- Блочная модель
- «Всё — прямоугольник»
- Блочная модель
- Ширина и высота
- padding
- border
- margin
- box — sizing
- CSS Height, Width and Max-width
- CSS Setting height and width
- CSS height and width Values
- CSS height and width Examples
- Example
- Example
- Setting max-width
- Example
- Try it Yourself — Examples
- All CSS Dimension Properties
- Ширина (width) и высота (height) в HTML
- Максимальная и минимальная ширина (max-width и min-width)
- Максимальная и минимальная высота (max-height и min-height)
Блочная модель
Браузеры рисуют любой элемент на HTML-странице как прямоугольник. Как рассчитывается размер этого прямоугольника? Разберёмся с одной из основных концепций вёрстки.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
«Всё — прямоугольник»
Скопировать ссылку ««Всё — прямоугольник»» Скопировано
Каждый элемент на веб-странице — это прямоугольник, к которому во время отрисовки браузеры применяют CSS-свойства. Чтобы конечные размеры элементов не были для вас сюрпризом и вы точно понимали, из чего они складываются, нужно разобраться с одной из основных концепций вёрстки — блочной моделью.
Блочная модель
Скопировать ссылку «Блочная модель» Скопировано
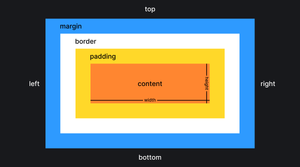
Блочная модель, она же box model — это алгоритм расчёта размеров каждого отдельного элемента на странице, которым браузеры пользуются при отрисовке. Чтобы точно понимать, каким в итоге получится блок и сколько места он займёт, держите в голове следующую картинку:
Ровно такую же схему, но в других цветах можно увидеть в инструментах разработчика любого из браузеров. Например, так выглядит блочная модель элемента в Chrome:
Блочная модель состоит из нескольких CSS-свойств, влияющих на размеры элемента:
- width — ширина элемента;
- height — высота элемента;
- padding — внутренние отступы от контента до краёв элемента;
- border — рамка, идущая по краю элемента;
- margin — внешние отступы вокруг элемента.
Ширина и высота
Скопировать ссылку «Ширина и высота» Скопировано
При помощи свойств width и height можно задавать размеры контентной области блока.
Контентной областью называется условное внутреннее пространство блока, где располагается контент. В примере ниже мы создаём блок при помощи тега , а внутрь вкладываем контент — текст:
Вместе весело шагать по просторам!div> Вместе весело шагать по просторам! div>
По умолчанию элементы с блочным отображением ( display : block ) занимают всю ширину родителя, если явно не задано другое. А вот высота элемента подстраивается под контент.
Элементы со строчным ( display : inline ) или строчно-блочным ( display : inline — block ) отображениями по умолчанию подстраивают и ширину, и высоту под вложенный контент. Однако строчно-блочному можно и произвольно задать размеры: ширину ( width ) и высоту ( height ).
Если элемент должен занимать больше места, чем вложенный в него контент, то мы меняем его ширину и высоту так, как нам захочется. Напишем стили для примера выше:
div width: 200px; height: 200px;>div width: 200px; height: 200px; >
Теперь элемент будет размером 200 на 200 пикселей.
padding
Скопировать ссылку «padding» Скопировано
Свойство padding отвечает за внутренние отступы. В рамках разговора о блочной модели важно помнить, что по умолчанию внутренние отступы прибавляются к ширине и высоте элемента.
Добавим к стилям из примера выше внутренние отступы:
div width: 200px; height: 200px; padding: 25px 15px;>div width: 200px; height: 200px; padding: 25px 15px; >
Теперь ширина блока будет равна 200 + 15 + 15 = 230 пикселей. А высота будет равна 200 + 25 + 25 = 250 пикселей. Внутренние отступы прибавились к ширине и высоте.
border
Скопировать ссылку «border» Скопировано
При определении размеров элемента в расчёт берутся и рамки, за которые отвечает свойство border .
Пусть у элемента из примера выше будет рамка со всех сторон:
div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink; >
Теперь конечные размеры элемента будут:
margin
Скопировать ссылку «margin» Скопировано
Внешние отступы, за которые отвечает свойство margin , не прибавляются непосредственно к размерам элемента, но влияют на то, сколько места на странице он занимает.
Если элементу из нашего примера мы зададим внешние отступы, то он будет занимать больше места, двигая при этом своих соседей:
div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink; >
box — sizing
Скопировать ссылку «box-sizing» Скопировано
По умолчанию браузеры рассчитывают размеры элемента ровно так, как описано выше, прибавляя внутренние отступы и рамки к ширине и высоте. С этим могут быть связаны неприятные сюрпризы, когда элемент в вёрстке занимает больше места, чем вы ожидаете.
Мы можем поменять стандартное поведение и указать браузеру, что ширина и высота, заданные в CSS, должны включать в себя в том числе внутренние отступы и рамки. Делается это при помощи свойства box — sizing .
CSS Height, Width and Max-width
The CSS height and width properties are used to set the height and width of an element.
The CSS max-width property is used to set the maximum width of an element.
CSS Setting height and width
The height and width properties are used to set the height and width of an element.
The height and width properties do not include padding, borders, or margins. It sets the height/width of the area inside the padding, border, and margin of the element.
CSS height and width Values
The height and width properties may have the following values:
- auto — This is default. The browser calculates the height and width
- length — Defines the height/width in px, cm, etc.
- % — Defines the height/width in percent of the containing block
- initial — Sets the height/width to its default value
- inherit — The height/width will be inherited from its parent value
CSS height and width Examples
Example
Set the height and width of a element:
Example
Set the height and width of another element:
Note: Remember that the height and width properties do not include padding, borders, or margins! They set the height/width of the area inside the padding, border, and margin of the element!
Setting max-width
The max-width property is used to set the maximum width of an element.
The max-width can be specified in length values, like px, cm, etc., or in percent (%) of the containing block, or set to none (this is default. Means that there is no maximum width).
The problem with the above occurs when the browser window is smaller than the width of the element (500px). The browser then adds a horizontal scrollbar to the page.
Using max-width instead, in this situation, will improve the browser’s handling of small windows.
Tip: Drag the browser window to smaller than 500px wide, to see the difference between the two divs!
Note: If you for some reason use both the width property and the max-width property on the same element, and the value of the width property is larger than the max-width property; the max-width property will be used (and the width property will be ignored).
Example
This element has a height of 100 pixels and a max-width of 500 pixels:
Try it Yourself — Examples
Set the height and width of elements
This example demonstrates how to set the height and width of different elements.
Set the height and width of an image using percent
This example demonstrates how to set the height and width of an image using a percent value.
Set min-width and max-width of an element
This example demonstrates how to set a minimum width and a maximum width of an element using a pixel value.
Set min-height and max-height of an element
This example demonstrates how to set a minimum height and a maximum height of an element using a pixel value.
All CSS Dimension Properties
| Property | Description |
|---|---|
| height | Sets the height of an element |
| max-height | Sets the maximum height of an element |
| max-width | Sets the maximum width of an element |
| min-height | Sets the minimum height of an element |
| min-width | Sets the minimum width of an element |
| width | Sets the width of an element |
Ширина (width) и высота (height) в HTML
В этой статье рассмотрим, как можно задавать ширину и какими свойствами стоит делать это. Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства width (ширина) и height (высота):
Можно задавать ширину не только в пикселях, но и в процентах от ширины родительского элемента. Попробуем сделать это:
К сожалению, задать высоту для блочного элемента в процентах не получится. Если написать «height:50%;», то в разных браузерах будет диаметрально противоположный результат, поэтому лучше считать такую запись ошибкой.
Только у одного элемента можно задать свойство height в процентах, а точнее у псевдоэлементов :before и ::after. Читайте о них в статье Псевдоэлементы (:before, ::after)
Максимальная и минимальная ширина (max-width и min-width)
Жёсткое ограничение ширины — это не лучший способ строить сайт. Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно. Поэтому вместо жёсткого задания ширины используется ограничение сверху через CSS свойство max-width. Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
Но теперь, если вы возьмёте окно своего браузера и сузите до 400 пикселей и меньше, то увидите как контейнер div уменьшает свои размеры, чтобы не выпрыгивать за пределы вёрстки. Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента:
По смыслу свойство min-width является диаметрально противоположным к max-width. Оно ограничивает минимальную ширину элемента, но не ограничивает максимальную.
Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. Весь текст не вместится в div. Поэтому из-за свойства «overflow-y: scroll;» появится полоса прокрутки:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Благодаря атрибуту contenteditable=»true» у тега div в примере, Вы можете изменить текст внутри контейнера. Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.