- The 6 Best Ways to Hide Text in HTML Code
- How to Hide Text in HTML code
- 1. Hide Text in HTML code with the Global Hidden Attribute
- 2. Hide Text in HTML Code with the style CSS set to display:none
- 3. Hide Text in HTML Code with style CSS set to visibility:hidden
- 4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
- 5. Hide Text in HTML Code by Setting the Opacity to Zero
- The HTML Hidden Text: Temporarily Hiding the Content in Your Web Page
- What Is the HTML Hidden Text?
- Code examples and syntax to know How To Hide Text in HTML Documents
- – Creating the Syntax
- – Additional Function of the HTML Hidden Attribute
- – Code Example 1:
- – Changing the Default Visual Output of Your HTML Elements
- Code Example 2:
- – HTML Hidden Text by Using Specific CSS Properties
- – Using a Different Method for the Same Function
- A Common Problem
- Recap of Everything Important
The 6 Best Ways to Hide Text in HTML Code
Do you need a solution to hide text in your HTML code rather than deleting it? It can be done and easily too. In fact, there is more than one way to do it.
Which method you use to hide HTML text depends on the reason you want it hidden.
Entire paragraphs can be hidden, hidden input fields in HTML forms can be used, or you can style your CSS to hide HTML content within a div tag.
As you read on, you will discover the exact HTML codes to use for different scenarios to hide HTML code at will.
How to Hide Text in HTML code
Using pure HTML, the global hidden attribute hides all HTML code within the tags. With HTML/CSS, you can set the CSS style to display:none, visibility:hidden, content-visibility:hidden, or set the opacity to zero. In HTML forms, setting the input type to hidden will hide the HTML field.
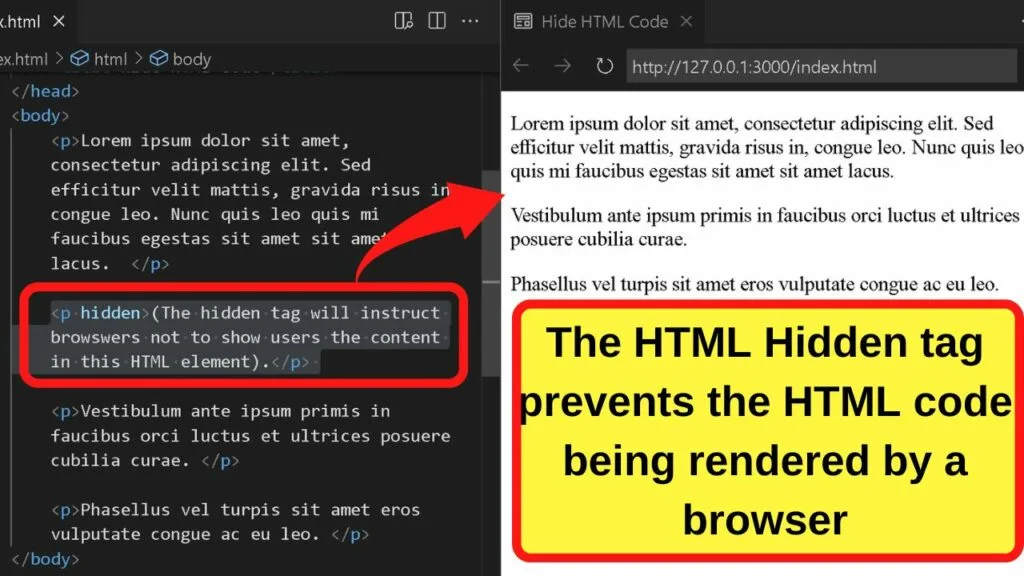
1. Hide Text in HTML code with the Global Hidden Attribute
The global hidden attribute is exactly what the name suggests. The recognized HTML tag hides the HTML content contained within the element.
To use it, append your opening paragraph HTML code with the word hidden (before the closing tag).
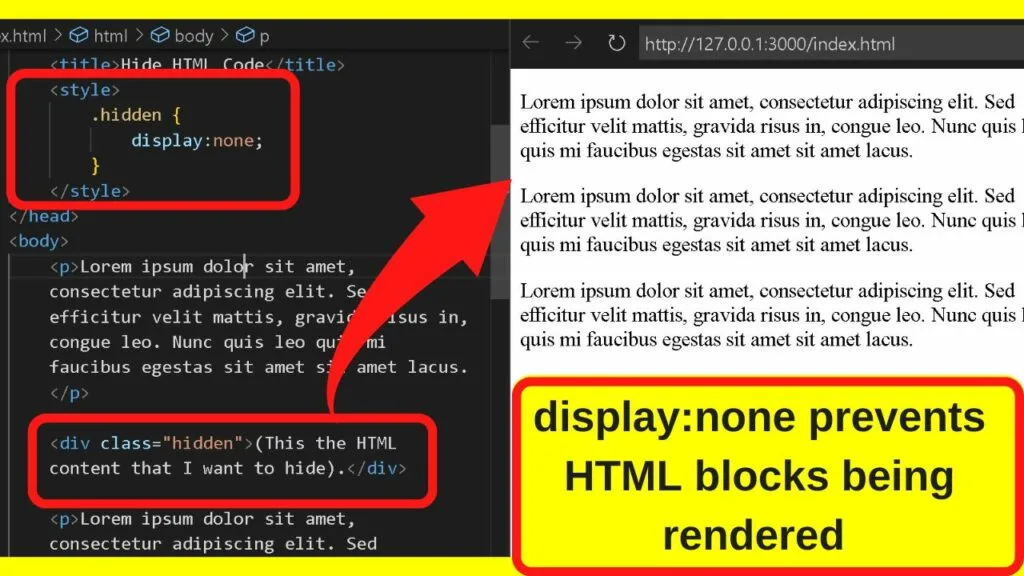
2. Hide Text in HTML Code with the style CSS set to display:none
CSS is a preferable way to control the display of HTML elements. It is all to do with styling a HTML document.
One method used to hide HTML content is ‘display:none’. This hides the element in its entirety.
To set any CSS, a selector/identifier is first assigned between the opening and closing style tags by starting with a period (dot), followed by the CSS selector word(s).
It can be anything. For simplicity, since the purpose is to hide HTML content, name it hidden.
The CSS selector is placed between the opening and closing style tags, which are in the head of your document.
To assign the value, place the content that you want to hide within div tags and then declare the class. The div class is the name used as the CSS selector.
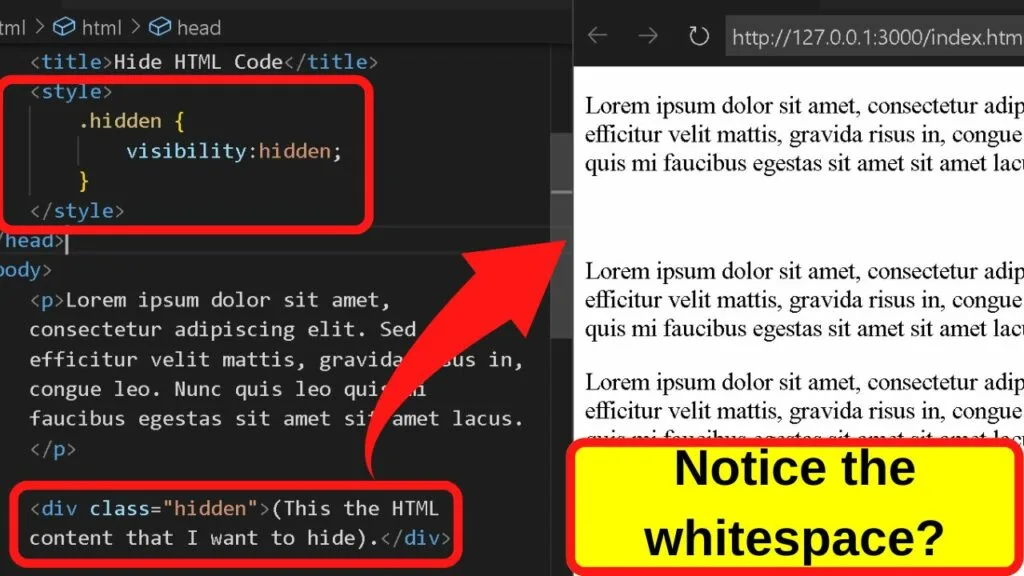
3. Hide Text in HTML Code with style CSS set to visibility:hidden
The ‘visibility:hidden’ CSS will hide HTML code, but the element will still be rendered. When the page loads, rather than hiding the block element, the HTML becomes hidden, but the block is still rendered.
What you are left with is an empty block. Whitespace where the HTML content would be shown if it were not disguised behind the visibility hidden code.
Then to hide the text within your HTML document, call the class up with a div tag.
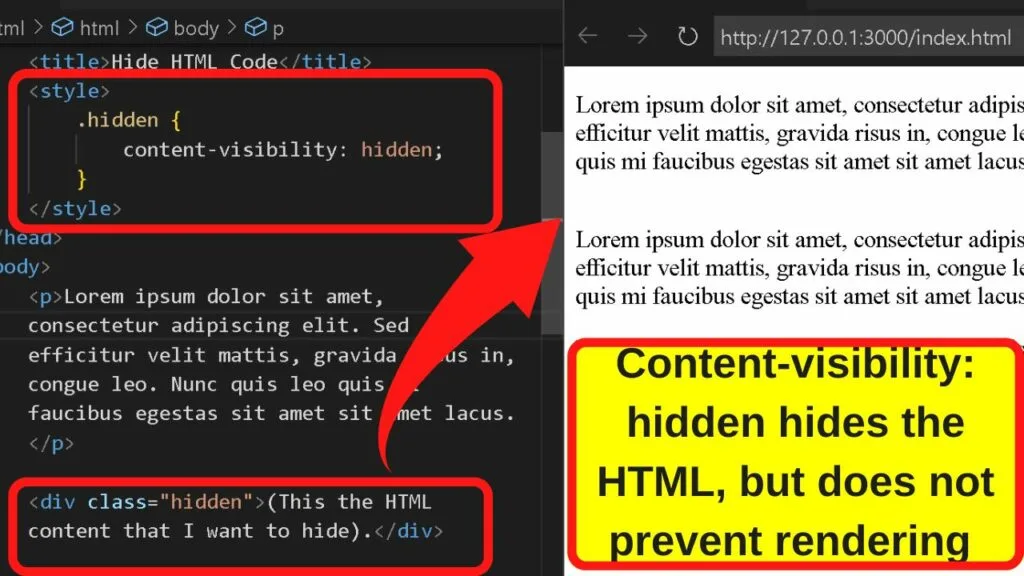
4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
The content-visibility option is a relatively new CSS addition introduced to improve page rendering time.
It can be set to ‘hidden’, in which case none of the block content will be rendered by browsers.
In comparison, you can also set below-the-fold content to ‘auto’, which will still be rendered by the browser, but only once the content has entered the user’s viewport.
There is a substantial difference between hidden and auto with the content-visiblity tag.
- Hidden works similar to the ‘display:none’ property
- ‘Auto’ delays rendering the HTML content. It does not hide it from the user. It merely delays the rendering of the HTML by user agents until the content is required. That is once the element is within the users’ viewport.
If using the content-visibility tag, set it to hidden to hide the HTML content. Set it to auto if you only want to delay the page rendering time to improve page load speed. (Consider ‘auto’ an alternative to lazy loading ).
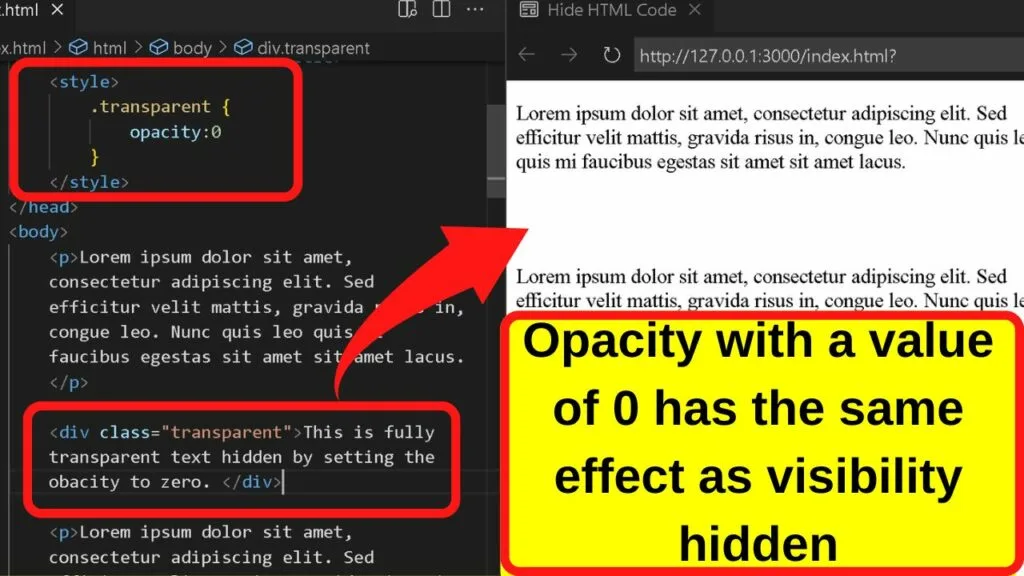
5. Hide Text in HTML Code by Setting the Opacity to Zero
This is another way to hide HTML code from the viewport, although the ethics of doing so are murky.
It is essentially the same as the old-school method of setting the text color to be the same as the background color, thus, making the text invisible to the user.
The only difference with the opacity being set to zero is that the text is fully transparent rather than the same color as the background.
All that is needed for this method is a CSS selector.
The HTML Hidden Text: Temporarily Hiding the Content in Your Web Page
Web developers use the HTML hidden text function to temporarily remove any content on their web page. The reason why you might want to hide something in HTML documents is that you do not want to permanently delete any specific text. You are supposed to use specific HTML tags or attributes to make invisible text on your web page.
By the time you are done reading this article, you are going to become an expert at knowing how to hide HTML code without deleting it.
What Is the HTML Hidden Text?
The HTML hidden text function is used to temporarily hide or remove text from your web page. You can use this method to remove any unwanted content from your web page for a certain period of time. Let us learn how it is done.
Code examples and syntax to know How To Hide Text in HTML Documents
There are two main methods you can use to hide specific text in HTML, and both require the addition of specific HTML attributes. The ability to achieve the same goal using various elements and attributes is one of the main functions of HTML. Not always do web developers want to completely delete a specific text from your HTML document because you might end up reusing it later on. The two main methods you can use to hide text in HTML are shown in the following list:
Though these are not the only two methods you can use to create an HTML hidden text, they are essential to know. We are going to use specific examples that are going to make the process of learning much easier. Let us take a closer look at the following section of this article and learn something more about the first method that requires using specific HTML elements and attributes.
– Creating the Syntax
This is the most common method you are going to come across once trying to hide any specific text in your HTML document. You need to be aware that the HTML hidden represents a Boolean attribute and states that the HTML element is no longer relevant. Since this HTML attribute is part of the HTML global attributes, you can include it in most elements. Browsers will not take notice of any elements that have the HTML hidden attribute in their syntax.
Make sure to include the HTML hidden attribute inside the opening tag of any HTML element, as shown here:
Only a single HTML attribute can make a huge difference in your syntax, as this example shows. This attribute does not require a specific value to be assigned, unlike many other HTML attributes. You should also be aware that this is not the only function of the HTML hidden attribute. In the following section of this article, we are going to teach you something else you can do with the hidden attribute in your HTML document.
– Additional Function of the HTML Hidden Attribute
To show you the diversity of the HTML hidden attribute, we are going to exemplify a different way you can implement it in your syntax. You can use this attribute inside the opening HTML input tag to include data that cannot be seen or changed by the user after the form has been submitted. There is no way users can make them visible on the rendered web page unless they somehow change the code.
– Code Example 1:
Creating this syntax requires the addition of different elements and attributes, as the following examples shows:
As you can see, the last HTML input element contains the hidden value inside the HTML type attribute. By doing so, you tell your browser to hide any content that is uploaded by the user after the submission has been completed.
However, usually, the HTML syntax is not enough to make the elements appealing, so users can notice them more easily. That is why, in the following section of this article, we are going to teach you how to change the default visual output of your HTML elements and attributes.
– Changing the Default Visual Output of Your HTML Elements
One of the best ways you can use to style the visual output of your HTML elements is by using specific CSS styling properties. Writing the CSS syntax consists of several steps where you are supposed to write the required properties and assign a specific value.
The easiest way to group the CSS properties is by creating specific CSS classes that are going to affect any element in your HTML syntax. We are going to create a CSS syntax that contains several classes styling all HTML elements.
Code Example 2:
Let us take a closer look at the following example that contains the necessary CSS syntax:
| html font-family: Arial; > form width: 450px; > div display: flex; margin-bottom: 9px; > label flex: 3; line-height: 3; text-align: right; padding-right: 18px; > input, textarea flex: 6; font-family: Arial; font-size: 1.3rem; padding: 6px; > textarea height: 55px; > |
As you can see, this is all it takes to completely change the appearance of your HTML elements. Though the number of CSS properties you can use is not limited, experts advise users to only include the essential ones so they can keep things organized.
Now, let us see how you can use specific CSS properties and values to hide any specific text inside your HTML document.
– HTML Hidden Text by Using Specific CSS Properties
Not only you can use the CSS properties to overhaul the appearance of your HTML elements, but you can also use them to hide any unnecessary text on your web page. Again, you are not going to completely remove the text but you are only going to temporarily hide it from the user.
You can include the CSS properties directly inside your HTML opening tags. We are going to show you a couple of CSS property values you can use to hide the content.
In this example, we are going to use the CSS display property inside the opening HTML div tag:
| This text is hidden from users |
As you can see, the value of the CSS display property is set to ‘none’. This is going to make the text invisible.
– Using a Different Method for the Same Function
The second method is quite similar because it requires the addition of a different CSS property value that has the same function.
All you are supposed to do is to include the CSS visibility property, as shown in the following example:
| This text is hidden from users |
The only difference between this example and the previous one is the addition of the CSS visibility property with its ‘hidden’ value. These two lines of code have the same function and can be used once trying to hide any content from users on your web page. Choosing which one is more practical is totally up to you.
A Common Problem
The hide HTML code is one of the challenges that many experts and search engines face once creating a complex HTML document. One of the reasons why search engines are significantly affected by the hide code in HTML is that spammers flood their web pages with specific keywords for improved SEO (Search Engine Optimization).
This means that the primary content on their web page is not going to be affected by the keywords that are going to be invisible to users.
Consequently, search engines and their functions have been recently improved to detect when spammers are doing this. They are obliged to take appropriate actions and to some extent, even penalize certain web pages that are taking things too far.
Beginners should be aware of this to avoid making the same mistake and end up getting penalized for something they had no intention of. Now, you can put the theory into practice by creating the complete hide text in HTML syntax.
Recap of Everything Important
Web developers use the HTML hidden text function to temporarily remove any content on their web page. Despite teaching you everything about the basics of the HTML hidden text, this article also covered the following important points:
- Hiding something from your web page may sometimes be useful, however, completely deleting a part of the syntax can cause more problems.
- Any hidden text in your HTML document can be reused in the future. There is a common problem search engines face with specific hidden text
- There are two main methods you can use to hide any text on your web page
- The HTML hidden attribute has an additional function
- Using specific CSS properties for your HTML elements is always beneficial
Trying to temporarily remove something from your web page does not always have to be a complex and difficult process. After carefully reading every section from this guide, you are ready to start effortlessly hiding any content inside your HTML document.