- Добавить горизонтальную линию html
- Кратко
- Пример
- Как понять
- Как пишется
- На практике
- Лена Райан советует
- Светлана Коробцева советует
- Горизонтальная линия HTML
- Навигация по статье:
- Специальный HTML-тег для задания горизонтальной линии
- Горизонтальная линия HTML
- Визуализация горизонтальной линия HTML с помощью атрибутов
- Горизонтальная линия HTML
- Стилизация горизонтальной линии HTML с помощью CSS
- Как добавить горизонтальную линию в HTML
- Работа в HTML 4.01
- Работа в CSS/HTML5
- : The Thematic Break (Horizontal Rule) element
- Attributes
- Example
- HTML
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Добавить горизонтальную линию html
Время чтения: меньше 5 мин
Обновлено 8 сентября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
Та самая горизонтальная черта, которая разделяет смысловые блоки на странице.
Пример
Скопировать ссылку «Пример» Скопировано
Разделим два абзаца горизонтальной чертой и немного стилизуем её.
Слово «динозавр» означает.
Среди палеонтологов.
p>Слово «динозавр» означает. p> hr> p>Среди палеонтологов. p>
hr width: 50px; margin: 30px auto; border: 1px solid black;>hr width: 50px; margin: 30px auto; border: 1px solid black; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Тег
помогает отделить независимые друг от друга блоки — например, подразделы в статье. Это блочный элемент, поэтому он встаёт в отдельном ряду, визуально разделяя информацию на странице.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Одиночный тег, который не нужно закрывать — просто ставим
в том месте, где нужен разделитель.
На практике
Скопировать ссылку «На практике» Скопировано
Лена Райан советует
Скопировать ссылку «Лена Райан советует» Скопировано
🛠 Конечно же, перед заголовком не стоит ставить
— заголовок сам по себе является тематическим и визуальным разделителем.
🛠 Внешний вид тега
по умолчанию обусловлен именно наличием рамки, поэтому для изменения, например, цвета линии достаточно изменить border — color .
Светлана Коробцева советует
Скопировать ссылку «Светлана Коробцева советует» Скопировано
🛠 Дизайнеры любят пользоваться линией как средством выразительности. Почти никогда такая линия не является смысловым разделителем, и поэтому не стоит верстать её как
. Пользуйтесь этим тегом в том случае, когда без разделителя информация теряет смысл или в ней становится трудно разобраться.
В демо ниже все линии декоративные и потому свёрстаны как псевдоэлемент : : after , а разделяющий визуально одинаковые, но разные по смыслу абзацы
представлен в виде звёздочек.
ТипографикаАстеризм
Астеризм это типографский символ.
Одиночная звёздочка.
span class="tag">Типографикаspan> h1 class="title">Астеризмh1> p class="paragraph">Астеризм это типографский символ. p> hr> p class="paragraph">Одиночная звёздочка. p>
.tag, .title position: relative;> .tag::after, .title::after content: ""; position: absolute; left: 0; right: 0; bottom: -2px; background-color: black;> .tag::after height: 1px;> .title::after height: 2px;> hr border: none; text-align: center;> hr::before content: "***";>.tag, .title position: relative; > .tag::after, .title::after content: ""; position: absolute; left: 0; right: 0; bottom: -2px; background-color: black; > .tag::after height: 1px; > .title::after height: 2px; > hr border: none; text-align: center; > hr::before content: "***"; >
Горизонтальная линия HTML
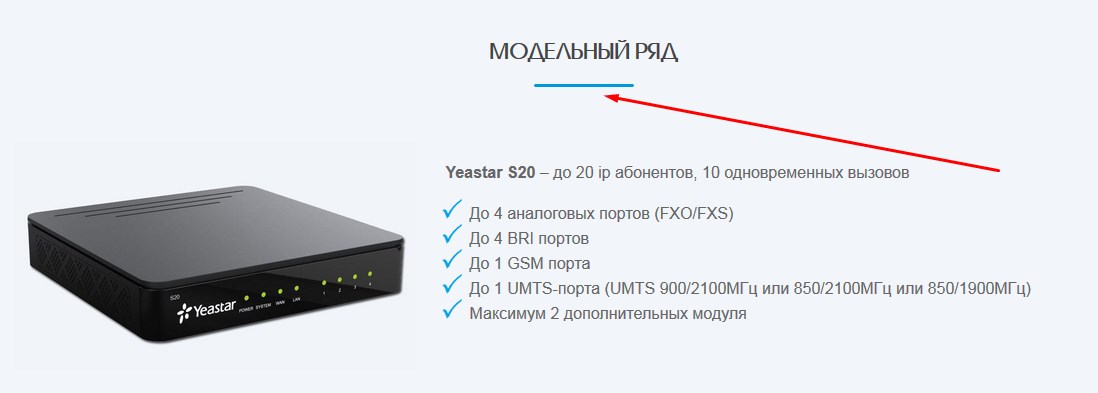
При верстке страницы, иногда, возникает необходимость выделения заголовка или какого-то блока на странице горизонтальной линией. Например, вот так:
Навигация по статье:
Такую черту можно сделать несколькими способами. Сегодня мы рассмотрим вариант с добавлением горизонтальной линии HTML-тегом.
Специальный HTML-тег для задания горизонтальной линии
Итак, какой из тегов HTML рисует горизонтальную линию? Как это ни странно, в HTML для этой цели предусмотрен специальный тег
. Внешний вид такой линии зависит от заданных параметров.
В примере для
не задано никаких параметров визуализации и результат выглядит вот так:
Горизонтальная линия HTML
В данном случае для тега были применены параметры, прописанные в теме WordPress моего сайта. В вашем случае горизонтальная линия HTML может выглядеть по-другому.
Визуализация горизонтальной линия HTML с помощью атрибутов
Для тега
можно использовать специальные атрибуты, которые позволят задать необходимые параметры внешнего вида. Вот перечень доступных для использования атрибутов:
- align — выравнивание по горизонтали. Доступные значения: center, left, right. По умолчанию задано выравнивание по центру.
- color – цвет. Задается шестнадцатеричным числом или названием цвета.
- noshade — линия без трехмерных эффектов. Трехмерный эффект работает только в том случае если для линии не был задан цвет.
- size – толщина. Задается любым целым положительным числом. 0 задает толщину равную 1 пикселю.
- width – ширина. Можно задавать в пикселях или процентах.
Пример использования данных атрибутов:
Горизонтальная линия HTML
Стилизация горизонтальной линии HTML с помощью CSS
Так же для стилизации тега
вы можете использовать CSS-стили. Задавать визуальное оформление с помощью стилей целесообразно в том случае если у вас достаточно часто на странице используется тег
, так как это позволить существенно сократить размер кода страницы. Да и вообще, на мой взгляд, это удобнее.
Задать стили для тега
вы можете двумя способами:
- 1. В теле HTML-страницы перед закрытием тега при помощи тега
- 2. Прописать стили оформления в файле style.css
Для стилизации горизонтальной линии HTML вы можете использовать следующие CSS-стили:
- width – задание ширины в пикселях или процентах
- height – высота в пикселях
- background-color – цвет линий
- border – при помощи данного стиля можно задать обводку для линии
- border-radius – задает скругление углов
- margin – отступ элемента по верхнему, правому, нижнему и левому краю. Для выравнивания по центу необходимо задать значение auto.
- float – стиль задающий обтекание элемента. В данном случае можно использовать для выравнивания по левому или по правому краю.
Так как линия сделанная с помощью тега
является блочным элементом, то для нее можно использовать практически все стили, предназначенные для блоков.
Если вам нужно задать одинаковый стиль для всех тегов
на вашем сайте, то необходимо использовать следующий селектор:
Как добавить горизонтальную линию в HTML
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Количество просмотров этой статьи: 26 242.
Из этой статьи вы узнаете, как добавить горизонтальную линию в HTML. Горизонтальную линию можно использовать для разделения контента на сайте. Код для создания линии достаточно прост. Тем не менее в HTML 4.01 можно изменить дизайн линии с помощью внутренних команд. В HTML5 для стилизации линии придется использовать CSS. [1] X Источник информации
Работа в HTML 4.01
- Откройте Блокнот или другой текстовый редактор/редактор кода.
- Откройте меню Файл.
- Нажмите Открыть.
- Выберите файл HTML.
- Нажмите Открыть
Выберите место, в которое нужно вставить линию. Пролистайте вниз, пока не найдете строку, над которой должна появиться линия, а затем переместите курсор непосредственно в начало этой строки, щелкнув мышью в ее крайней левой части.
Добавьте пустую строку. Дважды нажмите ↵ Enter , чтобы опустить вниз текст, перед которым нужно вставить линию, после чего поместите курсор на пустую строку.
Добавьте тег
. Введите
в пустое место в начале строки. Тег позволяет нарисовать горизонтальную линию через всю страницу.
Переместите курсор после тега «hr» на новую строку, нажав ↵ Enter . Теперь тег должен находиться в отдельной строке.
- Введите
, чтобы изменить толщину линии. Замените «#» числовым значением толщины (например, size=»10″). - Введите
, чтобы изменить ширину линии. Замените «#» количеством пикселей или процентным отношением к ширине страницы (например, width=»200″ или width=»75%»). - Введите
, чтобы изменить цвет линии. Замените «#» названием цвета или его шестнадцатеричным кодом (например, color=»red» или color=»# FF0000″). - Введите
, чтобы выровнять линию. Замените «#» на «right» (по правому краю), «left» (по левому краю) или «center» (по центру) (например,
).
- Откройте меню Файл.
- Нажмите Сохранить как.
- Введите имя для файла в поле «Имя файла».
- Добавьте .html после имени файла.
- Нажмите Сохранить.
html> body> h1>Заголовокh1> hr size="6" width="50%" align="left" color="green"> p1>Данная строка должна быть отделена от заголовка линией.p1> body> html> Работа в CSS/HTML5
- Откройте Блокнот или другой текстовый редактор/редактор кода.
- Откройте меню Файл.
- Нажмите Открыть.
- Выберите файл HTML.
- Нажмите Открыть
- Введите в верхней части документа.
- Дважды нажмите ↵ Enter , чтобы добавить две новые строки.
- Введите , чтобы закрыть заголовок.
- В качестве альтернативного способа можно использовать внешнюю таблицу стилей. Прочтите статью «Как вставить файл CSS в HTML», чтобы узнать, как связать внешний файл CSS с файлом HTML.
Введите hr < .Это тег CSS для стилизации горизонтальной линии. Добавьте его после тега «style» в заголовке или во внешнем файле CSS.
- Введите width: ##px; , чтобы настроить ширину линии. Замените «##» значением ширины линии в пикселях. Вместо пикселей (px) можно использовать процентное отношение (%).
- Введите height: ##px; , чтобы настроить толщину линии. Замените «##» значением толщины линии в пикселях.
- Введите background-color: ##; , чтобы указать цвет линии. Замените «##» названием цвета или решеткой (#), после которой будет идти шестнадцатеричный код цвета.
- Введите margin-right: ##px; , чтобы указать количество пикселей от правого края. Замените «##» числовым количеством пикселей или кодом «auto». Введите «auto», чтобы выровнять линию по левому краю или по центру.
- Введите margin-left: ##px; , чтобы указать количество пикселей от левого края. Замените «##» числовым количеством пикселей или кодом «auto». Введите «auto», чтобы выровнять линию по правому краю или по центру.
- Введите margin-top: ##px; , чтобы указать верхний отступ для линии. Замените «##» числом, соответствующим ширине отступа в пикселях.
- Введите margin-bottom: ##px; , чтобы указать нижний отступ для линии. Замените «##» числом, соответствующим ширине отступа в пикселях.
- Введите border-width: ##px; , чтобы нарисовать рамку вокруг линии (необязательно). Замените «##» числом, соответствующим толщине рамки в пикселях.
- Введите border-color: ##; , чтобы указать цвет рамки (необязательно). Замените «##» названием цвета или решеткой (#), после которой будет идти шестнадцатеричный код цвета.
html> head> style type="text/css"> hr width: 50%; height: 20px; background-color: red; margin-right: auto; margin-left: auto; margin-top: 5px; margin-bottom: 5px; border-width: 2px; border-color: green; > style> head> body> h1>Заголовокh1> hr> p1>Данная строка должна быть отделена от заголовка горизонтальной линией p1> body> html> : The Thematic Break (Horizontal Rule) element
Historically, this has been presented as a horizontal rule or line. While it may still be displayed as a horizontal rule in visual browsers, this element is now defined in semantic terms, rather than presentational terms, so if you wish to draw a horizontal line, you should do so using appropriate CSS.
| Content categories | Flow content. |
|---|---|
| Permitted content | None, it is an empty element. |
| Tag omission | It must have start tag, but must not have an end tag. |
| Permitted parents | Any element that accepts flow content. |
| Implicit ARIA role | separator (en-US) |
| Permitted ARIA roles | presentation (en-US) or none (en-US) |
| DOM interface | HTMLHRElement (en-US) |
Attributes
This element’s attributes include the global attributes.
Задаёт правило выравнивания.По умолчанию значение выставлено как left
Sets the rule to have no shading.
Устанавливает высоту в px
Задаёт длину линии в px либо в %
Example
HTML
p> Это первый параграф текста Это первый параграф текста Это первый параграф текста Это первый параграф текста p> hr /> p> Это второй параграф текста Это второй параграф текста Это второй параграф текста Это второй параграф текста p>
Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard Определение ‘ ‘ в этой спецификации. | Живой стандарт | Definition of the element |
| HTML5 Определение ‘ ‘ в этой спецификации. | Рекомендация | |
| HTML 4.01 Specification Определение ‘ ‘ в этой спецификации. | Рекомендация | The align , noshade , size , and width attributes are deprecated |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 8 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.