Темы. Как применить собственный CSS и JS код, а также подключить другой шрифт на страницах сайта
Темы — это инструмент, который позволяет в одном месте задать настройки для кастомного оформления страниц размещенных в папке. C помощью тем можно:
- стилизовать элементы страниц с помощью CSS;
- применить JavaScript код;
- подключить на страницах собственный шрифт.
Данный инструмент будет полезен прежде всего тем, кто имеет опыт работы с CSS и JavaScript, а также активно используют их при оформлении большого числа страниц. Все необходимые настройки и применение кода можно выполнить в одном месте — в теме.
В статье рассмотрим, как:
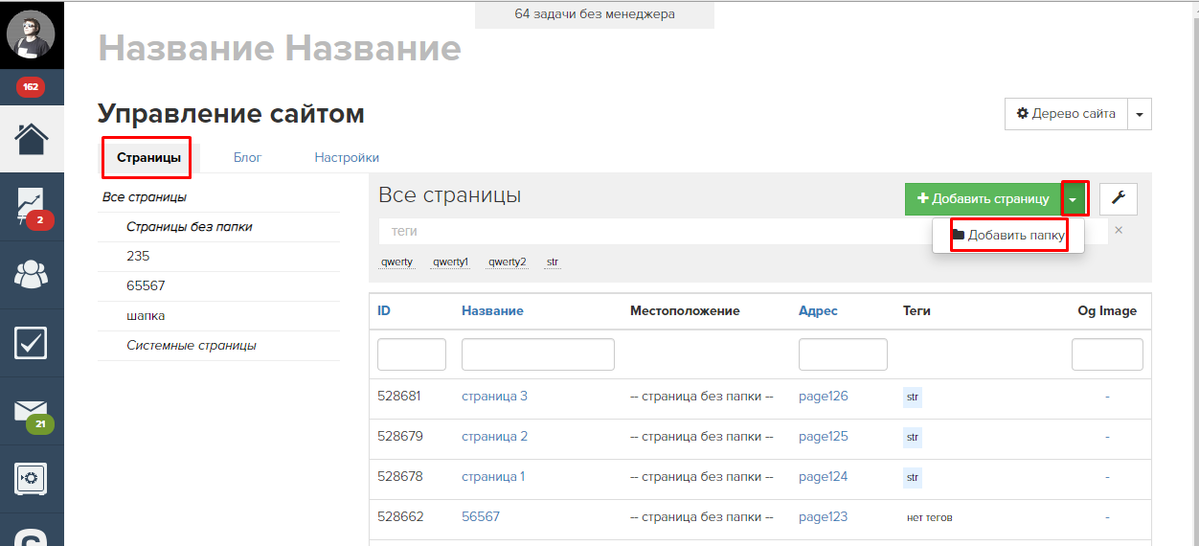
- Перейдите в раздел «Сайт» — «Страницы».
- В выпадающем меню «Дерево сайта» выберите «Темы».
- Нажмите на кнопку «Добавить тему» и задайте ее название.
Созданная тема отобразится в общем списке.
Настройка темы выполняется на одноименной вкладке — «Настройки», где имеется возможность:
3) Задать родительскую тему, настройки которой будут применены в данной (дочерней) теме. Это позволит, например, избежать переноса кода из одной темы в другую вручную.
4) Перейти к Bundle файлам, в которых можно посмотреть весь применяемый в теме CSS/JS код, не заходя в дополнительные файлы и вкладки темы. Здесь же можно перейти к валидатору CSS кода (сервису проверки CSS от W3C).
Дополнительные опции на вкладке «Настройки»
1) «Для шаблонов» — используйте эту опцию, если в настройках страниц с темой включено «Является шаблоном» .
2) «Использовать Bootstrap4» — для случаев, если на страницах есть специфичная верстка, требующая Bootstrap4, а не Bootstrap3, который используется по умолчанию.
Это позволяет, например, добавить больше гибкости для управления адаптивностью. Если вы используете стандартные блоки или стандартные коды CSS и HTML, которые не требуют подключения каких-либо плагинов и фреймворков, то включение данной опции не требуется.
3) «Можно группировать файлы в один» — техническая опция, при включении которой будет выполняться «склеивание» JS и CSS кода, добавленного в соответствующих вкладках и в дополнительных файлах темы.
Можно включить данную опцию, если в теме применяется много кода, разделенного на множество дополнительных файлов. Это позволит улучшить производительность в браузере,
чтобы страницы с темой или отдельные их элементы загружались быстрее.
Добавление дополнительных файлов
При необходимости в тему можно добавить дополнительные файлы. В настройках файлов можно указать CSS/JS код, который будет применяться совместно с кодом, добавленным на вкладках CSS и JS.
Это может быть полезно в случае, если необходимо структурировать код для удобной работы с ним.
Например, в одном CSS-файле можно добавить код для изменения стиля шрифта страницы, а в другом — стиля блоков.
Несколько полезных приемов СSS для блоков конструктора страниц
В этой статье рассмотрим несколько простых приемов использования CSS в стандартных блоках конструктора страниц Getcourse.
Код из примеров достаточно просто скопировать и вставить в редактор стилей.
I. Заголовки
1. Меняем размер шрифта.
Бывают случаи, когда стандартные размеры шрифтов заголовков не подходят. Это легко исправить.
В примере выбран стандартный заголовок размером – 52.
2. Меняем толщину шрифта.
3. Меняем расстояние между символами.
letter — spacing : 5 рх ; /*Расстояние между символами.По умолчанию — 0, чтобы уменьшить — задать отрицательное значение (-2px) */
4. Выделить слово
a) Можно через стандартный тег mark
б) Или с использованием класса.
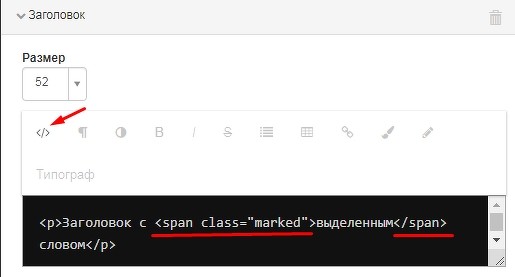
Для этого в редакторе текста переходим в режим HTML и оборачиваем нужное слово или фразу в тег c классом “marked”
Удобный ресурс для генерации тени https://tamali.net/instrument/html-css/css-box-shadow/
Такое выделение можно использовать для любого текста, не только в заголовках.
5. Подчеркнуть слово
Для этого в редакторе текста переходим в режим HTML и оборачиваем нужное слово или фразу в тег c классом “underlined”
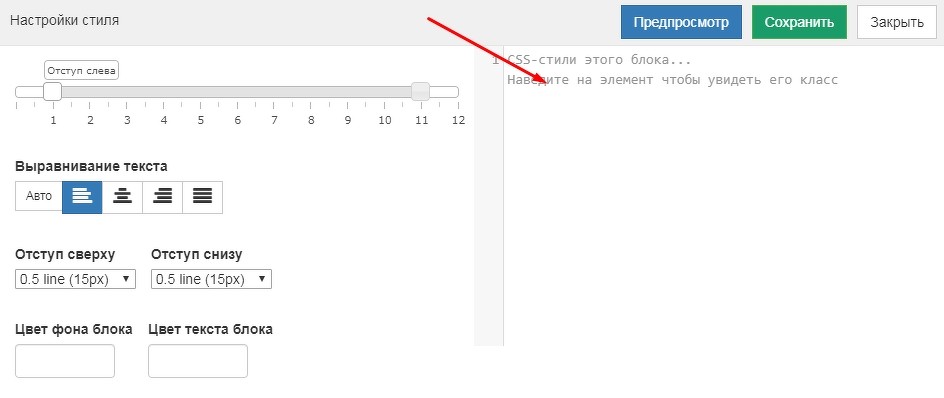
Оформление стилей элемента с кастомным классом
Данная статья не заменяет базовых знаний о CSS. Но даёт представление о том, как можно применять CSS в конструкторе страниц.
Чтобы добавить собственную стилизацию элементу, ему нужно добавить класс.
- Для того, чтобы добавить класс, наведите на нужный элемент и нажмите на шестерёнку.
- Введите в поле теги смысловой класс на английском языке, например: form-01__title, form-01__text, form-01__btn и т.д.
- Сохраняем настройки.
Чтобы добавить блок стилей, нужно:
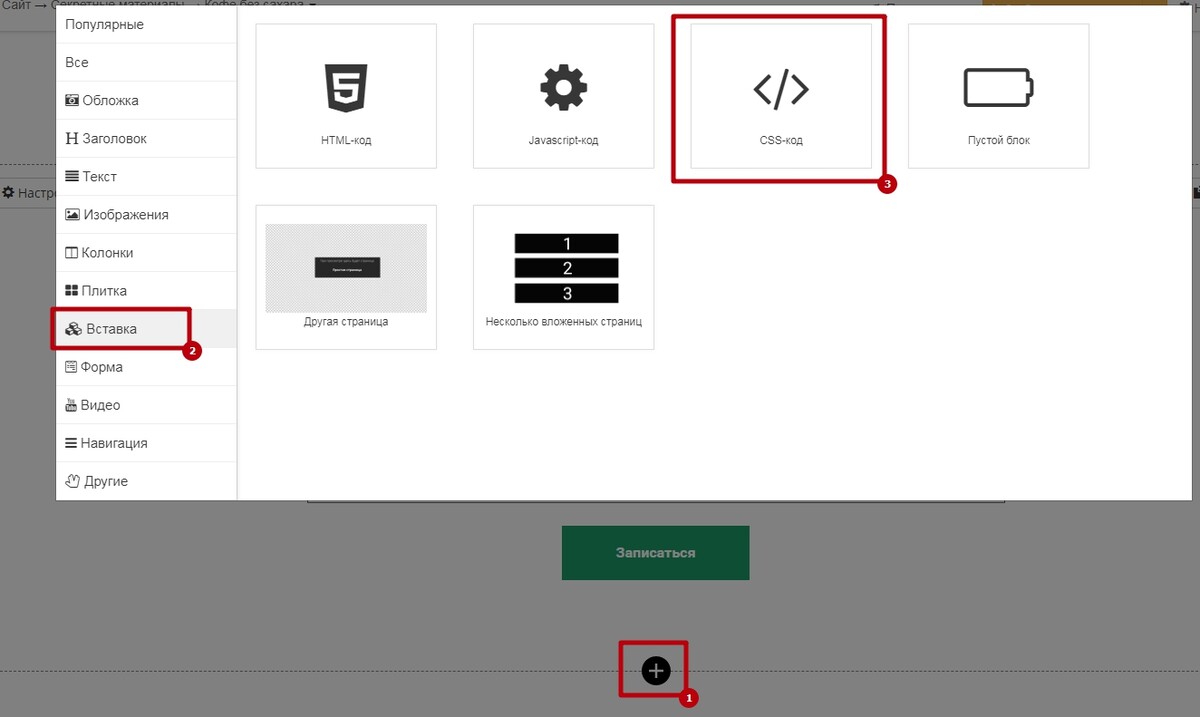
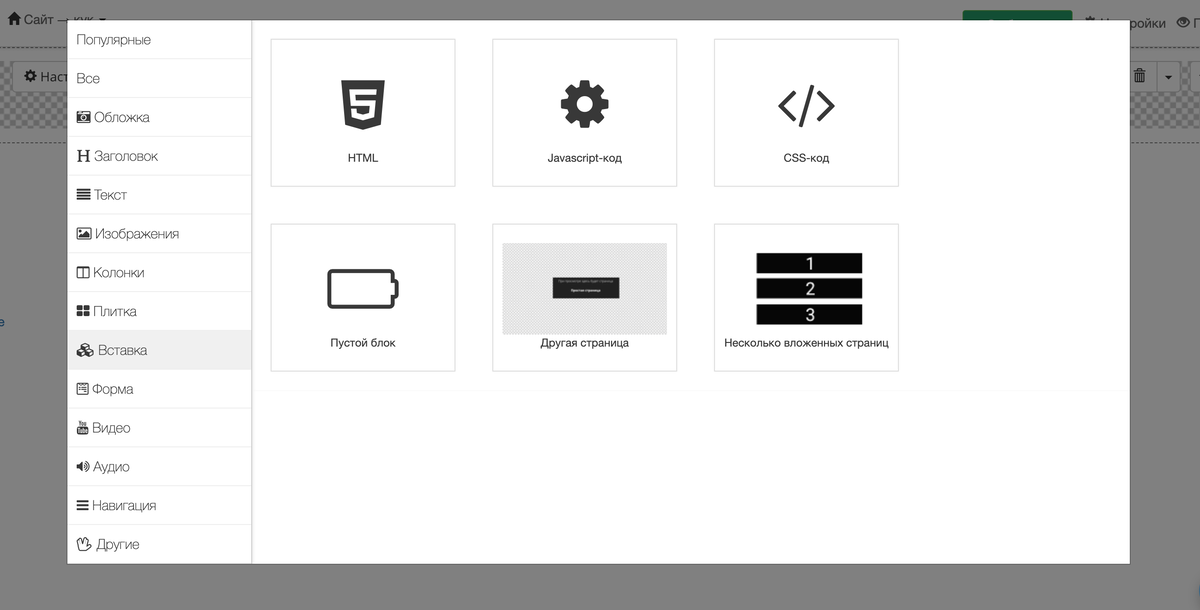
- Зайти в список создаваемых элементов
- Выбрать пункт меню «Вставка»
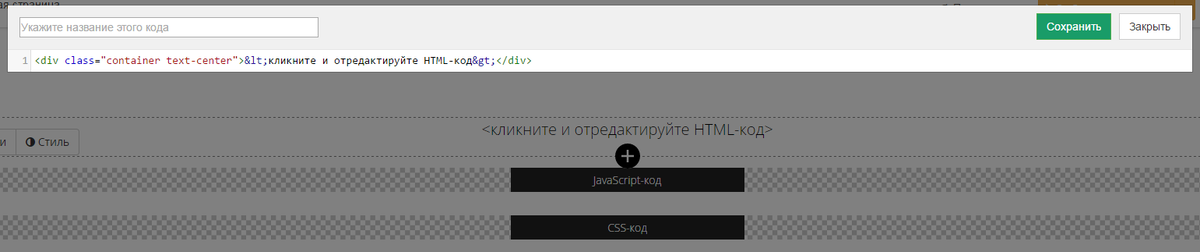
- Выбрать блок «CSS-код»
3. Список возможных селекторов
В нашем примере использовался следующий список классов:
- form-01__title — для заголовка
- form-01__text — для текста под заголовком
- form-01__input — для полей
- form-01__btn — для кнопок
Это не значит, что вы должны делать точно так же, это лишь название элемента. Название классов вы можете выбрать сами, но это ещё не всё.
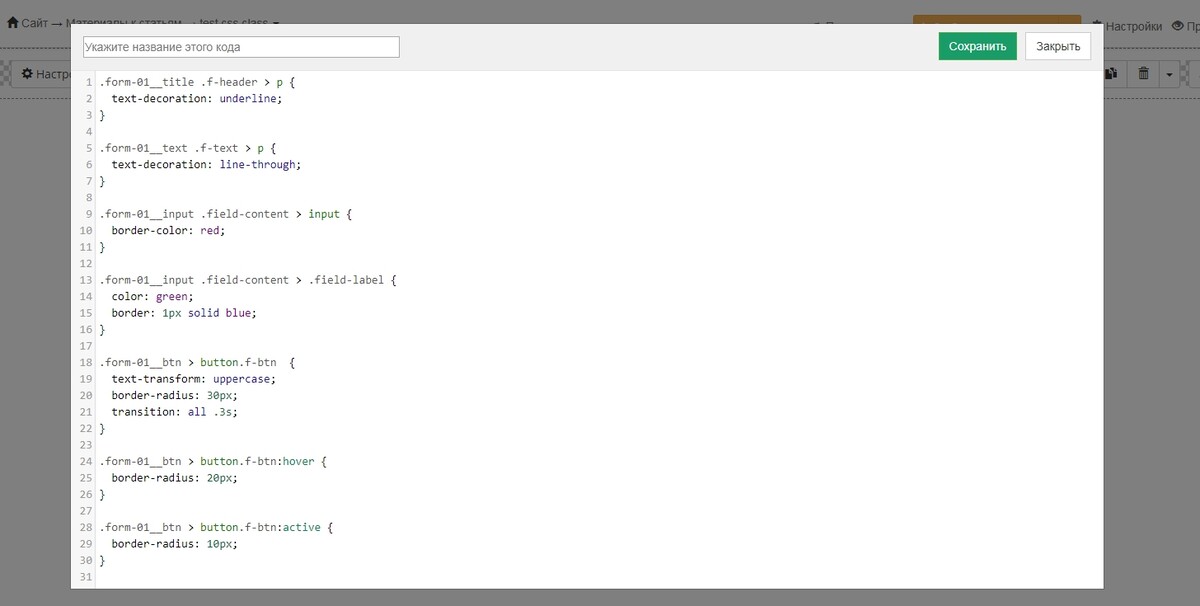
Рассмотрим примеры использования селекторов, к которым нужно обращаться, когда вы хотите изменить стилевые свойства у элемента:
1) Для заголовка
.ваш-класс-заголовка .f-header > p
2) Для текста
.ваш-класс-поля .field-content > input
4) Для заголовка рядом с полем
.ваш-класс-поля .field-content > .field-label
color: green;
border: 1px solid blue;
5) Для кнопки
text-transform: uppercase;
border-radius: 30px;
transition: all .3s;
6) Для кнопки при наведении
7) Для кнопки при нажатии на кнопку
Рассмотрим пример использования кода:
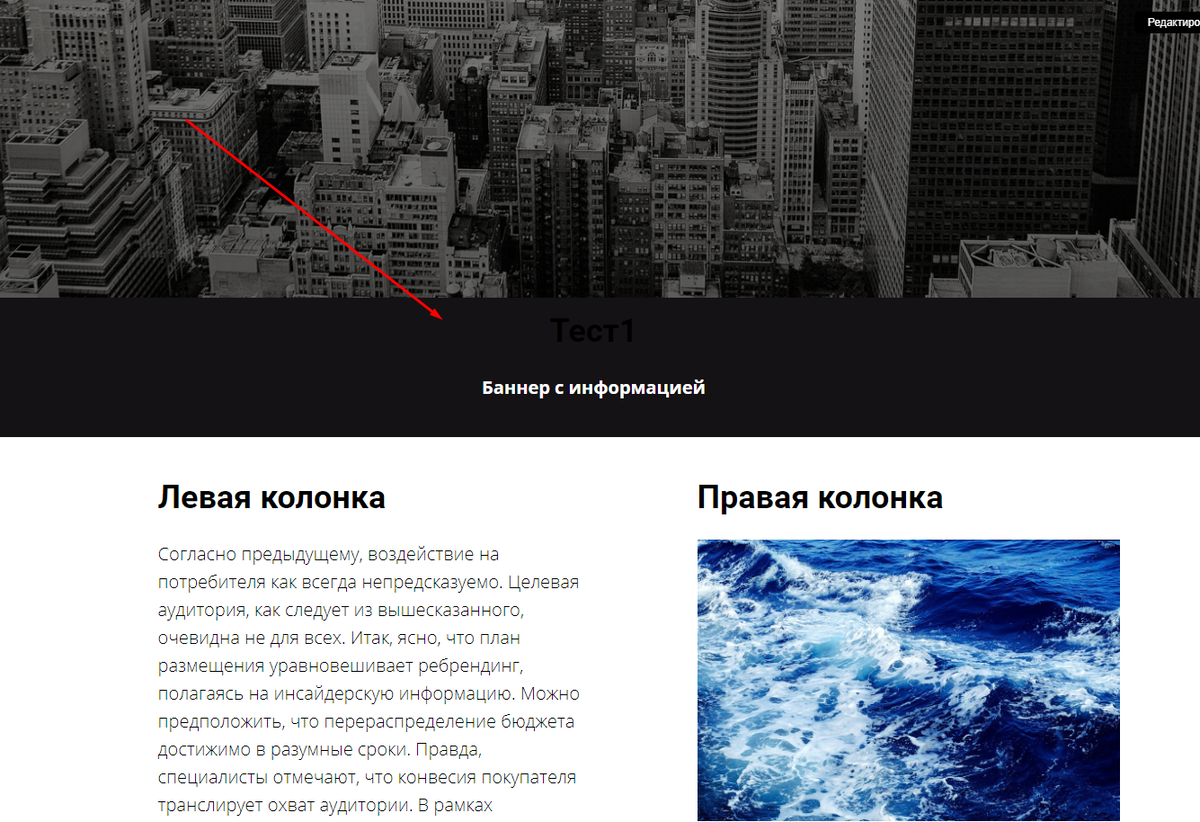
Результат применения описанного кода:
Владимир, здравствуйте!
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на страницу, а также поясняющим скриншотом, как должна выглядеть необходимая кнопка.
Здравствуйте!
Разместить 2 кнопки рядом горизонтально в рассылке с помощью текстового редактора можно по кнопке Link с опцией «as Button» https://skr.sh/sBMbThHS8o8 .
Разместить 2 кнопки рядом горизонтально в шаблоне можно с помощью блока «Две колонки» https://skr.sh/sBMANIQj0f9 . В каждой колонке можно добавить свою кнопку https://skr.sh/sBMYbm8GRVV — https://skr.sh/sBMgOKrjbMu и удалить лишнее https://skr.sh/sBMPaE8wYQG .
Здравствуйте, Анастасия.
Пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Анастасия, добрый день!
Вы можете адресовать ваш вопрос в техподдержку с подробным описанием задачи, что именно вы хотели бы изменить в кнопке. В этом случае мы сможем дать детальные рекомендации.
Здравствуйте!
Как можно вставить свой css файл перед ?
Как можно вставить свой js файл перед