- 3 способа использовать box-shadow в CSS
- Что за свойство box-shadow?
- Как сделать тени реалистичными
- Почему не нужен фильтр dropshadow()
- Основы box-shadow
- Как использовать box-shadow с псевдоклассом :hover и свойством transform
- Создание многослойных теней
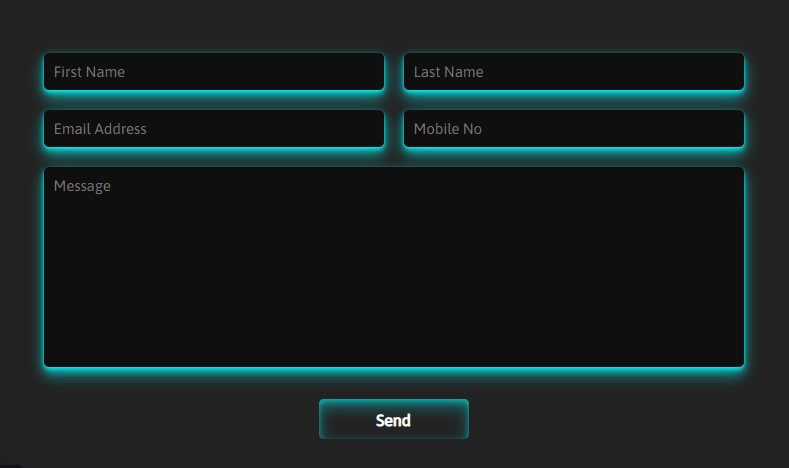
- Создаём неоновые тени
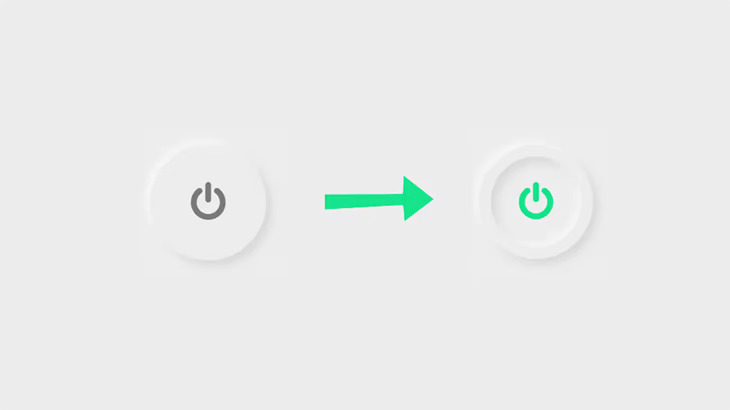
- Создаём неоморфные тени
- Поддержка box-shadow в браузерах
- Подсказки
- Эффект тени при наведении в CSS
- HTML разметка
- CSS стили
- Смотрите пример на CodePen
- Комментарии ( 0 ):
- Как сделать тень при наведении css
3 способа использовать box-shadow в CSS
Тени помогают сделать визуальную составляющую сайта интересной и эстетичной. В посте рассмотрим свойство CSS box-shadow и то, как его можно стилизовать.
Что за свойство box-shadow?
Свойство box-shadow позволяет добавить тень вокруг элемента на веб-странице. Тень подсказывает пользователю, является ли элемент — кнопка, картинка — интерактивным. Благодаря теням, вне экранов гаджетов мы получаем представление о размере и глубине объекта, и свойство box-shadow добавляет реализм в оформление сайта.
Вот как обычно это свойство box-shadow прописывают:
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5)Первый четыре значения такие:
- x-offset, определяет горизонтальное положение тени;
- y-offset, определяет вертикальное положение тени;
- радиус размытия, который влияет на резкость тени. Чем выше значение, тем менее насыщенные тени, и наоборот;
- четвёртое значение определяет распространение тени.
Все значения, кроме радиуса размытия, могут быть отрицательными. Если сделать тень, как описано выше, она окажется внизу элемента. Но если значения заменить на отрицательные, то тень будет сверху:
box-shadow: 0px -5px 10px 0px rgba(0, 0, 0, 0.5)Если установить распространение на 0 px, тень будет такого же размера, что и элемент. Положительное значение сделает тень больше, отрицательное — уменьшит.
Как сделать тени реалистичными
Следующее значение в свойстве — цвет. Используем цвета rgba() с альфа-каналом, чтобы указывать непрозрачность: это важно для стилизации под реальность, ведь тени в хорошо освещённых местах не чисто чёрные и не слишком плотные. Можете понаблюдать, как тени ведут себя по отношению к источникам света и к поверхностям, на которых лежат. Самые тёмные тени падают на плоскости, которые ближе всего к объекту, а дальше они размываются. Поэтому тень не должна быть похожа на чёрную обводку.
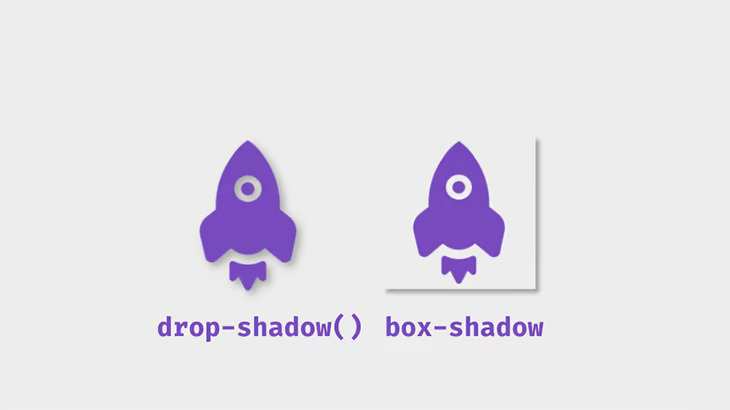
Почему не нужен фильтр dropshadow()
Это фильтр, который добавляет тень вокруг изображения. Его работа сильно отличается от box-shadow . Вот как выглядит разница в коде:
box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.3); filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.3));Основы box-shadow
Чтобы потренироваться, создайте простой контейнер HTML:
Как использовать box-shadow с псевдоклассом :hover и свойством transform
На box-shadow может повлиять псевдокласс :hover . Он добавляет тень к компонентам, у которых её не было, или меняет существующую тень. Вот как это выглядит со свойством transform :
Свойство transform создаёт иллюзию того, что блок приподнимается на странице. Функция translate() изменяет размер окна.
Добавьте ключевое слово inset , чтобы поместить тень внутрь рамки блока или элемента. Так блок будет казаться погружённым в страницу.
Значения можно менять, сколько захотите. Вот как выглядят тени на примерах:
Альтернативой функции translate() будет scale() . Если translate() изменяет положение тени по осям x и y, scale() увеличивает размер блока по этим же осям. Во втором поле добавьте значение scale() в :hover . Размер блока увеличится в 1,1 раза.
Создание многослойных теней
Тени накладываются друг на друга, если их значения разделить запятыми. Такой способ помогает создавать тени, которые плавно сливаются со страницей. Посмотрим:
box-shadow: 0px 1px 2px rgba(0,0,0,0.1), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Значение распространения не указано — в данном случае не нужно, но эксперименты никто не запрещает.
Если установить значения смещения и радиуса размытия на 0 и добавить значение распространения одной тени, к блоку добавится граница.
box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.5), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Технически эта граница — тень, поскольку блоку в родительском элементе не занимает места. Вот результат применения двух методов, обратите внимание на гладкую и тонкую тень на левой рамке:
Свойство можно использовать с любыми элементами. Хорошо работает с карточками, полями ввода, картинками, кнопками.
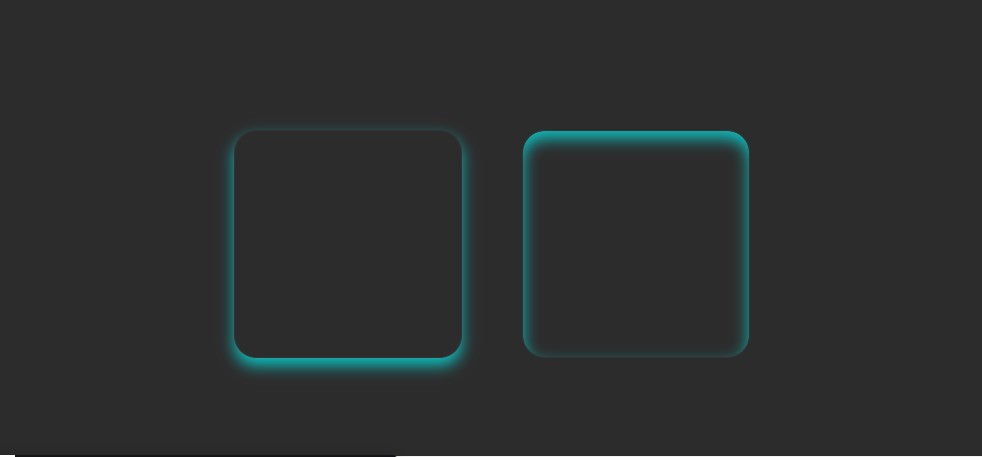
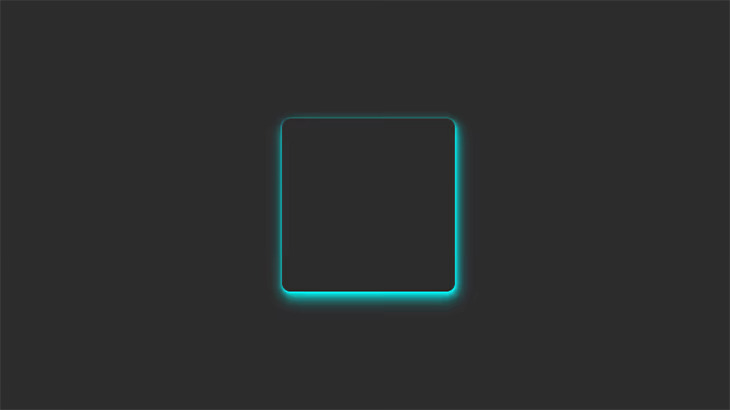
Создаём неоновые тени
В реальности тени обычно серые или чёрные, разной степени прозрачности. Чтобы изменить цвет тени, надо поменять источник света. В вебе вместо этого применяют box-shadow . Попробуем на примере:
Если тени наслаивать друг на друга, свечение можно сделать ярче:
box-shadow: 0px 1px 2px 0px rgba(0,255,255,0.7), 1px 2px 4px 0px rgba(0,255,255,0.7), 2px 4px 8px 0px rgba(0,255,255,0.7), 2px 4px 16px 0px rgba(0,255,255,0.7);Лучше всего такие тени смотрятся, если сделать их контрастными цветами на тёмном фоне. Яркость можно менять с помощью прозрачности.
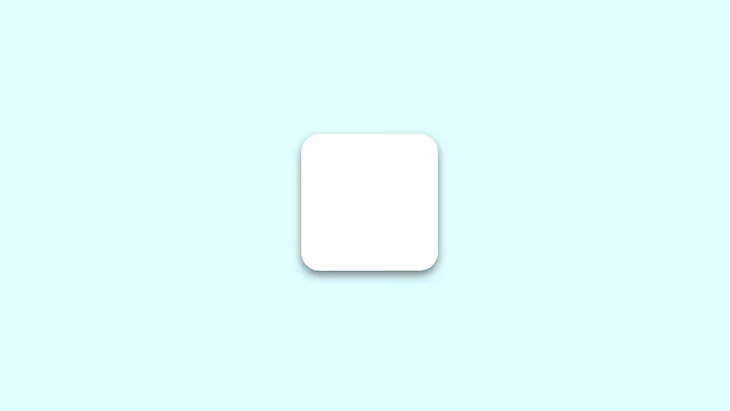
Создаём неоморфные тени
Визуально интересный эффект, который имитирует объекты из реальной жизни, такой 3D на минималках. Первые два эффекта, которые мы потренируемся создавать, касаются плоских компонентов, которые как бы парят над страницей, отбрасывая тени на фон. Кажется, что перед нами рельефное изображение.
box-shadow: -10px -10px 15px rgba(255,255,255,0.5), 10px 10px 15px rgba(70,70,70,0.12);Рельеф можно направить и в глубину:
box-shadow: inset -10px -10px 15px rgba(255, 255, 255, 0.5), inset 10px 10px 15px rgba(70, 70, 70, 0.12);Вот какой будет результат. Белая тень показывает направление «источника света» и работает, как блик. Похоже на реальный мир:
Попробуем сделать переключатель, на который пользователь сможет «нажимать».
Для начала делаем чекбокс.
Добавляем иконку. В примере иконка из Font Awesome.
Задайте свойства, которые отображаются при нажатии на кнопку. Добавьте box-shadow внутри круга, чтобы создать два вложенных слоя.
Установите цвет значка после щелчка.
input[type="checkbox"]:checked::after
Поддержка box-shadow в браузерах
К сожалению, не все браузеры, особенно в ранних версиях, поддерживают box-shadow . Так что надо использовать расширение webkit .
-webkit-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For webkit browsers*/ -moz-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For Firefox*/ box-shadow: 1px 1px 0px rgba(0,0,0,0.1);Например, для корректного отображения в Chrome с 4 по 9 версию нужен префикс -webkit- . Mozilla Firefox в версиях 2 и 3 свойство не поддерживается и частично поддерживается в версии 3.5 and 3.6 (с префиксом -moz- ). Safari частично поддерживает свойство в версиях 3.1 и 4 с префиксом -webkit- . Opera поддерживает во всех версиях, кроме 10.1 А у Microsoft Edge всё хорошо.
Если браузер не поддерживает тени, они просто не отображаются и не влияют на макет.
Подсказки
Тени — это здорово, но если использовать их неправильно, можно испортить весь проект. Вот несколько советов, которые надо учитывать при стилизации теней:
- Лучше меньше. При наложении теней браузер выполняет больше работы. Для современных устройств это не проблема, но если делаете проект для аудитории с потенциально старыми устройствами или плохим интернетом, не перестарайтесь.
- Нужна логика. Не надо делать тени бессистемными. Предполагается, что у вас есть источники света, которые влияют на объекты на странице. Поэтому в расположении теней будет логика.
- Без анимации. Если анимировать box-shadow, производительность упадёт. Да и анимированные тени — это уже слишком.
- Используйте инструменты для наложения теней. Если лень писать много строк кода, а многослойных теней хочется, попробуйте shadows.brumm.af. Он добавляет к объекту до 10 слоёв box-shadow и экономит время, чтобы не вводить вручную несколько значений.
Эффект тени при наведении в CSS
На этом уроке, мы создадим красивый эффект тени при наведении, на чистом CSS. Подобный эффект можно реализовать на любом блочном элементе. В нашем же распоряжении будет навигационное меню в виде списка и шрифтовые иконки FontAwesome.
HTML разметка
Каждый тег li будет являться кнопкой, внутри которой мы вставим код иконки, обернутый в ссылку.
Подключим библиотеку с иконками между тегами .
Выбираем нужные иконки на сайте FontAwesome и скопируем их код.
Разметка готова и теперь переходим к CSS стилям. Вся магия с эффектом тени будет вершиться там.
CSS стили
Зададим черный фоновый цвет и установим минимальную высоту для body на всю область просмотра браузера. Для выстраивания кнопок по центру, сделаем весь body: флекс-контейнером. Тогда в этой паре, тег ul будет флекс-элементом и разместится по центру.
Выстроим дочерние элементы списка li в ряд, применив ещё раз технологию флексбокс.
Убираем у списков черные точки-маркеры, зададим размеры кнопок в пикселях. Чтобы кнопки не сливались в одно целое, сделаем отступы слева и справа по 15 пикселей. Сделаем элементы меню вместо квадратных, круглыми.
Стилизуем ссылки-иконки: позиционируем ссылку абсолютно по отношению к тегу li. Значит, для выставляем относительное позиционирование. Для вертикального выравнивания иконки, зададим высоту строки 120 пикселей. Это значение складывается из высоты блока минус сумма двух отступов (150-30). За размер иконки отвечает размер шрифта.
Переходим непосредственно к написанию стилей для эффекта тени. При наведении на кнопку, вокруг неё появляется ореол полупрозрачной тени такого же цвета. Кроме того, сама иконка становится ярче и крупнее.
ul li a i text-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
opacity: 0.4;
transition: 0.5s;
>
При наведении на ссылку, исчезает полупрозрачность, и размер иконки увеличивается в 1.5 раза.
ul li a:hover i opacity: 1;
transform: scale(1.5)
>
Делаем двойную тень, задействовав одновременно два псевдо элемента. Размываем тень при помощи фильтра и меняем порядок слоев — загоняем тень под кнопку.
ul li:before,
ul li:after content: «»;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
filter: blur(20px);
z-index: -1;
opacity: 0;
transition: 1s;
>
Для красивого эффекта тени, дадим радиус размытия для одной тени больше.
Отлавливаем событие наведения на псевдо элементах. Наша тень из невидимого состояния, плавно появляется.
ul li:hover:before,
ul li:hover:after opacity: 1;
>
Покрасим тень с помощью градиента — сделав линейный переход от темного к светлому тону.
li a,
ul li:before,
ul li:after background: linear-gradient(45deg, #7F00FF, #E100FF);
>
Смотрите пример на CodePen
Вот такой у нас получился интересный эффект тени. Однако, если вы уже хорошо владеете навыками верстки, понимаете базовые принципы программирования. Но никак не решаетесь выйти на тропу заработка, видеокурс: «Своя Web-студия за 55 дней» , возьмет вас за ручку и проведет по всему пути.
Создано 27.12.2019 10:32:45
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Как сделать тень при наведении css
CSS-свойство box-shadow добавляет тень к элементу. Через запятую можно задать несколько теней. Тень описывается смещениями по оси X и Y относительно элемента, радиусом размытия и распространения, а также цветом. Для создания эффекта, когда тень появляется при наведении курсора мыши на элемент, необходимо использовать псевдокласс :hover.
class="box-with-shadow"> У этого элемента будет тень .box-with-shadow /* Ширина блока */ width: 250px; /* Внутренние отступы */ padding: 32px; /* Цвет фона в элементе */ background-color: #38d9a9; /* Сделаем видимую границу элементу */ border: 1px solid #333; > .box-with-shadow:hover /* Свойство отвечающее за формирование тени 8px - отступ по оси Х 10px - отступ по оси Y 5px - радиус размытия тения 2px - радиус распространения rgba - функция формирующая цвет тени */ box-shadow: 8px 10px 5px 2px rgba(0, 0, 255, .2); >