Блочная модель
Браузеры рисуют любой элемент на HTML-странице как прямоугольник. Как рассчитывается размер этого прямоугольника? Разберёмся с одной из основных концепций вёрстки.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
«Всё — прямоугольник»
Скопировать ссылку ««Всё — прямоугольник»» Скопировано
Каждый элемент на веб-странице — это прямоугольник, к которому во время отрисовки браузеры применяют CSS-свойства. Чтобы конечные размеры элементов не были для вас сюрпризом и вы точно понимали, из чего они складываются, нужно разобраться с одной из основных концепций вёрстки — блочной моделью.
Блочная модель
Скопировать ссылку «Блочная модель» Скопировано
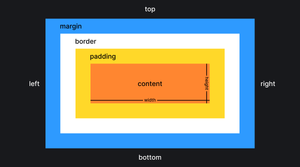
Блочная модель, она же box model — это алгоритм расчёта размеров каждого отдельного элемента на странице, которым браузеры пользуются при отрисовке. Чтобы точно понимать, каким в итоге получится блок и сколько места он займёт, держите в голове следующую картинку:
Ровно такую же схему, но в других цветах можно увидеть в инструментах разработчика любого из браузеров. Например, так выглядит блочная модель элемента в Chrome:
Блочная модель состоит из нескольких CSS-свойств, влияющих на размеры элемента:
- width — ширина элемента;
- height — высота элемента;
- padding — внутренние отступы от контента до краёв элемента;
- border — рамка, идущая по краю элемента;
- margin — внешние отступы вокруг элемента.
Ширина и высота
Скопировать ссылку «Ширина и высота» Скопировано
При помощи свойств width и height можно задавать размеры контентной области блока.
Контентной областью называется условное внутреннее пространство блока, где располагается контент. В примере ниже мы создаём блок при помощи тега , а внутрь вкладываем контент — текст:
Вместе весело шагать по просторам!div> Вместе весело шагать по просторам! div>
По умолчанию элементы с блочным отображением ( display : block ) занимают всю ширину родителя, если явно не задано другое. А вот высота элемента подстраивается под контент.
Элементы со строчным ( display : inline ) или строчно-блочным ( display : inline — block ) отображениями по умолчанию подстраивают и ширину, и высоту под вложенный контент. Однако строчно-блочному можно и произвольно задать размеры: ширину ( width ) и высоту ( height ).
Если элемент должен занимать больше места, чем вложенный в него контент, то мы меняем его ширину и высоту так, как нам захочется. Напишем стили для примера выше:
div width: 200px; height: 200px;>div width: 200px; height: 200px; >
Теперь элемент будет размером 200 на 200 пикселей.
padding
Скопировать ссылку «padding» Скопировано
Свойство padding отвечает за внутренние отступы. В рамках разговора о блочной модели важно помнить, что по умолчанию внутренние отступы прибавляются к ширине и высоте элемента.
Добавим к стилям из примера выше внутренние отступы:
div width: 200px; height: 200px; padding: 25px 15px;>div width: 200px; height: 200px; padding: 25px 15px; >
Теперь ширина блока будет равна 200 + 15 + 15 = 230 пикселей. А высота будет равна 200 + 25 + 25 = 250 пикселей. Внутренние отступы прибавились к ширине и высоте.
border
Скопировать ссылку «border» Скопировано
При определении размеров элемента в расчёт берутся и рамки, за которые отвечает свойство border .
Пусть у элемента из примера выше будет рамка со всех сторон:
div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink; >
Теперь конечные размеры элемента будут:
margin
Скопировать ссылку «margin» Скопировано
Внешние отступы, за которые отвечает свойство margin , не прибавляются непосредственно к размерам элемента, но влияют на то, сколько места на странице он занимает.
Если элементу из нашего примера мы зададим внешние отступы, то он будет занимать больше места, двигая при этом своих соседей:
div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink; >
box — sizing
Скопировать ссылку «box-sizing» Скопировано
По умолчанию браузеры рассчитывают размеры элемента ровно так, как описано выше, прибавляя внутренние отступы и рамки к ширине и высоте. С этим могут быть связаны неприятные сюрпризы, когда элемент в вёрстке занимает больше места, чем вы ожидаете.
Мы можем поменять стандартное поведение и указать браузеру, что ширина и высота, заданные в CSS, должны включать в себя в том числе внутренние отступы и рамки. Делается это при помощи свойства box — sizing .
Размеры блока
Размеры блока — это комплексная величина и складывается из значений разных свойств. Ниже рассмотрим особенности формирования ширины и высоты блока.
Ширина блока
Ширина блока представляет собой сумму значений следующих свойств:
- width — ширина содержимого;
- padding-left и padding-right — поле слева и справа от содержимого;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.
На рис. 1 схематично изображены свойства, влияющие на ширину блока. При этом какие-то свойства могут отсутствовать и на размер влияние не оказывают.
Обратите внимание, что свойство width задаёт ширину содержимого, а не всего блока целиком. Если значение width не задано, то оно по умолчанию устанавливается как auto . В этом случае ширина блока будет занимать всю доступную ширину при сохранении значений padding , border и margin . Под доступной шириной в данном случае подразумевается ширина содержимого родительского блока, а если родителя нет, то ширина окна браузера.
В примере 1 показано создание блока, занимающего всю доступную ширину. При изменении ширины окна браузера ширина блока будет соответствующим образом подстраиваться.
Результат данного примера показан на рис. 2.
Рис. 2. Блок, занимающий всю ширину
Если свойство width задано, то его значение добавляется к общей ширине блока. В качестве примера рассмотрим следующий стиль.
Ширина блока в данном случае будет равна 442 пикселя; эта величина получается складыванием значения ширины содержимого плюс поле слева, граница слева и отступ слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 400 + 10 + 10 + 4 + 4 + 7 + 7 = 442
Ширину содержимого можно задавать в процентах, но в этом случае общая ширина блока может превысить ширину веб-страницы, что приведёт к появлению горизонтальной полосы прокрутки.
Высота блока
Высота блока формируется по тем же правилам, что и ширина. А именно, высота складывается из значений следующих свойств:
- height — высота содержимого;
- padding-top и padding-bottom — поле сверху и снизу от содержимого;
- border-top и border-bottom — толщина границы сверху и снизу;
- margin-top и margin-bottom — отступ сверху и снизу.
Если свойство height не указано, то оно считается как auto , в этом случае высота содержимого вычисляется автоматически. На рис. 3 показаны свойства, влияющие на высоту блока.
Несмотря на схожесть принципов построения ширины и высоты, у них есть некоторые различия.
1. Если содержимое превышает размер блока при заданном height , то содержимое отображается поверх блока (рис. 4).
Рис. 4. Превышение размеров блока
Чтобы избежать подобного поведения, свойство height лучше не задавать, тогда высота блока будет вычисляться автоматически. Впрочем, бывают случаи, когда высота должна быть чётко указана, тогда рекомендуется добавить свойство overflow — значение auto устанавливает полосы прокрутки при необходимости (пример 2), а значение hidden скрывает всё, что не помещается в заданные размеры.
Пример 2. Использование overflow
Результат данного примера показан на рис. 5. Высота блока задана явно и если содержимое не помещается в блок по высоте, то появляется вертикальная полоса прокрутки.
Рис. 5. Полосы прокрутки в блоке
2. Установка значения высоты в процентах обычно не приводит к каким-либо заметным результатам, поскольку высота родителя браузером не вычисляется. Чтобы проценты начали работать, высота родителя должна быть задана явно. В примере 3 показано, как задать высоту блока в процентах.
Результат данного примера показан на рис. 6. Здесь для родителем выступает элемент , поэтому для него устанавливаем значение height равным 100%. В то же время на действуют те же правила, что и на , поэтому для родителя , которым является , также требуется поставить значение height равным 100%. Только в этом случае высота блока в процентах будет зависеть от высоты веб-страницы.
Рис. 6. Высота блока в процентах
Алгоритм блочной модели
Ширина блока формируется из значений width , padding , border и margin . Считать итоговую ширину не всегда удобно, особенно когда в качестве значений встречается комбинация пикселей и процентов. Для изменения алгоритма подсчёта ширины и высоты блока применяется свойство box-sizing со значением border-box . После добавления этого свойства к блоку значение width включает в себя padding и border (но не margin ). Таким образом, свойство width будет задавать ширину всего блока, а не содержимого как раньше. В примере 4 показано изменение вида поля для поиска, чтобы оно занимало всю доступную ширину веб-страницы.
Пример 4. Использование box-sizing
Результат данного примера показан на рис. 7.
Рис. 7. Ширина поля для поиска в процентах