- Отступы и рамки в CSS с помощью параметров margin, padding и border
- Параметры отступов в CSS
- Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
- Свойство margin или внешние отступы в CSS
- Параметры рамки с помощью свойства border
- CSS Border Padding
- Syntax
- How does Border Padding work in CSS?
- Examples of CSS Border Padding
Отступы и рамки в CSS с помощью параметров margin, padding и border
Здравствуйте, уважаемые читатели блога webcodius.ru! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
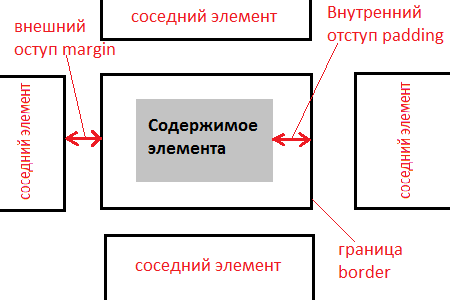
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
>
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
CSS Border Padding
Padding is defined as space between the HTML contents and its borders. In general, padding will create some extra spaces within the HTML elements we can mention the padding in pixels and percentage format values in the document. CSS Border Padding value should be the length, percentages, or some inherit the values with the parent HTML elements. Using a percentage set of values in the documents contains some box alignments to the front-end codes.
Web development, programming languages, Software testing & others
Syntax
The basic syntax of the padding and borders are below.
CSS Padding:
The above two codes are the basic syntax of the CSS borders and paddings used in the HTML documents. We can mention and specify the different sets of styles in tag based on the user requirements. If we need additional content with animations like images, videos, etc., it will add its own style attributes with predefined colors or styles, widths, heights, etc.
How does Border Padding work in CSS?
Padding contains some CSS styles with properties that can be used to control the lists in HTML tags and elements more sophisticatedly. We can set our customized values with different user requirements boxes containing four sides so that CSS padding will use all four sides of the HTML elements. Some CSS Border Padding properties like padding-top, padding-bottom, padding-left, and padding-right are some of the properties that must be used for the web pages’ customized purposes. Each property has a different set of features with alignments, and their values will differ and be the same when the customized users. We can set the images in padding to set the buffer set of values between the images and the HTML contents using some HTML editors to edit the contents, even though some CSS style alterations for the user requirements. We can add the images selectively for all sides of the padding styles.
In Borders, we can set the borders for all the sides, mainly on the top, left, right, and bottom sides. We can set the borders in HTML tables for storing and retrieving the data in the back-end SQL and non-SQL databases. Even though some clob and blob data will be more spaces and sizes to take from the front end to the back end, then the borders will use to separate the view contents that are border type of styles like dotted-line, dashed, etc. It will help segregate the data in front-end views. Users will identify which data, like images, videos, and HTML content values, are in the back end of the databases.
The border is also a shorthand property; it sets the HTML contents’ width, height, colors, and styles. We know shorthand properties omit the sub-values and reassign them to the initial values. Mainly for images we use in HTML documents, the border set of images will not accept the user-defined or customized values; we will specify it as none. Like something in outlines concepts in CSS, however, we also have some similarities between the systems and borders. The border property is accepted one or more values in the style tag based on the requirement we have to add the border values in the web pages with the help of their attributes.
Mainly HTML table has a border to align the data segregated. When we apply the borders in CSS styles with the HTML tables, it can apply the actual table of the HTML. It will not mention the table cells individually. We can use the classes in both HTML and CSS. The actual benefits of these classes are well-known. By setting borders within style tags, specific tags can be called upon using the associated classes. CSS style classes to set all the styles in one place. Apart from that, each HTML element will be added to the codes.
Examples of CSS Border Padding
Examples of the following are given below: