CSS CheatSheet
Style sheet to reset to assure uniform look in all browsers. To be added at the start of the stylesheet.
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video < margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;> article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section < display: block;> body < line-height: 1;> ol,ul < list-style: none;> blockquote,q < quotes: none;> blockquote:before,blockquote:after,q:before,q:after < content: ''; content: none;> table < border-collapse: collapse; border-spacing: 0;>
Ads
px — em
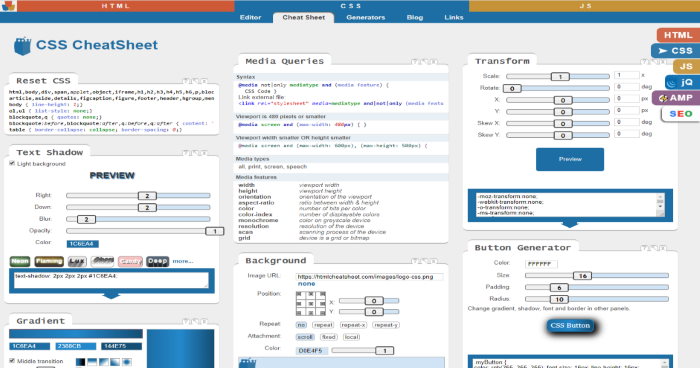
Online Interactive CSS Cheat Sheet
CSS Cheat Sheet contains the most common style snippets: CSS gradient, background, button, font-family, border, radius, box and text shadow generators, color picker and more. All these and other useful web designer tools can be found on a single page.
Test the generated syle sheets clicking the blue arrows pointing down. This will populate the interactive HTML-CSS editor on the bottom of the page with your CSS code and a demo HTML markup, giving you a live preview to test and adjust the code further.
- Basics – CSS syntax and how to include them in HTML.
- Selectors – How to target elements in CSS3.
- Properties – An updated list of valid properties. Click the bold text to highlight the text!
- Color picker – Click the blue input field and use your mouse to select another color. The slider on the right side sets the transparency of the selected color. Use the generated code snippets.
- CSS background generator – Optionally set a background image from URL, set the position, repeat, attachment and color. See the live preview as you adjust the settings then take the generated code when you’re satisfied with the result.
- Gradient generator – Sset two and optionally a third middle transition color to get the CSS gradient code which works almost in every web browser. Change the transition direction, the position of the middle color and choose between RGB or HEX codes.
- Box shadow generator – Get the CSS code for any inset or outset box shadow, customizing the right and down offset, spread, blur, color and opacity.
- CSS button generator – create styles for HTML buttons with this panel. Set the size, padding, radius, color and opacity. Adjust the gradient, box shadow, font style and border in other panels.
- Text shadow generator – Get the CSS code for your text shadow by setting your own color, opacity, blur, right and down shift, or pick a predefined style from the effect gallery.
- Font style generator – Select font-family, size, letter and word spacing, color, font-weight, decoration, style, variant and case for your font and get the CSS code instantly.
- CSS transform generator – Scale the size, rotate, shift and skew HTML elements with the transform CSS3 property.
- CSS border and outline generator – Set the properties for your box border or outline to get the CSS code. Adjust the width, style, color and position of the lines surrounding your box HTML elements.
- Border radius generator – Apply border radius to the corners of your elements, setting it globally or for each individual corner.
- Reset CSS – A short code to be added to the top of your stylesheet. This will assure that your page will look the same in all browsers.
- Media queries – Declare different views for various media types and properties.
- Pixel — EM calculator – Calculate the PX or EM values, knowing the pixel size of the parent element.
- Useful links – Look around on other websites we recommend.
Bookmark this CSS cheat sheet with Ctrl + D.
Css selectors cheat sheet
Download PDF for CSS Selectors Cheatsheet. It’s free now 🎉
After signing up, you will also receive frontend tips, upcoming posts and early access to special bonus. We will not sell or distribute your email address to any third party at any time. View our Privacy Policy.
Type Selector: a
ID Selector: #a
* ID is not recommended as a selector
Child Selector: a > b
Descendant Selector: a b
Combine Descendant & ID Selector: #a b
Class Selector: .a
Combine the Class Selector: b.x
Comma Combinator Selector: a, c
Universal Selector: *
Combine Universal Selector: a *
Adjacent Sibling Selector: a + b
General Sibling Selector: a ~ b
First Child Pseudo Selector: b:first-child
* In the second diagram, first-child is ‘a’ element, not ‘b’ element. So there is nothing to be selected
Only Child Pseudo Selector:
b:only-child < >or
a :only-child
Last Child Pseudo Selector: b:last-child
* In the second diagram, last-child is ‘c’ element, not ‘b’ element. So there is nothing to be selected.
Nth Child Pseudo Selector:
* In the third diagram, nth-child(2) is ‘a’ element, not ‘b’ element. So there is nothing to be selected.
a :nth-child(2)
Nth Last Child Selector:
a :nth-last-child(2) < >or
c:nth-last-child(2)
a:nth-last-child(2) < >or
b:nth-last-child(2) < >or
d:nth-last-child(2)
* In this diagram, nth-last-child(2) is ‘c’ element, not ‘b’ element. So there is nothing to be selected.
First of Type Selector: b:first-of-type
Nth of Type Selector:
a:nth-of-type(2)
a:nth-of-type(even)
a:nth-of-type(odd)
a:nth-of-type(2n+1)
* n is an every positive integer or zero value.
Only of Type Selector: b:only-of-type
Last of Type Selector:
b:last-of-type
a :last-of-type
.x:last-of-type
* Those items won’t be selected as no .x is presented
Empty Selector: a:empty
* No children elements or text.
Negation Pseudo-class Selector:
a:not(:last-of-type)
Attribute Selector:
Attribute Value Selector: a[for=“x”]
Attribute Starts Selector: [for^=“x”]
Attribute Ends Selector: [for$=“x”]
Attribute Wildcard Selector: [for*=“x”]
* the end *
This cheatsheet is desinged for a quick search on CSS selectors 🙂 There are so many CSS selectors with unfamiliar symbols, > . , * + ~ [ ] etc, so I am often confused with how CSS selectors work. I wish this infographic helps you find proper CSS selectors. Print this PDF out and stick it on the wall. And if you need more details on CSS selectors, check out links below;
* Happy codesign today! *
We use cookies on our website to give you the most relevant experience by remembering your preferences and repeat visits. By clicking “Accept”, you consent to the use of ALL the cookies.
Privacy Overview
This website uses cookies to improve your experience while you navigate through the website. Out of these, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website. We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent. You also have the option to opt-out of these cookies. But opting out of some of these cookies may affect your browsing experience.
Necessary cookies are absolutely essential for the website to function properly. These cookies ensure basic functionalities and security features of the website, anonymously.
| Cookie | Duration | Description |
|---|---|---|
| __stripe_mid | 1 year | This cookie is set by Stripe payment gateway. This cookie is used to enable payment on the website without storing any patment information on a server. |
| __stripe_sid | 30 minutes | This cookie is set by Stripe payment gateway. This cookie is used to enable payment on the website without storing any patment information on a server. |
| cookielawinfo-checbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Analytics». |
| cookielawinfo-checbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category «Functional». |
| cookielawinfo-checbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Other. |
| cookielawinfo-checkbox-advertisement | 1 year | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category «Advertisement». |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category «Necessary». |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category «Performance». |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
Functional cookies help to perform certain functionalities like sharing the content of the website on social media platforms, collect feedbacks, and other third-party features.
| Cookie | Duration | Description |
|---|---|---|
| mailchimp_landing_site | 1 month | The cookie is set by the email marketing service MailChimp. |
Performance cookies are used to understand and analyze the key performance indexes of the website which helps in delivering a better user experience for the visitors.
| Cookie | Duration | Description |
|---|---|---|
| swpm_session | session | This cookie is set by the Simple WordPress Membership Plugin. This cookie is used for membership login session and to provide access to the protected content on the website.This cookie keeps the login records so user don’t want to authorise each time while moving to next page. |
| YSC | session | This cookies is set by Youtube and is used to track the views of embedded videos. |
Analytical cookies are used to understand how visitors interact with the website. These cookies help provide information on metrics the number of visitors, bounce rate, traffic source, etc.
| Cookie | Duration | Description |
|---|---|---|
| _ga | 2 years | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site’s analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _gid | 1 day | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the website is doing. The data collected including the number visitors, the source where they have come from, and the pages visted in an anonymous form. |
| tk_lr | 1 year | This cookie is set by JetPack plugin on sites using WooCommerce. This is a referral cookie used for analyzing referrer behavior for Jetpack |
| tk_or | 5 years | This cookie is set by JetPack plugin on sites using WooCommerce. This is a referral cookie used for analyzing referrer behavior for Jetpack |
| tk_r3d | 3 days | The cookie is installed by JetPack. Used for the internal metrics fo user activities to improve user experience |
| vuid | 2 years | This domain of this cookie is owned by Vimeo. This cookie is used by vimeo to collect tracking information. It sets a unique ID to embed videos to the website. |
Advertisement cookies are used to provide visitors with relevant ads and marketing campaigns. These cookies track visitors across websites and collect information to provide customized ads.
| Cookie | Duration | Description |
|---|---|---|
| IDE | 1 year 24 days | Used by Google DoubleClick and stores information about how the user uses the website and any other advertisement before visiting the website. This is used to present users with ads that are relevant to them according to the user profile. |
| test_cookie | 15 minutes | This cookie is set by doubleclick.net. The purpose of the cookie is to determine if the user’s browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | This cookie is set by Youtube. Used to track the information of the embedded YouTube videos on a website. |
Other uncategorized cookies are those that are being analyzed and have not been classified into a category as yet.
| Cookie | Duration | Description |
|---|---|---|
| _gat_UA-124914705-1 | 1 minute | No description |
| CONSENT | 16 years 8 months 8 days 9 hours 1 minute | No description |
| cookies.js | session | No description |
| m | 2 years | No description |