- Css what is pre
- Интерактивный пример
- Атрибуты
- Пример
- HTML
- Результат
- Проблемы доступности
- Пример
- Характеристики
- Совместимость браузера
- Смотреть также
- Found a content problem with this page?
- Css what is pre
- Кратко
- Пример
- Как понять
- Атрибуты
- Подсказки
- Css what is pre
- Syntax
- Result
- Example of the HTML tag with the CSS color property:
- Attributes
- Common properties to alter the visual weight/emphasis/size of text in tag:
- Text layout styles for tag:
- Other properties worth looking at for tag:
- Css what is pre
- Бесплатные уроки HTML для начинающих
- Лайфхак: наиполезнейшая функция var_export()
- 17 бесплатных шаблонов админок
- 30 сайтов для скачки бесплатных шаблонов почтовых писем
- Как осуществить задержку при нажатии клавиши с помощью jQuery?
- 15 новых сайтов для скачивания бесплатных фото
- 50+ бесплатных Bootstrap 3 шаблонов и элементов UI
- Зум слайдер
- Css what is pre
- Example Usage of HTML Tag?
- What are the Attributes of HTML Tag?
- What is the Default CSS Setting for HTML Tag?
- What are the Related other HTML Tags to ?
Css what is pre
Элемент HTML представляет собой предварительно отформатированный текст, который должен быть представлен точно так, как написано в HTML-файле. Текст обычно отображается с использованием непропорционального («monospace») шрифта. Пробелы внутри этого элемента отображаются как записанные.
Интерактивный пример
| Категории контента | Основной поток, Явный контент |
|---|---|
| Допустимое содержимое | Фразовый контент |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, который принимает содержимое потока |
| Неявные ARIA-роли | Нет соответствующей роли |
| Допустимые ARIA-роли | Любые |
| DOM-интерфейс | HTMLPreElement (en-US) |
Атрибуты
Этот элемент включает в себя только глобальные атрибуты.
Содержит предпочтительное количество символов, которое должна иметь строка. Это был нестандартный синоним width . Чтобы добиться такого эффекта, используйте CSS width .
Содержит предпочтительное количество символов, которое должна иметь строка. Хотя технически он все ещё реализован, этот атрибут не имеет визуального эффекта; чтобы достичь такого эффекта, используйте CSS width .
Подсказка, указывающая, как должен происходить перенос. В современных браузерах этот атрибут игнорируется, и никакого визуального эффекта не приводит; чтобы достичь такого эффекта, используйте CSS white-space .
Пример
HTML
p>Использовать CSS для изменения цвета шрифта легко.p> pre> body < color: red; >pre>
Результат
Проблемы доступности
Важно предоставить альтернативное описание для любых изображений или диаграмм, созданных с использованием предварительно отформатированного текста. Альтернативное описание должно чётко и лаконично описывать содержание изображения или диаграммы.
Люди, испытывающие проблемы с плохим зрением и просматривающие страницы с помощью вспомогательных технологий, таких как программа чтения с экрана, могут не понимать, что представляют собой предварительно отформатированные текстовые символы, когда они читаются последовательно.
Комбинация элементов и , дополненная id и ARIA role и aria-labelledby , позволяет объявить предварительно отформатированный текст как изображение, а figcaption служит альтернативным описанием изображения.
Пример
figure role="img" aria-labelledby="cow-caption"> pre> ____________________________ < Я эксперт в своей области. >---------------------------- \ ^__^ \ (oo)\_______ (__)\ )\/\ ||----w | || || pre> figcaption id="cow-caption"> Корова говорит: «Я эксперт в своей области». Корова проиллюстрирована с использованием предварительно отформатированных текстовых символов. figcaption> figure>
Характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| HTML Living Standard Определение » в этой спецификации. | Живой стандарт | No significant change from HTML5 |
| HTML5 Определение » в этой спецификации. | Рекомендация | No significant change from HTML 4.01 Specification |
| HTML 4.01 Specification Определение » в этой спецификации. | Рекомендация | Deprecated the cols attribute |
Совместимость браузера
BCD tables only load in the browser
Смотреть также
Found a content problem with this page?
This page was last modified on 21 июн. 2023 г. by MDN contributors.
Your blueprint for a better internet.
Css what is pre
Отображает текст без обработки — сохраняя пробелы и переносы.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Тег (от английского preformatted text) нужен для отображения предварительно отформатированного текста, если необходимо сохранить все пробелы и переносы в HTML.
Пример
Скопировать ссылку «Пример» Скопировано
../\„„./\. .(='•'= ) . .(") „. ("). . \,\„„/,/ . │„„. „│ . /„/„ \„\ .(„)''l l''(„) . .. ((. . . . )).. . . .((..pre aria-label="Изображение кота, собранное из текстовых символов."> ../\„„./\. .(='•'= ) . .(") „. ("). . \,\„„/,/ . │„„. „│ . /„/„ \„\ .(„)''l l''(„) . .. ((. . . . )).. . . .((.. pre>
Как понять
Скопировать ссылку «Как понять» Скопировано
В HTML-коде браузер схлопывает все пробелы в один и игнорирует переносы строк.
Если поместить нашего котика в обычный , мы увидим его таким:
Чтобы сохранить изначальное форматирование как в HTML, можно воспользоваться тегом .
Тег хорошо подходит для отображения стихотворений или демонстрации примеров кода.
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
К тегу можно применить все глобальные атрибуты.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 По умолчанию для отображения текста в теге браузеры используют моноширинные системные шрифты под общим названием monospace.
💡 Для вывода кода нужно дополнительно обернуть содержимое тега в тег , чтобы подчеркнуть, что внутри именно код, а не схематичный котик или стихотворение.
💡 При демонстрации внутри тега HTML-кода могут возникнуть проблемы с отображением тегов в угловых скобках — браузер посчитает их настоящими тегами. Чтобы решить проблему, воспользуйтесь мнемоническими подстановками:
- < (less than — знак «меньше») для левой угловой скобки;
- > (greater than — знак «больше») для правой угловой скобки.
<div>Какой-то текст</div>pre>code> <div>Какой-то текст</div> code>pre>💡 Схлопывание пробелов и переносов строк вне тега также можно избежать с помощью CSS, а именно свойства white — space : pre .
💡 Слишком длинные строчки могут выходить за пределы тега , решить проблему поможет CSS, а именно добавление прокрутки – overflow : auto , или переноса строк – white — space : pre — wrap .
Css what is pre
The tag content is displayed in the browser in a monospace font.
Any element can be placed in the tag, except for the , , , , and tags.
You cannot use block-level elements, as they create additional indents, changing the space between the lines.
The
tag can be used when showing text with uncommon formatting, or some kind of computer code.Syntax
The
tag comes in pairs. The content is written between the opening () and closing () tags.
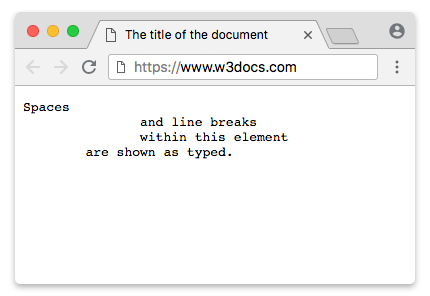
html> html> head> title>The title of the document title> head> body> pre>Spaces and line breaks within this element are shown as typed. pre> body> html>Result
To insert code in an HTML document, use the tag, nested in the element. In that case, search bots, programs reading from screen, will immediately understand, that it is a program code.
Example of the HTML tag with the CSS color property:
html> html> head> title>Title of the document title> head> body> pre> code> body < color:orange; >code> pre> body> html>Attributes
| Attribute | Value | Description |
|---|---|---|
| width | number | Defines the maximum number of characters per line. Not supported in HTML5. |
The tag supports the Global Attributes and the Event Attributes.
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Css what is pre



Частная коллекция качественных материалов для тех, кто делает сайты
- Creativo.one2000+ уроков по фотошопу
- Фото-монстр300+ уроков для фотографов
- Видео-смайл200+ уроков по видеообработке
- Жизнь в стиле «Кайдзен» Техники и приемы для гармоничной и сбалансированной жизни
В рубрике "HTML" Вы найдете бесплатные уроки по работе с этим языком гипертекстовой разметки, который лежит в основе большинства сайтов.
Данная рубрика заменит Вам полноценный «HTML учебник». Здесь Вы сможете найти ответы на большинство вопросов, связанных с HTML и DHTML.
Бесплатные уроки HTML для начинающих
Помимо текстовых уроков, Вы также сможете найти на нашем сайте полезные видео уроки по HTML. Простые и понятные примеры и объяснения помогут Вам в кратчайшие сроки освоить этот базовый язык «сайтостроения».
Лайфхак: наиполезнейшая функция var_export()
При написании или отладки PHP скриптов мы частенько пользуемся функциями var_dump() и print_r() для вывода предварительных данных массив и объектов. В этом посте я бы хотел рассказать вам о функции var_export(), которая может преобразовать массив в формат, пригодный для PHP кода.
Создан: 8 Августа 2016 Просмотров: 17535 Комментариев: 0
17 бесплатных шаблонов админок
30 сайтов для скачки бесплатных шаблонов почтовых писем
Создание шаблона для письма не такое уж простое дело. Предлагаем вам подборку из 30 сайтов, где можно бесплатно скачать подобные шаблоны на любой вкус.
Создан: 23 Октября 2015 Просмотров: 23387 Комментариев: 0
Как осуществить задержку при нажатии клавиши с помощью jQuery?
К примеру у вас есть поле поиска, которое обрабатывается при каждом нажатии клавиши клавиатуры. Если кто-то захочет написать слово Windows, AJAX запрос будет отправлен по следующим фрагментам: W, Wi, Win, Wind, Windo, Window, Windows. Проблема?.
Создан: 14 Октября 2015 Просмотров: 13796 Комментариев: 0
15 новых сайтов для скачивания бесплатных фото
Создан: 1 Августа 2015 Просмотров: 364151 Комментариев: 2
50+ бесплатных Bootstrap 3 шаблонов и элементов UI
Зум слайдер
Сегодняшний черновик - это простой слайдер с возможностью раскрытия подробной информации о каждом элементе.
Css what is pre
The HTML element specifies the preformatted text that should be displayed exactly as it is written in the HTML file. Typically, non-proportional or monospaced fonts are used to render the text. The HTML Tag is used to define a block of preformatted text that retains text spaces, line breaks, tabs, and other formatting characters that web browsers ignore. The HTML Tag is part of the formatting Tags category in HTML Element Reference. The attributes of the HTML Tag are global attributes and event attributes.
code block example to learn how it works is given below.
The second example usage of the “” code block example is given below.
The HTML Tag is often used to define a block of preformatted text that retains text spaces, line breaks, tabs, and other formatting characters that web browsers ignore. The HTML Tag’s text is displayed in a fixed-width font by default, but it can be customized using CSS. A beginning and an end tag are required for the HTML Tag.
To use the
andHTML Tags. The text in the HTML source code will be displayed exactly as written.
Example Usage of HTML Tag?
The following example of usage of
HTML Tag is given below.
What are the Attributes of HTML Tag?
There are multiple attributes for the HTML Tag. The following attributes are listed below.
- Global Attributes: The HTML Tag supports Global Attributes. All HTML elements, even those not specified in the standard, can have global attributes. This means that any non-standard elements must nevertheless allow certain characteristics, even if using such elements makes the content non-HTML5 compliant.
- Event Attributes: The HTML Tag supports Event Attributes. The Event Attributes always have a name that begins with “on” and is followed by the name of the event for which it is intended. They specify a script to run when an event of the defined type is dispatched to the element with the specified attributes.
What is the Default CSS Setting for HTML Tag?
The following is the Default CSS Setting for the HTML Tag.
What are the Related other HTML Tags to ?
The other related HTML Tags to HTML Tag are listed below.