- Css image base64 encode
- Data URL Scheme Syntax
- What tools does Smush.it use to smush images?
- More Info and Resources
- The Base 64 Alphabet
- RFC’s
- W3 / IANA Docs
- Microsoft Developers
- Mozilla Developer Docs
- Type image
- Misc
- 2. Supported image formats
- 3. How to convert images
- 4. Use base64 as image sources
- 5. Use base64 as CSS background
Css image base64 encode
Some applications that use URLs also have a need to embed (small) media type data directly inline. This document defines a new URL scheme that would work like ‘immediate addressing’. The URLs are of the form: data:[
Data URL Scheme Syntax
- Gecko-based, such as Firefox, SeaMonkey, XeroBank, Camino, Fennec and K-Meleon
- Konqueror, via KDE’s KIO slaves input/output system
- Opera (including devices such as the Nintendo DSi or Wii)
- WebKit-based, such as Safari (including iOS), Android’s browser, Kindle 4’s browser, Epiphany and Midori (WebKit is a derivative of Konqueror’s KHTML engine, but Mac OS X does not share the KIO architecture so the implementations are different), and Webkit/Chromium-based, such as Chrome
- Trident
- Internet Explorer 8: Microsoft has limited its support to certain «non-navigable» content for security reasons, including concerns that JavaScript embedded in a data URI may not be interpretable by script filters such as those used by web-based email clients. Data URIs must be smaller than 32 KB in Version 8.[3] Data URIs are supported only for the following elements and/or attributes:[4]
object(images only)imginput type=imagelink(data URI must be base64 encoded)- CSS declarations that accept a URL, such as
background-image,background,list-style-type,list-styleand similar.
- HTTP request and header traffic is not required for embedded data, so data URIs consume less bandwidth whenever the overhead of encoding the inline content as a data URI is smaller than the HTTP overhead. For example, the required base64 encoding for an image 600 bytes long would be 800 bytes, so if an HTTP request required more than 200 bytes of overhead, the data URI would be more efficient.
- For transferring many small files (less than a few kilobytes each), this can be faster. TCP transfers tend to start slowly. If each file requires a new TCP connection, the transfer speed is limited by the round-trip time rather than the available bandwidth. Using HTTP keep-alive improves the situation, but may not entirely alleviate the bottleneck.
- When browsing a secure HTTPS web site, web browsers commonly require that all elements of a web page be downloaded over secure connections, or the user will be notified of reduced security due to a mixture of secure and insecure elements. On badly configured servers, HTTPS requests have significant overhead over common HTTP requests, so embedding data in data URIs may improve speed in this case.
- Web browsers are usually configured to make only a certain number of (often two) concurrent HTTP connections to a domain,[5] so inline data frees up a download connection for other content.
- Environments with limited or restricted access to external resources may embed content when it is disallowed or impractical to reference it externally. For example, an advanced HTML editing field could accept a pasted or inserted image and convert it to a data URI to hide the complexity of external resources from the user. Alternatively, a browser can convert (encode) image based data from the clipboard to a data URI and paste it in a HTML editing field. Mozilla Firefox 4 supports this functionality.
- It is possible to manage a multimedia page as a single file.
- Email message templates can contain images (for backgrounds or signatures) without the image appearing to be an «attachment».
- Data URIs are not separately cached from their containing documents (e.g. CSS or HTML files) so data are downloaded every time the containing documents are redownloaded.
- Content must be re-encoded and re-embedded every time a change is made.
- Internet Explorer through version 7 (approximately 5% of web traffic as of September 2011), lacks support. However this can be overcome by serving browser specific content.[6]
- Internet Explorer 8 limits data URIs to a maximum length of 32 KB. (Internet Explorer 9 does not have this limitation)[3][4]
- In IE 8 and 9 data URIs can only be used for images, but not for navigation or Javascript generated file downloads.[7]
- Data are included as a simple stream, and many processing environments (such as web browsers) may not support using containers (such as
multipart/alternativeormessage/rfc822) to provide greater complexity such as metadata, data compression, or content negotiation. - Base64-encoded data URIs are 1/3 larger in size than their binary equivalent. (However, this overhead is reduced to 2-3% if the HTTP server compresses the response using gzip)[8]
- Data URIs do not carry a filename as a normal linked file would. When saving, a default filename for the specified MIME type is generally used.
- Referencing the same resource (such as an embedded small image) more than once from the same document results in multiple copies of the embedded resource. In comparison, an external resource can be referenced arbitrarily many times, yet downloaded and decoded only once.
- Data URIs make it more difficult for security software to filter content.[9]
The encoding is indicated by ;base64 . If it’s present the data is encoded as base64. Without it the data (as a sequence of octets) is represented using ASCII encoding for octets inside the range of safe URL characters and using the standard %xx hex encoding of URLs for octets outside that range. If
is omitted, it defaults to text/plain;charset=US-ASCII . (As a shorthand, the type can be omitted but the charset parameter supplied.) Some browsers (Chrome, Opera, Safari, Firefox) accept a non-standard ordering if both ;base64 and ;charset are supplied, while Internet Explorer requires that the charset’s specification must precede the base64 token. What tools does Smush.it use to smush images?
- ImageMagick: to identify the image type and to convert GIF files to PNG files.
- pngcrush: to strip unneeded chunks from PNGs. We are also experimenting with other PNG reduction tools such as pngout, optipng, pngrewrite. Hopefully these tools will provide improved optimization of PNG files.
- jpegtran: to strip all metadata from JPEGs (currently disabled) and try progressive JPEGs.
- gifsicle: to optimize GIF animations by stripping repeating pixels in different frames.
More Info and Resources
The Base 64 Alphabet
Value Encoding Value Encoding Value Encoding Value Encoding 0 A 17 R 34 i 51 z 1 B 18 S 35 j 52 0 2 C 19 T 36 k 53 1 3 D 20 U 37 l 54 2 4 E 21 V 38 m 55 3 5 F 22 W 39 n 56 4 6 G 23 X 40 o 57 5 7 H 24 Y 41 p 58 6 8 I 25 Z 42 q 59 7 9 J 26 a 43 r 60 8 10 K 27 b 44 s 61 9 11 L 28 c 45 t 62 + 12 M 29 d 46 u 63 / 13 N 30 e 47 v 14 O 31 f 48 w (pad) = 15 P 32 g 49 x 16 Q 33 h 50 y
RFC’s
- RFC 1866 — Hypertext Markup Language — 2.0
- RFC 2045 — Multipurpose Internet Mail Extensions (MIME) Part One: Format of Internet Message Bodies
- RFC 2046 — Definition of media types
- RFC 2077 — Model top-level media type
- RFC 2396 — Uniform Resource Identifiers (URI): Generic Syntax
- RFC 2397 — The «data» URL scheme
- RFC 3023 — Media types based on XML
- RFC 4648 — The Base16, Base32, and Base64 Data Encodings
- RFC 6657 — Update to MIME regarding «charset» Parameter Handling in Textual Media Types
- RFC 5988 — Web Linking
W3 / IANA Docs
Microsoft Developers
Mozilla Developer Docs
Type image
image/gif GIF image; Defined in RFC 2045 and RFC 2046 image/jpeg JPEG JFIF image; Defined in RFC 2045 and RFC 2046 image/pjpeg JPEG JFIF image; Associated with Internet Explorer; Listed in ms775147(v=vs.85) — Progressive JPEG, initiated before global browser support for progressive JPEGs (Microsoft and Firefox). image/png Portable Network Graphics; Registered, Defined in RFC 2083 image/svg+xml SVG vector image; Defined in SVG Tiny 1.2 Specification Appendix M image/tiff Tag Image File Format (only for Baseline TIFF); Defined in RFC 3302 image/vnd.microsoft.icon ICO image; Registered
Misc
- Image to data URI convertor
- DataURL.net: Your one-stop HTML5 spot for all things Data URL
- The data: URI kitchen
- php: data://
- Using Data URLs Effectively with Cascading Style Sheets
- getID3: PHP script that extracts useful information from MP3s & other multimedia file formats:
This page contains content from article and is released under the CC-BY-SA.
Base64 encoded images can be embedded using img tags or CSS, speeding up load times for smaller images by preventing additional HTTP requests. This can be done to build single-file mockups / demo pages for your clients, HTML email signatures that will not trigger the nasty «show images» warning in email clients, etc.
2. Supported image formats
This tool supports the most common image formats. These are .jpeg, .png, .gif, .webp, .svg and .bmp.
3. How to convert images
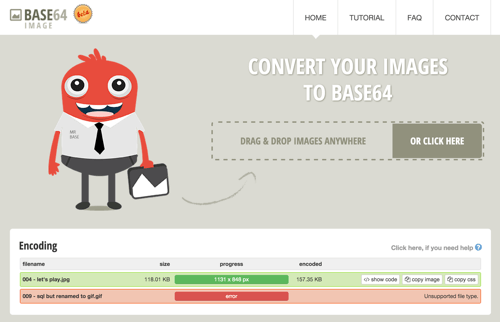
At the home page page you can convert your images by dragging them into your browser window, or click the upload button.
As soon as a file is uploaded, a green result row will indicate that it’s successfully encoded. If there is a red row, something went wrong and you will see an error on the right.
You are allowed to upload up to 20 files at once.
4. Use base64 as image sources
You can use the base64 encoded string as a value of the src parameter, using a data:image/. construct.
You can obtain the example code by pressing the copy image button and it will be copied to your clipboard.
If your client does not support copy to clipboard without Flash and you do not have Flash installed you can click the show code button and copy the text manually from the first example that is shown in the dialog window.
Your HTML code should look like this:
5. Use base64 as CSS background
You can use the base64 encoded string as a CSS background image, too. Simply feed the url() parameter with data:image/.
You can obtain the example code by pressing the copy css button and it will be copied to your clipboard.
If your client does not support copy to clipboard without Flash and you do not have Flash installed you can click the show code button and copy the text manually from the second example that is shown in the dialog window.
Your CSS code should look like this:
By using this site you accept the terms of use.
- Internet Explorer 8: Microsoft has limited its support to certain «non-navigable» content for security reasons, including concerns that JavaScript embedded in a data URI may not be interpretable by script filters such as those used by web-based email clients. Data URIs must be smaller than 32 KB in Version 8.[3] Data URIs are supported only for the following elements and/or attributes:[4]