Ошибка CSS/HTML, поле ввода внутри поля ввода?
То, что я пытаюсь сделать, это создать поле ввода и центрировать его на странице. Мне удалось это сделать, но он выглядит как поле ввода поверх другого, и он не обращает внимания на правила стиля, которые я ему дал. Вот как это выглядит:
Очевидно, что черная и серая коробка должна быть полем ввода.
Я еще не добавил html body и прочее, потому что я просто пытаюсь решить эту проблему.
Не используйте отдельный div для внешнего вида окна ввода.
Вы применяете стили к , а не к фактическому . Подумайте о как контейнере, в котором есть ваше тело и вход внутри него. (В стороне, должно содержать все, что показано на странице, и не должно содержаться ни в чем кроме ).
Примените стили к элементу , а не к , и вы получите эффект, который вы ищете.
Вы можете исправить эту проблему с помощью CSS, например:
Однако это не рекомендуется, так как вы также input type=»submit» который будет иметь проблему, потому что у вас будет текстовый дизайн на кнопке.
здесь более популярен и задается способ редактирования input type=»text»
Как вы можете сказать, его можно использовать в type=»password», type=»submit» т.д.
Прежде всего, ваш html немного перепутался. теги и являются обязательными, ваш первый не может быть перед тег body должен быть закрыт. Это не сильно изменяет вашу проблему, но когда вы пытаетесь найти что-то в html/css, вы обязательно должны иметь код, который не имеет ошибки разметки, иначе макет может не отображаться, как ожидалось.
Насколько я понимаю, вы хотите, чтобы окно ввода было сосредоточено на странице. В классе css.abs-centered вы указали механизм компоновки, чтобы центрировать поле относительно его родителя.
В вашем коде класс div находится по центру относительно поля страницы ( ). Если вы хотите, чтобы входной сигнал был черным и серым, и центрированный на странице, вы можете просто удалить тег div и добавить теги с разделителями.abs-centered и.styles во входной тег.
Если вы хотите покинуть поле и располагать его по центру относительно него, вы можете просто добавить класс.abs-centered во вход. Затем вы будете иметь свой вход с центром, расположенным на странице.
Я думаю, вы должны оставить потому что ввод можно рассматривать как встроенные элементы, а не в виде ящиков, и некоторые браузеры не могут рассматривать стиль, как ожидалось. Если вы просто хотите, чтобы элемент ввода был стилизован, удалите из него класс.styles, чтобы он был прозрачным.
Расстановка полей и отступов в CSS
В этой статье я хотел бы рассказать, как правильно расставлять поля ( padding ) и отступы ( margin ) в CSS.
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели ( box model ) поля — это расстояние между контентом ( content ) и границей блока ( border ). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина ( width ) и высота ( height ) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing.
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами. Возьмем в качестве примера следующий блок.
Это блок новостей news . Он состоит из заголовка, списка новостей и ссылки «Другие новости». Дадим им следующие названия классов: news__title , news__list и news__more-link .
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте. А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным. Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
.news__title < margin-bottom: 10px; >.news__more-link
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
Но в этом случае при убирании ссылки «Другие новости» внизу остается лишний отступ. То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Можно задать для каждой новости кроме первой отступ сверху, либо для каждой новости кроме последней отступ снизу. Первый вариант более предпочтителен, поскольку псевдоселектор :first-child был добавлен в спецификации CSS 2.1 и имеет более широкую поддержку, в отличие от псевдоселектора :last-child , который был добавлен только в спецификации CSS версии 3.0.
.news__list-item < margin-top: 18px; >.news__list-item:first-child
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
Иногда мы не можем опираться на обязательные элементы. Например, у нас есть всплывающее окошко popup , внутри которого может выводиться какой-то заголовок и текст. Причем в каких-то случаях может не быть текста, а в каких-то и заголовка. То есть оба элемента являются опциональными.
В этом случае можно использовать следующий способ задания отступов.
.popup__header + .popup__text
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
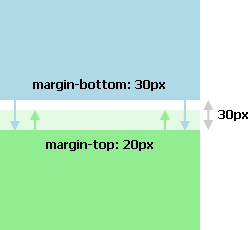
Еще один нюанс, о котором не все знают, связан с вертикальными отступами между соседними блоками. В определении отступов, которое я приводил выше, сказано, что отступ — это расстояние между границами текущего и соседнего блока. Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в 30px , а другому отступ сверху в 20px , отступ между ними будет не 50px , а 30px .
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля ( padding ) также суммируются.
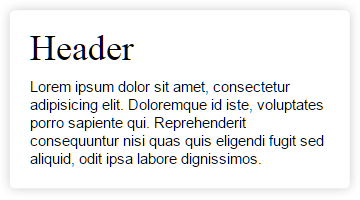
Зная о «схлопывании» отступов, мы можем использовать эту особенность в свою пользу. Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в 20px , а для заголовка второго уровня отступ сверху 20px и снизу 10px , а для всех параграфов зададим отступ сверху 10px .
Теперь заголовок h2 можно расположить как после заголовка h1 , так и после параграфа. В любом случае отступ сверху не будет превышать 24px .
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.
- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.
Ошибка CSS/HTML, поле ввода внутри поля ввода?
Я пытаюсь сделать поле ввода и центрировать его на странице. Мне удалось сделать это, но это выглядит как поле ввода поверх другого, и оно не обращает внимания на правила стиля, которые я ему дал. Вот как это выглядит:
Очевидно, что черно-серое поле должно быть полем ввода.
Я не положил html а также body и тому подобное, потому что я просто пытаюсь решить эту проблему.
5 ответов
Не используйте отдельный div для внешнего вида поля ввода.
.styles < height:30px; width:286px; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; border: 1px solid #5E5E5E; padding:0px 5px; background-color: #000000; color:#BFBFBF; outline: none; input-align: center; >.abs-centered < margin: auto; position: absolute; bottom: 0; left: 0; top: 0; right: 0; >#actual-input
Вы можете исправить эту проблему с помощью CSS, например:
Однако это не рекомендуется, так как вы также input type=»submit» что будет иметь проблему, потому что у вас будет дизайн текстового поля на кнопке.
вот более популярный и конкретный способ редактирования input type=»text»
Как вы можете сказать, он может быть использован в type=»password», type=»submit» так далее..
Вы применяете стили к не фактическая , Думать о как контейнер, который имеет ваше тело и вход внутри него. (В сторону, должно содержать все, что показано на странице, и не должно содержаться ни в чем, кроме тег).
Примените стили к вашему элемент, а не , и вы получите эффект, который вы ищете.
Прежде всего, ваш HTML немного запутался. а также теги обязательны, ваш первый тег не может быть до тег и тег body должны быть закрыты. Это не сильно изменит вашу проблему, но когда вы пытаетесь что-то сделать в html / css, вы должны быть уверены, что у вас есть код без ошибки разметки, в противном случае макет может не отображаться так, как ожидалось.
Как я понимаю, вы хотите, чтобы ваше поле ввода было центрировано на странице. Класс cab.abs-center, который у вас есть, говорит механизму макета центрировать прямоугольник относительно его родителя.
В вашем коде класс div центрируется относительно страницы ( ) коробка. Если вы хотите, чтобы ввод был черно-серым и центрировался на странице, вы можете просто удалить тег div и добавить классы.abs-центрированный и.styles к тегу ввода.
Если вы хотите оставить Если у вас есть поле ввода по центру, вы можете просто добавить класс.abs-центрированный к входу. Тогда вы будете сосредоточены на входе div на странице.
Я думаю, что вы должны покинуть потому что ввод может быть обработан как встроенные элементы вместо блоков, и некоторые браузеры могут не обрабатывать стиль должным образом. Если вы просто хотите, чтобы элемент ввода был стилизован, удалите класс.styles из него, чтобы он был прозрачным.