- Мобильная типографика
- Размер
- Контраст
- Отступы
- Выбор шрифта
- Адаптивный дизайн
- Изменение размера шрифта
- Отступы и длина строк
- Хорошие примеры мобильной типографики
- Полезно почитать
- Как изменить font-size для мобильной версии WordPress?
- Как изменить font-size для мобильной версии WordPress с помощью CSS?
- Как выглядит сайт после изменения размера шрифта?
- Минусы редактирования размера шрифта с помощью CSS
- Как изменить font-size для мобильной версии сайта WordPress с помощью AMP?
- Внешний вид AMP версии WordPress
- Плюсы и минусы изменения размера шрифта с помощью AMP
Мобильная типографика
При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
Размер
Одна из самых часто встречающихся проблем чтения сайтов на мобильных устройствах — это слишком маленький размер шрифта. Приходится постоянное масштабировать сайт, чтобы прочитать мелкий текст, а это очень раздражает пользователя. Даже если у сайта есть мобильная версия или адаптивный дизайн, проблема плохой читаемости из-за мелкого шрифта встречается нередко.
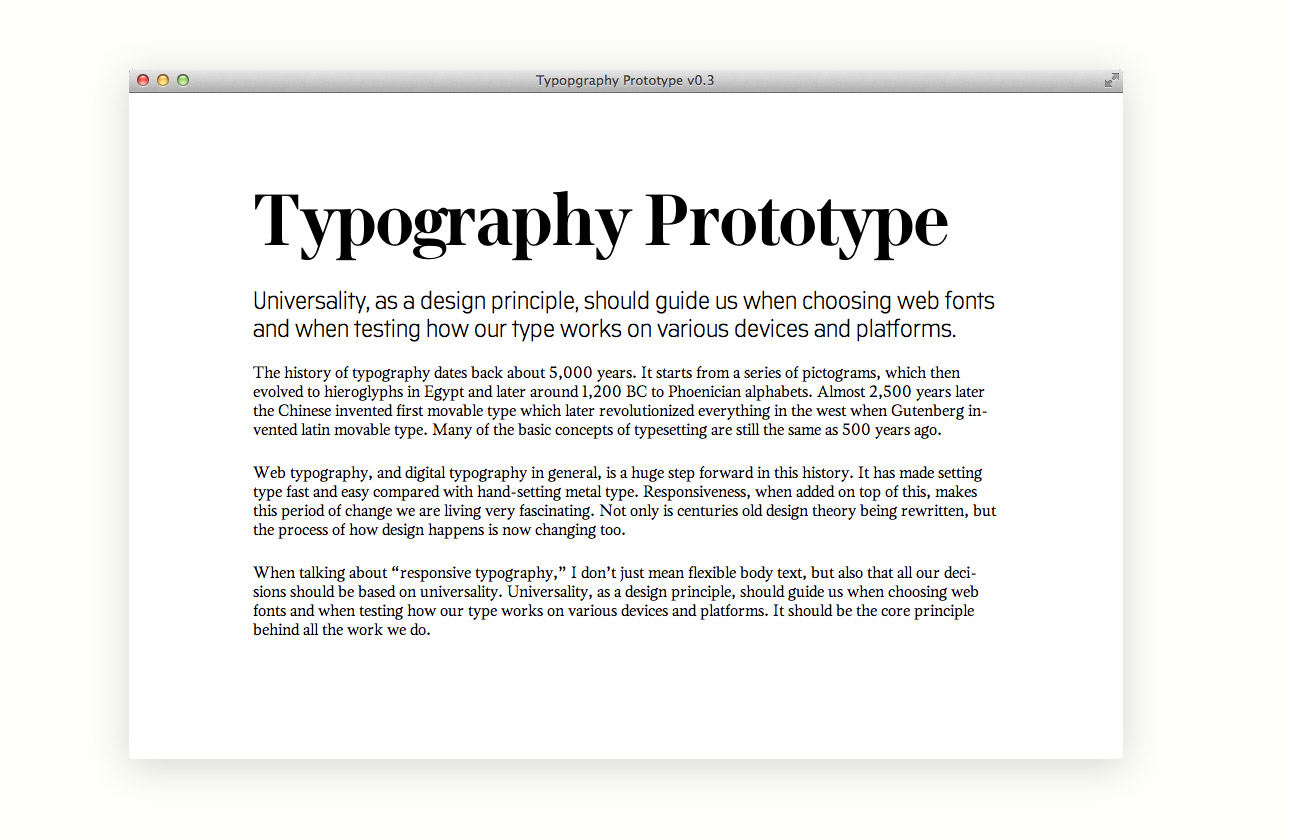
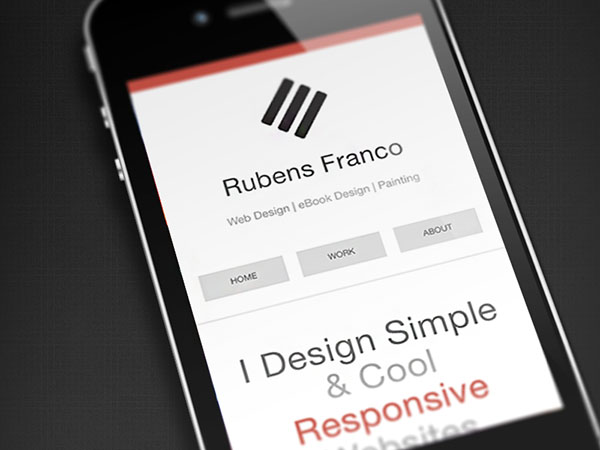
В целом, размер шрифта на страницах может полностью менять внешний вид и привлекательность сайта. Modular Scale Calculator — калькулятор от Тима Брауна (Tim Brown), который поможет подобрать размеры шрифтов для сайта, в том числе в «золотой пропорции» (1:1.618).
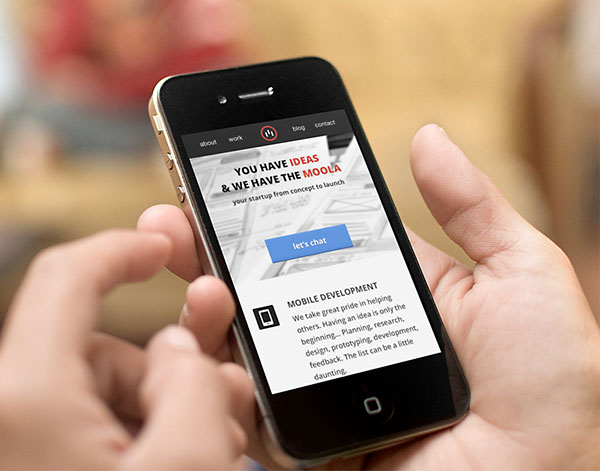
Пример сайта с соотношением размеров шрифтов 16/24/72:
Контраст
Любой текст на сайте должен контрастировать с фоном, как при просмотре на десктопе, так и на мобильном устройстве. Этим, вроде бы простым и очевидным, правилом часто пренебрегают, поэтому случается видеть красный текст на фиолетовом фоне или желтый на голубом.
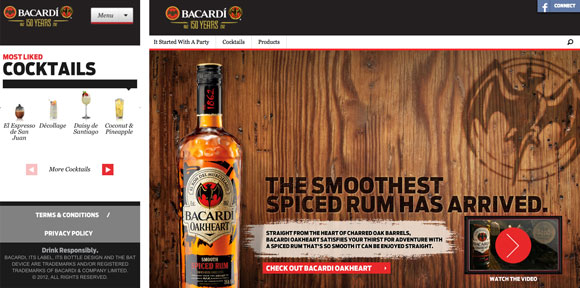
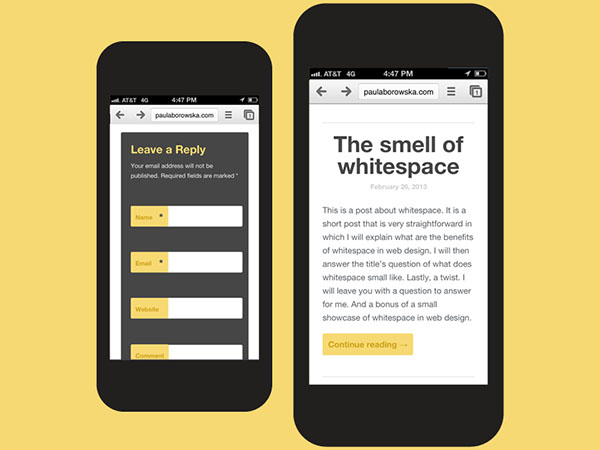
Кстати, есть даже сервис, который проверяет контрастность цветов на сайте — checkmycolours.com. Ниже представлены несколько сайтов с хорошим контрастом контента.
Отступы
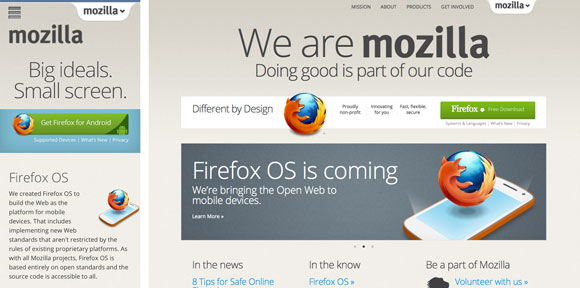
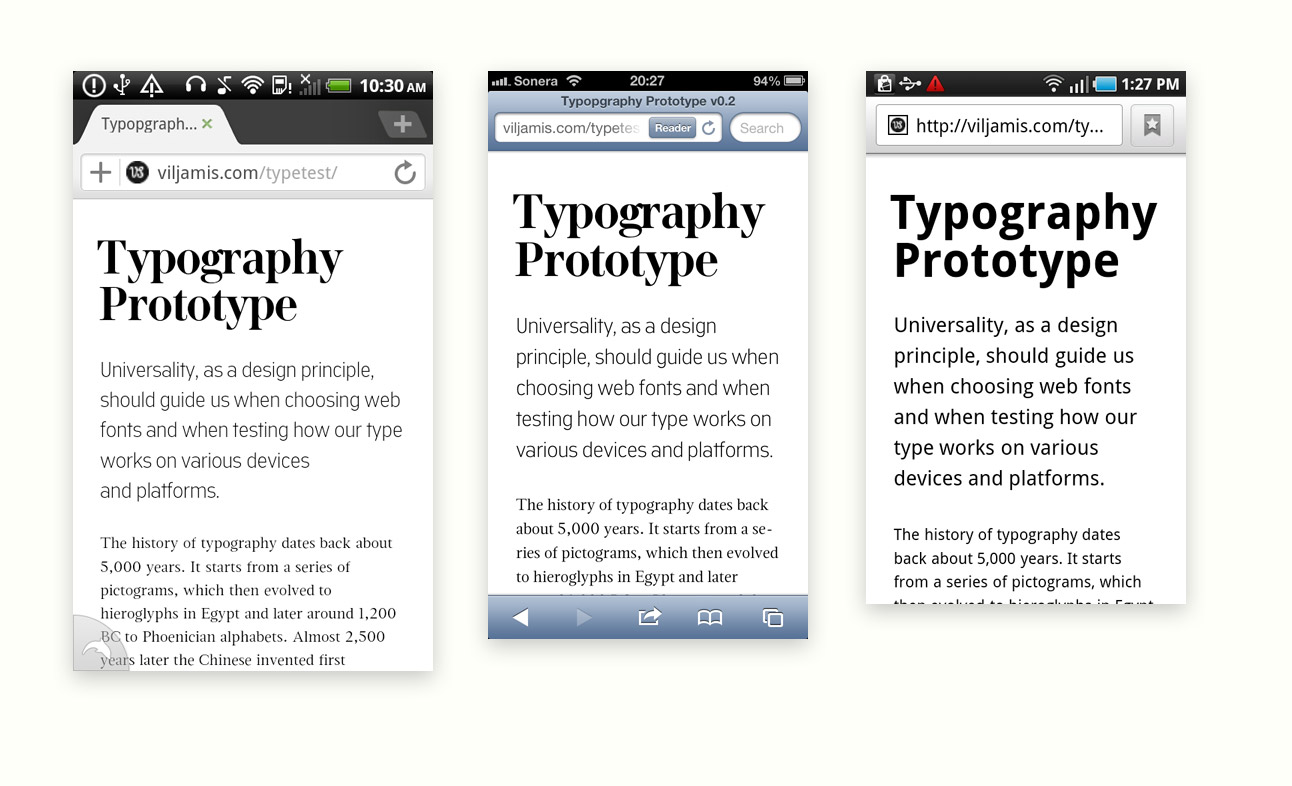
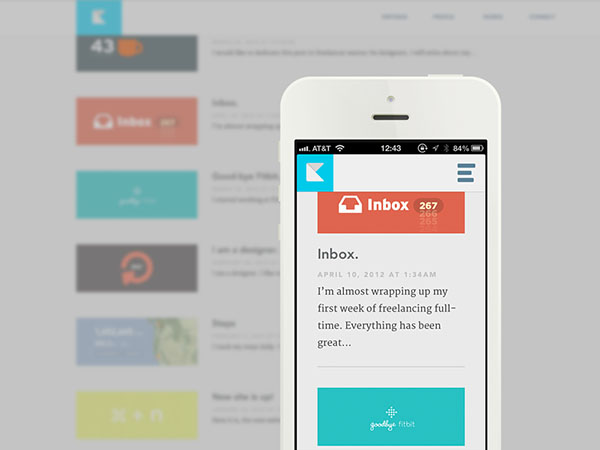
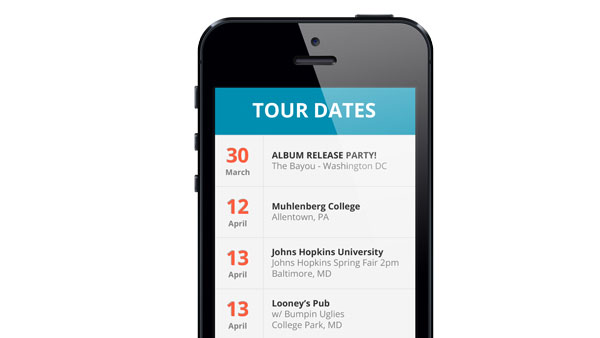
У разных устройств разные размеры экранов, а также различное соотношение сторон дисплея. Необходимо это помнить при верстке сайта, текст удобно читать при достаточных отступах от краев и правильном межстрочном интервале. Особенно это касается чтения текста на мобильном устройстве. Примеры:
Выбор шрифта
Выбрать шрифты, которые будут корректно отображаться на любом устройстве и любой ОС, — задача не простая. Очень важно учитывать, как шрифт будет рендериться на различных девайсах, например:
Эту проблему помогут решить специальные веб-сервисы: Web Font Specimen, Typecast app и Typekit’s font browser. Иногда целесообразно использовать разные шрифты для разных размеров экранов. Такое практикует, например, сайт A List Apart.
Кроме того, не стоит использовать нестандартные шрифты в неподходящих местах. Вот так, например, выглядит League Script, читать невозможно:
Адаптивный дизайн
Все вышеописанное необходимо учитывать и при разработке адаптивного дизайна, при этом особое внимание стоит уделить изменению размеров шрифтов, отступам и длине строк. И конечно тестированию получившейся верстки.
Изменение размера шрифта
На большинстве сайтов используются px или em для того, чтобы задать размер шрифта. Em предпочтительнее, потому что позволяет пользователю менять размер шрифта в браузере. Но есть и недостаток — размер в em зависит от font-size родительского элемента. Поэтому лучше использовать rem: размер шрифта будет зависеть от корневого элемента — html:
html < font-size: 62.5%; >body < font-size: 1.4rem; >/* =14px */ h1 < font-size: 2.4rem; >/* =24px */ @media (max-width: 640px) < body > @media (min-width: 640px) < body > @media (min-width:960px) < body > @media (min-width:1100px) < body > Отступы и длина строк
Согласно исследованию Baymard Institute, оптимальная длина строки для удобного чтения — от 50 до 75 символов. Непросто добиться автоматического соответствия этому правилу на любом устройстве. Например, размер шрифта девайса по-умолчанию — 16 px, а мы хотим использовать 20 px. Получается, что наш шрифт должен быть размером 1.25 rem. Блок текста делаем шириной 675 px, тогда в строке будет помещаться 60 символов:
Таким образом можно прописать контейнеры для экранов с любыми размерами. Для лучшей читаемости на больших экранах можно еще разместить контент в две колонки:
При ширине более 1140 пикселей текст будет разбит на два столбца.
Хорошие примеры мобильной типографики
Полезно почитать
Как изменить font-size для мобильной версии WordPress?
Как изменить font-size для мобильной версии WordPress с помощью CSS?
Чтобы изменить font-size для мобильной версии WordPress, откройте дополнительные стили CSS с помощью встроенного редактора, либо в настройках темы, затем введите следующий код:
@media only screen and (max-device-width: 480px) < p < font-size: 19px; text-align: left!important; >h1 < font-size: 23px !important; >h2 < font-size: 21px !important; >h3 < font-size: 20px !important; >.main-content < padding-top: 35px; padding-bottom: 35px; >>В представленном примере max-device-width влияет на то, при каком размере экрана будет изменяться размер и выравнивание текста, заголовков H1, H2, H3, а также как будут модифицированы отступы в основном контенте.
Напротив font-size указан размер шрифта. Вы можете поменять его любым образом, чтобы не ломать дизайн мобильной версии сайта (например, установить 16px, 19px). p — это основной текст, H1 — H3 — это уровни заголовков секций. Первый — название сайта, H2 обычно используются для названий статей и заголовков в публикациях, H3 и так далее — для подзаголовков (например, в FAQ).
text-alight - настройка выравнивания текста. Если нужно изменить выравнивание, например, по центру, left можно заменить на center. При необходимости, выравнивание можно скопировать и добавить для H1 - H3, но на мой взгляд, это выглядит несколько неопрятно.
Чтобы изменить размер шрифта для H4 — H6, скопируйте настройки любого из заголовков, поменяйте название на h4 — h6 и укажите оптимальные параметры (например, 12, 14, 16px).
Настройки main-content стоит копировать и модифицировать только в том случае, если у вас слишком большие или слишком маленькие отступы в основном контенте (например, название статьи налезает на основной текст, либо строка меню наползает на заголовок). Свойство padding-top устанавливает значение поля от верхнего края содержимого элемента, а padding-bottom — нижнего.
Если с отступами всё в порядке, будет достаточно скопировать следующий код:
@media only screen and (max-device-width: 480px) < p < font-size: 19px; text-align: left!important; >h1 < font-size: 23px !important; >h2 < font-size: 21px !important; >h3 < font-size: 20px !important; >> Если вам не нужно выравнивание, удалите строку с text-align.
!important поможет вам повысить приоритет стиля и игнорировать настройки базовой темы WP. Стоит помнить, что частое использование !important может ухудшить читаемость таблицы стилей и привести к возникновению других проблем.
Как выглядит сайт после изменения размера шрифта?
Показываю на примере нескольких публикаций и главной страницы личного блога:
После настройки CSS рекомендую проверить скорость загрузки сайта. Синтетические тесты не выявят всех проблем, но могут указать на существенные недостатки (например, на увеличившуюся загрузку из-за размера картинок):
Минусы редактирования размера шрифта с помощью CSS
Не во всех темах есть дополнительный стиль CSS, необходимый для быстрого изменения стиля мобильной версии сайта WordPress. В таком случае вам понадобится научиться создавать дополнительные стили самостоятельно, либо использовать плагины для внедрения произвольного CSS.
Если вы не программист (как и я) и вам требуется изменить больше настроек для правильного отображения на мобильных, это может занять некоторое время на поиск информации и её проверку в тестовом режиме. Для программистов и верстальщиков изменение CSS обычно не доставляет существенных проблем.
Как изменить font-size для мобильной версии сайта WordPress с помощью AMP?
Чтобы изменить размер шрифта для мобильной версии WordPress с помощью AMP, установите плагин AMP for WP, активируйте и настройте его, особое внимание уделив перенаправлению со смартфонов и планшетов (mobile redirection):
После внесения основных изменений, вы можете модифицировать размер текста с помощью CSS или быстрого назначения размера заголовков.
CSS меняется приблизительно таким же образом, как и в первом случае: вы можете скопировать код и перенести его в Custom CSS (находится в разделе «Design», подразделе «Global», «Advanced»):
Если вам нужно изменить только размер заголовков H1 — H6, это можно сделать даже без внесения изменений в таблицу стилей. Чтобы поменять размер шрифта для заголовков, переключитесь на «Single» в разделе «Design», промотайте настройки вниз, пока не дойдёте до General.
Для изменения размера заголовков сначала нужно передвинуть ползунок вправо, чтобы активировать режим модификации, затем указать размер шрифта. Например, 23px, 21px, 19px.
Выглядит это примерно вот так:
Внешний вид AMP версии WordPress
Хочу сразу заметить, что так будет выглядеть сайт без покупки премиум тем AMP и подключения дополнительных плагинов. Используя расширенный функционал AMP for WP, можно сделать по-настоящему стильную мобильную версию!
Плюсы и минусы изменения размера шрифта с помощью AMP
Плюсы изменения размера шрифтов с помощью AMP:
- Пользователи будут видеть оптимизированную страницу, которая хорошо выглядит с минимумом изменений;
- Размер шрифта и заголовков легко поменять как с помощью CSS, так и расширенных настроек в меню плагина;
- Оптимизировать текст для мобильной версии можно без доработки адаптивной версии;
- Страницы быстро загружаются, особенно из кэша Google;
- Дизайн и настройки легко поменять;
- Нет необходимости покупать премиум темы и плагины.
Минусы изменения шрифта с помощью AMP:
- Без покупки премиум плагина AMP for WP или отдельных оптимизированных плагинов для подключения «AMP дружественных» форм комментариев при попытке ответить на запись пользователь увидит обычную мобильную версию, поэтому вам всё равно нужно будет настраивать font-size в стилях CSS адаптированной темы для смартфонов;
- У вас мало контроля над сторонними плагинами. Используя AMP, будьте готовы к периодическим сбоям, неправильному отображению текста и другим ошибкам. Хотя они возникают довольно редко, использование «обычной» мобильной версии сайта может принести куда меньше головной боли;
- Обычные плагины кэширования редко работают с AMP, из-за чего ваши расходы на оптимизацию сайта могут увеличиться. Подключить дополнительный стиль CSS для адаптивной версии сайта будет намного проще и дешевле;
- Без самостоятельной доработки сайта или подключения премиум версий AMP дизайн вашей площадки будет очень тривиальным и неброским. Хотя вы можете компенсировать это качественным контентом и скоростью загрузки, ускоренные мобильные страницы всё равно могут оттолкнуть посетителей;
- Для получения ссылки из кэша Google необходимо совершить на одно действие больше;
- Кэш медленно обновляется, поэтому даже после изменения font-size может понадобиться много времени, чтобы читатели увидели разницу (критично для визитов из поисковой системы Google);
- Некоторые расширенные функции сайта могут оказаться недоступными после перехода на AMP;
- Показатели First Contentful Paint и Largest Contentful Paint могут быть хуже, чем в оптимизированной мобильной версии. Чтобы ускорить загрузку, улучшить показатели PageSpeed Insight и отзывчивость сайта на смартфонах, вам понадобится плагин для кэширования AMP.
Лично на мой взгляд, AMP позволяет быстро развернуть удобную и хорошо оптимизированную версию сайта для всех желающих, что компенсирует все возможные недостатки.
Но устанавливать плагин лишь для изменения шрифта — пожалуй, очень кардинальное решение. Поэтому рекомендую сначала проверить работу AMP на тестовом проекте, а потом уже думать, внедрять ли новую технологию на свой сайт.
Понравилась статья? Делитесь публикацией с друзьями, пишите комментарии, подписывайтесь на Telegram, Boosty и другие страницы, чтобы первыми видеть всё самое интересное!