- Как сделать выпадающий блок на чистом CSS?
- Программирование на JavaScript с Нуля до Гуру 2.0
- Комментарии ( 0 ):
- Выпадающий блок при нажатии на HTML + CSS
- Как сделать чтоб при клике на кнопку появлялся div,при клике вне его чтоб закрывался?
- Css появляющийся блок при нажатии
- Script код выдвижного блока:
- Альтернативный скрипт — Плавное появление и исчезание блока при нажатии JavaScript
- Плавное появление блока css при клике jquery
Как сделать выпадающий блок на чистом CSS?
Сегодня я покажу Вам как можно, на чистом CSS cделать выпадающий блок. В основе всего примера лежит использование HTML чекбокса.
body background-color: #f0f0f0;
font-family: ‘Segoe UI’, Tahoma, Geneva, Verdana, sans-serif;
>
/* псевдоэлемент, отменяет выделение текста стилями при быстрых кликах */
.toggler__label::selection color: none;
background: none;
>
/* Стили для заголовка блока, при нажатии на который появляется дополнительный блок */
.toggler__label display: block;
font-weight: bold;
cursor: pointer;
border: 1px solid #ddd;
padding: 15px;
font-size: 1.1em;
background-color: #fff;
>
/* скрытый блок позиционируется абсолютно, чтобы не оставлять пустое место */
.toggler__content-box position: absolute;
transform: translate(9999px);
opacity: 0;
>
/* скрываем checkbox */
.toggler__checkbox display: none;
>
/* при нажатии на блок label (каждый label через аттрибут for привязан к конкретному чекбоксу посредством уникального id)
чекбокс меняет свое состояние (но мы этого не видим, так как скрыли его)
и элемент с классом .toggler__content-box, ближайший к нажатому чекбоксу, плавно выдвигается, отображаяя
свое содержимое. */
.toggler__checkbox:checked ~ .toggler__content-box display: block;
position: relative;
transition: opacity .5s linear;
transform:translate(0);
opacity: 1;
margin-top:5px;
cursor: pointer;
border: 1px solid #ddd;
padding: 15px;
font-size: 1em;
background-color: #fff;
>
Программирование на JavaScript с Нуля до Гуру 2.0
Вместе с Бонусами курс содержит 123 урока общей продолжительностю 26 часов 46 минут и 19 секунд.
Это курс 2020-го года, поэтому, безусловно, да, информация актуальная. А когда она становится уже не совсем актуальной, то курс снимается с продаж и выпускается его новая версия.
Тематически он связан, некоторые темы совпадают (циклы, условия и т.п.), но это абсолютно другой курс с другим подходом и с упором на те вопросы, которые я получал несколько лет. Так же надо понимать, что подход к программированию на JavaScript сильно изменился за эти годы. И всё это уже учтено в новом курсе.
В итоге мы должны увидеть следующее:
Создано 16.06.2020 13:30:10
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
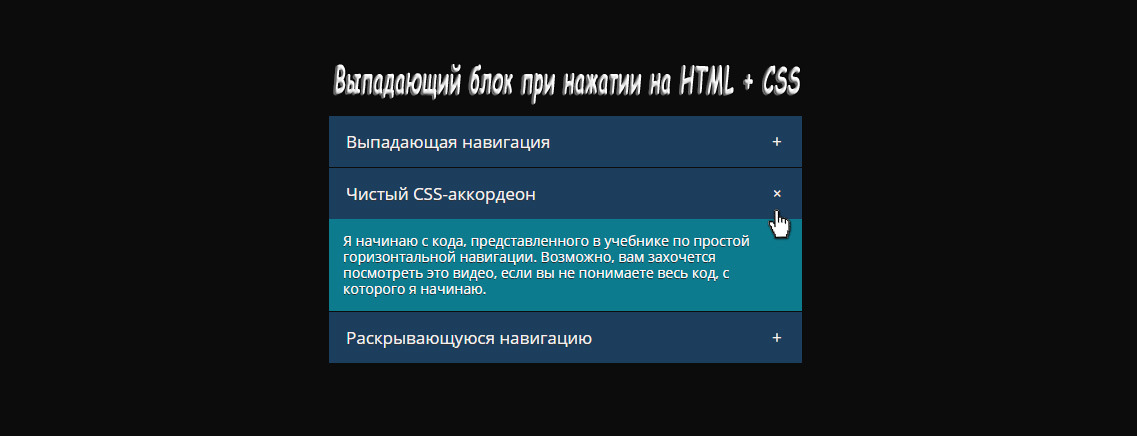
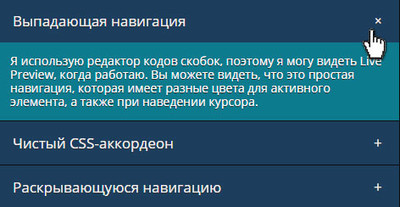
Выпадающий блок при нажатии на HTML + CSS
Ранее также все решалось, то для этого обязательно подключали javascript, по при обновленном CSS3 все изменилось, и теперь все выстраивается на чистых стилях. Где нужно задать свойство под каждый элемент, которые будут выполнять свой заданный функционал. Плюс эта версия блока отличается от других, что при клике вы можете открыть любой раздел, как и на остальных, но также автоматически закрыть, для удобства все сделано отлично.
Такой блок можно увидеть на страницах, где идет очень много содержание по информации, и подключая развертывание блоков, вы сразу заметите, что место стало намного больше, что для удобства и восприятие нужно создавать все корректно и удобности для пользователя.
Так выглядит при проверке, где изменена палитра, также добавлены некоторые элементы для редактирование.

Приступаем к установке:
.gaonutosal <
float: left;
width: 37%;
padding: 0 1em;
>
.pesontedan <
position: relative;
margin-bottom: 1px;
width: 100%;
color: #f3f1f1;
overflow: hidden;
>
.pesontedan input <
position: absolute;
opacity: 0;
z-index: -1;
>
.pesontedan label <
position: relative;
display: block;
padding: 0 0 0 1em;
background: #1c3e5d;
line-height: 3;
cursor: pointer;
text-shadow: 0 1px 0 #333131;
font-size: 17px;
>
.pesontedan-content <
max-height: 0;
overflow: hidden;
background: #0d7b8e;
transition: max-height .40s;
font-size: 14px;
color: #fffdfd;
text-shadow: 0 1px 0 #292727;
>
.pesontedan-content <
background: #0f6f80;
>
.pesontedan-content p <
margin: 1em;
>
/* :checked */
.pesontedan input:checked ~ .pesontedan-content <
max-height: 100vh;
>
/* Icon */
.pesontedan label::after <
position: absolute;
right: 0;
top: 0;
display: block;
width: 3em;
height: 3em;
line-height: 3;
text-align: center;
-webkit-transition: all .40s;
-o-transition: all .40s;
transition: all .40s;
>
.pesontedan input[type=checkbox] + label::after <
content: «+»;
>
.pesontedan input[type=radio] + label::after <
content: «\25BC»;
>
.pesontedan input[type=checkbox]:checked + label::after <
transform: rotate(315deg);
>
.pesontedan input[type=radio]:checked + label::after <
transform: rotateX(180deg);
>
Сами заголовки идут по вверх, на цветовой гамме, которая задана в стилистике, где можно ее изменить под свой стиль дизайна. Также у вас появится возможность поставить скорость открывание, все отлично настраивается. Если установить больше трех разделов, то получится по виртуальности схоже как на навигацию.
Как сделать чтоб при клике на кнопку появлялся div,при клике вне его чтоб закрывался?
Есть кнопка, надо чтоб при клике на нее появлялась выпадашка, которая по умолчанию невидимая, а при клике вне открытой выпадашки чтоб эта выпадашка закрывалась. А при клике по самой выпадашке и ее дочерним элементам чтоб не закрывалась. Это форма, если сохранятся введенные значения — еще лучше.
Подскажите рабочий способ, который у вас точно работает, а то пробую уже разное, работает частично(toggle работает, прозрачность меняется, но то не закрывается при клике вне выпадашки, то становится видимым при клике на сам невидимый элемент, а не на кнопку). Или можно так открыть — закрыть всего один раз. Или то из-за большой вложенности.
Средний 1 комментарий
Обычно, если вы хотите добавить какую-то вещь, вам нужно полностью понимать её логику работы, чтобы это описать в коде. То есть, если вы можете описать весь функционал с помощью алгоритма, есть смысл самостоятельно это писать. В противном случае, лучше воспользоваться готовым решением, вроде Dropdowns или Modals из Bootstrap, потому что это поможет сэкономить время и обеспечит определённую надёжность работы за счёт использования дополнительных ресурсов (нужно подгружать CSS- и JS-файлы бутстрапа).
Самостоятельное понимание обычно приходит с опытом. То есть, например, если я хочу написать модал, я сначала должен понять, что такое этот мой модал и как он себя должен вести в различных ситуациях. По сути, это какой-то элемент, который выводится на переднем плане и блокирует всё остальное. То есть, мне нужно создать один полноэкранный элемент (1), который будет блокировать всё остальное, а потом поместить в него другой элемент (2), который будет отображать нужный мне контент. При клике по элементу 1 мне нужно скрывать оба элемента, освобождая всё, что находится на заднем плане. При этом, если я кликаю внутри элемента 2, ничего не должно происходить. Дальше, мне нужно показывать элементы 1 и 2 после определённого события, например, если я кликаю по кнопке (3).
Вот простейший код который работает как АК-47 (так же доступно на JsFiddle для тестирования):
Open modal Modal content body < width: 100vw; height: 100vh; background-color: green; margin: 0; padding: 0; >#element-3 < border: 1px solid black; background-color: white; >#element-1 < display: none; position: fixed; background-color: blue; width: 100vw; height: 100vh; top: 0; left: 0; >#element-1.show < display: block; >#element-2
var element1 = document.getElementById('element-1'); var element2 = document.getElementById('element-2'); var element3 = document.getElementById('element-3'); element3.onclick = function() < element1.classList.add('show'); >; element1.onclick = function(event) < if (event.target !== event.currentTarget) < return; >element1.classList.remove('show'); >;После того, как вы сделали стабильно работающий функционал, можно начать его развивать. Например, нужно сделать, чтобы элемент 1 был прозрачным. Или нужно сделать, чтобы он и элемент2 появлялись/исчезали, используя анимацию, а не мгновенно. Или нужно избавиться от этих красно-сине-зелёных цветов и отображать у элемента 2 закруглённые уголки и центрировать его по вертикали. Это уже задачи другого уровня, которые решаются другими методами, которые тоже можно разбить на подзадачи и решать их так, чтобы они не ломали задачи более высокого уровня. В таком случае у вас всегда всё будет работать надёжно и предсказуемо.
А ваш код я не видел, так что помочь ничем не могу. Причин, по которым происходят глюки, может быть много, и нужно быть телепатом, чтобы угадать, что именно происходит в вашей реализации кода. Но я видел много примеров, когда люди что-то делали, не понимая полностью логики явления, которое они разрабатывают. (Например, модальный диалог, или галлерею, или кнопку. Или космический корабль.) Из-за этого их код превращается в запутанный клубок, который глючит в самые неожиданные моменты.
Css появляющийся блок при нажатии
1). Нам потребуется блок, в котором будет сидеть весь контент, и который будет плавно задвигаться-выдивгаться:
Script код выдвижного блока:
click_iks = document.querySelector (‘#iks’);
theid = document.querySelector (‘#theid’);
На нажатие(onclick) по крестику повесим функцию:
в которой и будем проверять наличие — отсутствие класса, который и будет выполнять движение влево вправо.
Проверяем содержит ли(contains) класс(classList) под именем hide в переменной theid:
Если да(блок задвинут), то hide удаляем, show добавляем:
theid . classList . remove(‘hide’);
theid . classList . add(‘show’ );
Если нет(блок выдвинут),то задвигаем панель.
theid . classList . add(‘hide’);
theid . classList . remove(‘show’);
click_iks = document.querySelector (‘#iks’);
theid = document.querySelector (‘#theid’);
click_iks . onclick = function( )
if ( theid . classList . contains(‘hide’) )
theid . classList . remove(‘hide’);
theid . classList . add(‘show’ );
theid . classList . add(‘hide’);
theid . classList . remove(‘show’);
Результат :плавное появление блока на странице при клике JavaScript
Альтернативный скрипт — Плавное появление и исчезание блока при нажатии JavaScript
Чем данный вариант пример №2 отличается от выше идущего пункта!?
1). Эти две строки не нужны, удалим их:
click_iks = document.querySelector (‘#iks’);
theid = document.querySelector (‘#theid’); 2). Заменим click_iks на название ид theid — так тоже будет работать! Только теперь блок может плавно выезжать и скрываться не только точно нажимая по крестику, но и в том месте, где невидимо развернут блок с id+theid :
if ( theid . classList . contains(‘hide’) )
theid . classList . remove(‘hide’);
theid . classList . add(‘show’ );
theid . classList . add(‘hide’);
theid . classList . remove(‘show’);
Все остальное копия первого варианта.
Плавное появление блока css при клике jquery
Чем отличается данный вариант плавного появления блока css при клике jquery — этот вариант скрипт написан на jquery. Естественно,что вы должны подключить jquery, нам понадобится:
Мы как-то разбирали несколько вариантов появление и исчезновение блока при перезагрузке страницы теория, живой пример, а эта тема основана на css той страницы, только с той разницей, что здесь мы данный код css, который отвечает за появление и исчезновения блока — будем присваивать этому блоку, после чего css должен сработать!
Единственное, что добавим… ещё нам потребуется движение влево
здесь вы можете расположить все,что угодно.