- Kotlin Custom View with DataBinding
- Create a layout containing multiple subviews using Kotlin and Android DataBinding
- Why is the layout there?
- What is the merge tag doing?
- @<> isn’t a string resource!
- Why are we extending LinearLayout?
- How come you didn’t use the normal inflate() method in the superclass?
- setViewModel?
- Как создавать пользовательские представления в Android (Custom Views)
Kotlin Custom View with DataBinding
Create a layout containing multiple subviews using Kotlin and Android DataBinding
The single-responsibility principle is core concept of the SOLID principles of writing good code. This can also be applied to UI components. We can pull all of the components needed into it’s own isolated component and supply it with the data needed to display. This becomes especially useful when adding a custom set of views in a Recycler view when we can just hand the ViewHolder a specific view component, it’s entity, and not have to fumble around with all the subviews ids in every RecyclerView we use it in. But, enough talk, let’s get into it.
First, you want to create the model we’re going to use to display data.
Create a new data class named ViewModel.kt with the following contents.
data class ViewModel( val title: String, val subtitle: String ) This is the data model that will be used when setting the text fields in the layout. You’ll soon see how this will be used to display the data in the xml.
Next, let’s create a resource file named view_custom_layout.xml
In the next screen, select the following options: File name: view_custom_layout Resource Type: Layout
Leave the rest as is and select Ok
You’ll see on the right side of the Android Studio window, below the open files tab, there is a Code | Split | Design option. You’re going to want to select Code .
Type the following into the editor
" android:layout_width="match_parent" android:layout_height="wrap_content" /> " android:layout_width="match_parent" android:layout_height="wrap_content" /> Why is the layout there?
When using DataBinding, the layout tag must be used around the views you are binding. Followed by a data tag that describes which class you will be setting the data with. In our case this is the ViewModel class we created earlier, and we gave it the name (lowercase) viewModel . The type, is the package and file name of the object you would like to use.
What is the merge tag doing?
In the next class we are creating, we are going to extend from LinearLayout , so in order to reduce overdraw, we use the merge tag around our two TextView s which will be inflated directly into the view we are creating in code.
@<> isn’t a string resource!
You’re right, and very observant. This is how we are accessing the data in our viewModel described above in our data tag. The data stored in the viewModel properties are now set on our views, and will update if the viewModel properties update.
Now that we have our layout, we’re going to create the Kotlin class needed to use this view in other places of our app.
Let’s create another Kotlin class named CustomLayoutView.kt with the following contents
import android.content.Context import android.util.AttributeSet import android.view.LayoutInflater import android.widget.LinearLayout import androidx.databinding.DataBindingUtil import dev.antlip.customlayoutview.databinding.ViewCustomLayoutBinding class CustomLayoutView(context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : LinearLayout(context, attrs, defStyleAttr) < private val binding: ViewCustomLayoutBinding = DataBindingUtil.inflate( LayoutInflater.from(context), R.layout.view_custom_layout, this, true ) init < orientation = VERTICAL >fun setViewModel(viewModel: ViewModel) < binding.viewModel >> Why are we extending LinearLayout?
You are able to extend any layout class you like, in this instance I chose LinearLayout because it’s easy to stack basic elements without much code, like constraining to the top, left, and right would be in a ConstraintLayout , though it is very powerful.
How come you didn’t use the normal inflate() method in the superclass?
Because we’re databinding, we need to inflate differently to allow the underlying classes to initialize the data and properties. We also want to attach what we are inflating, to the view we are currently initializing.
The binding was used as a property because it also initializes when the class is initializes and we know we have some of our properties like context. The only thing left to do is set the orientation in the initializer.
setViewModel?
This method allows us to use app:viewModel=»» when consuming this view in other layout files. When we get the data, we simply forward the viewModel we received to our current binding and the rest is handled.
And that’s it. Once your code compiles, you should be able to use your new CustomLayoutView in other xml files.
Как создавать пользовательские представления в Android (Custom Views)
В данной статье расскажу как создать свои кастомные представления(view) при разработке приложений для андроид устройств. Если вы не знакомы с разработкой приложений для андроид предлагаю прочитать официальную документацию. В статье будет использовано язык программирования Kotlin(официальный язык программирования для создания приложений для андроид). Можно прочитать про Котлин здесь.
Перед тем как перейти к основной части статьи, предлагаю разобраться в двух вопросах:
1) Что такое пользовательское представление(custom view) в Android ? Пользовательское представление — это элемент пользовательского интерфейса, который полностью создается разработчиком. Пользовательские представления используются, когда существующие представления, предоставляемые Android, не соответствуют конкретным требованиям к дизайну или функциональности. Пользовательские представления создаются путем расширения класса View, который предоставляет базовую структуру для рисования и обработки пользовательских взаимодействий.
2) Когда или при каких условиях может понадобится создать свои view при создании Android приложений?
Создание пользовательского представления(Custom View) в Android — важнейший навык для разработчиков, которые хотят создавать инновационные и уникальные приложения. Пользовательские представления предоставляют разработчикам возможность создавать сложные визуальные элементы, которые улучшают пользовательский опыт, обеспечивая при этом гибкость и кастомизацию. В этой статье мы расскажем вам, как создавать пользовательские представления в Android.
Звучит немного абстрактно) не так ли ? Давайте перейдем к делу, чтобы было понятнее)
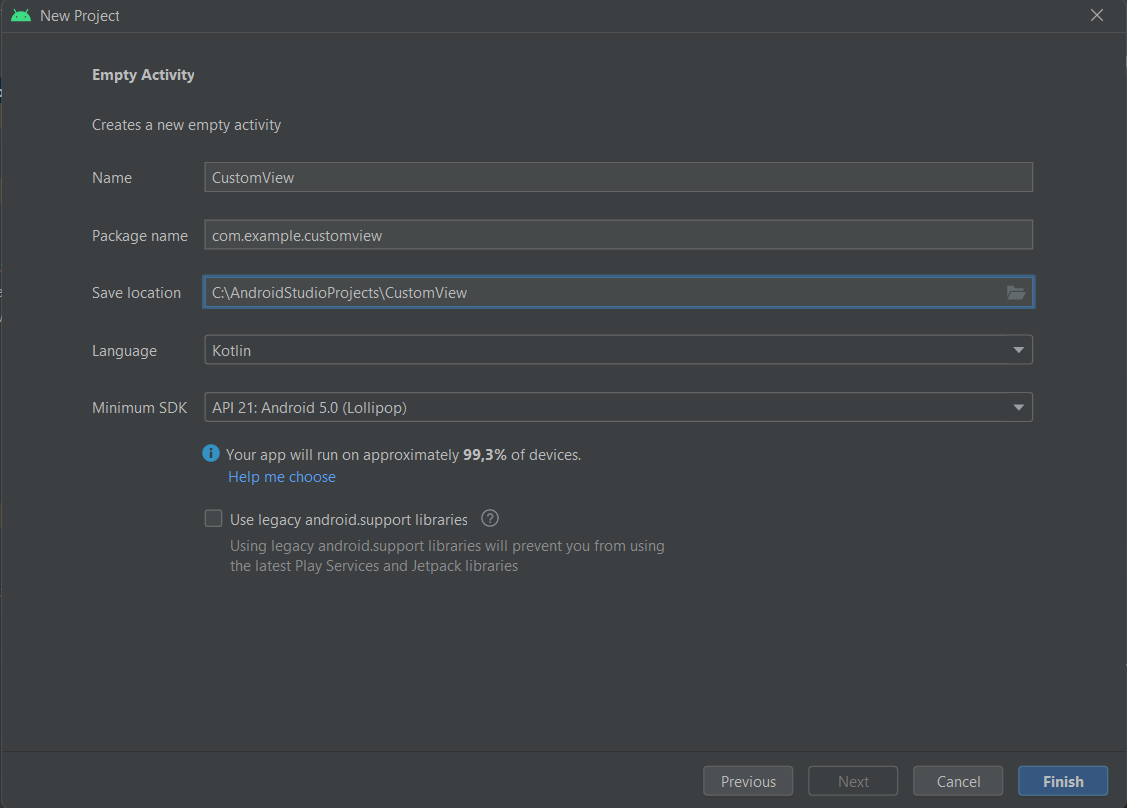
И так для начало открываем андроид студио и создаем пустой проект в (Android Studio — Официальная интегрированная среда разработки (IDE) для разработки приложений для Android. На всякий случай оставлю ссылку). Не забываем на первом этапе выбрать Empty Activity. После того как создастся проект у нас будет пустой активность с разметкой которое нам понадобится в конце(MainActivity.kt, activity_main.xml)
Я назову проект CustomView, вы можете дать любое название.
Далее создаем новый класс, нажимаем правой кнопкой мышки на папку «customview», выбираем new -> Kotlin class/file, пишем название класса MyCustomView, выбираем в списке class и нажимаем Enter.
Наш MyCustomView должен наследоваться от класса View который предоставляет «андроид».
В следующем шагу нам нужно переопределить(override) функицю onMeasure, чтобы вычислить размер пользовательского представления.
Далее нужно переопределить метод onDraw класса MyCustomView для обработки чертежа пользовательского вида. Использовать объект canvas для рисования пользовательского вида на основе спецификаций дизайна. В данном примере у нас нет конкретного дизайна, так как мы рассматриваем способ создания пользовательского вида(custom view) и по этому в этой здесь нарисуем просто серый прямоугольник с обводкой. В принципе у нас уже все готово, но для интереса и более детальной кастомизации предлагаю добавить новые параметры нашему MyCustomView, сделав его более гибким в использовании. Для этого нам понадобится создать .xml файл для наших атрибутов. Нажимаем правой кнопкой мышки на папку res/values -> new -> values resource file, пишем название для файла(обычно такой файл я называю attrs.xml), нажымаем Enter. Далее заполняем этот файл таким образом(см в скриншот далее)
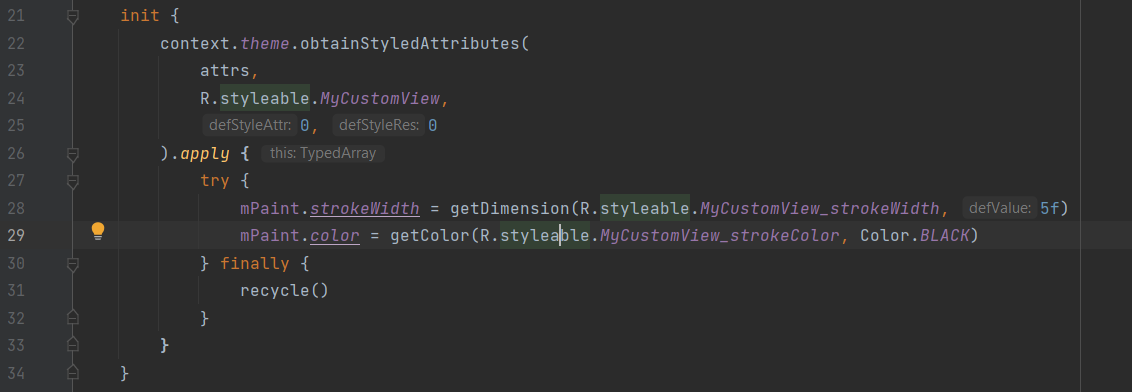
Теперь нужно в нашем классе MyCustomView обрабатывать эти атрибуты. Пишем блок init<> в нашем классе, в нем и мы будем обрабатывать эти атрибуты.
Для обработки берем объект theme из доступной нам переменной context и вызываем функцию obtainStyledAttributes(attr, R.styleable.MyCustomView, 0, 0) который возвращает объект типа TypedArray из которого будет «достать» кастомные параметры, собственно как это и сделано на скриншоте выше.
И в конце нам остается только использовать наш MyCustomView в нашем приложении. Добавим его в activity_main.xml который создался при создании проекта а начале.
нажимаем на Build -> Rebuild Project и по завершению в предпросмотре можем увидеть наш MyCustomView.
Общие советы по созданию пользовательских представлений в Android.
- Используйте метод onMeasure класса custom view, чтобы задать размер пользовательского представления.
- Всегда обязательно вызывайте суперконструктор при создании нового пользовательского представления.
- Используйте объект canvas в методе onDraw для рисования графики и визуальных элементов в пользовательском представлении.
- Используйте параметр AttributeSet в вашем конструкторе пользовательского представления для чтения пользовательских атрибутов из XML-файла.
- Рассмотрите возможность использования пользовательских файлов макета для группировки и упорядочивания представлений в пользовательском представлении.
В заключение: создание пользовательских представлений в Android — это важнейший навык для улучшения функциональности и визуальной привлекательности вашего приложения. Внедряя пользовательские представления, разработчики могут создавать сложные и уникальные интерфейсы, соответствующие конкретным требованиям к дизайну. В этой статье представлено исчерпывающее руководство по созданию пользовательских представлений, а также несколько советов по улучшению процесса разработки. С практикой и опытом вы сможете создавать инновационные и отзывчивые пользовательские представления, которые выделяют ваше приложение.