Как позиционировать элементы в CSS. Свойство position
Чтобы создавать сложные макеты или интерактивные элементы, нужно управлять местоположением элементов на странице. Для этого есть CSS-свойство position . Оно определяет, где находится элемент на веб-странице.
⭐ Поддержка браузерами свойства position
Значения свойства position
- static — значение по умолчанию, элемент позиционируется в соответствии с его местом в потоке документа;
- relative — элемент позиционируется относительно своего исходного положения в потоке документа;
- absolute — элемент позиционируется относительно ближайшего родительского элемента, который имеет позиционирование, отличное от static ;
- fixed — элемент позиционируется относительно окна браузера;
- sticky — элемент остаётся на месте при прокрутке страницы, но при этом может быть отодвинут от своей стандартной позиции.
Static
Static является значением по умолчанию для всех элементов и будет отображаться на странице в соответствии с порядком элемента в документе. Это значение используется редко и, как правило, не требует дополнительных параметров.
Пример использования свойства position со значением static .
Первый блок Второй Третий Четвёртый Relative
Relative определяет позиционирование элемента относительно его стандартного местоположения на странице. При использовании этого значения можно задать дополнительные параметры, такие как top , bottom , left и right , которые указывают на смещение элемента относительно его стандартного местоположения.
Пример использования свойства position со значением relative .
Absolute
Absolute задаёт точное местоположение элемента на странице, независимо от других элементов на странице. При использовании значения можно задать параметры top , bottom , left и right , чтобы определить точное местоположение элемента.
Пример использования свойства position со значением absolute .
Fixed
Fixed задаёт элемент на фиксированном месте на странице, независимо от прокрутки страницы. При использовании этого значения также можно задать параметры top , bottom , left и right , чтобы определить точное местоположение элемента.
Пример использования свойства position со значением fixed .
Sticky
Sticky начинает себя вести как обычный элемент до тех пор, пока не достигнет определенной позиции на странице, которую вы зададите с помощью свойства ** top , right , bottom или left . Как только элемент достигнет этой позиции при прокрутке страницы, он зафиксируется на месте и будет оставаться там до тех пор, пока пользователь не доскроллит страницу обратно.
Пример использования свойства position со значением sticky .
Нюансы использования
- Если у элемента значение свойства position установлено в absolute или fixed , то такой элемент будет выведен из обычного потока документа и может перекрыть другие элементы. Если это не предполагается, то нужно следить за порядком элементов на странице и настройками z-index .
- Если у элемента значение свойства position установлено в relative , то это не влияет на позиции других элементов на странице.
- Значение свойства position может также влиять на поведение других свойств, например, на позиционирование через top , left , bottom и right .
- Использование свойства position вместе с другими свойствами, например, transform или display , может дать неожиданные результаты и требует более тщательного тестирования на разных браузерах и устройствах.
- Значение sticky может привести к проблемам с доступностью. Если элемент со значением sticky перекрывает другие элементы на странице, это может затруднить доступ к этим элементам для людей, использующих скринридеры.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Свойство position
Свойство position позволяет сдвигать элемент со своего обычного места. Цель этой главы – не только напомнить, как оно работает, но и разобрать ряд частых заблуждений и граблей.
position: static
Статическое позиционирование производится по умолчанию, в том случае, если свойство position не указано.
Его можно также явно указать через CSS-свойство:
Такая запись встречается редко и используется для переопределения других значений position .
Здесь и далее, для примеров мы будем использовать следующий документ:
Без позиционирования ("position: static"). Заголовок
А тут - всякий разный текст.
. В две строки! В этом документе сейчас все элементы отпозиционированы статически, то есть никак.
Элемент с position: static ещё называют не позиционированным.
position: relative
Относительное позиционирование сдвигает элемент относительно его обычного положения.
Для того, чтобы применить относительное позиционирование, необходимо указать элементу CSS-свойство position: relative и координаты left/right/top/bottom .
Этот стиль сдвинет элемент на 10 пикселей относительно обычной позиции по вертикали:
position: relative; top: 10px; h2 Заголовок сдвинут на 10px вниз. Заголовок
А тут - всякий разный текст.
. В две строки! Координаты
Для сдвига можно использовать координаты:
- top – сдвиг от «обычной» верхней границы
- bottom – сдвиг от нижней границы
- left – сдвиг слева
- right – сдвиг справа
Не будут работать одновременно указанные top и bottom , left и right . Нужно использовать только одну границу из каждой пары.
Возможны отрицательные координаты и координаты, использующие другие единицы измерения. Например, left: 10% сдвинет элемент на 10% его ширины вправо, а left: -10% – влево. При этом часть элемента может оказаться за границей окна:
h2 Заголовок сдвинут на 10% влево. Заголовок
А тут - всякий разный текст.
. В две строки! Свойства left/top не будут работать для position:static . Если их всё же поставить, браузер их проигнорирует. Эти свойства предназначены для работы только с позиционированными элементами.
position: absolute
Абсолютное позиционирование делает две вещи:
- Элемент исчезает с того места, где он должен быть и позиционируется заново. Остальные элементы, располагаются так, как будто этого элемента никогда не было.
- Координаты top/bottom/left/right для нового местоположения отсчитываются от ближайшего позиционированного родителя, т.е. родителя с позиционированием, отличным от static . Если такого родителя нет – то относительно документа.
- Ширина элемента с position: absolute устанавливается по содержимому. Детали алгоритма вычисления ширины описаны в стандарте.
- Элемент получает display:block , который перекрывает почти все возможные display (см. Relationships between „display“, „position“, and „float“).
Например, отпозиционируем заголовок в правом-верхнем углу документа:
h2 Заголовок в правом-верхнем углу документа. Заголовок
А тут - всякий разный текст.
. В две строки! Важное отличие от relative : так как элемент удаляется со своего обычного места, то элементы под ним сдвигаются, занимая освободившееся пространство. Это видно в примере выше: строки идут одна за другой.
Так как при position:absolute размер блока устанавливается по содержимому, то широкий Заголовок «съёжился» до прямоугольника в углу.
Иногда бывает нужно поменять элементу position на absolute , но так, чтобы элементы вокруг не сдвигались. Как правило, это делают, меняя соседей – добавляют margin/padding или вставляют в документ пустой элемент с такими же размерами.
В абсолютно позиционированном элементе можно одновременно задавать противоположные границы.
Браузер растянет такой элемент до границ.
position: absolute; абсолютное позиционирование
Здравствуйте уважаемые начинающие веб-мастера.
В этой статье мы познакомимся с ещё одним свойством CSS — psition:absolute , и научимся позиционировать элемент относительно окна браузера, и относительно другого элемента.
А так-же разберём несколько оригинальных решений, реализованных с помощью абсолютного позиционирования.
В начале разберёмся, что такое абсолютное позиционирование относительно окна браузера.
Экраны мониторов, имеют разные высоту, и ширину. Элемент размещённый относительно окна Вашего монитора, на других компьютерах, с другим размером экрана, обязательно сместится с того места, которое Вы ему отвели у себя.
Зато, он будет неизменно располагаться на заданном расстоянии от краев окна браузера, даже если монитор посетителя окажется в три раза больше, или меньше Вашего.
Координаты элемента, при абсолютном позиционировании, задаются свойствами
top — размер от верхнего края экрана, до верхнего края элемента;
left — размер от левого края экрана, до левого края элемента;
right — размер от правого края экрана, до правого края элемента;
bottom — размер от нижнего края экрана, до нижнего края элемента;
top и left имеют больший приоритет, поэтому в случае противоречия right и bottom игнорируются.
Значения этих свойств могут быть отрицательными, в этом случае элемент смещается в противоположную сторону. Так же он может выйти за пределы экрана.
При абсолютном позиционировании, элемент как бы поднимается над всеми тегами, и становиться независимым (если только у него нет родителя, но об этом чуть ниже)
Поэтому он разместиться именно в тех координатах, которые Вы укажите. Остальные теги, его присутствия просто не заметят.
Пример такого позиционирования в правом верхнем углу станицы, и как видите, хоть элемент и независимый, он прокручивается вместе со страницей.
Теперь рассмотрим вариант, когда элемент находится внутри другого элемента, то есть у него есть родитель.
В этом случае позиционирование происходит относительно границ родителя, по ранее описанному принципу. То есть верхняя граница элемента, от верхней границы родителя, и так далее.
В качестве примера абсолютного позиционирования рассмотрим, как украсить шапку сайта дополнительной картинкой.
Допустим у нас есть такая картинка для шапки сайта:
И нам нужно вставить в неё вот такого охотящегося чёртика:
Так как шапка сайта размещается в блоке header, то и в коде я укажу для картинки этот блок. А вообще-то, подобное действие можно выполнить с любым блоком.
< html lang color: #008080;">ru «>
< head >
< meta charset color: #008080;">utf-8 »/>
< title >Документ без названия< /title >
< style >
#header < /*Селектор шапки*/
background-image : url(images/s14.png) ; /*Загружаем изображение*/
background-repeat : no-repeat ; /*Запрет повторения*/
width : 570px ; /*Ширина блока по ширине картинки*/
height : 170px ; /*Высота блока по высоте картинки*/
>
img < /*Чёртик*/
position : absolute ; /*Позиционируется абсолютно, относительно родителя*/
top : 30px ; /*Координата сверху*/
left : 420px ; /*Координата слева*/
>
С таким же успехом можно вывести чёртика за пределы блока header .
Попробуйте увеличить значение left , например, до 600px, и посмотрите результат.
Преимущество абсолютного позиционирования, в этом случае в том, что чёртик не будет мешать другим тегам, которые нужно будет разместить в шапке сайта.
Это прежде всего название, и краткое описание сайта, ну и возможно что-то ещё, типа адреса и телефона.
Ещё один пример абсолютного позиционирования, когда свойство psition:absolute задаётся одновременно, и родителю и элементу.
Допустим у Вас есть папка с фотографиями, и вам время от времени нужно быстро её просматривать.
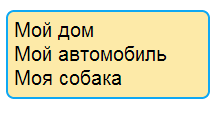
Создаём список фотографий:


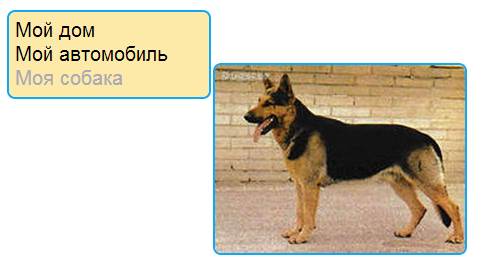
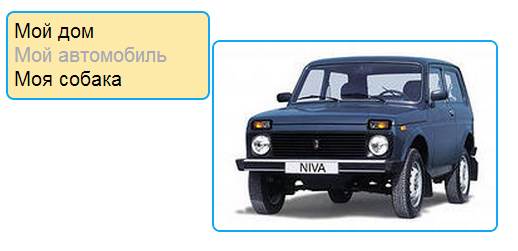
Фотографии будут открываться при наведении курсора мыши на название снимка.
< html lang color: #008080;">ru «>
< head >
< meta charset color: #008080;">utf-8 »/>
< title >Документ без названия< /title >
< style >
ul < /*Создаём список картинок*/
background : #fdeaa8 ;
padding : 5px ;
border-radius : 5px ;
box-shadow : 0px 0px 0px 2px #0ea8f4 ;
width : 150px ; /* Ширина блока*/
list-style : none ; /* Убираем маркеры списка*/
font-family : Arial, sans-serif ;
font-size : 16px ;
>
li p < /*Картинки*/
position : absolute ; /*Картинки позиционируются абсолютно */
display : none ; /* Скрываем картинки*/
margin-left : 160px ; /* Сдвигаем картинки вправо */
margin-top : -20px ; /* Сдвигаем картинки вверх */
>
li img display : block ; /*Картинка блочный элемент */
border-radius : 5px ;
box-shadow : 0px 0px 0px 2px #0ea8f4 ;
>
li:hover p display : block ; /* При наведении курсора отображается картинка*/
>
.col:hover color : #abaab4 ; /* При наведении курсора меняется цвет текста*/
>
< /style >
< /head >
< body >
< ul >
< li class color: #008080;">col «>Мой дом
< p >< img src color: #008080;">images/s8.jpg «> < /p >
< /li >
< li class color: #008080;">col «>Мой автомобиль
< p >< img src color: #008080;">images/s9.jpg «>< /p >
< /li >
< li class color: #008080;">col «>Моя собака
< p >< img src color: #008080;">images/s10.png «>< /p >
< /li >
< /ul >
< /body >
< /html >
Перемена
«Каждой тваре по паре, » — подумал учитель, глядя на опостылевших ему учеников.