- border
- Try it
- Constituent properties
- Syntax
- Values
- Description
- Borders vs. outlines
- Formal definition
- Formal syntax
- Examples
- Setting a pink outset border
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-left-color
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border-left-style
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border-left
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a left border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-left
- Синтаксис
- Значения
- Объектная модель
- Браузеры
border
The border shorthand CSS property sets an element’s border. It sets the values of border-width , border-style , and border-color .
Try it
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* style */ border: solid; /* width | style */ border: 2px dotted; /* style | color */ border: outset #f33; /* width | style | color */ border: medium dashed green; /* Global values */ border: inherit; border: initial; border: revert; border: revert-layer; border: unset;
The border property may be specified using one, two, or three of the values listed below. The order of the values does not matter.
Note: The border will be invisible if its style is not defined. This is because the style defaults to none .
Values
Sets the thickness of the border. Defaults to medium if absent. See border-width .
Sets the style of the border. Defaults to none if absent. See border-style .
Sets the color of the border. Defaults to currentcolor if absent. See border-color .
Description
As with all shorthand properties, any omitted sub-values will be set to their initial value. Importantly, border cannot be used to specify a custom value for border-image , but instead sets it to its initial value, i.e., none .
The border shorthand is especially useful when you want all four borders to be the same. To make them different from each other, however, you can use the longhand border-width , border-style , and border-color properties, which accept different values for each side. Alternatively, you can target one border at a time with the physical (e.g., border-top ) and logical (e.g., border-block-start ) border properties.
Borders vs. outlines
Borders and outlines are very similar. However, outlines differ from borders in the following ways:
- Outlines never take up space, as they are drawn outside of an element’s content.
- According to the spec, outlines don’t have to be rectangular, although they usually are.
Formal definition
- border-width : as each of the properties of the shorthand:
- border-top-width : medium
- border-right-width : medium
- border-bottom-width : medium
- border-left-width : medium
- border-top-style : none
- border-right-style : none
- border-bottom-style : none
- border-left-style : none
- border-top-color : currentcolor
- border-right-color : currentcolor
- border-bottom-color : currentcolor
- border-left-color : currentcolor
- border-width : as each of the properties of the shorthand:
- border-bottom-width : the absolute length or 0 if border-bottom-style is none or hidden
- border-left-width : the absolute length or 0 if border-left-style is none or hidden
- border-right-width : the absolute length or 0 if border-right-style is none or hidden
- border-top-width : the absolute length or 0 if border-top-style is none or hidden
- border-bottom-style : as specified
- border-left-style : as specified
- border-right-style : as specified
- border-top-style : as specified
- border-bottom-color : computed color
- border-left-color : computed color
- border-right-color : computed color
- border-top-color : computed color
- border-color : as each of the properties of the shorthand:
- border-bottom-color : a color
- border-left-color : a color
- border-right-color : a color
- border-top-color : a color
- border-bottom-width : a length
- border-left-width : a length
- border-right-width : a length
- border-top-width : a length
Formal syntax
border =
||
||=
|
thin |
medium |
thick=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outsetExamples
Setting a pink outset border
HTML
div>I have a border, an outline, and a box shadow! Amazing, isn't it?div>
CSS
div border: 0.5rem outset pink; outline: 0.5rem solid khaki; box-shadow: 0 0 0 2rem skyblue; border-radius: 12px; font: bold 1rem sans-serif; margin: 2rem; padding: 1rem; outline-offset: 0.5rem; >Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.border-left-color
transparent Устанавливает прозрачный цвет. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
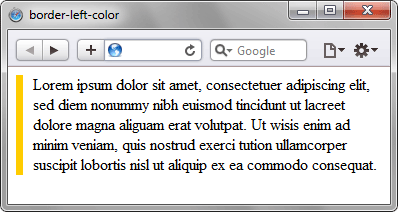
Результат данного примера показан на рис. 1.
Рис. 1. Результат использования border-left-color
Объектная модель
[window.]document.getElementById(» elementID «).style.borderLeftColorБраузеры
Internet Explorer 6 не поддерживает значение transparent . Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit .
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
border-left-style
none Линия не отображается и значение ее толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-left-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае левая граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия. inherit Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
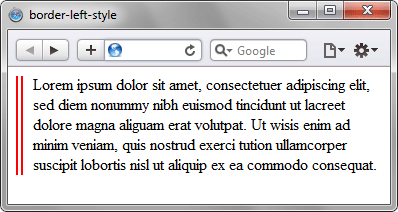
Результат данного примера показан на рис. 2.
Рис. 2. Использование свойства border-left-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderLeftStyleБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
border-left
The border-left shorthand CSS property sets all the properties of an element’s left border.
Try it
As with all shorthand properties, border-left always sets the values of all of the properties that it can set, even if they are not specified. It sets those that are not specified to their default values. Consider the following code:
border-left-style: dotted; border-left: thick green;
It is actually the same as this one:
border-left-style: dotted; border-left: none thick green;
The value of border-left-style given before border-left is ignored. Since the default value of border-left-style is none , not specifying the border-style part results in no border.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-left: 1px; border-left: 2px dotted; border-left: medium dashed blue; /* Global values */ border-left: inherit; border-left: initial; border-left: revert; border-left: revert-layer; border-left: unset;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-left-width : medium
- border-left-style : none
- border-left-color : currentcolor
- border-left-width : the absolute length or 0 if border-left-style is none or hidden
- border-left-style : as specified
- border-left-color : computed color
- border-left-color : a color
- border-left-style : discrete
- border-left-width : a length
Formal syntax
border-left =
||
||=
|
thin |
medium |
thick=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outsetExamples
Applying a left border
HTML
div>This box has a border on the left side.div>
CSS
div border-left: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; >Results
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.border-left
Свойство border-left позволяет одновременно установить толщину, стиль и цвет левой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-left: [border-width || border-style || border-color] | inherit
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
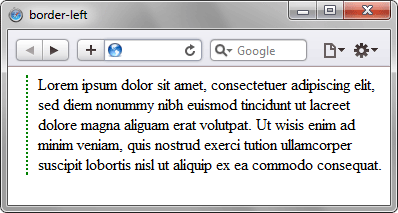
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-left
Объектная модель
[window.]document.getElementById(» elementID «).style.borderLeftБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .