Обработка события прокрутки в JavaScript
Знаете, иногда действительно полезно прослушивать события прокрутки, чтобы узнать о положении прокрутки пользователя при прокрутке вверх и вниз по веб-странице или даже внутри элемента веб-страницы.
Давайте возьмем pinterest.com в качестве примера; вы заметите, что по мере того, как пользователь прокручивает нижнюю часть страницы, продолжает загружаться все больше изображений.
В этом случае мы можем сказать, что используем события прокрутки для бесконечной прокрутки. мы также можем использовать полосу прокрутки для переключения класса навигационной панели, чтобы скрывать и не показывать ее.
В этой статье мы узнаем о событиях прокрутки JavaScript.
Понятие события прокрутки
Событие прокрутки в JavaScript приводит к изменению положения полосы прокрутки по вертикали или горизонтали. Для его прослушивания можно использовать прослушиватель событий JavaScript или обработчик событий JavaScript.
Для чтения событий прокрутки (рабочий стол) или касания (мобильный) обработчик событий прокрутки представляет собой пакет NPM, и каждому событию присваивается обратный вызов.
Поскольку «прокрутка» — это событие JavaScript, мы можем добавить прослушиватель событий к любому элементу объектной модели документа для получения событий прокрутки.
События, которые происходят в результате событий прокрутки.
- События прокрутки приводят к началу воспроизведения анимации: некоторые веб-сайты с анимацией становятся красивее по мере прокрутки страницы вниз. Анимация воспроизводится более плавно, когда вы используете полосу прокрутки для продвижения вперед, такие как: webflow.com
- Переключение класса: если вы немного прокрутите окно просмотра на многочисленных веб-сайтах, таких как pitchefork.com, вы часто будете замечать это. Если вы посмотрите на панель навигации, вы увидите, что скрытая навигация изначально становится видимой.
Поэтому, чтобы скрыть и раскрыть его в этой ситуации, используйте случай переключения события прокрутки.
Как услышать события прокрутки
Есть два способа, которыми мы можем его прослушать. Чтобы прослушать событие прокрутки, вам сначала нужно прокрутить вверх и вниз ваш браузер.
like in the image above, you won’t find a scroll bar. but to get one. make a tag or a paragraph tag, and put some dormie text inside.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aspernatur amet quod explicabo nihil numquam sunt officiis corrupti? Temporibus vero corporis omnis dolorem aspernatur, nihil eos eaque maxime deleniti molestiae vitae aperiam ut laboriosam dolore quo est architecto nemo nulla dolorum exercitationem neque quos! Corrupti ad dignissimos tenetur aspernatur provident! Quidem consectetur sapiente laudantium dignissimos similique in, quibusdam quod vitae dolorem explicabo necessitatibus eveniet nemo vel dolore accusamus ducimus nulla fugiat maiores id! Nesciunt quaerat harum, labore, amet maxime, ratione ab nobis illum atque deleniti nemo expedita earum possimus culpa exercitationem porro architecto iste. Velit placeat tempore, odio eveniet earum iusto consequuntur quidem vel quis repellat perferendis commodi ea mollitia laborum tempora inventore at. Pariatur ipsum reprehenderit earum nobis! Recusandae, accusantium tempore quatibus maiores ducimus adipisci dolorem voluptas sint voluptatum voluptates libero, quod magnam explicabo rerum? Autem aliquid mollitia modi minima quasi, temporibus totam eum fugit eaque. Excepturi officiis ab deserunt est! Quaerat expedita harum iusto pariacepturi sapiente non dicta? Fuga totam quae similique sapiente voluptas accusantium maxime nam omnis fugit ratione, blaasi omnis. Alias fuga hic eveniet, qui corporis nostrum, dicta maiores vel voluptatum quibusdam facilis modi saepe quo facere dolore magni ipsa excepturi assumenda ex et qus impedit esse sequi numquam officia? Earum autem pariatur, eos nihil excepturi officiis nulla officia quam velit neque, iste omnis quidem laborum modi ad quod placeat fugiat? Assumenda aliquid, aspernatur ipsam rerum illum cumque esse, excepturi eveniet sunt velit ea eum. Dolor error, id animi nihil eos, nemo vo!
Если вы вернетесь в браузер, вы увидите все эти теги, которые теперь дадут нам полосу прокрутки.
Как вы можете видеть, теперь у нас есть полоса прокрутки, и мы можем прокручивать страницу вверх и вниз.
Вот первый способ, которым мы можем прослушивать события прокрутки.
СПОСОБ 1: ИСПОЛЬЗОВАНИЕ СВОЙСТВА ONSCROLL
Поскольку мы часто хотим отслеживать полную прокрутку веб-страницы вверх и вниз, очень часто прослушиваются события прокрутки объекта window.
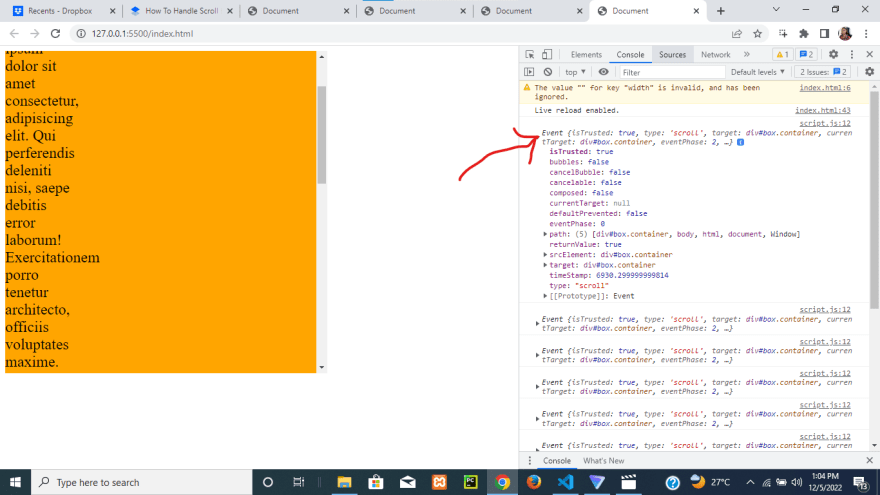
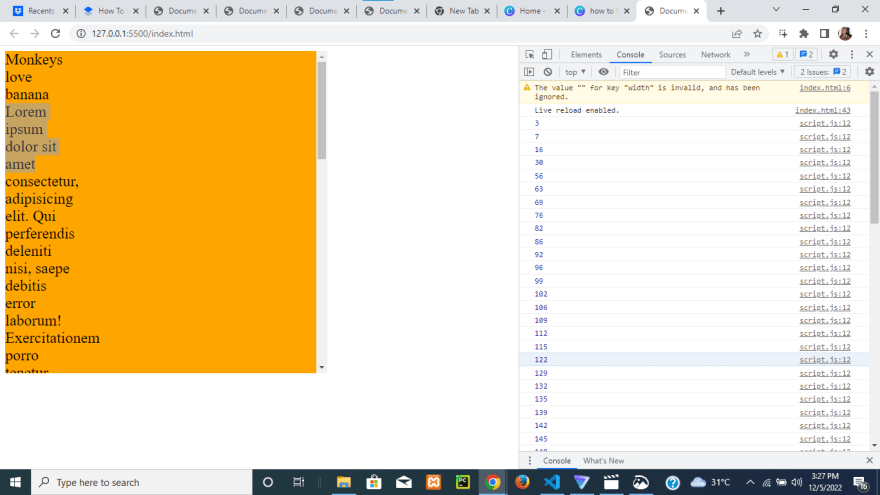
Теперь мы используем объект Windows для достижения этой цели. У нас есть свойство с именем on-scroll в нашем script.js. Вы можете узнать, когда запускается событие прокрутки, назначив его функции, а затем зарегистрировав его в консоли.
Вы увидите, что число продолжает расти по мере того, как мы прокручиваем строку вниз.
Имейте в виду, что событие прокрутки быстро устанавливает время загрузки файла. Если вы хотите выполнить сложную обработку событий или функцию обратного вызова, событие прокрутки является одним из видов событий, которые могут быть сложными.
Снятие ограничений, регулирование и другие методы — вот некоторые из способов улучшения этих многих элементов.
СПОСОБ 2: ИСПОЛЬЗОВАНИЕ addEventListener
Теперь вместо windows, при прокрутке это будет windows.addeventlistener подобный этому
window.addEventListener ("scroll",() => < console.log("white creativity"); >)Первый аргумент — это имя события, которое является scroll, вторым аргументом будет функция обратного вызова обработчика событий. Которая является функцией события, которая будет запущена при запуске этой функции события. Наконец-то console.log снова.
Происходит то же самое: число продолжает расти по мере прокрутки полосы.
Метод addEventListener рекомендуется для прослушивания событий, поскольку мы можем добавить несколько обработчиков событий к событиям прокрутки, используя функцию addEventListener.
В Windows objects мы до сих пор прослушивали события прокрутки. Теперь, когда это есть в элементах страницы, мы можем услышать наблюдение за событиями прокрутки элементов страницы.
Мы увидим, что мы являемся примером. Сформируйте div. Поместите в него тег абзаца. Создайте div и вставьте элемент абзаца с некоторым содержимым-заполнителем внутри div.
monkeys love bananaLorem ipsum dolor sit amet consectetur, adipisicing elit. Qui perferendis deleniti nisi, saepe debitis error laborum! Exercitationem porro tenetur architecto, officiis voluptates maxime. Dolorem commodi nobis sapiente deleniti quos eligendi. Lorem ipsum dolor sit amet consectetur adipisicing elit. Ducimus, accusantium. Dicta necessitatibus delectus fugiat minima molestias. Enim dolorum eum eos, aliquid eius nihil placeat cumque reprehenderit nesciunt perferendis tenetur possimus.