- Ошибка 404 Not found
- Ответа пока нет
- 3 комментария
- Похожие вопросы
- Форма для вопросов и всплывающее меню
- Как сформировать title из дополнительных полей перед записью в базу данных?
- Автоматический перенос новости между 2-мя категориями
- Проблема с мини чатом
- Добавление новостей с сайта ошибка пхп
- Как проверить несколько полей сразу на содержание только чисел
- Search Field v5.0 — Поиск по жанру
- Парсер выдает ошибку — как исправить?
- Как исправить проблему при установке CometChat?
- Как исправить ошибку в topnews?
- [DLE] Как исправить ответ «404 Not Found» для пустых категорий DLE
- DLE — Ошибка «404 Not Found» для поискового робота на главной странице
- ↑ Гугл в помощь
- ↑ Что сказал хостинг-провайдер?
- ↑ Логику никто не отменял
- ↑ Внимательно перечитав рекомендации:
- Ошибка 404 на DLE. Настройка
Ошибка 404 Not found
Вопрос такой!
По началу добавление новости проходило отлично, всё добавлялось, но когда я добавляю дополнительные поля то скрипт при добавлении файла выдает 404. Не знаю что делать, сижу на Hostinger.ru это из-за бесплатного хостинга? Если да то как справить эту ошибку!
P.s. Только при добавлении дополнительных полей он выдает 404, а если я их убираю то всё нормально, в частности я добавлял поле «download» (attachment) вот никак не могу это исправить, пробовал и DLE 10.2 и 10.1 одно и то же!
Ответа пока нет
3 комментария
Похожие вопросы
Форма для вопросов и всплывающее меню
Как сформировать title из дополнительных полей перед записью в базу данных?
Автоматический перенос новости между 2-мя категориями
Проблема с мини чатом
Добавление новостей с сайта ошибка пхп
Как проверить несколько полей сразу на содержание только чисел
Search Field v5.0 — Поиск по жанру
Парсер выдает ошибку — как исправить?
Как исправить проблему при установке CometChat?
Как исправить ошибку в topnews?
Псевдокласс :empty используется для выбора пустых элементов. Пустыми считаются элементы без потомков и текста.
Если кому готовый первый вариант нужен:
$textokay = preg_replace('~.*(^|\s)(\d{3,4>x\d{3,4>).*~', '$2', $d);$textokay = preg_replace('~.*(\d{3,4>x\d{3,4>).*~', '$1', $e);Отрезает разрешение во всех случаях, но почему-то отрезает первое число (1920) до трёх цифр (920) — результат: 920×1080
$textokay = preg_replace('~.*\s+(\d{3,4>x\d{3,4>).*~', '$1', $b);Режет нормально, но не работает с варинатом $b (разрешение в начале строки) — выдаёт всю строку.
Ткните пожалуйста носом — как правильно сделать.
Беда у меня с регулярками — не запоминаются вовсе. Сижу два дня — изучаю regex: вроде всё понятно, вроде всё просто — написал себе регулярку, пару дней ещё себе впрок насоздавал регулярок. Проходит месяц — нужно написать регулярку — совсем ничего не помню (словно в первый раз вижу). И так уже три раза. Не держится это дело в моей голове. С логикой языка всё шикарно, но вот с «феншуем» (с тем что нельзя понять, а нужно просто запомнить) полная беда.
[DLE] Как исправить ответ «404 Not Found» для пустых категорий DLE
На форуме уже поднималась эта проблема: /ru/forum/720247 Там даже есть решение, но оно немного неправильное. Сейчас объясню. Само решение:
Silver_UA:
Решение найдено:
В файле engine/modules/show.short.php (DLE 9.6 — строка 583 / DLE 9.5 — строка 530) необходимо удалить следующий код:
> elseif ( !$news_found AND !$allow_userinfo AND $do != '' and $do != 'favorites' and $view_template != 'rss' ) <
echo 'test4';
if ( $newsmodule ) @header ( "HTTP/1.0 404 Not Found" );
msgbox ( $lang['all_err_1'], $lang['news_err_27'] );
Проблема в том, что DLE будет отдавать код статуса HTTP: «404 Not Found» для всех пустых категорий на сайте. Для меня это недопустимо, т.к. в некоторых категориях я хочу вывести статический контент + новости через тег
DLE — Ошибка «404 Not Found» для поискового робота на главной странице
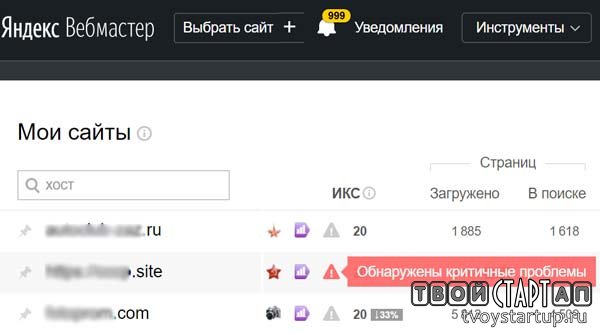
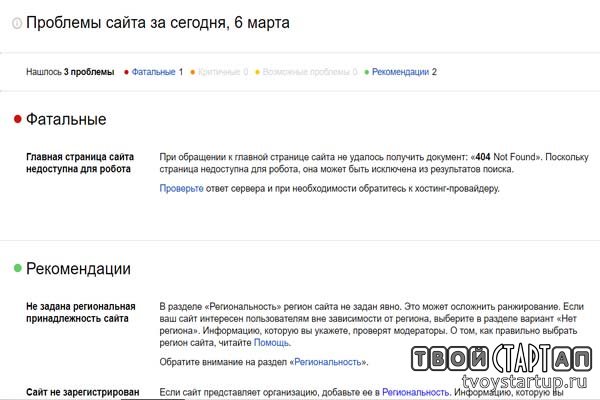
Столкнулся с такой проблемой. На одном из моих сайтов в Вебмастере Яндекса рядом названием появился красный треугольник с восклицательным знаком, предупреждающий о так называемой фатальной ошибке. По определению Яндекса, Главная страница сайта недоступна для его поискового робота. Далее следует следующее сообщение:
При обращении к главной странице сайта не удалось получить документ: «404Not Found». Поскольку страница недоступна для робота, она может быть исключена из результатов поиска.
Проверьте ответ сервера и при необходимости обратитесь к хостинг-провайдеру.
Но при этом, все страницы сайта (в том числе и главная) открываются нормально и визуально к ним нет никаких претензий.
Перейдя по ссылке на слове «Проверьте» можно вручную проверить какой ответ передает любая страница сайта. Так вот, с главной действительно передавался ответ «404 Not Found», а с остальных «200 ОК».
Сразу скажу, что сайт собран на движке DLE версия 13, но думаю, что такое может случиться и на других версиях.
↑ Гугл в помощь
«Погуглив» особо ничего ценного не нашел, разве что перечень файлов движка DLE, которые потенциально могут отдавать ошибку «404Not Found». Привожу этот список, может кому-то будет полезно:
- ./engine/modules/main.php
- ./engine/modules/feedback.php
- ./engine/modules/static.php
- ./engine/modules/lastcomments.php
- ./engine/modules/profile.php
- ./engine/modules/show.full.php
- ./engine/modules/social.php
- ./engine/classes/min/lib/Minify/Controller/Version1.php
Если честно, то интуитивно догадывался, что скорее всего дело не в этих файлах, да и редактировать скрипты движка DLE желания особого не было, не такой уж я крутой программист. Поэтому, по рекомендации Яндекс Вэбмастера, решил обратиться к своему хостинг-провайдеру.
↑ Что сказал хостинг-провайдер?
Следует отметить, что специалисты моего хостингера очень с пониманием отнеслись к моей проблеме. Они определили какой именно файл дает ошибку «404Not Found» на главную страницу сайта. Проблема была в файле ./engine/modules/static.php.
Ребята предложили заменить строку @header( «HTTP/1.0 404 Not Found» ); на @header( «HTTP/1.0 200 OK» ); Но предупредили, что это прямое вмешательство в код движка, и посоветовали обратится к разработчикам DLE для прояснения ситуации.
После этой замены главная страница уже не отдает «404 ошибку», но я понимал, что это «косметическое» решение проблемы.
↑ Логику никто не отменял
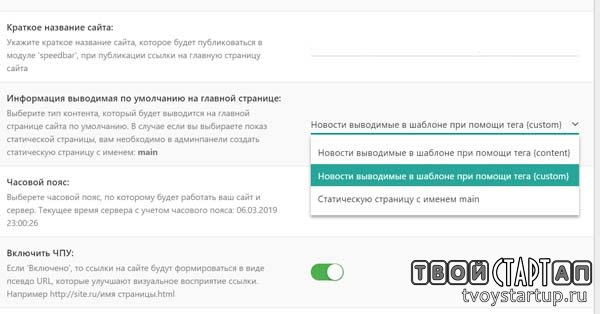
Я решил подойти к этой проблеме логически. Если речь идет только о главной, и при этом упоминаются только статические страницы, то я решил проверить в Админке DLE настройки. В разделе «Основные настройки» есть пункт «Информация выводимая по умолчанию на главной странице» и предлагается выбрать один из трех вариантов:
- Новости выводимые в шаблоне при помощи тега {content>
- Новости выводимые в шаблоне при помощи тега {custom>
- Статическую страницу с именем main
В моем первоначальном варианте был выбран третий вариант. В заблуждение меня ввело имя main, так как в любом шаблоне ДЛЕ есть блок main.tpl, отвечающий за отображение страниц сайта, в том числе и главной.
↑ Внимательно перечитав рекомендации:
Выберите тип контента, который будет выводится на главной странице сайта по умолчанию. В случае если вы выбираете показ статической страницы, вам необходимо в админпанели создать статическую страницу с именем: main
Я понял, что в моем случае нужно выбирать вариант Новости выводимые в шаблоне при помощи тега {custom>. После того как я исправил, при проверке в Вэбмастере Яндекса, с главной уже ответ был «200 OK». В принципе проблема решена. Теперь нужно подождать несколько дней, пока поисковый робот Яндекса проверит главную страницу моего сайта и уберет предупреждение о фатальной ошибке.
Надеюсь кому-то будет полезен мой опыт устранения ошибки «404Not Found» на сайте с ДЛЕ.
Ошибка 404 на DLE. Настройка
От автора: приветствую вас, друзья. Данная статья будет довольно небольшой и посвящена она настройке страницы 404, то есть страницы, которая показывается, когда происходит ошибка 404 на DLE. Приступим?
Давайте начнем с того, что же такое ошибка 404. Ошибка 404 или более понятное Not Found (не найдено) — это ни что иное, как код ответа сервера на запрос клиента. Код этот означает, что запрос клиента был получен сервером, обработан, но желаемого документа (текстового файла, картинки и т.п.) на сервере не оказалось. Именно поэтому сервер и сообщает, что ничего по запрошенному адресу не найдено.
Стандартная страница сервера с ответом пользователю выглядит примерно так:
Чистая белая страница, с сообщением на английском: Not Found. Ни ссылки на главную страницу сайта, ни каких-либо других ссылок — нет. К тому же, страница оформлена не в стиле вашего сайта, и если пользователь случайно забредет на ваш сайт по устаревшей ссылке, то увидев такую плачевную картину, он, скорее всего, покинет ваш сайт.
Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде. Сможете устроиться на позицию Junior-разработчика.
Именно поэтому многие сайты возвели создание страницы 404 практически в искусство и стараются привлечь и заинтересовать посетителя, случайно попавшего на несуществующий адрес. Посетите Google Картинки и посмотрите картинки по запросу 404. Вы увидите целую коллекцию веселых и интересных картинок, которые используются на реальных сайтах для страницы 404.
Во многих CMS страница 404 есть и проблема, описанная выше уже решена. CMS DLE здесь не исключение. Однако здесь не все так однозначно. В DLE при наборе неверного адреса вы, конечно же, не увидите белую страницу. Нет, вы увидите ваш сайт, с вашим дизайном. Просто вместо контента страницы или новости будет выводиться соответствующий текст ошибки.
Собственно, мы можем управлять лишь оформлением данного текста, задавая нужный нам цвет или фон. Сделать это можно в шаблоне info.tpl:
Здесь мы можем, к примеру, задать для блока нужный класс или разметку. Соответственно, если вы создаете собственную тему для DLE, тогда шаблон info.tpl вам потребуется для вывода различных ошибок. В противном случае, когда возникнет та или иная ошибка, тогда вместо внятного сообщения вы увидите сообщение о том, что нет нужного шаблона.
Конечно, ситуация со страницей 404 в DLE из коробки не самая лучшая, поскольку фактически мы не можем гибко управлять ситуацией с ошибками и создавать страницу 404 с собственным оформлением. Возможно в будущих версиях движка эту ситуацию поправят, но пока что мы можем довольствоваться тем, что имеем. Также можно попробовать поправить самостоятельно, но для этого придется лезть в код самого движка, чего вы сделать не сможете, если используете его бесплатную версию.
На этом текущую статью мы будем завершать. Удачи!