- Can I make a table line with rounded corners?
- Lesson in Table Borders.
- HTML Table Borders
- How To Add a Border
- Example
- Collapsed Table Borders
- Example
- Style Table Borders
- Example
- Round Table Borders
- Example
- Example
- Dotted Table Borders
- Example
- Border Color
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS Rounded Table Corners
- Rounding The Outer Corners
- Rounding Internal Corners
- Box Shadow To The Rescue
- Conclusion
- How-to create rounded corners on Table Head only
- 3 Answers 3
Can I make a table line with rounded corners?
Yes, it works inside a table on td and th elements, but not on tr . You can also use it on table to round the corners of the whole table.
If you want to round a row of cells so that the left- and rightmost elements are rounded, you need to use the :first-child and :last-child pseudo classes:
tr td:first-child < -moz-border-radius-topleft: 5px; -moz-border-radius-bottomleft: 5px; -webkit-border-top-left-radius: 5px; -webkit-border-bottom-left-radius: 5px; >tr td:last-child
first-child is not supported by IE6, and while IE7 adds support for it, it still lacks last-child . But that doesn’t matter in your case as border-radius wouldn’t work in those browsers anyway.
«not supported by IE6». Yes, that’s ok. I’m just redoing my resume, so as long as it works is some browsers that’ll be ok. I’ll print it as pdf. Thanks !
Lesson in Table Borders.
NOTE: The HTML/CSS code below should be viewed in IE only. The code will not be rendered correctly in Chrome!
- A table has a border: its outer boundary (which can also have a border-radius.)
- The cells themselves ALSO have borders (which too, can also have a border-radius.)
- The table and cell borders can interfere with each other: The cell border can pierce through the table border (ie: table boundary). To see this effect, amend the CSS style rules in the code below as follows:
i. table
ii. Delete the style rules which round the corner cells of the table.
iii. Then play with border-spacing so you can see the interference. - However, the table border and cell borders can be COLLAPSED (using: border-collapse: collapse;).
- When they are collapsed, the cell and table borders interfere in a different way: i. If the table border is rounded but cell borders remain square, then the cell’s shape takes precedence and the table loses its curved corners. ii. Conversely, if the corner cell’s are curved but the table boundary is square, then you will see an ugly square corner bordering the curvature of the corner cells.
- Given that cell’s attribute takes precedence, the way to round the table’s four corner’s then, is by: i. Collapsing borders on the table (using: border-collapse: collapse;). ii. Setting your desired curvature on the corner cells of the table.
iii. It does not matter if the table’s corner’s are rounded (ie: Its border-radius can be zero).
.zui-table-rounded < border: 2px solid blue; /*border-radius: 20px;*/ border-collapse: collapse; border-spacing: 0px; >.zui-table-rounded thead th:first-child < border-radius: 30px 0 0 0; >.zui-table-rounded thead th:last-child < border-radius: 0 10px 0 0; >.zui-table-rounded tbody tr:last-child td:first-child < border-radius: 0 0 0 10px; >.zui-table-rounded tbody tr:last-child td:last-child < border-radius: 0 0 10px 0; >.zui-table-rounded thead th < background-color: #CFAD70; >.zui-table-rounded tbody td
Name Position Height Born Salary DeMarcus Cousins C 6'11" 08-13-1990 $4,917,000 Isaiah Thomas PG 5'9" 02-07-1989 $473,604 Ben McLemore SG 6'5" 02-11-1993 $2,895,960 Marcus Thornton SG 6'4" 05-05-1987 $7,000,000 Jason Thompson PF 6'11" 06-21-1986 $3,001,000
HTML Table Borders
HTML tables can have borders of different styles and shapes.
How To Add a Border
To add a border, use the CSS border property on table , th , and td elements:
Example
Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse .
This will make the borders collapse into a single border:
Example
Style Table Borders
If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border:
Example
table, th, td <
border: 1px solid white;
border-collapse: collapse;
>
th, td <
background-color: #96D4D4;
>
Round Table Borders
With the border-radius property, the borders get rounded corners:
Example
Skip the border around the table by leaving out table from the css selector:
Example
Dotted Table Borders
With the border-style property, you can set the appearance of the border.
The following values are allowed:
Example
Border Color
With the border-color property, you can set the color of the border.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS Rounded Table Corners
Let’s assume you have a website theme that requires having rounded corners for elements including tables. Let’s see how we can achieve them and what are the challenges in achieving so.
Let’s create a simple table.
Name Department Office John Admin North Smith Logistics South David Transport East
Let’s add some basic styling to it using background-color , color , and padding properties. We also remove the spacing between the internal borders using border-spacing: 0 (not by using border-collapse — this is important for out rounded corners).
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
Rounding The Outer Corners
Let’s next add a border-radius to get our rounded corners.
table.rounded-corners < border-spacing: 0; border-collapse: separate; border-radius: 10px; >table.rounded-corners th, table.rounded-corners td
Whoa, the corners didn’t get rounded! Well, the corners of the background got rounded, but not the border. This is because the borders of the table cells didn’t get rounded — they stayed square. Lets take a look if we applied the border to the outside of the table, and removed it from the individual cells:
Now all we need to do is add back the internal borders, but not round the outside edges of the cells. If you take another look at the previous tables, you will also see that the interal borders are 2px wide. This is because we are using border-collapse: separate which means each cell has its own 1px border, which touches the 1px border from the next cell. Unfortunately we can’t just set the border width to 0.5px. However, we can rely on the content model of the table to help us construct some funky selectors that will work for all tables. The following snippet will work for any well-structured table, including tables with captions, colgroups, tbody, no tbody etc.
table.rounded-corners < border-spacing: 0; border-collapse: separate; border-radius: 10px; border: 1px solid black; >/* Apply a border to the right of all but the last column */ table.rounded-corners th:not(:last-child), table.rounded-corners td:not(:last-child) < border-right: 1px solid black; >/* Apply a border to the bottom of all but the last row */ table.rounded-corners>thead>tr:not(:last-child)>th, table.rounded-corners>thead>tr:not(:last-child)>td, table.rounded-corners>tbody>tr:not(:last-child)>th, table.rounded-corners>tbody>tr:not(:last-child)>td, table.rounded-corners>tfoot>tr:not(:last-child)>th, table.rounded-corners>tfoot>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>th, table.rounded-corners>thead:not(:last-child), table.rounded-corners>tbody:not(:last-child), table.rounded-corners>tfoot:not(:last-child)
This is starting to look good now. You could probably stop there if that’s all you need. If you want to style the backgrounds of individual cells or rows (e.g. alternating colors or highlighting rows on hover) then we’ll sort that out first. Lets just change the background color of our header row to something really nice to make it stand out:
And we just broke our nice rounded corners again. Remember we didn’t round the corners of the individual cells, just the table itself. Thankfully, although the fix was a little bit tricky for the borders, it’s much easier for the background. We can just set the overflow on the whole table to hidden to hide the bit that sticks out over the rounded corners. We’ve used a CSS variable here just to remove the duplication on the border style.
table.rounded-corners < /* Change these properties */ --border: 1px solid black; border-radius: 10px; /* Don't change these properties */ border-spacing: 0; border-collapse: separate; border: var(--border); overflow: hidden; >/* Apply a border to the right of all but the last column */ table.rounded-corners th:not(:last-child), table.rounded-corners td:not(:last-child) < border-right: var(--border); >/* Apply a border to the bottom of all but the last row */ table.rounded-corners>thead>tr:not(:last-child)>th, table.rounded-corners>thead>tr:not(:last-child)>td, table.rounded-corners>tbody>tr:not(:last-child)>th, table.rounded-corners>tbody>tr:not(:last-child)>td, table.rounded-corners>tfoot>tr:not(:last-child)>th, table.rounded-corners>tfoot>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>th, table.rounded-corners>thead:not(:last-child), table.rounded-corners>tbody:not(:last-child), table.rounded-corners>tfoot:not(:last-child)
And there we have it. We now have our rounded table corners with an easy copy/paste snippet
Rounding Internal Corners
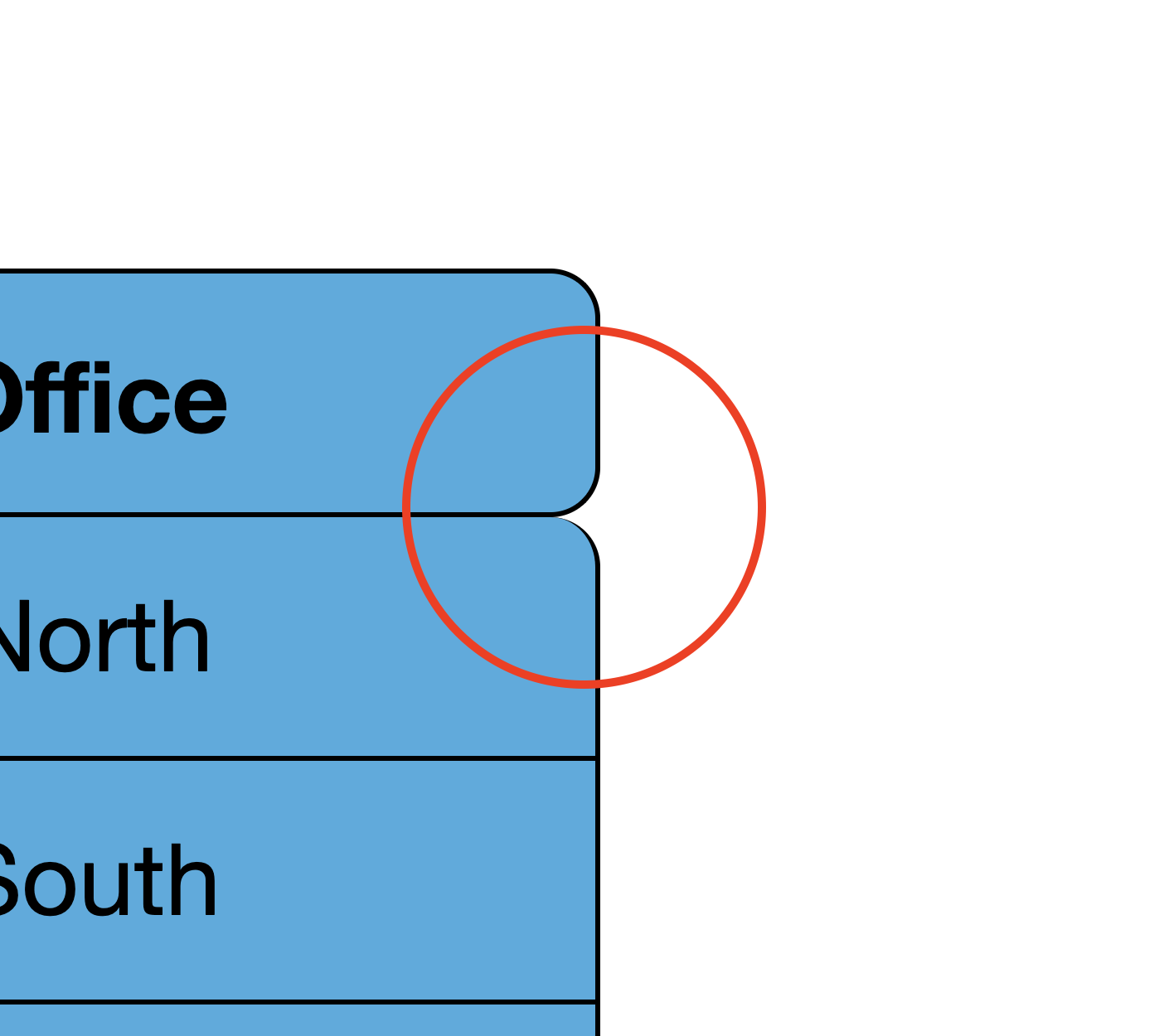
While the above works great if all you want to do is round the outer 4 corners of the table, it doesn’t work so well if you want to round any of the other corners. Lets say, for example, you wanted to round the corners of the table headings so it looks separate from the body. If we use the previous trick using overflow: hidden , then the background will show outside the rounded corners between the heading and the body. We can easily fix this by applying the background to the individual cells, but we now have the problem of actually creating the border around these rounded corners. We can apply the border to the individual cells, but then we get the minimum 2px internal borders. If we just apply the border to one side of each cell boundary, then we lose part of the border on the internal rounded corners:
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
It almost works perfectly, apart from these bits here:
Box Shadow To The Rescue
Instead of using borders, we can use a little trick involving a box-shadow on every cell to create the effect that we’re after. It actually makes our border code surprisingly simple:
table.rounded-corners < /* We need this to be able to use border-radius. */ border-collapse: separate; /* Add a 1px border spacing for out box-shadow to fit into. Increase this if you want to increase the border width. */ border-spacing: 1px; >table.rounded-corners th, table.rounded-corners td < /* Remove any borders from our stylesheet. */ border: 0; /* Use the spread value on the box-shadow to set the border width. */ box-shadow: 0 0 0 1px black; > Now we can style the rest of the cells and round their corners as much as we want:
table.rounded-corners thead tr:first-child th:first-child < border-top-left-radius: 10px; >table.rounded-corners thead tr:last-child th:first-child < border-bottom-left-radius: 10px; >table.rounded-corners thead tr:first-child th:last-child < border-top-right-radius: 10px; >table.rounded-corners thead tr:last-child th:last-child < border-bottom-right-radius: 10px; >table.rounded-corners tbody tr:first-child td:first-child < border-top-left-radius: 10px; >table.rounded-corners tbody tr:last-child td:first-child < border-bottom-left-radius: 10px; >table.rounded-corners tbody tr:first-child td:last-child < border-top-right-radius: 10px; >table.rounded-corners tbody tr:last-child td:last-child
And the results are just right
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
Conclusion
Rounding the corners of a table appears to be a simple task but it can easily get tricky based on your requirements. If you are only rounding the corners of the whole table, a border-radius will get the job done. But if you need to round the header and body separately, or even round the individual table rows in the body, then you can get the job done with a box-shadow .
UnusedCSS helps website owners remove their unused CSS every day. Sign Up to see how much you could remove.
You Might Also Be Interested In
How-to create rounded corners on Table Head only
I would like to know how to create a rounded corners on a table head only? Additional detail. I want to have a rouded head of the table the rest of the table is a rectangle just the first header row should have rounded corners.
thead element? th elements? The table’s caption ? A lot of different things can be called the table’s header.
3 Answers 3
The problem is, that you need to make the certain inner elements round.
So you have to make for the first th and the last th round to get the wished solution.
table th:first-child < border-radius:10px 0 0 10px; >table th:last-child
I’m a bit confused. When you are talking about thin I have the height in head, why you want to set the width?
You can perhaps post the code of the general table you have made or set up a fiddle? That would make it easier. That it doesn’t take the width could be in every cell.
It would be easier to help you if we saw your code or at least the code that didn’t work for you.
There are a number of options. It depends on what you really want to achieve visually.
But be sure that border-collapse is NOT set to collapse, because that will not work. For more information, see this mozilla link: https://developer.mozilla.org/en/CSS/border-radius
Header 1 Header 2 row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2
Header 1 Header 2 row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2
Header 1 Header 2 row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2