Стилизация HTML-элемента
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
Элемент добавляется в HTML-документ при помощи открывающих и закрывающих тегов. Сам по себе этот элемент обычно мало влияет на представление веб-страницы. Если присвоить ему набор CSS правил, вы сможете изменить размер, цвет и другие его свойства.
В данном руководстве мы поговорим о стилизации HTML элемента разделения контента – элемента – с помощью CSS. Элемент можно использовать для структурирования макета и разбиения страницы на отдельные компоненты для создания индивидуального стиля. Сможете понять, как создавать и стилизовать элементы , а также научитесь добавлять и стилизовать другие элементы внутри контейнера . Навык работы с элементом как с инструментом компоновки пригодится вам позже, когда вы начнете создавать свой тестовый сайт.
Требования
Чтобы следовать этому мануалу, нужно подготовит среду по мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Краткий обзор элемента
Давайте посмотрим на практике, как работает элемент . Сотрите все, что есть в файле styles.css (если вы добавляли в него код из предыдущих мануалов серии). Затем добавьте следующее CSS правило для селектора тега :
div background-color: green;
height: 100px;
width: 100px;
>
Сохраните файл styles.css. Затем откройте файл index.html, сотрите все, что там есть (кроме первой строки кода: ), и добавьте следующий фрагмент:
Обратите внимание, элемент состоит из открывающего и закрывающего тега, но не требует какого-либо контента.
Сохраните файл index.html и перезагрузите его в браузере. Если вы не знаете, как просматривать оффлайн-файл HTML, пожалуйста, обратитесь к нашему мануалу по работе с HTML-элементами (раздел «Просмотр оффлайн HTML-файла в браузере»).
На вашей веб-странице должно появиться зеленое поле шириной 100 пикселей и высотой 100 пикселей, согласно CSS-правилу:
Теперь, когда у вас есть правило стиля для элемента , каждый элемент на вашей странице будет оформлен точно так же. Но чаще всего на элементы должны быть стилизованы по-разному. По этой причине для стилизации элементов разработчики часто используют классы.
Чтобы попрактиковаться в создании классов для , удалите из файла styles.css только что созданное CSS-правило и добавьте следующие три новых набора правил:
.div-1 background-color: blue;
height: 50px;
width: 50px;
>
.div-2 background-color: red;
height: 100px;
width: 100px;
>
.div-3 background-color: yellow;
height: 200px;
width: 200px;
>
В этом фрагменте содержатся правила стиля для трех разных классов: div-1, div-2 и div-3. Обратите внимание, имена селекторов классов начинаются с точки.
Сохраните файл styles.css и перейдите в файл index.html. Сотрите только что созданный элемент и добавьте три новых элемента, применив к каждому из них класс, который соответствует селекторам CSS из файла styles.css:
Обратите внимание, класс добавляется в качестве атрибута к тегу : для этого нужно указать атрибут class и имя класса в открывающем теге . Сохраните файл и перезагрузите его в своем браузере. Вы должны получить такой результат:
На вашей веб-странице будет три элемента , каждый из которых отличается по цвету и размеру в соответствии с присвоенным ему правилом стиля. Обратите внимание, каждый элемент указывается с новой строки, поскольку элементы являются блочными элементами и это их поведение по умолчанию.
Добавление и стилизация текста в контейнере
Вы можете поместить в контейнер текст, вставив его между открывающим и закрывающим тегами . Попробуйте добавить текст в каждый из трех элементов в файле index.html:
Сохраните файл и загрузите его в браузере. Теперь в каждом из контейнеров должен отображаться текст:
В текст внутри элементов можно добавить дополнительные HTML-элементы. Для примера попробуйте добавить к вашему тексту внутри тегов в файле index.html теги заголовков (от до ):
Blue
Red
Yellow
Сохраните файл и перезагрузите его в браузере. Текст внутри контейнеров теперь будет оформлен в соответствии со свойствами тегов:
Blue
Red
Yellow
Обратите внимание, элементы также немного изменили свои позиции. Это смещение вызвано стандартными свойствами полей для элементов с тегами по . Больше о полях вы узнаете в следующем мануале, посвященном блоковой модели CSS (пока что мы проигнорируем эти поля).
Чтобы стилизовать текст внутри , вы можете указать значения свойств текста в наборах правил для классов . Попробуйте добавить свойства в свои наборы правил в файле styles.css, как в следующем фрагменте кода:
.div-1 background-color: blue;
height: 50px;
width: 50px;
font-size: 10px;
color: white;
>
.div-2 background-color: red;
height: 100px;
width: 100px;
font-size: 20px;
color: yellow;
>
.div-3 background-color: yellow;
height: 200px;
width: 200px;
font-size:30px;
color: blue;
>
Сохраните файл styles.css и перезагрузите index.html в браузере. Текст внутри контейнеров теперь будет оформлен в соответствии с CSS правилами в файле styles.css:
Заключение
В этом мануале вы узнали, как изменить цвет и размер элемента , а также как добавить и стилизовать текст внутри такого элемента. Позже – когда мы начнем создавать веб-сайт – мы будем использовать элемент для управления макетом страницы. В следующем мануале мы поговорим о блоковой модели CSS и о том, как ее использовать для настройки свойств контента, отступов, границ и полей элементов.
Базовые CSS-стили различных элементов
В этом топике представлены лаконичные базовые стили для различных элементов: кнопок, ссылок, форм, теней, градиентов, которые можно использовать в своих проектах. Да и просто разобраться в принципах работы таких конструкций проще на несложных примерах.
Базовая конструкция
В примерах базовая конструкция блока выглядит так:
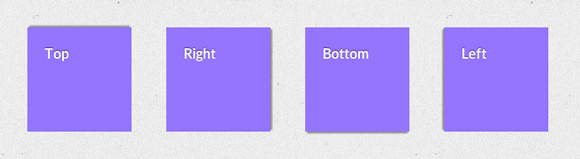
Тени
Блок отбрасывает тень в разные стороны:
.drop-shadow < background: #9479fa; >.drop-shadow.top < box-shadow: 0 -4px 2px -2px rgba(0,0,0,0.4) >.drop-shadow.right < box-shadow: 4px 0 2px -2px rgba(0,0,0,0.4) >.drop-shadow.bottom < box-shadow: 0 4px 2px -2px rgba(0,0,0,0.4) >.drop-shadow.left
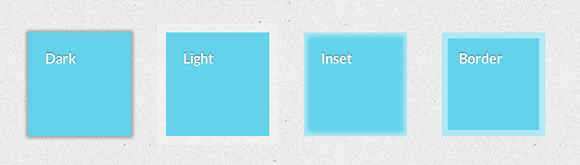
div[class*="emphasize-"] < background: #69D2E7; >.emphasize-dark < box-shadow: 0 0 5px 2px rgba(0,0,0,.35) >.emphasize-light < box-shadow: 0 0 0 10px rgba(255,255,255,.25) >.emphasize-inset < box-shadow: inset 0 0 7px 4px rgba(255,255,255,.5) >.emphasize-border
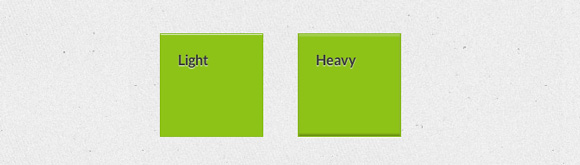
div[class*="embossed"] < background: #8ec12d; color: #333; text-shadow: 0 1px 1px rgba(255,255,255,0.9); >.embossed-light < border: 1px solid rgba(0,0,0,0.05); box-shadow: inset 0 1px 0 rgba(255,255,255,0.7); >.embossed-heavy
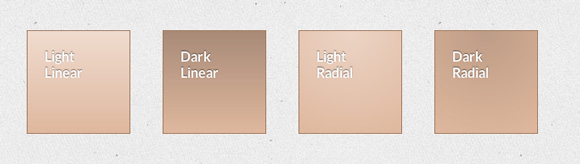
Градиенты
div[class*="gradient"] < background-color: #DEB8A0; box-shadow: 0 0 0 1px #a27b62; >.gradient-light-linear < background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); >.gradient-dark-linear
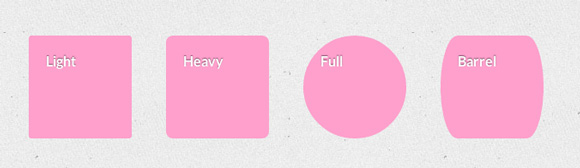
Закругленные углы
div[class*="rounded"] < background: #fca1cc; >.light-rounded < border-radius: 3px; >.heavy-rounded < border-radius: 8px; >.full-rounded < border-radius: 50%; >.barrel-rounded < border-radius: 20px/60px; >Ссылки
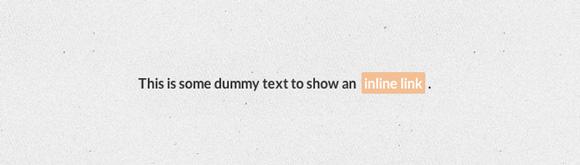
Несколько примеров стилей для ссылки в тексте:
.inline-link-1 < display: inline-block; margin: 0 0.2em; padding: 3px; background: #97CAF2; border-radius: 2px; transition: all 0.3s ease-out; /* Font styles */ text-decoration: none; font-weight: bold; color: white; >.inline-link-1:hover < background: #53A7EA >.inline-link-1:active < background: #C4E1F8 >.inline-link-1:visited
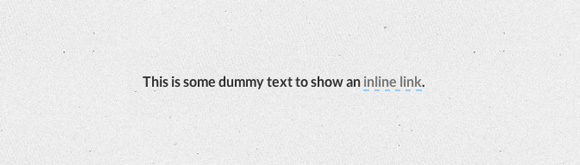
.inline-link-2 < display: inline-block; border-bottom: 2px dashed rgba(0,0,0,0.9); /* Font styles */ text-decoration: none; color: #777; >.inline-link-2:hover < border-bottom-style: dotted; >.inline-link-2:active < border-bottom-style: solid; >.inline-link-2:visited
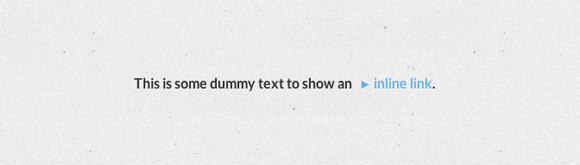
.inline-link-3 < display: inline-block; position: relative; padding-left: 6px; /* Font styles */ text-decoration: none; color: #6AB3EC; text-shadow: 0 1px 1px rgba(255,255,255,0.9); >.inline-link-3:hover < color: #3C9CE7; >.inline-link-3:before < content: "\25BA"; font-size: 80%; display: inline-block; padding-right: 3px; pointer-events: none; >.inline-link-3:hover:before
.metro.three-d < position: relative; box-shadow: 1px 1px #53A7EA, 2px 2px #53A7EA, 3px 3px #53A7EA; transition: all 0.1s ease-in; >.metro.three-d:active
.bordered-link < display: inline-block; padding: 8px; border: 3px solid #FCB326; border-radius: 6px; box-shadow: 0 2px 1px rgba(0, 0, 0, 0.2), inset 0 2px 1px rgba(0, 0, 0, 0.2); /* Font styles */ text-decoration: none; font-size: 14px; text-transform: uppercase; color: #222; >.bordered-link:hover < border-color: #FDD68B >.bordered-link:active
.embossed-link < box-shadow: inset 0 3px 2px rgba(255,255,255,.22), inset 0 -3px 2px rgba(0,0,0,.17), inset 0 20px 10px rgba(255,255,255,.12), 0 0 4px 1px rgba(0,0,0,.1), 0 3px 2px rgba(0,0,0,.2); >.modern.embossed-link < box-shadow: inset 0 1px 0 rgba(255,255,255,0.5), 0 2px 2px rgba(0,0,0,0.3), 0 0 4px 1px rgba(0,0,0,0.2), inset 0 3px 2px rgba(255,255,255,.22), inset 0 -3px 2px rgba(0,0,0,.15), inset 0 20px 10px rgba(255,255,255,.12), 0 0 4px 1px rgba(0,0,0,.1), 0 3px 2px rgba(0,0,0,.2); >.modern.embossed-link:active
Input
Добавляет border-radius по клику:
.simple-input < display: block; padding: 5px; border: 4px solid #F1B720; border-radius: 5px; color: #333; transition: all 0.3s ease-out; >.simple-input:hover < border-radius: 8px >.simple-input:focus
Вместо формы ввода просто линия: