- How to Override CSS Styles
- Cascading order
- Inheritance
- Example of using an element inheriting the style of the parent element:
- Example of overriding the style of the tag:
- Internal Priorities
- Example of overriding CSS style with the ID selector:
- Example of overriding CSS style with the Class selector:
- Example of making one style override another:
- ! Important
- Example of overriding CSS style with the !important rule:
- Как в CSS переопределить стиль
- Первое – глобальные селекторы тегов
- Ломаем все правила с помощью !important
- Итог
- Браузер перекрывает стили,что делать?
How to Override CSS Styles
Sometimes developers have to work with old codes, and it is when they run into some big problems, in particular, the inline style that cannot be overridden.
To prevent that problem, you should understand two concepts — the concept of Order and Inheritance.
Cascading order
The term “cascading” means hierarchical order in which different style sheet types interact when two styles come into conflict. The conflict occurs when two different styles are applied to the same element.
For these cases, there exists an order for style sheets according to their priority (4 has the highest priority):
- Browser Defaults.
- External Style Sheets (Linked or Imported).
- Internal Style Sheets (Embedded).
- Inline Styles.
So, it means that when a conflict arises between two styles, the last one used takes precedence. To make it clearer, you should remember these two rules:
Inheritance
HTML uses parent-child relationships. A child element will usually inherit the characteristics of the parent element unless otherwise defined. For example, look at the following code.
Example of using an element inheriting the style of the parent element:
html> html> head> style> body < color: blue; font-family: arial; > style> head> body> p> Lorem Ipsum is simply dummy text of the printing and typesetting industry . p> body> html>Example of overriding the style of the
tag:
html> html> head> style> body < color: blue; font-family: arial; > p < color: red; font-weight: bold; > style> head> body> p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> body> html>Internal Priorities
Now let’s see the list of the internal priorities (1 has the highest priority):
To get a better understanding, keep in your mind the following structure:

It means that if you have an element with a class and ID selector with different styles, it is the ID style that takes precedence. As an example, let’s look at this code.
Example of overriding CSS style with the ID selector:
html> html> head> style> #testid < color: blue; font-weight: bold; > .example < color: red; font-weight: normal; > style> head> body> p id="testid" class="example"> Lorem Ipsum is simply dummying text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. p> body> html>As we can see, the Class was placed after the ID, but the ID still takes precedence. It’s only applicable if both the ID and the Class are used in the same element.
Now, let’s see an example, where an ID and a Class are used in two different elements.
Example of overriding CSS style with the Class selector:
html> html> head> style> #testid < color: #777777; font-style: normal; background-color: lightgreen; > .example < display: block; color: whitesmoke; font-style: italic; background-color: lightblue; padding: 20px; > style> head> body> div id="testid"> span class="example"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. span> div> body> html>Here, the Class selector overrode the ID selector because it was the last used one. An ID selector only takes precedence over a Class selector if they are both used in the same element.
Let’s now see how we can make one class override another. If that class has a background-color of blue, and you want your to have a red background instead, try to change the color from blue to red in the class itself. You could also create a new CSS class that defined a background-color property with a value of red and let your reference that class.
Example of making one style override another:
html> html> head> style> .bg-blue < background-color: blue; > .bg-red < background-color: red; > style> head> body> div class="bg-blue bg-red"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. div> body> html>! Important
An !Important declaration is a great way to override the styles you want. When an important rule is used on a style declaration, this declaration will override any other declarations. When two conflicting declarations with the !important rules are applied to the same element, the declaration with a greater specificity will be applied.
Let’s see how you can use the !important declaration to override inline styles. You can set individual styles in your global CSS file as !important overrides inline styles set directly on elements.
Example of overriding CSS style with the !important rule:
html> html> head> style> .box[style*="color: red"] < color: white !important; > .box < background-color: blue; padding: 15px 25px; margin: 10px; > style> head> body> div class="box" style="color: red;"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. div> body> html>However, you should avoid using !important, because it makes debugging more difficult by breaking the natural cascading in your stylesheets.
Instead of using !Important, you can try the following:
- Make better use of the CSS cascade.
- Use more specific rules. By indicating one or more elements before the element you’ve selected, the rule becomes more specific and gets higher priority.
- As a nonsense special case for (2), duplicate simple selectors for increasing specificity when you have nothing more to specify.
Как в CSS переопределить стиль
От автора: работая с css вам в любом случае придется переопределять стили. Задания свойств для глобальных селекторов в любом случае не хватит. Сегодня посмотрим, как в css переопределить стиль любому элементу.
Первое – глобальные селекторы тегов
Селекторы тегов предназначены для того, чтобы давать стили всем элементам одного типа. Например, спискам. Чтобы убрать маркеры у всех списков на веб-страницах сайта, достаточно в css записать это:
Отлично. Соответственно, свой селектор есть у ячеек таблиц, картинок, блоков, полей форм и вообще всех элементов. Это понятно. Но тут же возникает проблема: едва ли все списки на сайте вы будете стилизовать одинаково. Не, ну тут ситуации могут быть абсолютно разными. Давайте рассмотрим лучше на примере абзацев, потому что это будет более приближено к реальности.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
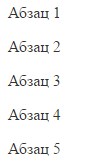
Итак, всем абзацам на странице задаем какие-то стили. Это будет общее оформление.
Ну сильно напрягаться не будем, всего лишь зададим цвет и размер шрифта. Хорошо, это просто оформление для всех параграфов. Но теперь допустим, что перед вами появилась задача: определенные абзацы нужно выделить красным цветом. Как это сделать?
Достаточно просто. Опишем в css новый стилевой класс. Допустим, назовем его red, чтобы было понятно.
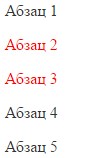
Теперь остается задать его нужным абзацам. Допустим, мне нужно сделать его для второго и третьего. Я надеюсь, прописывать стилевые классы вы умеете, это делается так:
Ну и также поступаем с другим абзацем. В итоге мы уже переопределили стиль. То есть цвет текста всех абзацев был темно-серым, а мы изменили цвет некоторых параграфов на красный. Вот вам и переопределение стилей.
Но задание стилевого класса годится в том случае, когда нужно переопределить правила группе элементов. То есть нескольким параграфам, изображениям и т.д. Но что делать, если переопределить стили нужно всего лишь одному элементу? Для этой цели уже лучше использовать идентификатор.
Идентификатор (id) используется для того, чтобы присвоить уникальную метку конкретному элементу на веб-странице. Таким образом к нему можно будет обращаться в css через этот идентификатор и задавать какие-то правила. Они будут применены, даже если ранее для этого элемента были заданы абсолютно другие стили.
Например, у нас есть 2 абзаца, в котором текст окрашен красным цветом. Но если одному из них задать идентификатор и потом описать в css стили для этого селектора, то они будут приоритетнее, чем правила класса.
Обновим страницу и убедимся в том, что цвет текста синий. Но по сути для нашего абзаца цвет текста задается в трех местах. Во-первых, в селекторе тега – темно-серый. Во-вторых, в классе – красный. В-третьих, в идентификаторе.
Какой вывод из этого эксперимента? А то, что класс приоритетнее селектора тега, а идентификатор приоритетнее класса. Еще одно важное утверждение, которые вы должны понять для себя: стилевые классы обычно используют для стилизации группы элементов (пункты меню, группа абзацев, ряд картинок), а идентификаторы – для стилизации одиночных элементов, уникальных на сайте (шапка, подвал, какая-то иконка, логотип и т.д.).
Переопределение с помощью встроенных стилей
Любому html-элементу можно встроить стили прямо в тег, прописав их с помощью атрибута style. Если мы сделаем так:
Смотрите, у нашего параграфа уже куча свойств, определяющих оформление. Но его текст станет зеленым, как это описано в атрибуте style. Почему? Да потому что внутренние стили имеют самый высокий приоритет.
Ломаем все правила с помощью !important
Мы подобрались к css-приему, который ломает все правила приоритетности и отправляет их в мусорное ведро. Это запись !important, которая помечает свойство как самое важное. Давайте рассмотрим тот же самый пример. У нас есть параграф, его код приведен выше. Как видно, для него записано аж 4 разных варианта цвета.
В частности, в селекторе тега указан темно-серый цвет, но он перебивается классом, идентификатором и внутренними стилями, которые в нашем случае перебивают все остальное. Но есть простой способ перебить все это. Запишем так:
То есть те же самые стили для селектора всех абзацев, только при определении цвета после значения дописано !important. Эта команда помечает стиль как важный. То есть тот, который обязательно должен применится. Ну проверим:
Все абзацы одного цвета – темно-серого. Заметьте. Что ни класс, ни идентификатор, ни даже встроенные стили, которые по идее применяются в последнюю очередь и должны перебивать все, не могут переопределить цвет и он остается таким, каким он задан в селекторе тега.
Вот такие пироги. Правда, я советую вам не прибегать слишком часто к !important. А если нет острой нужды, то вовсе не прибегать. Естественно, если вы пропишите для стилевого класса !important, то уже этот стиль будет самым важным. Причем в состязании: селектор тега !important и класс !important, победит класс. И вы уже понимаете, по какой причине. Ну и так далее. Получается, что можно встроенному стилю тоже дописать !important. Вот это будет уже конечное переопределение, которое невозможно перебить.
Ну опять же, не советую вам слишком много играться с important, это считается плохим тоном верстки.
Итог
Окей. С переопределением мы вроде разобрались. Конечно, мы рассмотрели не все способы переопределения. О некоторых вы можете догадаться и сами. Например, использование вложенных селекторов. В принципе можно легко догадаться, что абзацы в боковой колонке легко отделить от абзацев в основной части сайта.
Браузер перекрывает стили,что делать?
Браузер перекрывает стили. Я начинаю прописывать одно,второе. и реагирует при обновлении не на всё.
Я чистила !полностью!, всю историю. Я удаляла и по новой устанавливала браузер. Если в html прописать стили,всё видит. В css,нет. Что делать. (невозможно работать.)
Оценить 4 комментария
итак, наверно что-то не так в датском королевстве, потому как стили браузера являются наименее приоритетными в любом случае. Варианта всего 2:
1) Не подгружаются стили, соответственно отрабатывается что есть, а есть у нас инлайн и браузер стили.
2) Стили подгружаются, но свойства для элементов прописаны неверно, или не для тех классов.
Как проверить в чем проблема?
Во первых, проверить загружены ли файлы стилей, такая форма записи как у вас подразумевает что файл стиля лежит в той же папке что и хтмл файл. Правильной практикой является указывать путь от корня сайта, например , к слову, к изображениям это тоже относится.
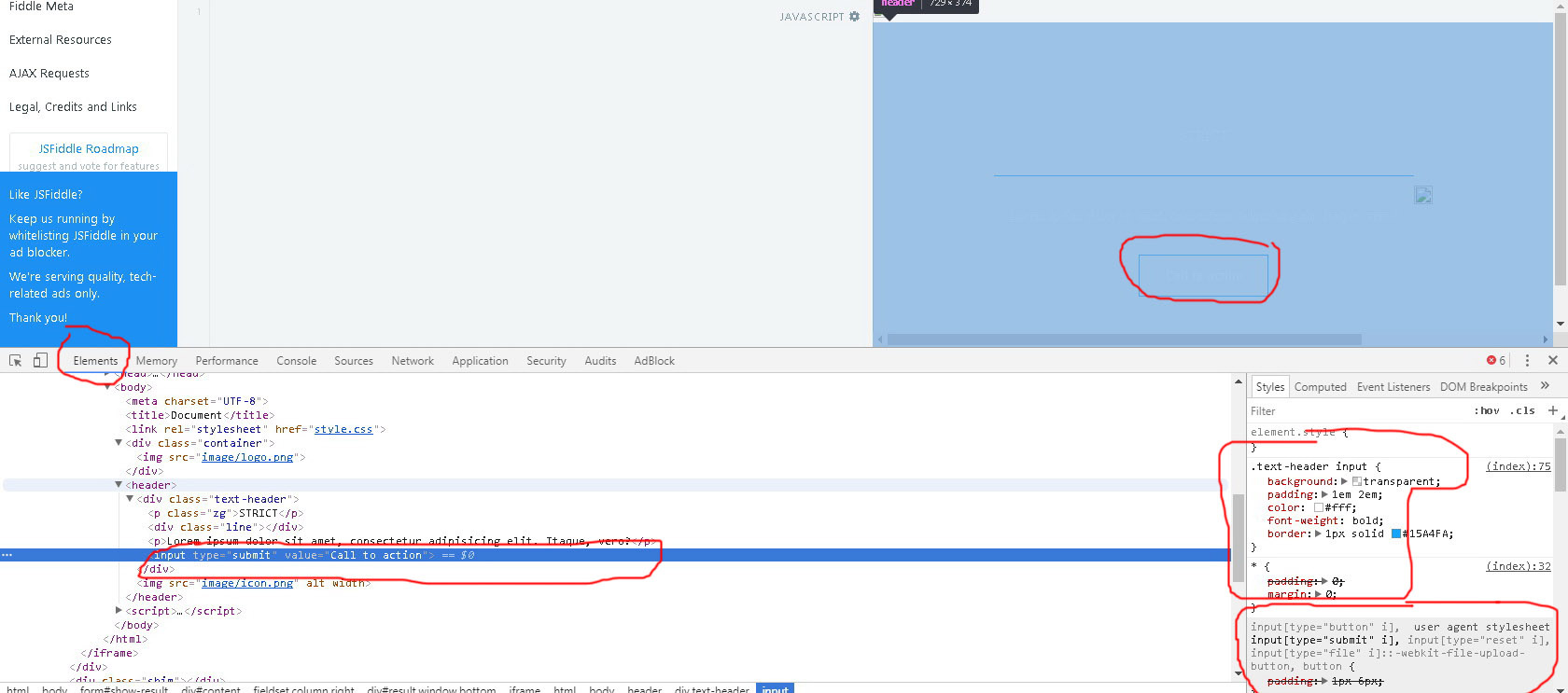
Для проверки в хроме в панели разработчика есть закладка ресурсов(сырцов), где все прогруженные файлы отображаются. А так же проверяем какие стили поверх каких перекрываются в инспекторе элементов, как на картинке. и смотрим что к чему там относится.