking for easy-to-use, visually appealing, and consistent layouts in their web applications. The presence of CSS Grid Generators enables you to bring your imagination to life.
The choice of a generator will depend on your end goals, tastes, and preferences. There are instances where you may use more than one generator in the same application.
You may also explore some top CSS animation libraries for web design projects.