- Работа с классами в HTML и CSS. Урок 7.
- Классы в CSS– удобный путеводитель
- CSS классы — когда их использовать
- Шаг 1 — добавить класс в HTML
- Если вы не укажете класс
- Использование более чем одного класса
- Расположение каскадом
- CSS классы при создании макета сайта
- Классы DR CSS; TL
- CSS урок 2. Использование классов
- Универсальные классы или CSS селектор ID
- Заголовок без стиля
- Каскадирование css стилей
- CSS наследование стилей
Работа с классами в HTML и CSS. Урок 7.
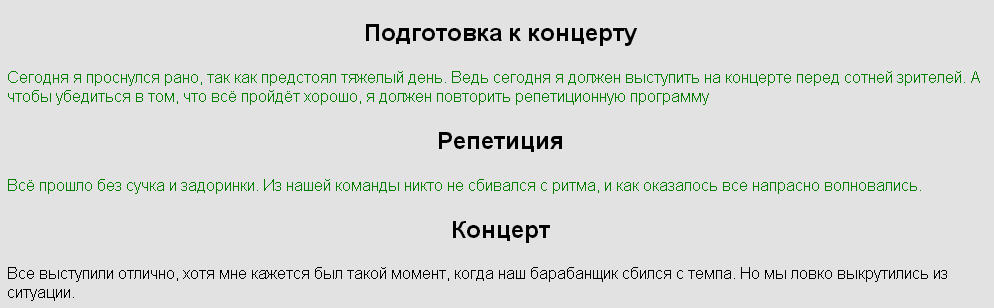
Коротко о том, для чего нам вообще нужны классы. Допустим у нас на страничке есть несколько абзацев, и мы решили каждому из них задать своё оформление. Один должен быть зелёного цвета, другой жёлтого, а третий — так вообще синего. Как быть в этом случае? Ведь всё что есть в нашем распоряжении на данный момент, так это тэг p. И если мы будем задавать ему правило, то оно автоматически применится для всех элементов. А нам бы этого не хотелось. Вот на этот случай и придумали классы.
Как вы наверное уже догадались, классы используются в том случае, когда нам нужно дать определённому абзацу свойства, которые присущи только одному ему. В html коде, чтобы какому-то тэгу назначить класс, нужно в атрибуте class прописать само название класса. К примеру class=’green’. По факту это будет выглядеть примерно вот так:
Здесь будет текст зелёного цвета
Но от того, что мы прописали элементу такой атрибут, сам текст зелёным от этого не стал. Потому что нужно задать ему CSS правило. А сделать это можно так:
Данное правило можно прочитать так: задай элементу p с классом green зелёный цвет. Теперь, если мы хотим добиться того, чтобы все абзацы, находящиеся у нас на странице были зелёного цвета, мы просто прописываем им соответствующий класс. И видим что те параграфы, которым мы дали данный атрибут, окрасились в зелёный цвет.
Для закрепления материала, можете другим абзацам назначить свои классы и прописать им собственные CSS правила.
С другими элементами абсолютно та же история. Вы можете точно так же, задать классы заголовку h1 или h2 и раскрасить их в иные цвета. Ну а вообще, сама суть не в самих цветах, а в том чтобы выделить те или иные элементы на странице с помощью классов. А правила вы им будете вольны задавать такие, какие вздумается.
Так же вы можете столкнуться с такой ситуацией, что вам понадобится сделать зелёным не только абзац, но и заголовок тоже. И тут у вас будет три варианта. Сделать так:
- Прописать отдельно правила для заголовка и абзаца:
Здесь мы не указываем никаких селекторов, а даём понять, что работаем со всеми элементами, которые имеют указанный класс.
Кроме того, у нас так же есть возможность задать принадлежность элемента сразу к нескольким классам. Для этого достаточно указать у элемента второй класс через пробел. Например, вот так:
А уже в CSS для селектора big задать необходимые ему правила.
Где это может использоваться?
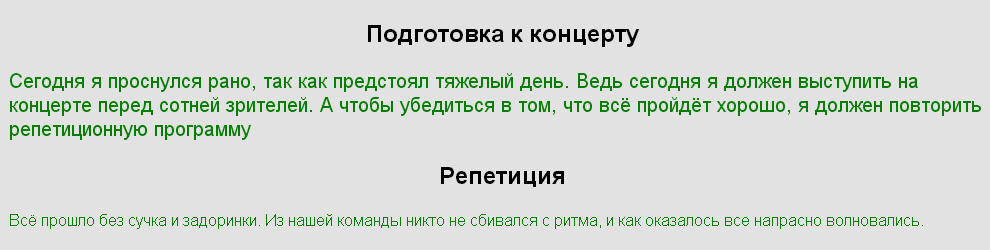
Ну к примеру, если вы хотите не только указать цвет вашему элементу, но так же ещё и установить размер шрифта. Но вы не хотите делать это для всех элементов с классом green, а хотите использовать данное правило только для определённого абзаца. Например, так:
На скриншоте видно, что определённому абзацу, среди остальных окрашенных зелёным цветом, я решил задать ещё больший размер шрифта. Но я не мог прописать правило font-size для селектора с классом green. Потому что в этом случае, у меня бы у всех абзацев, имеющих класс green, увеличился размер шрифта.
На сегодня пожалуй всё, потому что всё, что я хотел вам рассказать о классах, уже рассказал. До встречи в следующих уроках!
Классы в CSS– удобный путеводитель
В сегодняшней статье мы рассмотрим классы в CSS и их взаимосвязь с языком гипертекста. HTML — теги и CSS связаны напрямую. Эта взаимосвязь позволяет определить, как выглядит тег или как он ведет себя при использовании его имени в таблице стилей:
Но зачастую требуется больше контроля, чем просто делать каждый экземпляр тега одинаковым. Если бы все ячейки HTML-таблицы были выполнены в одном стиле, это выглядело бы непрактично. К примеру, если вам нужно выделить определенные данные.
Поэтому CSS предоставляет нам два разных определения, которые мы можем использовать — CSS классы и идентификаторы.
CSS классы — когда их использовать
Когда у вас на странице есть повторяющиеся элементы, которые должны иметь одинаковое оформление, нужно использовать CSS классы . Для этого необходимо выполнить два шага:
Шаг 1 — добавить класс в HTML
Чтобы повлиять на внешний вид HTML-страницы , вы должны сначала разметить элементы с атрибутом class=»class-name» . Вот пример:
Контейнер 1Контейнер 2Контейнер 3
В данном примере я хочу создать три контейнера одинакового размера. Возможно, я захочу запустить галерею изображений, или поместить в них изображения в качестве HTML — ссылки для перехода на другие страницы. При этом все контейнеры должны быть одинаковыми.
Давайте посмотрим, что нужно сделать в нашем CSS :
Чтобы задать правило для определенного тега с CSS классом, а не просто определить tagname < >, мы используем tagname.classname < >. Точка между tagname и classname является тем, что определяет правило как CSS класс. Также обратите внимание, что там нет пробелов. Если поставить пробел в правиле, то оно не будет работать так, как вы планировали.
В этом примере использовалось свойство margin-right:10px . Эта строка гарантирует, что между тремя контейнерами сохраняется пространство в 10 пикселей. Свойство float со значение left обеспечивает, чтобы все контейнеры размещались слева.
Такое сочетание должно дать вам что-то вроде этого:
Если вы не укажете класс
Чтобы показать вам, что ваш CSS класс изображения box применяется только там, где вы хотите, поместите дополнительный элемент после « Контейнер 3 »:
Обновите страницу. Вы увидите, что ни одно из правил, установленных в div.box <> не применяется. Потому что вы не указали значение класса.
Вот почему этот вариант использования классов CSS более гибкий, чем простое tagname < >. На странице может быть много элементов , но стили будут применяться только к тем, в которых задано соответствующее значение атрибута class !
Использование более чем одного класса
В современном веб-дизайне для элемента иметь только один класс CSS — редкость. Давайте возьмем наши три квадрата и посмотрим, что произойдет, если вы захотите перекрасить каждый из них.
Чтобы указать, что вы хотите использовать в CSS несколько классов, нужно добавить следующий класс через пробел. Как здесь:
Контейнер 1Контейнер 2Контейнер 3
Расположение каскадом
Поскольку стили CSS используют каскадный порядок, вы размещаете свои классы по уровню важности. В данном случае мы хотим, чтобы класс class=»box» применялся перед class=»red» . Иначе class=»red» будет применяться до class=»box» . Надеюсь, это понятно!
div.box < height:200px; width:200px; text-align:center; font-size:14px; color:#090; background-color:#dddddd; margin-right:10px; >div.red < background-color:#ffcccc; >div.green < background-color:#ccffcc; >div.blue
Поскольку у каждого из трех контейнеров есть CSS класс .box , к ним всем применяются свойства, прописанные в div.box . Но к каждому применяется также дополнительный класс ( red , green , или blue ). Конечный результат:
Примечание: несмотря на то, что div.box определяет background-color:#cccccc ; « цветовые » классы определяются после него. Например, в box red свойство background-color , указанном в div.red , перезаписывает аналогичное свойство в div.box . Это то, что подразумевается под каскадом: в CSS логике определяется сверху вниз. А при определении классов HTML — слева направо.
CSS классы при создании макета сайта
Подумайте, для каких элементов нужно использовать CSS классы при верстке макета страницы. Вот некоторые мысли для подсказки:
- Любые изображения, которые вам захочется сделать иконками или изображением товара, придется сделать в форме квадрата: например img.thumbnail < width:200px;height:200px; >;
- Стили ссылок для кнопок должны определяться отдельно от стилей обычных ссылок. Например, a.button <> ;
- Нужно применить другой цвет при наведении курсора на ссылки в вашей навигации. Например, a.nav:hover < >a.nav: Hover <> .
Классы DR CSS; TL
Эффективное использование классов позволяет элементу страницы дать имя, которое понимает CSS . Используя эти «имена» можно применить один ряд правил для нескольких экземпляров элемента без повторного определения кода CSS .
И поскольку они располагаются каскадом, порядок в котором вы размещаете свои классы в HTML , действительно имеет значение, так что следите за этим.
Если у вас есть какие-либо вопросы, не стесняйтесь задать их в комментариях!
ВЛ Виктория Лебедева автор-переводчик статьи « Using CSS Classes – A Handy Guide »
CSS урок 2. Использование классов
Чтобы добавить класс, необходимо:
Для элементов (тегов) к которым будут применены свойства класса, нужно прописать атрибут class с придуманным названием класса в качестве значения атрибута:
h1 class="my_class">В моей душе/h1>
В отельном стилевом файле (style.css) или в области head текущего документа прописать свойства созданного класса
h1.my_class { color: RGB(215,40,40); text-align: center }
В данном примере класс my_class будет «привязан» именно к тегу h1 , т.е. для других тегов с аналогичным классом свойства работать не будут.
Можно написать без привязки к конкретному тегу:
.my_class { color: RGB(215,40,40); text-align: center }
В данном случае класс будет применен к любым тегом данного класса
Пример: Создать два класса с названиями red1 и class1 . Один класс применить для заголовков h1 , другой класс применить для тегов p
html> head> style type="text/css">
h1.red1 { color: RGB(215,40,40); text-align: center } p.class1{color:#3366FF; font-family:Arial}
/style> /head> body> h1 class="red1">В моей душе/h1> p class="class1"> Я хочу быть ребенком: наивным и смелым,br> Ничего не бояться и верить в добро.br> Я бы снова писала по черному белым:br> Два плюс два - ну, четыре, конечно равно! /p> p> Конец /p>
Ничего не бояться и верить в добро.
Я бы снова писала по черному белым:
Два плюс два — ну, четыре, конечно равно!
Конец
Я хочу быть ребенком: наивным и смелым,
Ничего не бояться и верить в добро.
Я бы снова писала по черному белым:
Два плюс два — ну, четыре, конечно равно!
Задание: скопируйте код страницы. Измените страницу меню сайта так, чтобы одни пункты меню были темного цвета (класс .dark ), а другие – светлого ( класс .light ).
Для гиперссылки добавить свойство: text-decoration:none;
html> head> title> Классы /title> style type="text/css"> . /style> /head> body> center>h3> Главное меню /h3>/center> ul> a href="#" class="dark">li>Введение/li>/a> a href="#" class="dark">li>Глава1/li>/a> a href="#" class="dark">li>Глава2/li>/a> a href="#" class="dark">li>Заключение/li>/a> /ul> center>h3> Дополнительное меню /h3>/center> ul> a href="#" class="light">li>Тест/li>/a> a href="#" class="light">li>Глоссарий/li>/a> a href="#" class="light">li>Литература/li>/a> /ul> /body> /html>
Примеры использования классов с тегами и просто классов:
Универсальные классы или CSS селектор ID
Универсальные классы необходимы для того, чтобы оформить определенным стилем один единственный элемент на странице (на разных страницах сайта).
#имя_класса{ свойство1: значение; свойство2: значение; }
Необходимо задать атрибут id с уникальным значением для того элемента, к которому будет применен универсальный класс:
Значение атрибута id придумывается самостоятельно и должно быть единственным таким значением id на всей веб-странице.
В стилевом файле (style.css) либо в области head текущей веб-страницы задается стиль для селектора id :
="text/css"> #steel { color: RGB(155,180,190); font-weight:bold } >
Пример: для первого заголовка h2 создать универсальный стиль, оформив его каким-либо цветом и увеличив жирность шрифта
html> head> style type="text/css">
#steel { color: RGB(155,180,190); /* изменили цвет в системе RGB */ font-weight:bold /* установили жирный шрифт */ }
/style> /head> body> h2 id="steel">Заголовок со стилем/h2> h2>Заголовок без стиля/h2> /body> /html>
Заголовок без стиля