- How to Make Unordered List without Bullets HTML
- Making Unordered List Without Bullets HTML
- Method #1: Use CSS “ list-style-type ” Property
- Make Specific Lists without Bullets
- Method #2: Use CSS “ display ” Property
- Method #3: Making Horizontal List without Bullets in HTML
- About The Author
- Muhammad Zeeshan
- Как сделать список без точек в HTML
- Отключение буллитов в CSS
- Отключение буллита у определенного элемента списка
- Как заменить буллиты на изображения
- Дополнительные материалы:
- Как убрать маркеры в маркированном списке?
- CSS по теме
- Популярные рецепты
- How to create an HTML list without bullets
- HTML list without bullets in older browsers
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- Css li without point
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
How to Make Unordered List without Bullets HTML
If you’re trying to remove bullets from HTML unordered list. Then, this tutorial will teach you how to make an unordered list without bullets in HTML.
HTML ul lists are marked with bullets, squares, discs, or circles. CSS allows us to remove these bullets in just a few steps. In this tutorial, we’ll explore different methods to do this.
Making Unordered List Without Bullets HTML
We are going to see the following three methods. If you want to jump to the specific method then you can just click the links.
Let’s begin with the first method.
Method #1: Use CSS “ list-style-type ” Property
- the tag that defines the unordered list in HTML. So, we’ll use this property inside
- tag by using the style attribute.
What you have to do is just set the list-style-type: none . And this will automatically remove bullets from all list items.
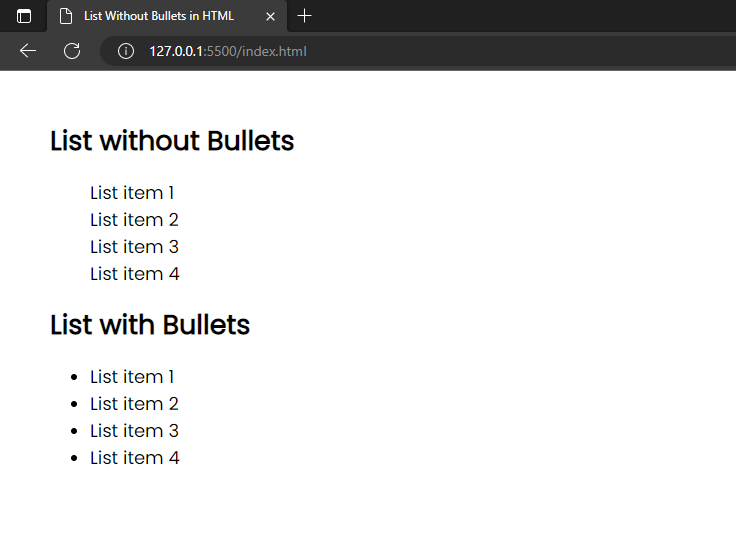
List without Bullets HTML Code Example:
style="list-style-type: none;"> List Item 1 List Item 2 List Item 3 List Item 4 This will remove the bullets from ul. Below is the output of the above code.
If you see the source code using the inspection tool in your browser. The property is set up correctly and is working.
In the above code, I used inline CSS.
However, it doesn’t matter whether you’re using inline CSS or an external stylesheet. Below is the code example for the external stylesheet.
You can copy the above code and paste it into your stylesheet and it will make all your lists without bullets in HTML.
But what if you want to remove bullets of specific lists on your webpage? Not all lists.
Make Specific Lists without Bullets
Let’s suppose we use a class name ‘ remove-bullets ‘. The HTML code will look like this below.
The above code contains two lists so that we can see the difference. And I also included some comments in the HTML code.
Now, let’s apply the list-style-type property to the class selector. This will remove the bullets of only that list wherever the ‘ remove-bullets ‘ class is defined.
List without bullets CSS Code:
.remove-bullets list-style-type: none; >
The trick here is that it will remove the bullets from only those HTML lists where the ‘ remove-bullets ‘ class exists. This way you can remove bullets of only specific lists on your web page.
Moreover, the list-style-type property can also be used for numbered lists.
Method #2: Use CSS “ display ” Property
In CSS, we use the display property to make changes to how an HTML element should be treated. The most popular values for this property are none, flexbox, table, inline-block, etc. We can also use this for making lists without bullets in HTML.
What you have to do is just set the value of the display property to none for the li HTML element. This will remove all the bullets from your list of items.
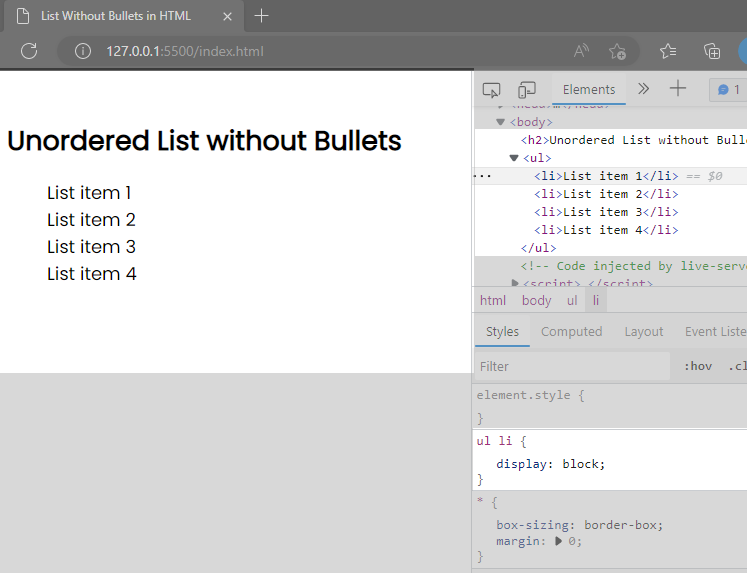
Unordered List without Bullets List item 1 List item 2 List item 3 List item 4
CSS code example:
I used the same HTML code as above. Then, I defined display: block; the property in CSS.
As a result, if you see the output of the code in your browser. Then, you can see that the display: block; property is working.
Remember, this property will work on li elements of HTML.
Tip: If you don’t know the difference between HTML elements and tags then check out this guide: HTML Tags vs Elements vs Attributes.
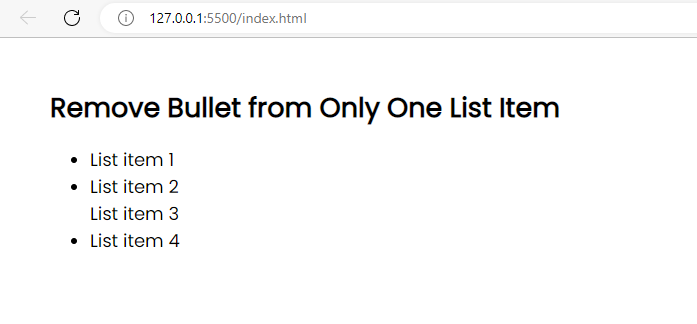
Furthermore, What if you want to remove the bullet from only one list item?
Remove Bullet from Only One List Item List item 1 List item 2 style="list-style-type: none;">List item 3 List item 4
This example removes the bullet from only one list item as shown in the code output below.
Now, let’s go ahead and see the third method.
Method #3: Making Horizontal List without Bullets in HTML
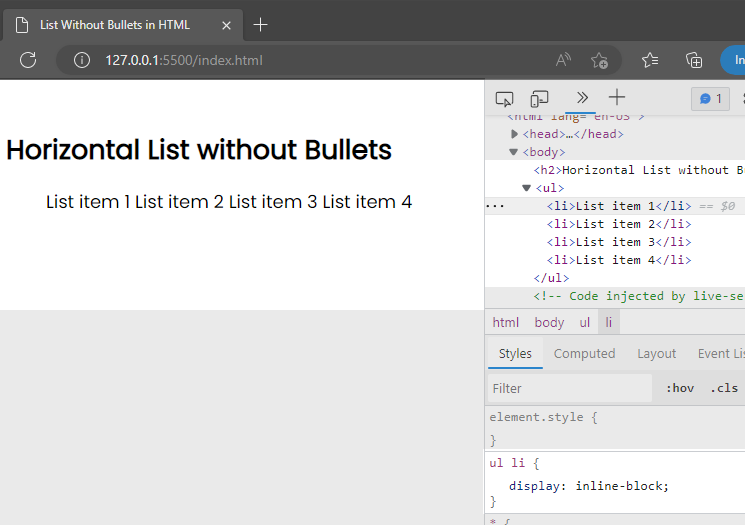
To make list without bullets in the horizontal direction, we use the ‘ display ‘ property and set its value to ‘ inline-block ‘. It converts the li elements into inline-block elements. Let’s see the code example.
ul li display: inline-block; >
The output of the code above:
Often, web developers use horizontal lists to make navigation menus.
There’s a way to use images and icons instead of bullets or numbers. To do this, you can check this tutorial about the CSS list-style-image property.
That’s it. Finally, this is how you can make list without bullets in HTML. I hope, this tutorial would solve the problem.
If you have any questions, feel free to ask in the comment section below.
About The Author
Muhammad Zeeshan
Hi everyone, I’m a Full Stack Web Developer and Technical Writer. I just love to share my knowledge to help others in this community. I mostly write about HTML, CSS, JS, MySQL, and PHP.
Как сделать список без точек в HTML
Список — часто повторяющийся на странице элемент, он может принимать разные формы, использоваться для перечисления похожих объектов, быть списком услуг, адресов или карточек товаров в каталоге.
- каждый его элемент автоматически будет обозначен точкой или так называемым буллитом. Это слово происходит от английского bullet — типографский знак для выделения элементов списка.
Но если вы верстаете, например, карточки товаров, перечисление услуг или список преимуществ в виде сетки с иллюстрациями, то явно будут мешать лишние символы.
Как сделать список без буллитов, если они не нужны?
Отключение буллитов у списка в теге
⚠️ Несмотря на то, что стиль, прописанный прямо в файле HTML, точно сработает, лучше выносить стили в отдельный файл CSS. Иногда встречается стилизация списка по тегу, но это тоже не самый лучший вариант.
Если на сайте изменится дизайн или наполнение, стилизация по тегу усложнит внесение корректировок. Поэтому практичнее прописать все стили в файле CSS. Тогда при переделке сайта достаточно убрать или заменить определенное свойство и при этом не менять ничего в вёрстке.
Отключение буллитов в CSS
Самый актуальный способ убрать буллиты из списка — использовать свойство list-style-type в файле со стилями. Чтобы задать свойство, присвойте списку ul класс, например, nobullet .
Тогда стилизация этого класса будет выглядеть так:
- с классом nobullet примут значение родительского, и буллиты исчезнут.
👉 CSS-свойство list-style-type отвечает не только за удаление буллитов, также у него есть другие полезные значения, которые позволят изменять вид стандартного буллита.
Если на странице несколько списков, в одном нужны буллиты, а в других нет, присвойте им разные классы и сверстайте каждый список в нужном стиле.
Отключение буллита у определенного элемента списка
Как заменить буллиты на изображения
В некоторых ситуациях вместо буллитов необходимо разместить тематические иконки или картинки. Например, в списках преимуществ на лендингах, описании услуг или перечне продуктов.
Для решения такой задачи применяется CSS-свойство list-style-image . Подробнее о нём в спецификации.
Но не стоит увлекаться и добавлять вместо буллитов тяжелые красочные картинки, это может существенно повлиять на скорость загрузки сайта, и пользователь не скажет вам «спасибо».
Дополнительные материалы:
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Как убрать маркеры в маркированном списке?
Для этой цели применяется стилевое свойство list-style-type со значением none . Его следует добавить к селектору UL или LI как показано в примере 1.
Пример 1. Список без маркеров
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Список без маркеров
Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо. Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left . Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
How to create an HTML list without bullets
Posted on Aug 10, 2021
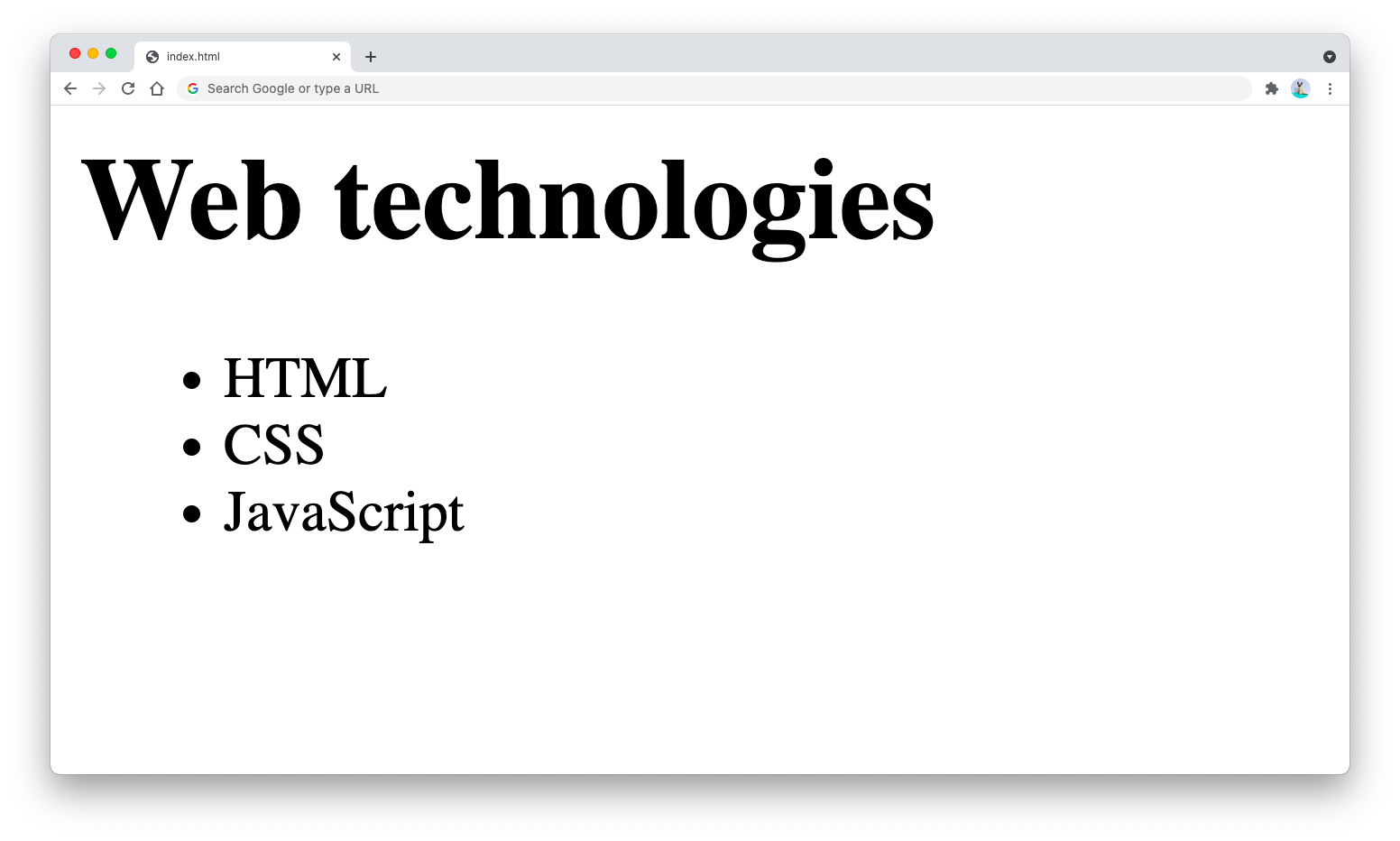
- tag is used to create an unordered list of text.
- elements with bullet points.
The following example code:
Will produce the following output:
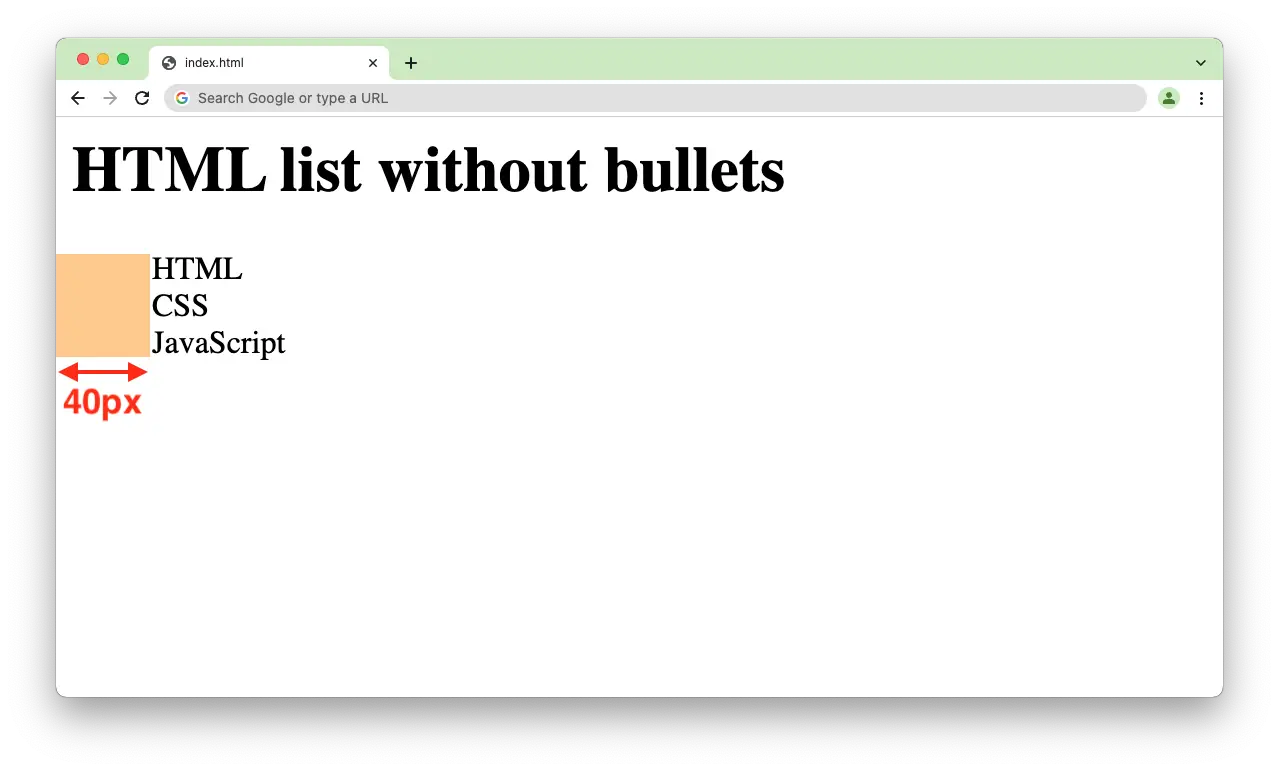
- tag also has a default padding-inline-start style with the value of 40px that gives indentation for the list item as shown below:
Since you’re not rendering any list style, you may also want to remove the padding CSS.
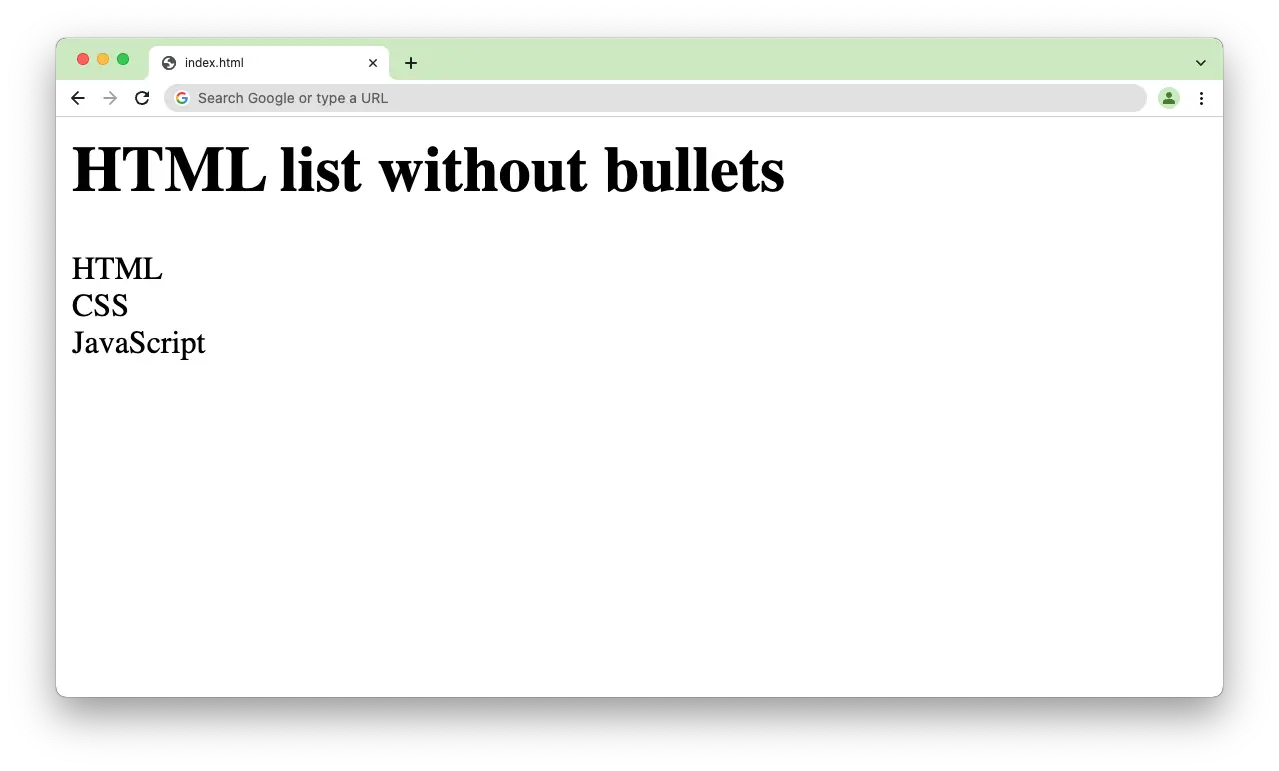
Here’s the full code to create an HTML list without bullet points:
Add the above code to your HTML document and save it.
When you open the browser, you should see the list rendered without bullet points and indentations as shown below:
Note that the padding-inline-start style is not supported by Internet Explorer and other old browsers.
If you need to create an HTML list without bullets in older browsers, you need to use a different style.
HTML list without bullets in older browsers
To create an HTML list without bullets that’s compatible with Internet Explorer and other old browsers, you need to replace the padding-inline-start style with the padding-left style.
-
implemented by Internet Explorer:
And that’s how you can create HTML lists without bullets.
Feel free to use the code in this tutorial for your project. 😉
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
Css li without point
Learn Latest Tutorials
Preparation
Trending Technologies
B.Tech / MCA
Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 week
Like/Subscribe us for latest updates or newsletter 




















 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?