- jQuery UI datepicker / calendar with 9 examples
- A basic jQuery datepicker example
- Datepicker
- Interactions
- Widgets
- Effects
- Utilities
- Books
- How to: Customizing and Theming jQuery UI Datepicker
- The Assets
- Step 1: jQuery UI Datepicker
- Step 2: Customizing the Datepicker
- Step 3: The Styles
- Styling the Header Section
- Styling the Dates
- Styling the Default, Hover and Active State
- Fixing the Position
- Bonus: Extend the Calendar
- Further Reading
- Final Thoughts
jQuery UI datepicker / calendar with 9 examples
The datepicker widget provided by jQuery UI is highly customizable and very easy to use. From color scheme customization to choosing option to show a calendar e.g. showing week numbers, multiple months, restricting date ranges and others is just a matter of setting a few lines of options and code.
Basic date-picker style Style 2 Style 3 Style 4
(Note: All these and more date picker styles with code are listed below with set up guide)
A jQuery calendar opens in an overlay that may be associated to e.g. a text field, text field with an icon while you can open it in a div, span etc. elements as well.
In early times of web development, one had to develop its own calendars or find out basic scripts from code sites and then integrate ugly to basic looking calendars into your websites. Just like in many other features jQuery and jQuery UI made developers and designers life very easier and let them focus on other stuff.
In this tutorial, we are going to show you how simply you can integrate a calendar by using jQuery datepicker widget with different options, methods, and effects. You can click on datepicker images or demo link to get code containing CSS, HTML, and javascript/jQuery.
A basic jQuery datepicker example
In its simplest, you can create a calendar in jQuery by creating a text field and just call it by ID in script area as shown below. If you include jQuery UI CSS then it will take the default color. You can use your own theme colors, however, here we will show how easy it is to create a jQuery date calendar:

See online demo and code
The jQuery script for date picker:
Datepicker
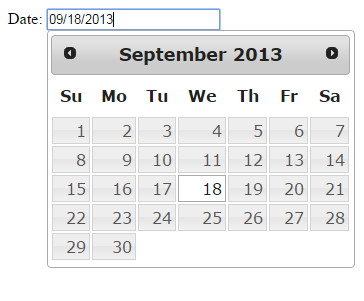
The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the input’s value.
html>html lang="en">head>meta charset="utf-8">meta name="viewport" content="width=device-width, initial-scale=1">title>jQuery UI Datepicker - Default functionality title>link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">link rel="stylesheet" href="/resources/demos/style.css">script src="https://code.jquery.com/jquery-3.6.0.js"> script>script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"> script>script>$( function( )$( "#datepicker" ).datepicker();> );script>head>body>p>Date: input type="text" id="datepicker"> p>body>html>
Want to learn more about the datepicker widget? Check out the API documentation.
Interactions
Widgets
Effects
Utilities
Books
Copyright 2023 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them. OpenJS Foundation Terms of Use, Privacy, and Cookie Policies also apply. Web hosting by Digital Ocean | CDN by StackPath
How to: Customizing and Theming jQuery UI Datepicker
jQuery UI is simply awesome and due to the ease of use, it is popular and widely used in almost any website that need interactive features.
And, in this post, we’ll look at one of the features provided, the Datepicker widget.
We will try to learn how to customize the calendar theme, so that you will be able to create your own theme that will correspond to your overall design. However, you need a bit of understanding in JavaScript and familiarity with CSS before following this tutorial.
If you’re ready, let’s get started.
The Assets
Let’s prepare some of the essential assets for the calendar.
First, the calendar design will refer to this PSD file from Premium Pixels. So we’d better download it first to help us take a sample of the colors we need. Then, download two patterns from Subtle Patterns that we will use as the background of our calendar. In this example, we decided to use the following patterns: black denim and dark leather.
We will also need a web development tool like Firebug to inspect element classes/ids generated by the jQuery UI.
Well, I think we’ve had enough preparation. Now let’s go to the first step.
Step 1: jQuery UI Datepicker
First, go to jQuery UI download page. In this page you’ll be presented with a few options, as follows; the UI Core, Widgets, Interactions and Effects.
We should deselect all the components, as we don’t need all of them.
Then, in the Widgets section select only the datepicker. The jQuery UI will select the essential dependencies automatically, and then download the file.
Link all the downloaded files — except the CSS — to your HTML blank document, as follows:
Step 2: Customizing the Datepicker
In this step, we will configure a datepicker with the following options.
The above code will instruct the jQuery to display the calendar on an element with datepicker id. So, we need put the following div tag with — datepicker ID — in the body section to form the calendar:
Now the calendar should have already been generated and appear like this, plain without any styles, but still has the functionality.
Step 3: The Styles
Now let’s begin styling the calendar. We will start off by normalizing all the elements – as usual – and creating a new stylesheet, in this example I name it datepicker.css . Then link them all to the HTML document.
Then, we will first attach a background to the body so our HTML doesn’t look too plain.
Next, we will specify the datepicker’s width, position it to the center and add drop shadow to give the prominece effect to the calendar.
We will also remove the default underline decoration from every anchor tag.
The calendar in jQuery UI is formed with a table . So, let’s add 100% width for the table , so it will have the same maximum width as the wrapper above; that is 216px
Styling the Header Section
The datepicker has a header section containing Month & Year of the calendar. This section will have the dark leather texture we’ve downloaded before with slightly white font color and 1px white shadow at the top.
Next, let’s center the Month position.
Replace the Next and Prev text with the sprite arrow images sliced from the PSD.
.ui-datepicker-prev, .ui-datepicker-next < display: inline-block; width: 30px; height: 30px; text-align: center; cursor: pointer; background-image: url('../img/arrow.png'); background-repeat: no-repeat; line-height: 600%; overflow: hidden; > Then, adjust the arrow position respectively.
.ui-datepicker-prev < float: left; background-position: center -30px; >.ui-datepicker-next
While the day names section is wrapped within a thead , based on our design reference, it will have a slightly white gradient. And, to simplify our task, we will use this tool to generate the gradient code:
The day names text will have the dark grey color of #666666 and they will also have a thin white text-shadow to give it the pressed effect.
At this point, the calendar will appear like this:
Styling the Dates
The calendar dates are wrapped within td or table data. So, we will set the padding to 0 to remove the spaces between the td and give it a right border of 1px.
Except for the last td , which will not have right border. We set the right border to 0 for this.
.ui-datepicker tbody td:last-child
The table row will be almost the same. It will have a 1px border bottom except for the last row.
.ui-datepicker tbody tr < border-bottom: 1px solid #bbb; >.ui-datepicker tbody tr:last-child
Styling the Default, Hover and Active State
In this step we will define the date hover and active styles. We will first define the date default state by specifying the dimension; center the date text position, add gradient color and inner white shadow.
.ui-datepicker td span, .ui-datepicker td a < display: inline-block; font-weight: bold; text-align: center; width: 30px; height: 30px; line-height: 30px; color: #666666; text-shadow: 1px 1px 0px #fff; filter: dropshadow(color=#fff, offx=1, offy=1); >.ui-datepicker-calendar .ui-state-default < background: #ededed; background: -moz-linear-gradient(top, #ededed 0%, #dedede 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#dedede)); background: -webkit-linear-gradient(top, #ededed 0%,#dedede 100%); background: -o-linear-gradient(top, #ededed 0%,#dedede 100%); background: -ms-linear-gradient(top, #ededed 0%,#dedede 100%); background: linear-gradient(top, #ededed 0%,#dedede 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#dedede',GradientType=0 ); -webkit-box-shadow: inset 1px 1px 0px 0px rgba(250, 250, 250, .5); -moz-box-shadow: inset 1px 1px 0px 0px rgba(250, 250, 250, .5); box-shadow: inset 1px 1px 0px 0px rgba(250, 250, 250, .5); >.ui-datepicker-unselectable .ui-state-default
When you hover over the date, it will turn to slightly white.
.ui-datepicker-calendar .ui-state-hover
When the date is in an active state, it will have the following styles.
.ui-datepicker-calendar .ui-state-active
Now, the calendar should look much better.
Fixing the Position
At this point, look at the date carefully. When you click on the date at the first or the last column, you will notice that the active state overflowing a pixel off the calendar edge.
So here, we will do a some small fixes.
First we will decrease the date width to 29px , and set the right margin of the last column and left margin of the first column to 0 to reverse the -1px margin we have set previously for the active state.
.ui-datepicker-calendar td:first-child .ui-state-active < width: 29px; margin-left: 0; >.ui-datepicker-calendar td:last-child .ui-state-active
The date at last row of the calendar will also have a similar treatment.
.ui-datepicker-calendar tr:last-child .ui-state-active
Now, let’s see the result. Well, the calendar now looks beautiful and fits perfectly as our design reference. And, you can see the demo and download the source to examine the code from the links below the image.
Bonus: Extend the Calendar
Well, today we have learned quite a lot on how to create a custom theme for jQuery UI Datepicker. But you shouldn’t to stop here, as there are still many things that can be extended from this datepicker. Depending on your jQuery and CSS proficiency you extend the calendar to be like this – text input with an overlay datepicker.
Further Reading
For further reading on jQuery UI. You can read the complete documentation here:
Final Thoughts
Thank you for reading and following this tutorial, I hope you find it useful. And, If you have any feedback or would like to add things that might be missing from this tutorial, feel free to point it out in the comment section below. Thanks (again).






