- Что такое кроссбраузерность сайтов и как этого добиться
- Как добиться одинакового отображения сайта в разных браузерах?
- 1. Использование префиксов
- 2. CSS-хаки
- 3. Разделение стилей для браузеров
- Рассмотрим возникающие проблемы кроссбраузерности на небольшом примере.
- CSS хаки. Как задать CSS стили для разных браузеров
- Навигация по статье:
- Что такое CSS хаки и для чего они нужны?
- CSS хаки для Internet Explorer
- CSS хак для Mozila Firefox
- CSS хак для GoogleChrome
- CSS хаки для Opera
- На что обратить внимание при использовании CSS хаков.
- Как добавить стили только для определенных браузеров
- Использование CSS-хаков
- Пример для Internet Explorer
- Использование JavaScript
- Пример с добавлением класса
- Вывод
Что такое кроссбраузерность сайтов и как этого добиться
Кроссбраузерность — это одинаковое отображение и работа сайта в различных браузерах. Если не задуматься над этим вопросом на этапе верстки, то, создав сайт, вы увидите, что в разных браузерах он отображается по-разному и не везде корректно.
Откуда возникла такая проблема? Дело в том, что браузеры используют разные движки. Браузерный движок занимается загрузкой, обработкой, отображением и расчетами данных. И хоть сегодня существует большое количество различных браузеров, если мы их разложим по используемым движкам, то увидим, что этих движков не так и много, так как создание своего движка является очень трудоемкой задачей.
Основные движки:
- Blink — принадлежит компании Google, имеет открытый исходный код, входит в состав проекта Chromium. Используют браузеры: Chrome, Opera, Яндекс.Браузер, Vivaldi и др. Над развитием этого движка работают многие крупные компании: Opera, Intel, IBM, Yandex, Vivaldi и другие.
- WebKit — принадлежит компании Apple, имеет открытый исходный код, используется в браузере Safari. Именно этот движок c 2008 г. по 2013 г. использовала компания Google в своем браузере Chrome.
- Gecko — принадлежит компании Mozilla, имеет открытый исходный код, используется в браузерах Firefox и Tor Browser.
- EdgeHTML — принадлежит компании Microsoft, имеет закрытый исходный код, используется в браузере Edge. Пришел на смену движку Trident (использовался в Internet Explorer), с запуском Windows 10, и работает только на этой операционной системе. 15 января 2020 года Microsoft выпустило обновление для браузера Edge (Microsoft Edge 79 stable), в котором перешла на Chromium с браузерным движком Blink.
Примечание.
Последующие сравнения с браузером Edge справедливы для версий ниже 79.
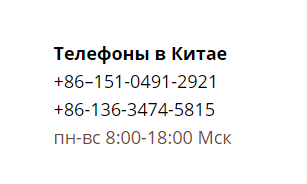
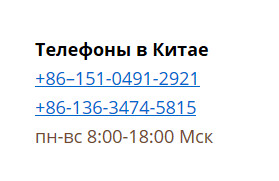
Проблема различного отображения верстки заключена в том, что разные движки по-разному воспринимают и обрабатывают некоторые html-теги и css-стили, а также содержимое самих тегов. Например, браузер Edge подсвечивает все номера телефонов добавляет свои стили.
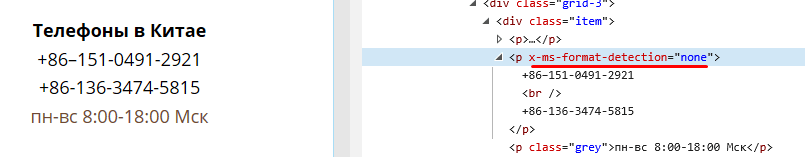
На самом сайте эти номера телефонов прописаны как обычный текст без ссылок, но браузер Edge отображает их в виде ссылок. Исправить это можно, добавив свои стили для номера телефона, либо добавив в тег, содержащий номер телефона, атрибут x-ms-format-detection=»none» .
В результате получаем номер телефона без добавления стилей:
Подробнее о html и css расскажем ниже.
Как добиться одинакового отображения сайта в разных браузерах?
Разобравшись с понятием кроссбраузерной верстки, возникает вопрос: а как добиться корректного отображения верстки во всех этих браузерах? Откроем несколько секретов html-верстальщиков. =)
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые для конкретных браузеров.
Производители браузеров называют несколько причин использования префиксов:
- свойство написано для конкретного браузера, и оно не содержится в стандартном списке свойств;
- свойство экспериментальное, еще находится в разработке;
- свойство реализует частичный функционал.
- -moz- используется в Firefox;
- -ms- используется в Edge и Internet Explorer;
- -webkit- используется в Safari, Chrome и браузерах на основе движков WebKit и Blink;
- -o- — используется в старых версиях браузера Opera, работающего на движке Presto. С 2013 г. Opera перешла на движок Blink.
-webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
- -webkit-flex-wrap — свойство для Chrome с 4 по 28 версии, Safari с 3.1 по 8 версии;
- -ms-flex-wrap — свойство для Internet Explorer 10.
2. CSS-хаки
Это использование специальных свойств, понимаемых только определенными браузерами. Разберем пример css-хака, работающего только в Firefox. Создадим квадрат и закрасим его в красный цвет:
А теперь добавим свойство, которое будет работать только в Firefox:
3. Разделение стилей для браузеров
Метод заключается в том, чтобы определить вид браузера и подключить определенный файл стилей. В Internet Explorer используются условные комментарии, которые понимаются только этим браузером, остальные браузеры видят такой код как обычный комментарий.
Пример для Internet Explorer 9:
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
- В основном для кроссбраузерной верстки используют префиксы, это увеличивает объем кода, но он остается быть валидным и понятным.
- CSS-хаки являются нежелательным способом исправления ошибок. Использование их приводит к плохой читабельности кода, невалидности, некачественной поддержке в будущем.
- Разделение стилей с помощью условных операторов используется для поддержки браузеров Internet Explorer.
Больше статей на схожую тематику:
Рассмотрим возникающие проблемы кроссбраузерности на небольшом примере.
Создадим html-документ и посмотрим отображение элементов и стилей в браузерах: Chrome, Firefox, Edge, Safari, Internet Explorer 9/11. В документе создадим две горизонтальные линии, поле для ввода текста, кнопку и ссылку.
CSS хаки. Как задать CSS стили для разных браузеров
Приветствую вас, читатель моего блога!
Эта статья о том, как можно задать отдельные CSS стили для разных браузеров, используя CSS хаки. Я дам несколько примеров CSS хаков, и расскажу об их особенностях. А также покажу альтернативные способы решения проблемы задания отдельных CSS стилей для определённых браузеров.
Навигация по статье:
Что такое CSS хаки и для чего они нужны?
В предыдущей статье я писала о кроссбраузерной вёрстке. Проблема кроссбраузерности сайта очень актуальна на сегодняшний день, потому как сейчас существует множество различных браузеров и к большому сожалению не все они одинаково отображают определённые элементы и css свойства.
Для того чтобы решить данную проблему можно использовать специальные css хаки, благодаря которым можно прописать определённые стили только для определённого браузера. При этом все остальные браузеры эти стили просто проигнорируют.
CSS хак – это определённый селектор или группа селекторов стили для которых работают в одних браузерах и игнорируются другими.
Селектор – это часть CSS правила, благодаря которой браузер понимает для каких элементов нужно применять те или иные CSS правила.
То во всех браузерах для элемента с классом block применится сплошная красная рамка, толщиной в 2 пикселя.
Однако возможно, что в одном из этих браузеров (например Mozilla Firefox) эта рамка будет выглядеть более толстой, чем в остальных или из-за её добавления один из блоков соскочит на новую строку и т.д. при этом в остальных браузерах всё будет отображаться нормально.
Если мы пропишем данные правила следующим образом:
То во всех браузерах у элемента с классом block отобразится рамка толщиной в 2 пикселя, а в браузере Mozilla Firefox отобразится рамка в 1 пиксель и таким образом это решит проблему.
При этом нужно учитывать, что CSS хаки нельзя использовать при первой же возможности когда в одном их браузеров что то пойдёт не так! В первую очередь потому, что нет никаких гарантий что в следующих версиях данного браузера этот CSS хак будет работать.
Применение CSS хаков целесообразно, в первую очередь, для исправления различных глюков самих браузеров.
CSS хаки для Internet Explorer
Данный браузер является одним из тех, которые доставляют больше всего проблем верстальщикам, так как он не поддерживает некоторые свойства CSS3 или отображает их по своему.
Я нашла несколько CSS хаков для этого браузера и ни один из них у меня не сработал!
Если хотите, можете сами попробовать. Вот эти CSS хаки:
Во всех этих вариантах вместо .block вы пишете название класса или ID того блока, для которого вы задаёте стили.
Вместо border:1px solid red; — пишете свои CSS стили
К счастью для этого браузера есть более надёжное решение. Он умеет понимать код, находящийся в условных комментариях, что позволяет нам задать определённые стили только для этого браузера.
Для задания стилей только для браузера Internet Explorer лучше и надёжнее вместо CSS хаков использовать условные комментарии.
Код условных комментариев выглядит так:
Данный код рассчитан на все версии Internet Explorer
Если нам нужно чтобы стили применились только для определённой версии IE, то мы пишем:
Данные стили сработают для браузера Internet Explorer версии 7. Если вам нужно прописать стили для другой версии то вместо «7» вы ставит ту версию, которая нужна.
CSS хак для Mozila Firefox
Основной отличительной особенностью данного браузера является то, что по другому отображает шрифты из за чего ширина блоков может немного меняться, а текст перескакивать в две строки или не помещаться в определённый блок.
Для того чтобы задать стили только для Mozila Firefox в CSS файл пишем следующий код:
Вместо .block пишем класс или ID элемента, для которого нужно задать стиль.
CSS хак для GoogleChrome
Для того чтобы прописать CSS стили только для Chrome можно использовать следующий хак:
CSS хаки для Opera
У этого браузера основной проблемой является то, что в разных версиях отображение страницы может меняться. И CSS хаки для разных версий будут отличаться.
Для версии Opera 10 можно попробовать:
@media all and (-webkit-min-device-pixel-ratio:10000),not all and (-webkit-min-device-pixel-ratio:0)
Для более ранних версий есть следующие варианты:
Opera 9.2 и младше
Ещё вариант:
Есть ещё такой хак:
Но его видит так же Mozilla последних версий и Chrome, поэтому не советую его использовать!
Я перепробовала все эти хаки, но для Opera найти универсальный CSS хак так и не удалось. Поэтому я решила написать скрипт, который позволил бы подключать тот или иной CSS файл для каждого браузера по отдельности и в следующей статье я поделюсь им с вами.
На что обратить внимание при использовании CSS хаков.
CSS хаки конечно часто решают проблему с одинаковым отображением элементов и стилей в разных браузерах, но это решение проблемы – не самое надёжное, так как вы не можете быть уверенными на 100% что данный CSS хак будет работать в новых версиях браузеров, кроме того если вы пишете CSS хак для Firefox, к примеру, то вполне вероятно что когда выйдет новая версия Chrome или Opera то они тоже будут видеть и отображать этот хак.
Так что используйте их только в крайних случаях и с осторожностью.
В качестве альтернативного решения проблемы могу посоветовать использование скрипта для определения браузера и подключения соответствующего файла стилей.
Более подробно об этом я напишу в моей следующей статье.
Надеюсь, что данная статья была для вас полезной и теперь вам будет немного проще подогнать свою вёрстку под разные браузеры. Желаю вам успешной вёрстки и хорошего настроения 🙂
С уважением Юлия Гусарь
Как добавить стили только для определенных браузеров
Узнайте, как применить стили только для определенных браузеров с помощью CSS-хаков и JavaScript, обходя различия в реализации стандартов.
В веб-разработке иногда возникает необходимость применять стили только к определенным браузерам, чтобы обойти различия в их реализации стандартов или исправить специфические ошибки. В этой статье мы рассмотрим основные подходы к решению этой задачи.
Использование CSS-хаков
Один из подходов — использование так называемых CSS-хаков. Это специальные конструкции, которые позволяют применять стили только для определенных версий браузеров.
Пример для Internet Explorer
Для примера, давайте рассмотрим CSS-хак для Internet Explorer 9:
В этом примере текст элемента с классом .my-element будет синим только в Internet Explorer 9, а в других браузерах — красным.
Использование JavaScript
Еще один подход — использование JavaScript для определения браузера и добавления специальных классов к элементам или динамической загрузки стилей.
Пример с добавлением класса
.my-element < color: red; >.my-element.ie Пример элемента В этом примере текст элемента с классом .my-element будет синим только в Internet Explorer, а в других браузерах — красным.
Вывод
В данной статье мы рассмотрели два основных подхода к добавлению стилей только для определенных браузеров: использование CSS-хаков и JavaScript. Оба подхода имеют свои преимущества и недостатки, и выбор подхода зависит от конкретной задачи и требований проекта.
Не забывайте про доступность и универсальность ваших веб-приложений, и старайтесь придерживаться стандартов веб-разработки, чтобы ваш сайт корректно работал во всех браузерах. 😉