- How to Limit the Text Length to One Line with CSS
- Example of limiting the text length to one line by clipping the line:
- Result
- Example of limiting the text length to one line by adding an ellipsis:
- Example of limiting the text length to one line by adding strings:
- Как обрезать текст и добавить в конце многоточие?
- Однострочный текст
- Многострочный текст
- Использование JavaScript
- Обрезаем длинную стро.
- Используем overflow
- Добавляем градиент к тексту
- Многоточие в конце текста
- Ограничение количества символов в строке с помощью CSS
- Использование свойства ch
- Использование свойства clamp()
How to Limit the Text Length to One Line with CSS
If you want to limit the text length to one line, you can clip the line, display an ellipsis or a custom string. All these can be done with the CSS text-overflow property, which determines how the overflowed content must be signalled to the user.
Here, you will find all the three above-mentioned methods of limiting the text length to one line.
Example of limiting the text length to one line by clipping the line:
html> html> head> title>Title of the document title> style> div < white-space: nowrap; overflow: hidden; text-overflow: clip; > style> head> body> div> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. div> body> html>Result
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
The white-space property with the “nowrap” value and the overflow property with the “hidden” value are required to be used with the text-overflow property.
Example of limiting the text length to one line by adding an ellipsis:
html> html> head> title>Title of the document title> style> .text < white-space: nowrap; overflow: hidden; text-overflow: ellipsis; > style> head> body> div class="text"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. div> body> html>The
Example of limiting the text length to one line by adding strings:
html> html> head> title> Title of the document title> style> div.text < white-space: nowrap; overflow: hidden; text-overflow: "----"; > style> head> body> div class="text"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. div> body> html>Как обрезать текст и добавить в конце многоточие?
Иногда приходится ограничивать длинный текст, к примеру, в блоке с фиксированными размерами, чтобы текст не выходил за пределы этого блока. Часто делается так: текст, который не помещается в заданные размеры, обрезается, а в конце текста добавляется многоточие. Оно подсказывает пользователю, что текст отображается лишь частично.
Способ обрезания текста зависит от длины и числа строк.
Однострочный текст
Для одной строки есть специальное свойство text-overflow со значением ellipsis , которое добавляет многоточие в конце текста. Чтобы это свойство работало, нужно соблюсти ещё два условия.
- Текст должен выводиться в одну строку без переносов. Для запрета переносов мы используем свойство white-space со значением nowrap .
- Текст за пределами блока скрывается от просмотра с помощью свойства overflow со значением hidden .
Комбинируя три свойства white-space, overflow и text-overflow получим обрезанную строку с многоточием в конце (пример 1).
Пример 1. Использование text-overflow
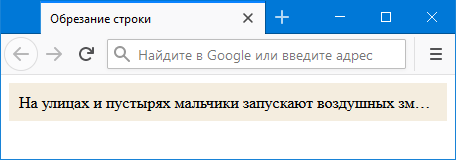
Результат данного примера показан на рис. 1.
Рис. 1. Вид обрезанного однострочного текста
Многострочный текст
Ограничение нескольких строк представляет собой более сложную задачу, которая потребует применения целого набора нестандартных и устаревших свойств. Нам понадобится следующее.
- Свойство -webkit-line-clamp, которое ограничивает число строк. Значение 3 отобразит три строки, значение 4 — четыре строки.
- Свойство display со значением -webkit-box .
- Свойство -webkit-box-orient со значением vertical .
- Свойство overflow со значением hidden , оно скрывает текст за пределами блока.
Заметьте, что в большинстве случаев мы имеем дело не со стандартными стилевыми свойствами, а добавляем к ним префикс -webkit-. При этом все эти свойства с префиксами работают даже в Firefox.
Свойство display: -webkit-box в настоящий момент устарело, при вёрстке сейчас используется display: flex . Аналогично устарело и -webkit-box-orient: vertical , сейчас вместо него применяется flex-direction: column . При этом нельзя просто заменить устаревшие свойства современными, перестанет работать ограничение строк.
Также есть проблема и с высотой блока — при добавлении padding его значение прибавляется к высоте строк, в итоге отображается часть лишней строки. Чтобы этого избежать можно явно задать высоту блока или вложить один блок внутрь другого. В примере 3 свойство padding применяется к , а набор свойств для ограничения текста к
.
Пример 2. Использование -webkit-line-clamp
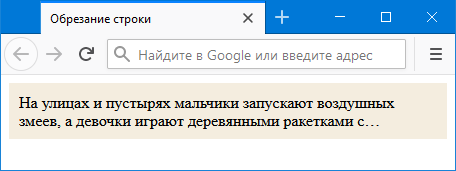
Результат данного примера показан на рис. 2.
Рис. 2. Вид обрезанного многострочного текста
Обратите внимание, что здесь нам не нужен text-overflow, многоточие добавляется через свойство -webkit-line-clamp.
Использование JavaScript
Если не хочется связываться с устаревшими свойствами, всегда можно воспользоваться JavaScript для решения нашей задачи. Библиотека Clamp.js позволяет выбрать алгоритм работы — с помощью -webkit-line-clamp , в этом случае применяется набор свойств из примера 2 или путём явного обрезания строки (пример 3).
Пример 3. Использование Clamp.js
Обратите внимание на параметр useNativeClamp . По умолчанию его значение равно true , в этом случае к элементу добавляется свойство -webkit-line-clamp . Если же указать значение false , тогда строка обрезается явно. Между этими алгоритмами Clamp.js есть небольшая разница, заметная при изменении размера окна браузера. Использование useNativeClamp:true обрезает строку лишь при необходимости, когда она превышает три строки. useNativeClamp:false обрезает всегда и при изменении размеров блока строка так и остаётся обрезанной.
Обрезаем длинную стро.
Несмотря на то, что мониторы больших диагоналей становятся всё доступнее, а их разрешение постоянно растёт, иногда возникает задача в ограниченном пространстве уместить много текста. Например, это может понадобиться для мобильной версии сайта или для интерфейса, в котором важно число строк. В подобных случаях имеет смысл обрезать длинные строки текста, оставив только начало предложения. Так мы приведём интерфейс к компактному виду и сократим объём выводимой информации. Само обрезание строк можно делать на стороне сервера с помощью того же PHP, но через CSS это проще, к тому же всегда можно показать текст целиком, например, при наведении на него курсора мыши. Далее рассмотрим методы, как текст порезать воображаемыми ножницами.
На деле всё сводится к использованию свойства overflow со значением hidden . Различия лишь кроются в разном отображении нашего текста.
Используем overflow
Чтобы свойство overflow показало себя с текстом во всей красе, надо отменить перенос текста с помощью white-space со значением nowrap . Если это не сделать, то нужного нам эффекта не будет, в тексте добавятся переносы и он будет отображаться весь целиком. В примере 1 показано, как обрезать длинный текст указанным набором стилевых свойств.
Пример 1. overflow для текста
HTML5 CSS3 IE Cr Op Sa Fx
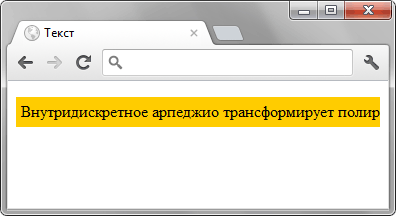
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста после применения свойства overflow
Как видно из рисунка, недостаток в целом один — не очевидно что текст имеет продолжение, так что надо дать об этом понять пользователю. Для этого обычно применяется градиент или многоточие.
Добавляем градиент к тексту
Чтобы стало понятнее, что текст справа не заканчивается, поверх него можно наложить градиент от прозрачного цвета к цвету фона (рис. 2). При этом будет создаваться эффект постепенного растворения текста.
В примере 2 показано создание этого эффекта. Стиль самого элемента практически останется прежним, сам же градиент будем добавлять с помощью псевдоэлемента ::after и CSS3. Для этого вставляем пустой псевдоэлемент через свойство content и к нему применяем градиент с разными префиксами для основных браузеров (пример 2). Ширину градиента легко изменять через width , также можно регулировать степень прозрачности, заменив значение 0.2 на своё.
Пример 2. Градиент поверх текста
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Данный метод не работает в браузере Internet Explorer до версии 8.0 включительно, потому что в нём нет поддержки градиентов. Но можно отказаться от CSS3 и сделать градиент по старинке, через картинку в формате PNG-24.
Этот метод сочетается только с однотонным фоном и в случае фоновой картинки градиент поверх текста будет бросаться в глаза.
Многоточие в конце текста
Вместо градиента в конце обрезанного текста также можно использовать многоточие. Причём оно будет добавляться автоматически с помощью свойства text-overflow . Его понимают все браузеры, включая старые версии IE, и единственным недостатком этого свойства является пока его неясный статус. В CSS3 вроде это свойство входит, но код с ним не проходит валидацию.
В примере 3 показано применение свойства text-overflow со значением ellipsis , которое добавляет многоточие. При наведении курсора мыши на текст, он отображается целиком и подсвечивается фоновым цветом.
Пример 3. Использование text-overflow
HTML5 CSS3 IE Cr Op Sa Fx
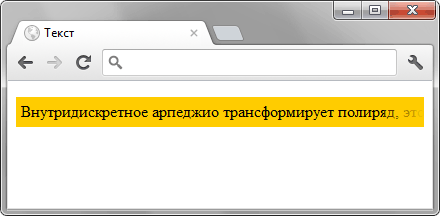
Результат данного примера показан на рис. 3.
Рис. 3. Текст с многоточием
Большим плюсом указанных методов служит тот момент, что градиент и многоточие не отображаются если текст короткий и целиком помещается в заданную область. Так что текст будет выводиться как обычно, когда он целиком виден на экране и обрезаться при уменьшении ширины элемента.
Ограничение количества символов в строке с помощью CSS
Проблема, с которой часто сталкиваются начинающие разработчики, заключается в контроле длины текстовых блоков на веб-странице. Допустим, есть потребность ограничить длину строки текста определённым количеством символов, например, 75 символов.
Часто при использовании CSS свойства, такого как max-width, это может нарушить общий макет сайта, особенно если используются flexbox и медиазапросы для обеспечения адаптивности.
Однако можно использовать некоторые обходные пути для решения этой проблемы.
Использование свойства ch
Существует единица измерения в CSS, которая называется ch. Она соответствует ширине символа «0» выбранного шрифта. Таким образом, можно использовать это свойство для установки максимальной ширины элемента равной количеству символов.
В данном примере ширина абзаца будет ограничена 75 символами.
Использование свойства clamp()
В CSS также есть функция clamp(), которая позволяет устанавливать минимальное, желаемое и максимальное значения для определённого свойства. Это может быть полезно, когда нужно установить ограничение для ширины элемента, и в то же время предоставить некоторую гибкость.
В данном примере ширина абзаца не будет меньше 20 символов и не больше 75 символов, но при этом будет стремиться занимать 50% ширины родительского элемента.
Таким образом, с помощью CSS можно контролировать количество символов в строке, не нарушая при этом общий макет сайта.