- CSS Lists
- Example
- An Image as The List Item Marker
- Example
- Position The List Item Markers
- Example
- Remove Default Settings
- Example
- List — Shorthand property
- Example
- Styling List With Colors
- Example
- More Examples
- All CSS List Properties
- CSS Lists
- Example
- An Image as The List Item Marker
- Example
- Position The List Item Markers
- Example
- Remove Default Settings
- Example
- List — Shorthand property
- Example
- Styling List With Colors
- Example
- More Examples
- All CSS List Properties
- CSS List Style: 20+ examples
- Contents
- Unordered List
- Set List Item Markers
- Custom Bullets
- Set an Image as List Item Marker
- Ordered List
- Changing Punctuation in List Items
- Position the List Item Markers
- Colored Markers
- Colored Markers with Background
- Examples of More Advanced Use
- Example #1
- Example #2
- Example #3
- W3.CSS Lists
- Example
- Bordered List
- Example
- List Header
- Names
- Example
- List as a Card
- Example
- Centered List
- Example
- Colored List
- Example
- Colored List Item
- Example
- Hoverable List
- Example
- Example
- Closable List Item
- Example
- List With Padding
- Example
- Avatar List
- Example
- List Width
- Example
- Tiny List
- Example
- Small List
- Example
- Large List
- Example
- XLarge List
- Example
- XXLarge List
- Example
- XXXLarge List
- Example
- Jumbo List
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
CSS Lists
The list-style-type property specifies the type of list item marker.
The following example shows some of the available list item markers:
Example
ol.c list-style-type: upper-roman;
>
ol.d list-style-type: lower-alpha;
>
Note: Some of the values are for unordered lists, and some for ordered lists.
An Image as The List Item Marker
The list-style-image property specifies an image as the list item marker:
Example
Position The List Item Markers
The list-style-position property specifies the position of the list-item markers (bullet points).
«list-style-position: outside;» means that the bullet points will be outside the list item. The start of each line of a list item will be aligned vertically. This is default:
«list-style-position: inside;» means that the bullet points will be inside the list item. As it is part of the list item, it will be part of the text and push the text at the start:
Example
ul.a <
list-style-position: outside;
>
ul.b list-style-position: inside;
>
Remove Default Settings
Example
List — Shorthand property
The list-style property is a shorthand property. It is used to set all the list properties in one declaration:
Example
When using the shorthand property, the order of the property values are:
- list-style-type (if a list-style-image is specified, the value of this property will be displayed if the image for some reason cannot be displayed)
- list-style-position (specifies whether the list-item markers should appear inside or outside the content flow)
- list-style-image (specifies an image as the list item marker)
If one of the property values above is missing, the default value for the missing property will be inserted, if any.
Styling List With Colors
We can also style lists with colors, to make them look a little more interesting.
- or
tag, affects the entire list, while properties added to the
tag will affect the individual list items:
Example
ol <
background: #ff9999;
padding: 20px;
>
ul background: #3399ff;
padding: 20px;
>
ol li background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
>
ul li background: #cce5ff;
color: darkblue;
margin: 5px;
>
More Examples
Customized list with a red left border
This example demonstrates how to create a list with a red left border.
Full-width bordered list
This example demonstrates how to create a bordered list without bullets.
All the different list-item markers for lists
This example demonstrates all the different list-item markers in CSS.
All CSS List Properties
| Property | Description |
|---|---|
| list-style | Sets all the properties for a list in one declaration |
| list-style-image | Specifies an image as the list-item marker |
| list-style-position | Specifies the position of the list-item markers (bullet points) |
| list-style-type | Specifies the type of list-item marker |
CSS Lists
The list-style-type property specifies the type of list item marker.
The following example shows some of the available list item markers:
Example
ol.c list-style-type: upper-roman;
>
ol.d list-style-type: lower-alpha;
>
Note: Some of the values are for unordered lists, and some for ordered lists.
An Image as The List Item Marker
The list-style-image property specifies an image as the list item marker:
Example
Position The List Item Markers
The list-style-position property specifies the position of the list-item markers (bullet points).
«list-style-position: outside;» means that the bullet points will be outside the list item. The start of each line of a list item will be aligned vertically. This is default:
«list-style-position: inside;» means that the bullet points will be inside the list item. As it is part of the list item, it will be part of the text and push the text at the start:
Example
ul.a <
list-style-position: outside;
>
ul.b list-style-position: inside;
>
Remove Default Settings
Example
List — Shorthand property
The list-style property is a shorthand property. It is used to set all the list properties in one declaration:
Example
When using the shorthand property, the order of the property values are:
- list-style-type (if a list-style-image is specified, the value of this property will be displayed if the image for some reason cannot be displayed)
- list-style-position (specifies whether the list-item markers should appear inside or outside the content flow)
- list-style-image (specifies an image as the list item marker)
If one of the property values above is missing, the default value for the missing property will be inserted, if any.
Styling List With Colors
We can also style lists with colors, to make them look a little more interesting.
- or
tag, affects the entire list, while properties added to the
tag will affect the individual list items:
Example
ol <
background: #ff9999;
padding: 20px;
>
ul background: #3399ff;
padding: 20px;
>
ol li background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
>
ul li background: #cce5ff;
color: darkblue;
margin: 5px;
>
More Examples
Customized list with a red left border
This example demonstrates how to create a list with a red left border.
Full-width bordered list
This example demonstrates how to create a bordered list without bullets.
All the different list-item markers for lists
This example demonstrates all the different list-item markers in CSS.
All CSS List Properties
| Property | Description |
|---|---|
| list-style | Sets all the properties for a list in one declaration |
| list-style-image | Specifies an image as the list-item marker |
| list-style-position | Specifies the position of the list-item markers (bullet points) |
| list-style-type | Specifies the type of list-item marker |
CSS List Style: 20+ examples
This guide contains simple and practical CSS list styles you can copy and paste, including 20+ CSS list styles templates and examples.
Contents
Web browsers dictate how bulleted and numbered lists should look. Fortunately, you can style your lists by combining various CSS properties so that your lists look just the way you want them to. And this guide will help you achieve the maximum effect.
Unordered List
Set List Item Markers
- ). By way of illustration, we’ll apply this rule to the each individual
element inside their parent
- :
Custom Bullets
You can also specify your own markers, such as “—”, “+”, “*”, “→”, “🌈”, “😎”, etc.:
Here’s another solution if you want to use more options like positioning of the marker:
You can remove default settings by applying these rules:
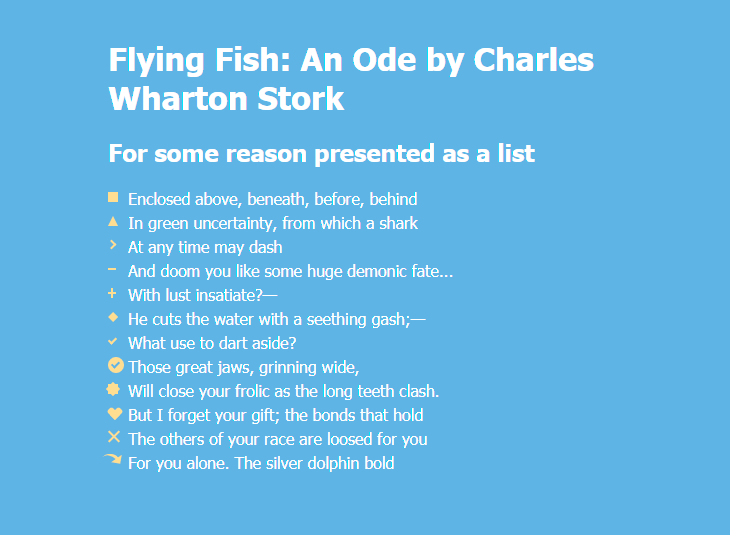
Here are more examples of custom bullets in square, triangular, arrow, heart, diamond and other shapes:
li.diamond::before < content: ""; position: absolute; left: 0px; top: 0px; width: 0; height: 0; border: 5px solid transparent; border-bottom-color: #f9dd94; >li.diamond::after
li.circle-checkmark::before < content: ""; position: absolute; left: 0; top: 2px; border: solid 8px #f9dd94; border-radius: 8px; >li.circle-checkmark::after
li.heart::before, li.heart::after < content: ""; position: absolute; left: 7px; top: 5px; width: 7px; height: 12px; background: #f9dd94; border-radius: 50px 50px 0 0; transform: rotate(-45deg); transform-origin: 0 100%; >li.heart::after
li.cross::before < content: ""; position: absolute; height: 15px; border-left: 2px solid #f9dd94; transform: rotate(45deg); top: 2px; left: 5px; >li.cross::after
li.curved-arrow::before < content: ""; position: absolute; width: 0; height: 0; left: 4px; top: 3px; border-top: 9px solid transparent; border-right: 9px solid #f9dd94; transform: rotate(10deg); >li.curved-arrow::after
Find more examples of creating different shapes with CSS:
Set an Image as List Item Marker
You can also set an image as the list item marker using one of two ways.
- element and indicate a path to your image. In this case, you need to resize your image manually in advance so it would fit in the list (e. g. 30 px × 30 px).
Learn more about CSS backgrounds:
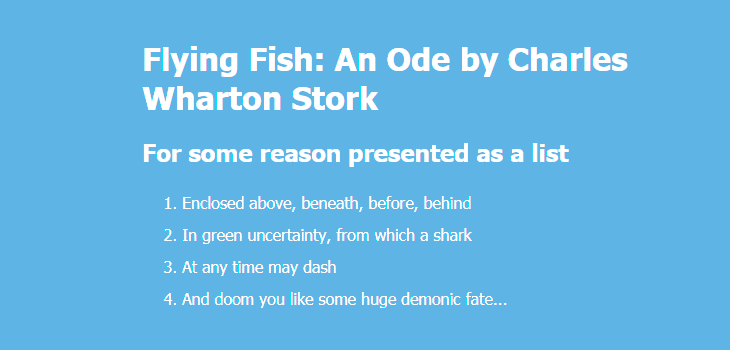
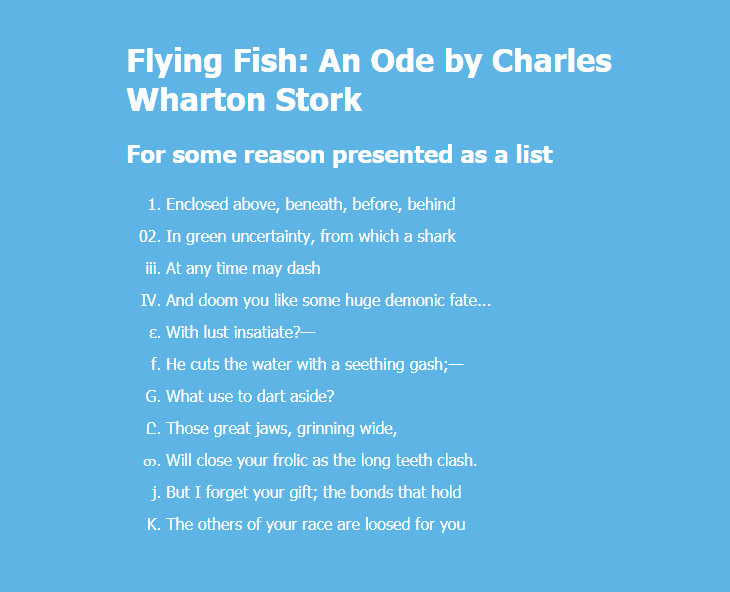
Ordered List
- ). By way of illustration, we’ll apply this rule to the each individual
element inside their parent
- :
.one < list-style-type: decimal; >.two < list-style-type: decimal-leading-zero; >.three < list-style-type: lower-roman; >.four < list-style-type: upper-roman; >.five < list-style-type: lower-greek; >.six < list-style-type: lower-latin; >.seven < list-style-type: upper-latin; >.eight < list-style-type: armenian; >.nine < list-style-type: georgian; >.ten < list-style-type: lower-alpha; >.eleven
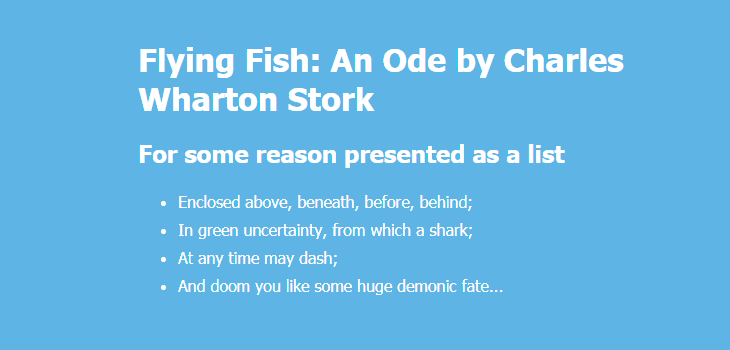
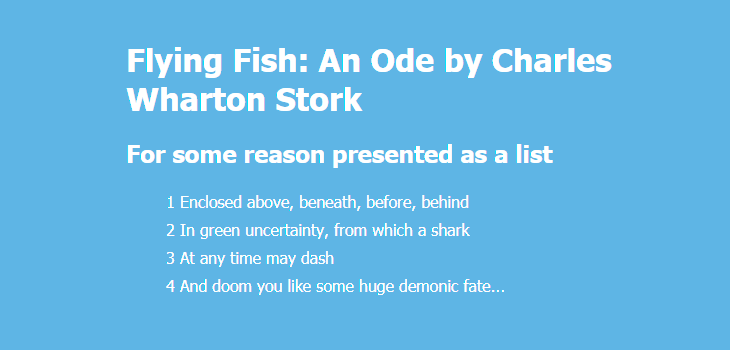
Changing Punctuation in List Items
You can add a semicolon at the end of each list item or any other punctuation mark:
You can also remove a comma in an ordered list marker:
Position the List Item Markers
Web browsers also dictate how CSS list items are positioned. You might want to change the default look.
First, you might want to remove the margin to the left of your list (apply margin-left with any value that suits you).
Second, you can add the list-style-position: inside; so that the bullet points would be inside the list item and part of the text. The result will be a CSS list indent.
If you want the text to be aligned along one line vertically, simply remove list-style-position: inside; :
You can use a shorthand property to set all the list properties in one declaration: ul
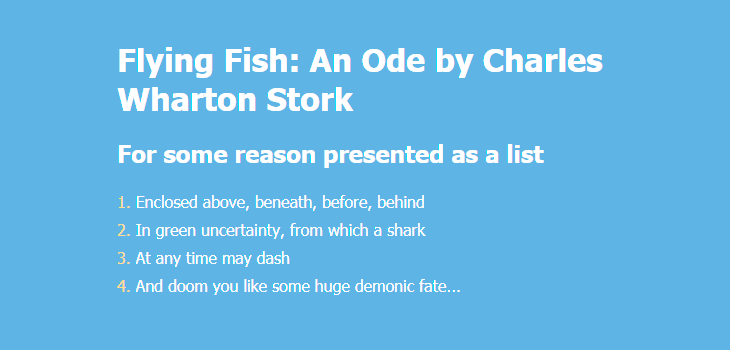
Colored Markers
By default, markers of unordered lists are round, small and have the same color as the text. You can set the color and size of markers the way you like. For example, let’s make them bigger and pink-colored:
ul < display: block; margin-left: -10px; >ul li < display: block; position: relative; >ul li:not(:last-child) < margin-bottom: 16px; >ul li:before
Apply linear-gradient() instead of simple color, and you will get gradient markers:
Find more examples of creating CSS gradients:
If you only want to change the color, apply these rules:
Likewise, you can change the color of markers in an ordered list:
The counter-increment property allows you to assign a name to your counter. This provides a way to identify the counter when using the ::before pseudo-element. When you name the counter-increment “item” (or whatever you like), you’re telling the browser to use a counter for each list item.
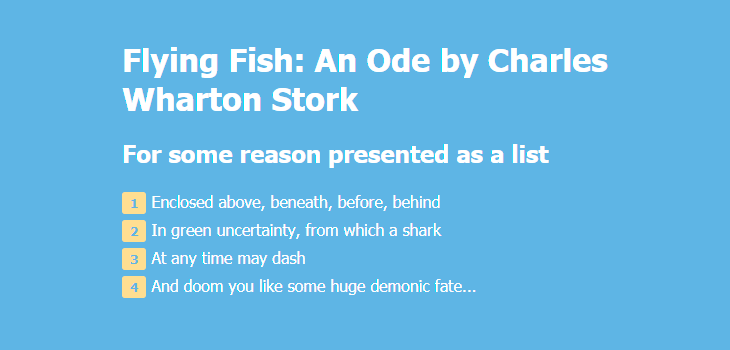
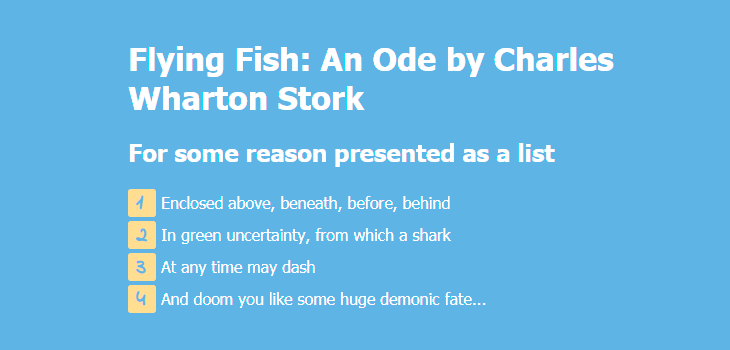
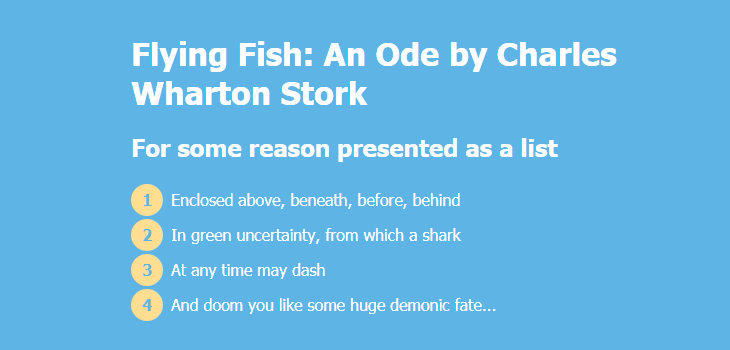
Colored Markers with Background
You can go further and add even more visual effects. For example, you can create markers with numbers in colored squares:
You can also use a different font family for numbers in list item markers:
It is also possible to make round colored markers with numbers.
ol < counter-reset: item; list-style-type: none; line-height: 2.2; margin-left: -40px; >ol li < display: block; position: relative; >ol li span < margin-left: 40px; >ol li:before
The result will look like this:
Apply linear-gradient() instead of simple color, and you will get gradient markers:
Find more examples of creating CSS gradients:
Examples of More Advanced Use
Below are three examples of more complicated CSS lists with fancy design and animation.
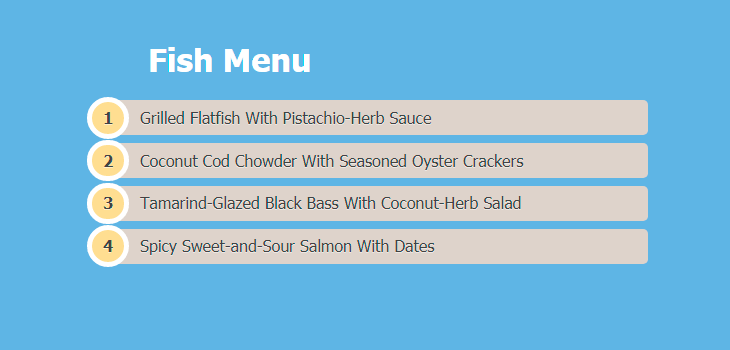
Example #1
- Grilled Flatfish With Pistachio-Herb SauceCoconut Cod Chowder With Seasoned Oyster CrackersTamarind-Glazed Black Bass With Coconut-Herb SaladSpicy Sweet-and-Sour Salmon With Dates
ol < counter-reset: li; list-style: none; padding: 0; text-shadow: 0 1px 0 rgba(255,255,255,.5); >ol a < position: relative; display: block; padding: .4em .4em .4em 2em; margin: .5em 0; background: #DAD2CA; color: #444; text-decoration: none; border-radius: .3em; transition: .3s ease-out; >ol a:hover < background: #E9E4E0; >ol a:hover:before < transform: rotate(360deg); >ol a:before
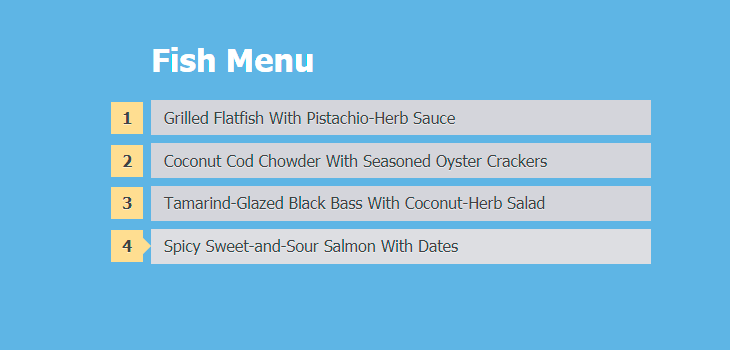
Example #2
- Grilled Flatfish With Pistachio-Herb SauceCoconut Cod Chowder With Seasoned Oyster CrackersTamarind-Glazed Black Bass With Coconut-Herb SaladSpicy Sweet-and-Sour Salmon With Dates
ol < counter-reset: li; list-style: none; padding: 0; text-shadow: 0 1px 0 rgba(255,255,255,.5); >ol a < position: relative; display: block; padding: .4em .4em .4em .8em; margin: .5em 0 .5em 2.5em; background: #D3D4DA; color: #444; text-decoration: none; transition: all .3s ease-out; >ol a:hover ol a:before < content: counter(li); counter-increment: li; position: absolute; left: -2.5em; top: 50%; margin-top: -1em; background: #f9dd94; height: 2em; width: 2em; line-height: 2em; text-align: center; font-weight: bold; >ol a:after < position: absolute; content: ""; border: .5em solid transparent; left: -1em; top: 50%; margin-top: -.5em; transition: all .3s ease-out; >ol a:hover:after
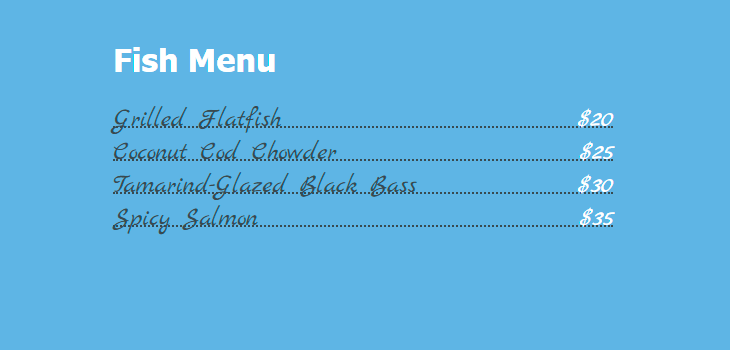
Example #3
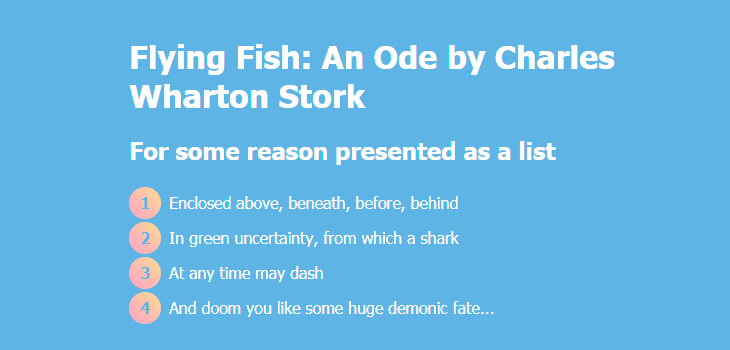
ul < list-style: none; font-family: 'Marck Script', cursive; >ul li < margin-bottom: 5px; border-bottom: 2px #404B51 dotted; font-size: 26px; line-height: 1; >ul li span:nth-child(odd) < padding-right: 6px; color: #404B51; >ul li span:nth-child(even) < float: right; padding-left: 6px; color: #fff; >ul span
These three examples above are inspired by html5book.ru.
W3.CSS Lists
The w3-ul class is used to display a basic list:
Example
Bordered List
The w3-border class adds a border around the list:
Example
List Header
An example of how to add a heading element inside the list item:
Names
Example
List as a Card
The w3-card-number classes can be used to show a list as a card:
Example
Centered List
The w3-center class can be used to center the list items in a list:
Example
Colored List
The w3-color classes can be used to add a color to the list:
Example
Colored List Item
The w3-color classes can be used to add a color to the list item:
Example
Hoverable List
The w3-hoverable class adds a grey background color to each list item on mouse-over:
Example
Example
Closable List Item
Click on the «x» to close/hide a list item:
Example
Tip: The HTML × entity is the preferred icon for close buttons (rather than the letter «X»).
List With Padding
The w3-padding classes can be used to add padding to list items:
Example
Avatar List
Example
w3-button w3-xlarge w3-right»>×
Tip: You will learn more about the w3-bar classes in our W3.CSS Bars and W3.CSS Navigation chapters.
List Width
Lists have a 100% width by default. Use the width property to change this.
Example
Tiny List
Use the w3-tiny class to display a tiny list:
Example
Small List
Use the w3-small class to display a small list:
Example
Large List
Use the w3-large class to display a large list:
Example
XLarge List
Use the w3-xlarge class to display an extra large list:
Example
XXLarge List
Use the w3-xxlarge class to display an XXLarge list:
Example
XXXLarge List
Use the w3-xxxlarge class to display an XXXLarge list:
Example
Jumbo List
Use the w3-jumbo class to display an enormous «jumbo» list:
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.