- Свойства margin, padding, border
- Границы элементов
- Закругленные края границы элемента
- Внутренние отступы в элементах страницы
- Внешние отступы margin
- Работа со свойством overtflow
- Применение свойства float
- Как центрировать в CSS через Flexbox, Grid, Position и Margin
- Что такое главная и поперечная оси в CSS
- Настройка проекта
- HTML
- CSS
- Как использовать Flexbox для центрирования чего-либо
- Как отцентрировать что-либо по горизонтали с помощью Flexbox
- Как выровнять что-либо по вертикали с помощью Flexbox
- Как центрировать div по горизонтали и вертикали с помощью Flexbox
- Как использовать CSS Grid для центрирования чего-либо
- Как выровнять что-либо по горизонтали с помощью CSS Grid
- Как выровнять что-либо по вертикали с помощью CSS Grid
- Как выровнять div по горизонтали и вертикали с помощью CSS Grid
- Альтернативный способ
- Свойство place-content в CSS Grid
- Как использовать свойство CSS Position для центрирования чего-либо
- Что такое центральная точка div
- Что такое свойство Translate в CSS
- Как выровнять div по горизонтали с помощью свойства CSS Position
- Как выровнять div по вертикали с помощью свойства CSS Position
- Как центрировать div по горизонтали и вертикали с помощью свойства CSS position
- Как использовать свойство margin для центрирования чего-либо
- Как выровнять div по горизонтали с помощью свойства CSS margin
- Как выровнять div по вертикали с помощью свойства CSS margin
- Как выровнять div по горизонтали и вертикали с помощью свойства CSS margin
- Заключение
Свойства margin, padding, border
Мы уже знаем, что страница html документа состоит с элементов. Каждый элемент имеет в себе какое-то содержание. Каждый элемент имеет свою границу, по умолчанию эта граница не видимая для пользователя. Также элементы могут иметь внутренний отступ и внешний.
Помимо этих возможностей в элементов есть стороны: верх, правая сторона, низ и левая сторона. К этим сторонам мы можем задавать жесткую привязку любого с элементов, но об этом чуть позже.
Границы элементов
Разберем значение границы области любого с элементов на странице, которое задается свойством border и должно в себе содержать три значения:
- величина — px или %
- тип — none | solid | dotted | dashed | double | groove | ridge | inset | outset
- цвет — любой цвет
Все это записывается одной строкой вот такого вида border: 1px solid black;здесь мы указали рамку вокруг элемента в 1 пиксель, задали ей тип сплошной линии и черный цвет.
С размером и цветом все понятно, давайте разберем значения типов нашей рамки:
- none — нет типа ( по умолчанию)
- solid — сплошная линия
- dotted — точечная линия
- dashed — пунктирная линия
- double — двойная линия
- groove — двухцветная с изгибом
- ridge — аналогично предыдущей с инвертированием
- inset — две стороны темные, две темные
- outset — как предыдущий только меняются стороны
Мы указывали всему элементу рамку, когда писали свойство border, но можно задавать рамку какой-то одной стороне элемента, и пишется это следующим образом:
Видим, что для каждой из сторон нашего элемента мы задаем разные значения. Задайте вашему любому элементу все четыре значения и проставьте разные типы для каждого.
Закругленные края границы элемента
Помимо рамки элементу можно задавать закругленность углам. Можно задавать значения как одному углу, так и всем сразу.
- border-top-left-radius: величина | %
- border-top-right-radius: величина | %
- border-bottom-left-radius: величина | %
- border-bottom-right-radius: величина | %
Выше мы задаем значение закругленности всем четырем углам по отдельности, а вот так можно это сделать более сокращенной записью:border-radius: 20px. Помимо такого задания значения можно еще задавать вот так: border-radius: 20px 10px. Но будьте внимательны, первая часть значения (20px) это два угла верхний левый и нижний правый, то есть работает по диагонали, а вот вторая часть значения (10px) это верхний правый и нижний левый.
Также можно одной строкой записать значения для всех четырех сторон вот таким образом: border-radius: 20px 10px 20px 10px, где значения идут с верхней левой стороны и по часовой. Со скругленными углами я думаю мы разобрались, приступим к другим не менее важным свойствам элементов.
Внутренние отступы в элементах страницы
Вы уже заметили наверное, что каждый из элементов содержит контент, который вплотную прижимается к краям блока элемента, это расстояние от края блока, до контента можно задавать значением и контролировать. В роли свойства выступает padding, давайте на примере посмотрим:
- padding-top: величина | %
- padding-right: величина | %
- padding-bottom: величина | %
- padding-left: величина | %
То есть вы видите, что можно для каждой стороны блока можно задавать свои значения отступа. Так делается очень редко по причине того, что есть более сокращенные записи. Вот пример такого сокращенного значения отступа: padding: 10px. Вот сейчас мы задали отступ для всех сторон в 10 пикселей.
А теперь проведем небольшой эксперимент, давайте создадим параграф с количеством текста на три строки в браузере и во второй строке по средине любое слово возьмем в span и зададим ему некий id, после этого в стилях пропишем этому span цвет фона, рамку и внутренний отступ в 20px, сохраняемся и смотрим в браузере на результат.
На скриншоте четко видно, что с права и с лева отступы сработали у нашего span элемента, а вот с верху и с низу произошли интересные перемены. Так вот, все, что мы видим в браузере на самом деле не есть плоским, каждая строка с верху до низу идет на неком уровне по оси Z. И по нашему примеру мы видим, что чем ниже строка, тем она ближе к нам. Мы еще об этом поговорим попозже. сейчас же вернемся к нашим отступам.
Давайте просмотрим второй вариант записи внутреннего отступа для элементов: padding: 20px 10px. Первое число отвечает за вертикаль (верх и низ), а второе за горизонталь (лево и право).
Еще одним значением может быть трех числовая запись: padding: 20px 15px 10px, где первое значение 20px — верх (top), второе значение 15px — лево и право, а третье значение 10px — это низ (bottom).
Ну и последнее значение, которое состоит с четырех частей: padding: 20px 10px 20px 10px, ну и здесь все просто, по часовой стрелке начиная с верху — top, right, bottom, left.
Внешние отступы margin
Вы так же заметили, что помимо внутренних отступов, существуют и внешние, которые легко заметить задав рамки для наших элементов. Эти внешние отступы задает свойство margin, и сейчас мы немного о нем и поговорим об этом самом внешнем отступе.
Если вы своему документу не задавали никаких значений margin, то у вас между краями окна браузера и элементами существует зазор примерно в 10px, так же этот зазор существует и между другими элементами страницы. Это наш с вами браузер так форматирует отступы по умолчанию, то есть он уже задает свои какие-то значения для более-менее нормально воспринимаемой информации.
Давайте в наших стилях проделаем следующее, зададим вот такое значение: * , это указывает нашему браузеру, что каждый элемент не имеет внешних отступов совсем. Посмотрите, что с этого выходит на странице, все как бы слиплось друг с другом.
Если вы все поняли с указаниями значений внутренних отступов, то здесь все аналогично, так же есть много вариантов записи значений для наших элементов:
- margin-top: величина | % | auto
- margin-right: величина | % | auto
- margin-bottom: величина | % | auto
- margin-left: величина | % | auto
Здесь все понятно, для каждой из сторон мы задаем свое значение отступов. А вот такая запись: margin: 20px задает отступы со всех сторон на одинаковое расстояние. Ну и для напоминания:
- margin: 20px 10px — вертикаль — горизонталь
- margin: 20px 15px 10px — top горизонталь bottom
- margin: 20px 10px 20px 10px — по часовой с верху
- margin: 20px auto — по вертикали 20px, а по горизонтали по центру
Чтобы лучше усвоить это в голове, проставьте значения разными способами и уделите внимание какой способ, где уместнее применять.
Работа со свойством overtflow
Есть ситуации, в которых содержимое какого-либо фиксированного по ширине и высоте элемента не помещается в нем и тогда происходит вытекание этого содержимого за пределы элемента. В таком случае есть у нас свойство задающее следующие значения: overflow: visible | hidden | scroll | auto. По умолчанию стоит значение visible, что говорит показывай все, даже все то, что не помещается внутри. Значение hidden говорит свойству overflow обрежь все под чистую.
Но есть еще такое значение, как scroll, а вот это значение не вынесет за пределы содержимое, но даст возможность скролить содержимое, которое можно перелистать мышей. Но в данном случае скролл будет применен и к тем элементам, которые даже вмещают содержимое, а нам это не нужно. Вот здесь на выручку идет последнее значение auto, которое автоматически подставит значение наиболее удобное в нашем случае.
Но помимо этого всего можно задавать значения принудительно по осям x и y:
Здесь я думаю понятно, что по иксам, это вправо, а по игрикам это вниз.
Применение свойства float
Верстку макета называют потоком элементов, то есть каждый элемент идет строго друг за другом опускаясь ниже и ниже по мере заполнения контентом. Свойство float выбивает с этого потока тот элемент, которому мы придаем значение.
Элемент, которому задается свойство float со значением к примеру left, будет задано следующее: Он прижмется к левому краю и все что за ним идет будет его обтекать с права. На простом примере рассмотрим, как это происходит на деле:
Как центрировать в CSS через Flexbox, Grid, Position и Margin
Сегодня мы покажем, как можно центрировать и выравнивать содержимое с помощью CSS. Ещё мы рассмотрим разные техники выравнивания.
Это — перевод оригинальной статьи на freeCodeCamp от автора Joy Shaheb.
Ещё у нас есть видеоверсия урока от автора (осторожно, английский язык):
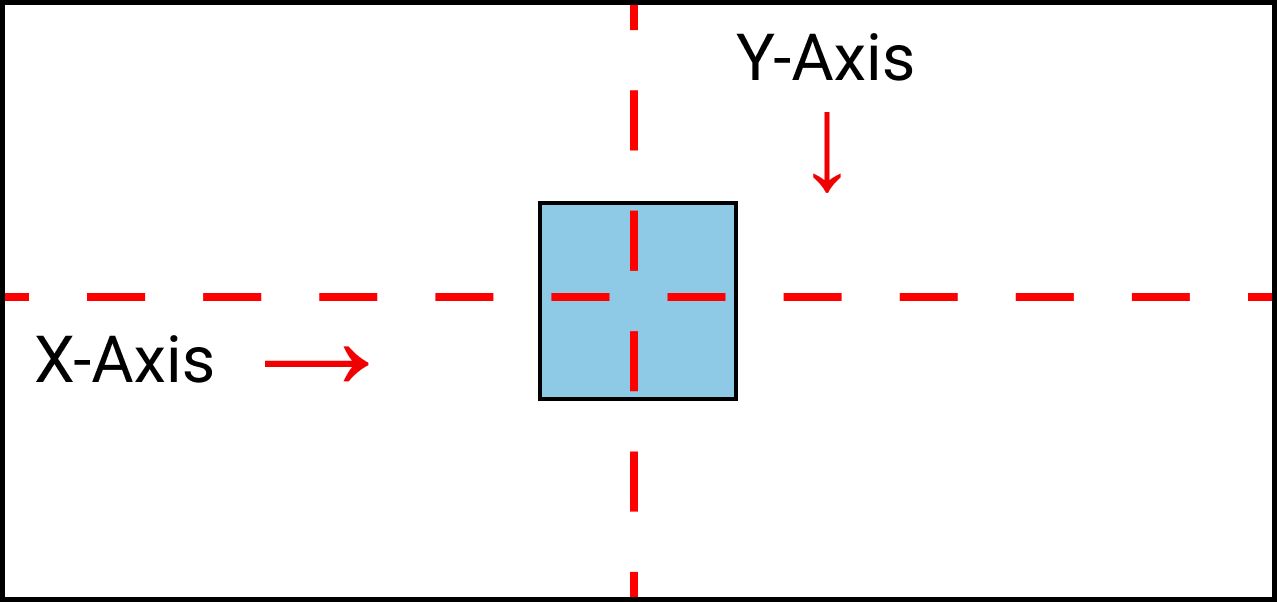
Что такое главная и поперечная оси в CSS
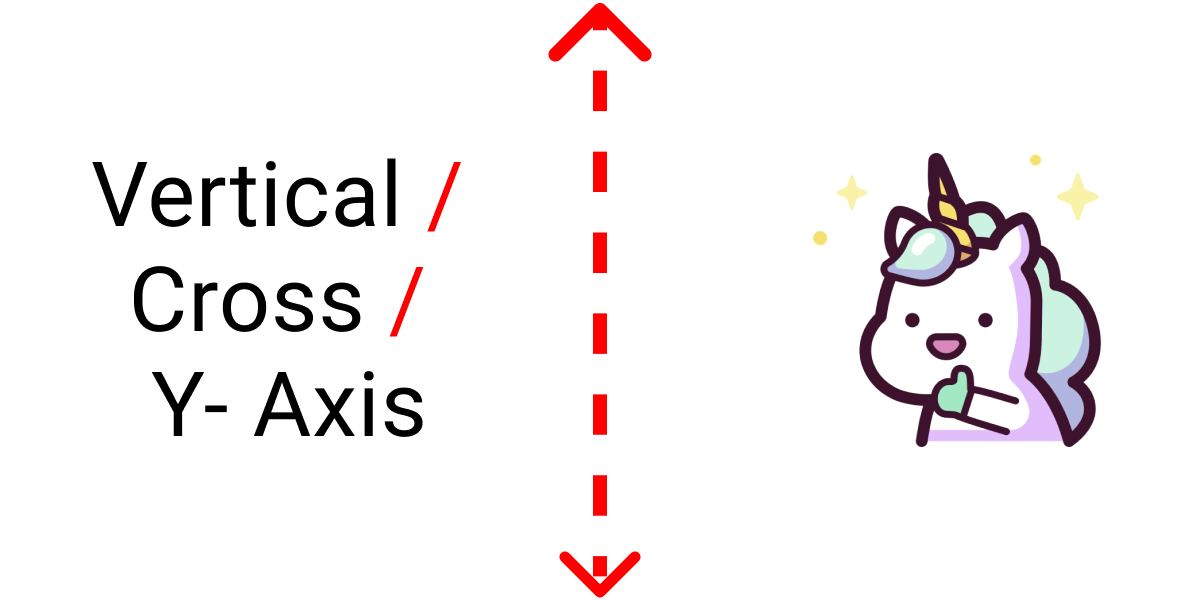
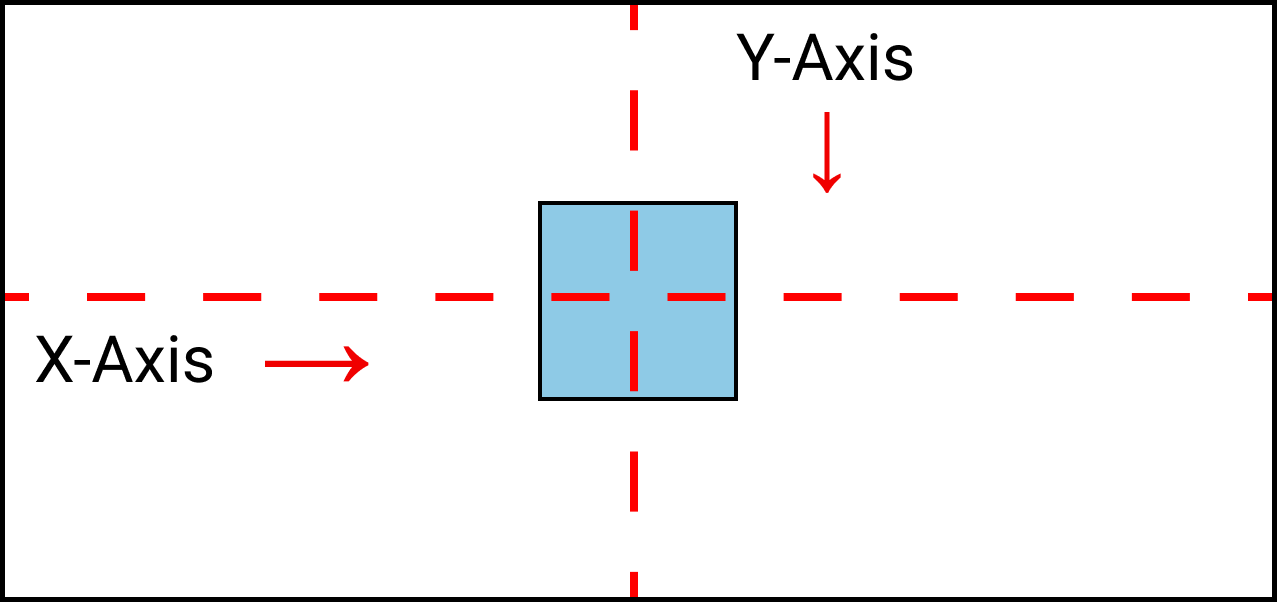
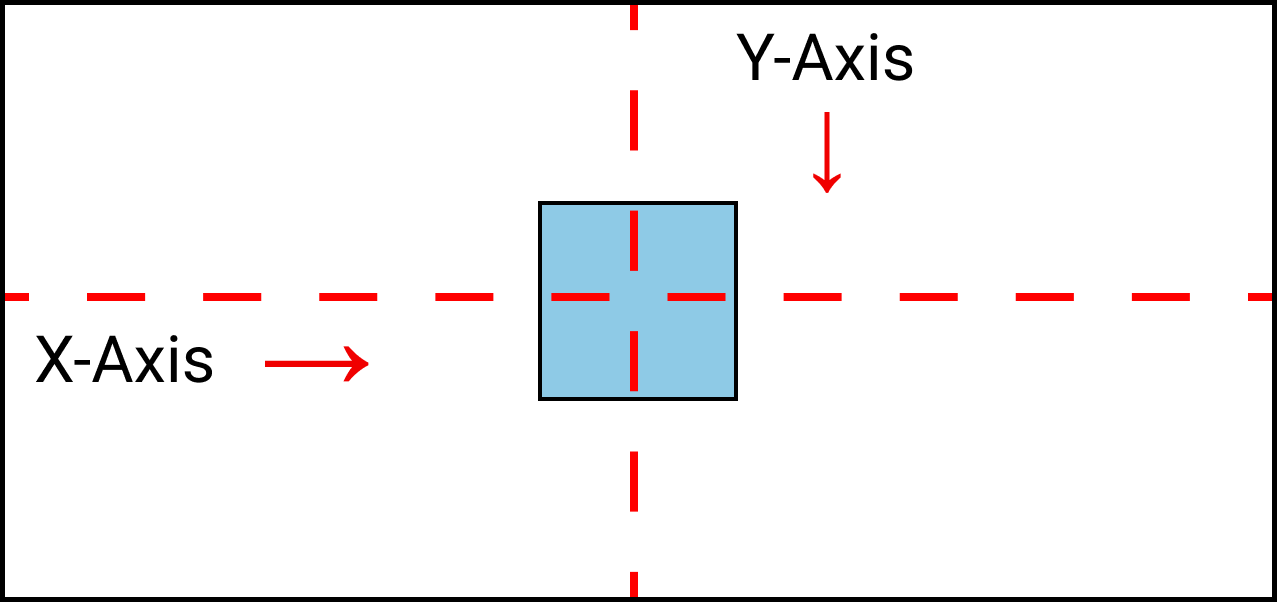
Прежде всего, давайте разберемся, что такое:
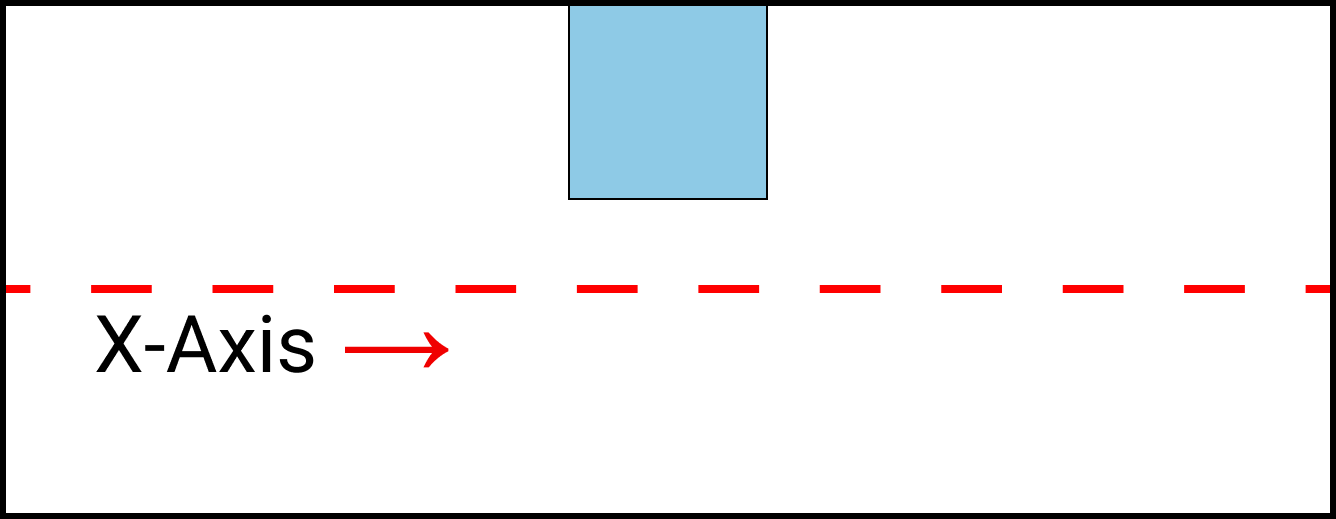
Линия, проходящая по экрану слева направо — это и есть главная ось. Вы также можете называть её осью Х или горизонтальной линией.

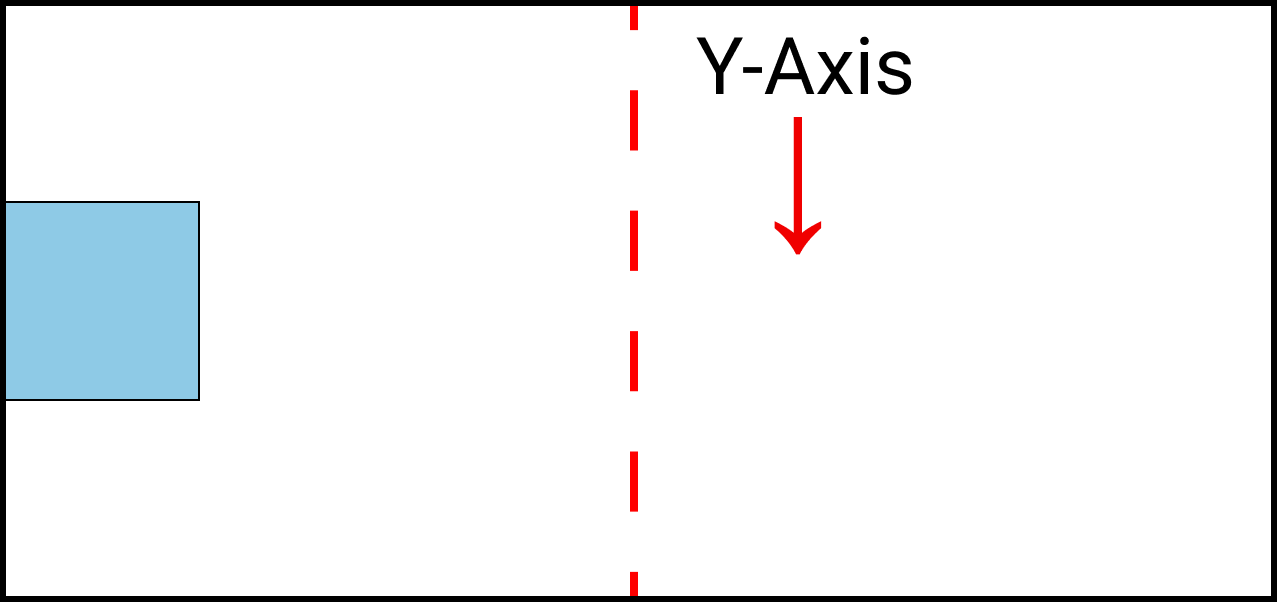
Линия, которая проходит сверху вниз — это поперечная ось. Также её можно назвать осью Y или вертикальной линией.

Настройка проекта
Чтобы поэкспериментировать со всеми свойствами и значениями, напишем следующий код в редакторе.
HTML
Запишите этот код внутри тега body:
CSS
Очистите стили браузера по умолчанию, чтобы мы получали точные результаты.
Выберите класс .container и установите его значение 100vh . В противном случае мы не сможем увидеть наш результат на вертикальной оси:
Стилизуйте класс .box-1 следующим образом:
Все готово, теперь начнем кодить!
Как использовать Flexbox для центрирования чего-либо
Мы можем использовать Flexbox для выравнивания div по осям X и Y.
Для этого нам нужно записать свойство display: flex; внутри класса .container :
Мы поэкспериментируем с этими двумя свойствами:
Как отцентрировать что-либо по горизонтали с помощью Flexbox
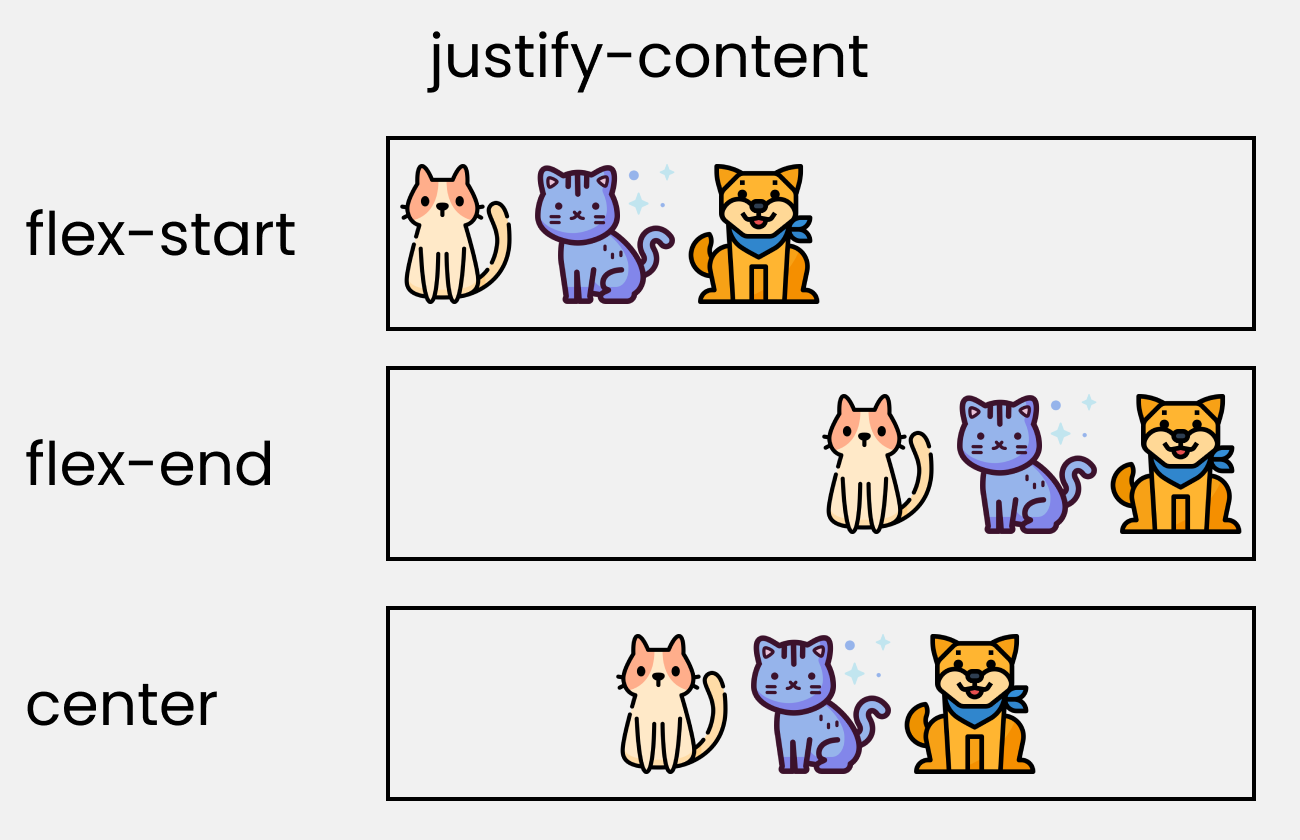
Мы используем свойство justify-content , используя следующие значения.

Результат будет выглядеть следующим образом.

Как выровнять что-либо по вертикали с помощью Flexbox
Мы используем свойство align-items , используя следующие значения.

Чтобы поэкспериментировать со значениями, напишите следующий код.

Как центрировать div по горизонтали и вертикали с помощью Flexbox
Мы объединим свойства justify-content и align-items , чтобы выровнять div как по горизонтали, так и по вертикали.
Результат выглядит следующим образом.

Вы можете ознакомиться с этой шпаргалкой, чтобы узнать больше о различных свойствах Flexbox.
Как использовать CSS Grid для центрирования чего-либо
Используем grid для выравнивания содержимого div по осям X и Y.
Для этого нужно записать свойство display: grid; внутри класса .container :
Поэкспериментируем с этими двумя свойствами:
В качестве альтернативы можно использовать эти свойства:
Как выровнять что-либо по горизонтали с помощью CSS Grid
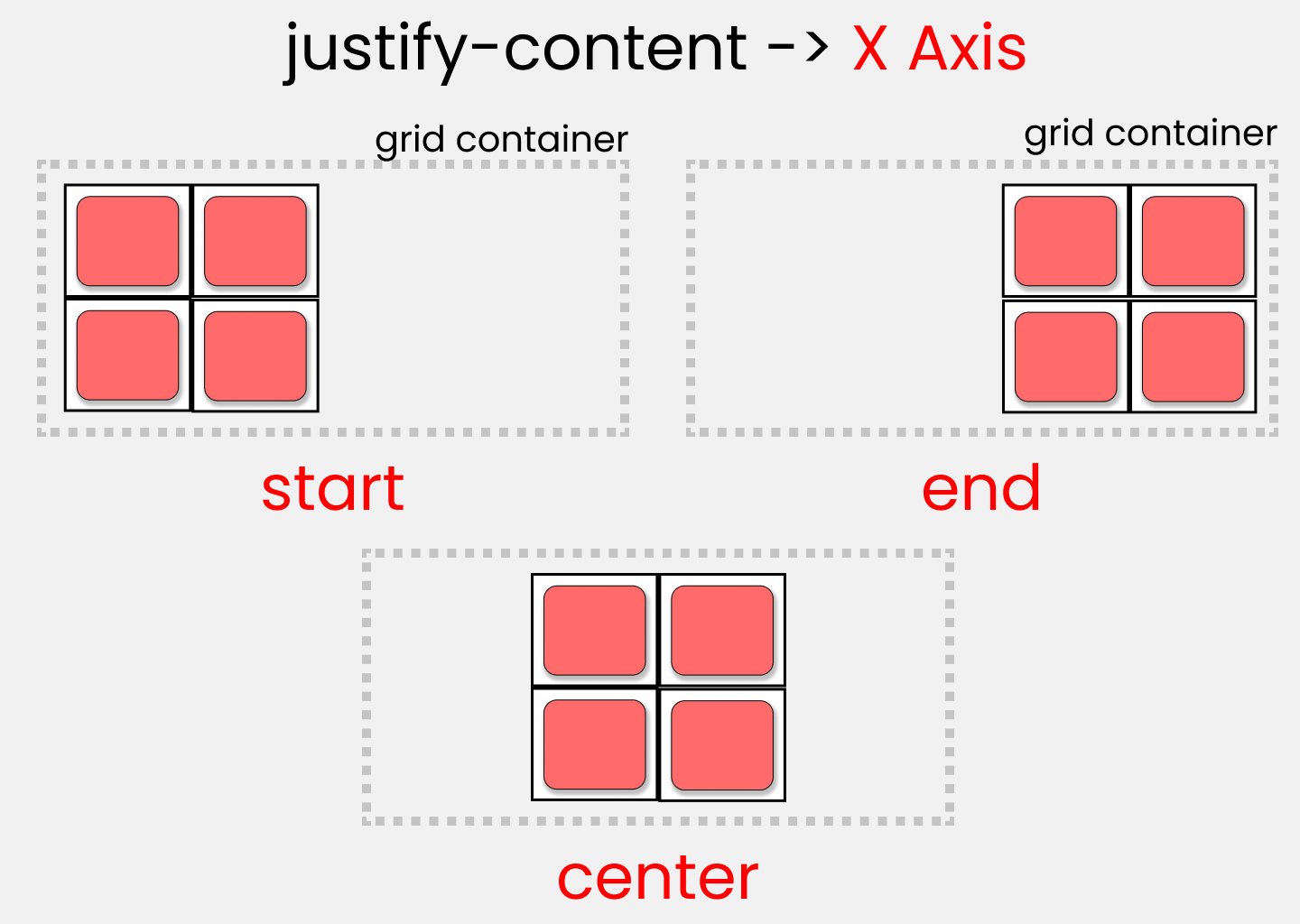
Используем свойство justify-content .


Как выровнять что-либо по вертикали с помощью CSS Grid
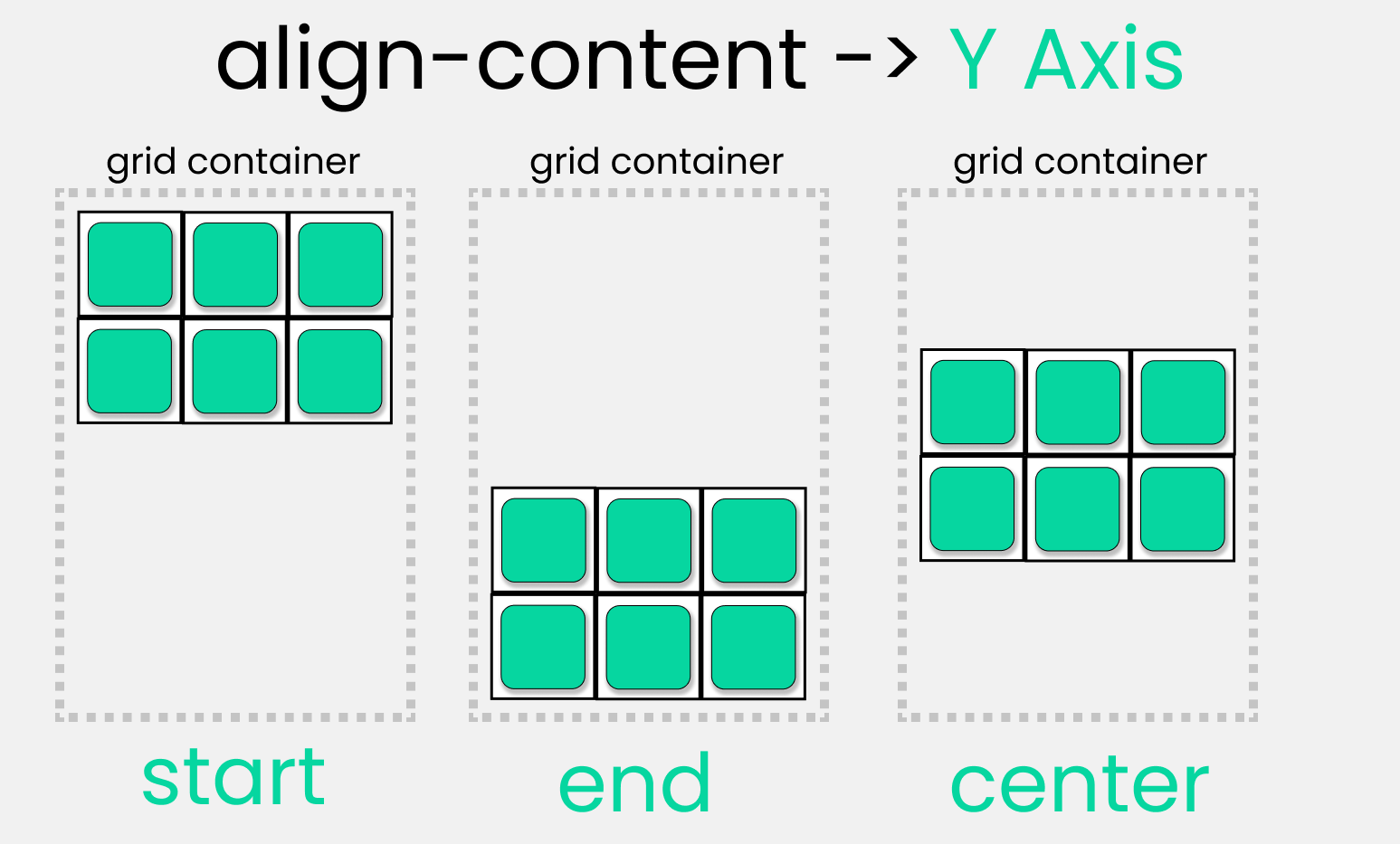
Мы используем свойство align-content , используя следующие значения.

Вот, каким будет результат:

Как выровнять div по горизонтали и вертикали с помощью CSS Grid
Объединим свойства justify-content и align-content , чтобы выровнять div как по горизонтали, так и по вертикали.
Результат, который должен получиться:

Альтернативный способ
Вы можете использовать свойства justify-items и align-items и получить те же результаты:
Свойство place-content в CSS Grid
Это сокращение двух свойств CSS Grid:
Получаем тот же результат:

Как использовать свойство CSS Position для центрирования чего-либо
Это комбинация этих свойств:
Вместе с этим кодом в CSS:
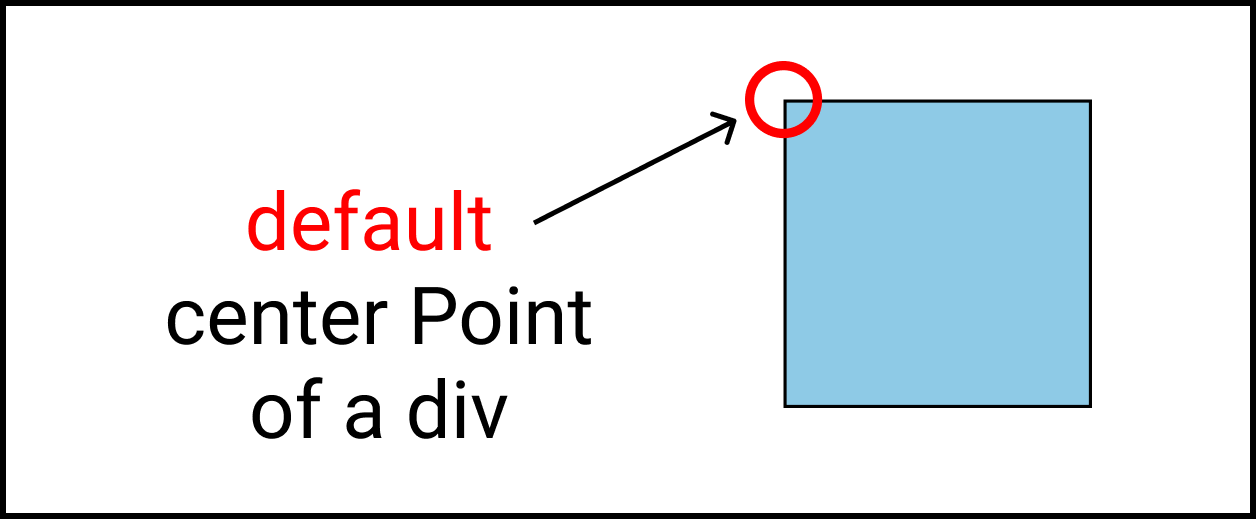
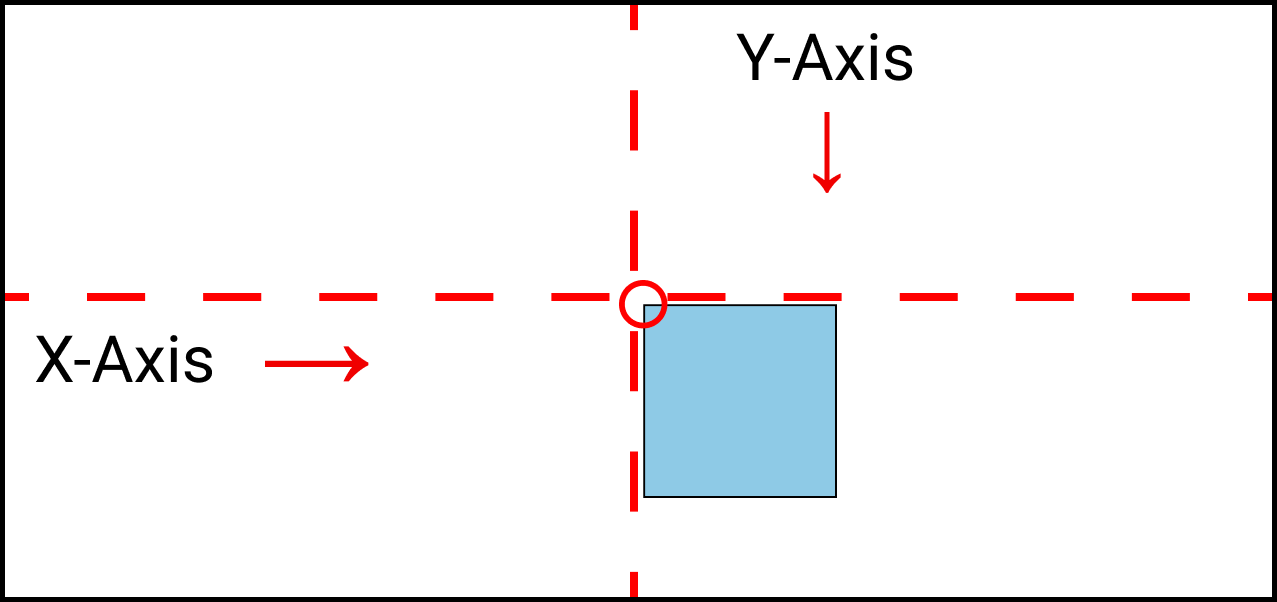
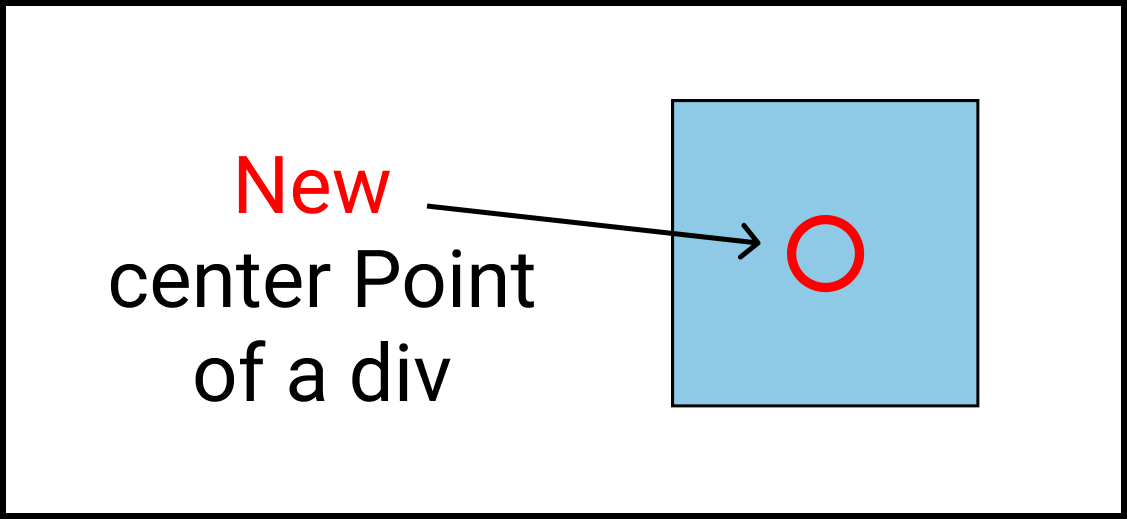
Что такое центральная точка div
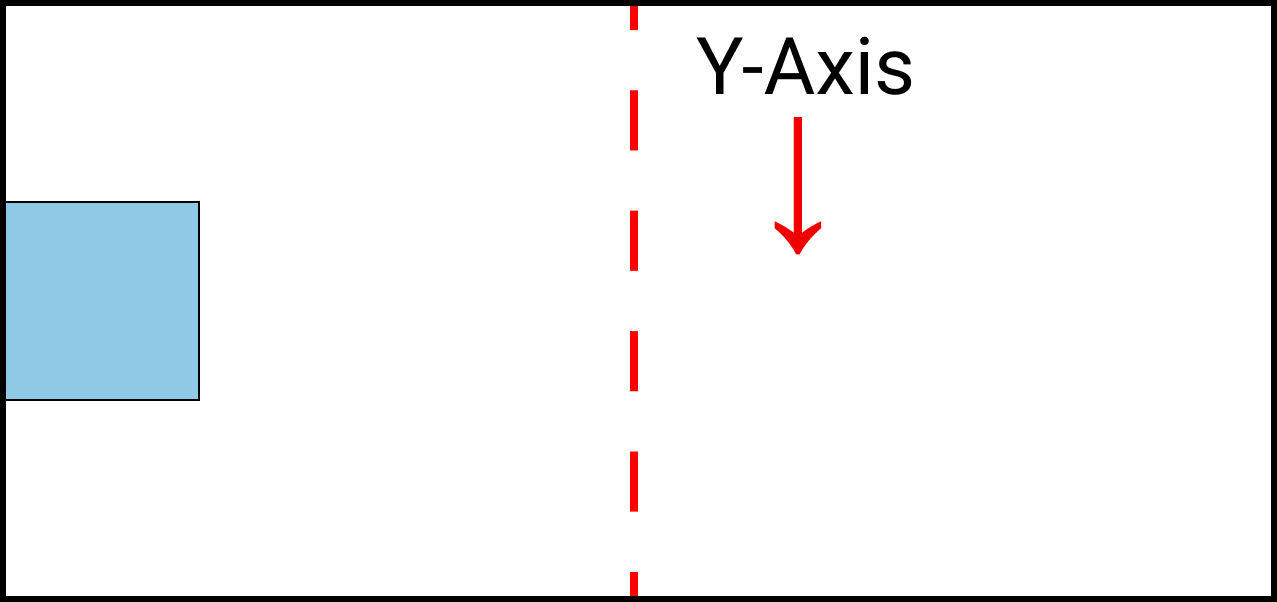
По умолчанию это — центральная точка div.

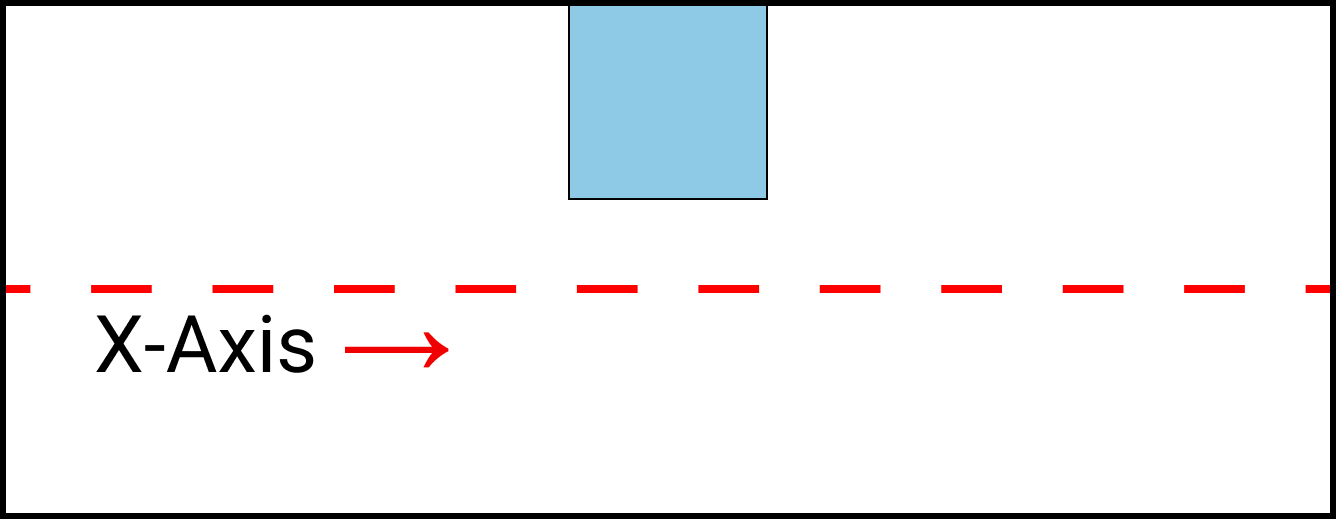
Вот почему мы видим такое странное поведение блока при попытке выровнять его.

Обратите внимание, что на изображении выше блок находится не по центру.
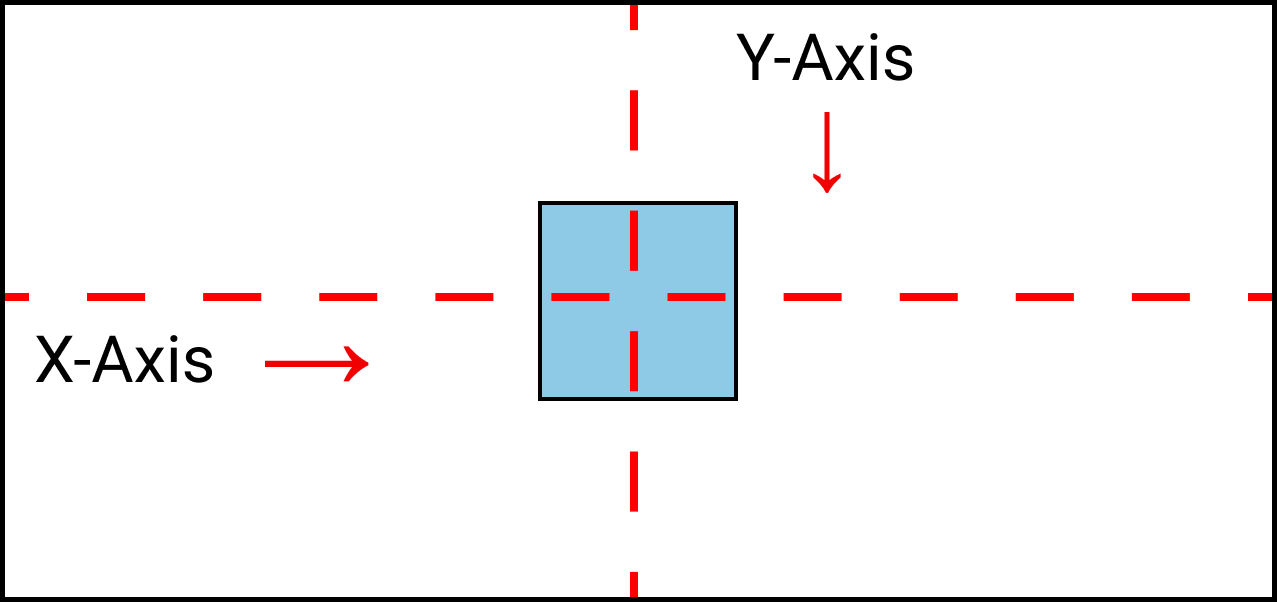
Мы решим проблему и получим следующий результат.

Что такое свойство Translate в CSS
Translate — это сокращение 3 свойств:
Как выровнять div по горизонтали с помощью свойства CSS Position
Используем свойство left внутри класса .box-1 .

Как выровнять div по вертикали с помощью свойства CSS Position
Используем свойство top внутри класса .box-1 .

Как центрировать div по горизонтали и вертикали с помощью свойства CSS position
Чтобы достичь этого результата, мы объединим вместе свойства:

Как использовать свойство margin для центрирования чего-либо
Свойство margin является сокращением 4 свойств:
Как выровнять div по горизонтали с помощью свойства CSS margin
Используем свойство margin внутри класса .box-1 . Напишите этот код:
Вот, как будет выглядеть результат:

Как выровнять div по вертикали с помощью свойства CSS margin
Снова используем margin внутри класса .box-1 . Напишите следующий код:

Как выровнять div по горизонтали и вертикали с помощью свойства CSS margin
И ещё разок используем margin внутри класса .box-1 . Напишите такой код:
Результат будет выглядеть так:

Заключение
Теперь вы можете уверенно выравнивать или центрировать содержимое, используя любой из этих четырех методов в CSS.
Возьмите вашу медаль за то, что дочитали статью до конца!

