Расстановка полей и отступов в CSS
В этой статье я хотел бы рассказать, как правильно расставлять поля ( padding ) и отступы ( margin ) в CSS.
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели ( box model ) поля — это расстояние между контентом ( content ) и границей блока ( border ). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина ( width ) и высота ( height ) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing.
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
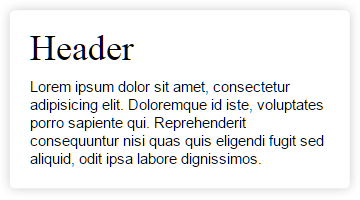
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами. Возьмем в качестве примера следующий блок.
Это блок новостей news . Он состоит из заголовка, списка новостей и ссылки «Другие новости». Дадим им следующие названия классов: news__title , news__list и news__more-link .
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте. А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным. Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
.news__title < margin-bottom: 10px; >.news__more-link
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
Но в этом случае при убирании ссылки «Другие новости» внизу остается лишний отступ. То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Можно задать для каждой новости кроме первой отступ сверху, либо для каждой новости кроме последней отступ снизу. Первый вариант более предпочтителен, поскольку псевдоселектор :first-child был добавлен в спецификации CSS 2.1 и имеет более широкую поддержку, в отличие от псевдоселектора :last-child , который был добавлен только в спецификации CSS версии 3.0.
.news__list-item < margin-top: 18px; >.news__list-item:first-child
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
Иногда мы не можем опираться на обязательные элементы. Например, у нас есть всплывающее окошко popup , внутри которого может выводиться какой-то заголовок и текст. Причем в каких-то случаях может не быть текста, а в каких-то и заголовка. То есть оба элемента являются опциональными.
В этом случае можно использовать следующий способ задания отступов.
.popup__header + .popup__text
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
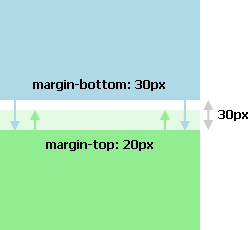
Еще один нюанс, о котором не все знают, связан с вертикальными отступами между соседними блоками. В определении отступов, которое я приводил выше, сказано, что отступ — это расстояние между границами текущего и соседнего блока. Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в 30px , а другому отступ сверху в 20px , отступ между ними будет не 50px , а 30px .
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля ( padding ) также суммируются.
Зная о «схлопывании» отступов, мы можем использовать эту особенность в свою пользу. Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в 20px , а для заголовка второго уровня отступ сверху 20px и снизу 10px , а для всех параграфов зададим отступ сверху 10px .
Теперь заголовок h2 можно расположить как после заголовка h1 , так и после параграфа. В любом случае отступ сверху не будет превышать 24px .
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.
- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.
Gap — светлое будущее для отступов в Flexbox (как в Grid)
Одна из моих любимых частей спецификации CSS Grid — это grid-gap . Они позволяют легко создавать отступы между элементами внутри сетки.
Margins и приёмы, к которым мы прибегаем, чтобы реализовать их в разных ситуациях, долгое время были одним из главных моментов, раздражающих меня в CSS.
W3C порекомендовала отказаться от свойства grid-gap в пользу простого gap и его использования в Flexbox и Multi-Column.
В этом руководстве мы посмотрим, как добавляли margins в Flexbox раньше и как это делает свойство gap , позволяя нам получить внутренние отступы без дополнительных ухищрений.
Margins в обычной Flexbox-сетке
В этом примере мы возьмем группу блоков, используем Flexbox для создания стиля сетки, а затем отделим блоки друг от друга с помощью margins.
Начнём с базового HTML. Имеем flex-container и набор flex-item.
Благодаря поведению Flexbox, содержимое расположится друг рядом с другом. Отталкиваясь от значения ширины контейнера, определим размер дочерних элементов и затем позволим им переносится с помощью свойства flex-wrap .
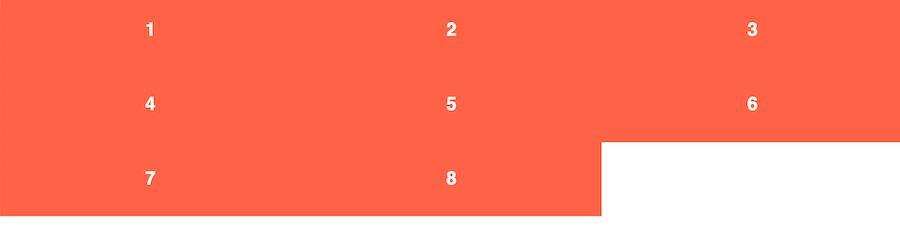
Это даёт нам блоки идеального размера, равные 1/3 ширины контейнера. Давайте зададим margins, чтобы добавить пространство по вертикали и горизонтали между каждым элементом.
Ой! Наши элементы, являющиеся 1/3 контейнера, больше не помещаются в ширину родительского элемента. Хотя margins между рядами получились вполне корректными и не вызвали проблем.
Нам понадобится задать ширину дочерних элементов с учетом появившегося дополнительного пространства, образованного margin. Также нужно обнулить свойство margin-right для каждого третьего элемента.
Теперь у нас остались два margins, равных 1rem и мы должны вычесть эти 2rem равномерно из ширины всех трёх элементов.
flex-item < // width: calc(100% / 3); width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items margin-right: 1rem; margin-bottom: 1rem; >.flex-item:nth-child(3n)
Выглядит слишком сложно? Для меня да. Существуют более простые способы сделать это, но они также не дают вам точных 1rem промежутков между колонками. Этот сложный код также существенно усложняет адаптивный дизайн.
Когда свойство gap станет доступным для использования в Flexbox во всех браузерах, код станет намного чище. Мы можем также перейти от установки ширины для дочерних элементов, к использованию свойств flex-grow , flex-shrink и flex-basis .
Установка отступов с помощью Gap
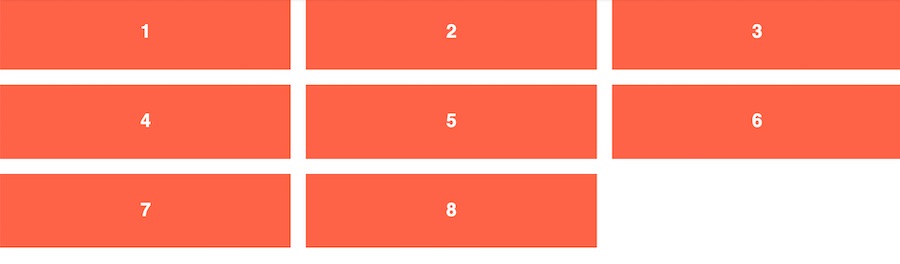
Используя свойство gap, мы избавляемся от необходимости проделывать большинство ухищрений с шириной элементов. Это также позволяет нам вернуться к использованию значений flex-grow/flex-shrink.
В следующем примере мы всё ещё используем свойства display: flex и flex-wrap: wrap для нашего контейнера, но теперь также добавляем свойство gap . Это сокращенное свойство, которое объединяет в себе row-gap и column-gap . Ознакомьтесь с документацией MDN, чтобы узнать обо всех методах.
Теперь, вместо установки ширины для каждого flex-элемента, мы устанавливаем значения flex-grow, flex-shrink и flex-basis. Свойство flex-basis будет определять, какое количество колонок браузеры будут устанавливать в контейнере. Мы всё еще будем использовать функцию calc() для этого, но код в конечном счете станет чище
Внимательный читатель также заметит, что теперь это позволяет последним элементам увеличиваться в размере, чтобы заполнить пространство ряда, в котором недостаёт элементов. Это то, что для нас не могут сделать CSS Grid и Flexbox, основанный на ширине элементов.
Бонус: Gap также облегчает достижение отзывчивости
В нашем изначальном примере, если мы хотели изменять количество колонок контейнера в определенных контрольных точках, приходилось пересчитывать ширину И изменять nth-child селекторы, чтобы избавиться от margins.
В примере с использованием gap , всё что нам нужно делать, это корректировать свойство flex-basis, и всё готово.
.flex-item < flex: 1 1 100%; // 1 across at mobile >@media (min-width: 640px) < .flex-item < flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish >> @media (min-width: 1024px) < .flex-item < flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop >> Не буду врать, я всё еще предпочитаю CSS Grid для такого шаблона проектирования, но надеюсь, вы увидите несколько примеров использования для этой невероятной новой функции.
Заглядывая в будущее
Сейчас свойство gap поддерживается только в браузере Firefox. Итак, если эта статья вас заинтересовала, я смиренно извиняюсь. Вам придется ждать, пока другие браузеры наверстают упущенное. Надеюсь, они заметят боль разработчиков, связанную с margins и рано или поздно дадут нам новые возможности.
Дополнение от переводчика
Вроде всё же есть приём, позволяющий уже сейчас избавиться от необходимости с помощью, например nth-child(3n) убирать правые отступы у Flex-элементов, прилегающих к правому краю контейнера, да еще и корректируя каждый раз, когда меняется количество колонок во Flex-контейнере.
Конечно, он тоже не идеальный и заключается в следующем:
- В HTML-разметке Flex-контейнер обернуть в дополнительный тег-обертку
- Для дочерних элементов, например, вместо margin-right: 10px , задавать margin-left: 10px
- А чтобы компенсировать увеличивающийся левый отступ, необходимо задать для Flex-контейнера свойство с отрицательным значением margin-left: -10px;