- How to center a table with CSS (horizontal and vertical)
- Center table horizontally
- Center table vertically
- Center table vertically and horizontally
- Conclusion
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- How To Center A Table In CSS
- Create A Table In CSS
- Center A Table In CSS
- CSS Properties
- Troubleshooting Common Issues
- Table Not Centering
- Table Exceeding Page Width
- Cells Not Aligning Properly
- Centering a table inside a div in CSS
- Frequently Asked Questions
- Why is my table not centering even after using 'margin: auto'?
- My table's content is extending beyond the page width. How can I fix this?
- Why can’t I center my table in CSS?
- Why are the cells in my table not aligning as I want?
- Can I use the 'margin: auto' method to center other elements too?
- How Can You Center an Absolutely Positioned Table in CSS?
- Css how to center table
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
- CSS Table Alignment
- Example
- Vertical Alignment
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
How to center a table with CSS (horizontal and vertical)
The CSS style to center a table differs depending on whether you want the table to be centered horizontally or vertically.
Center table horizontally
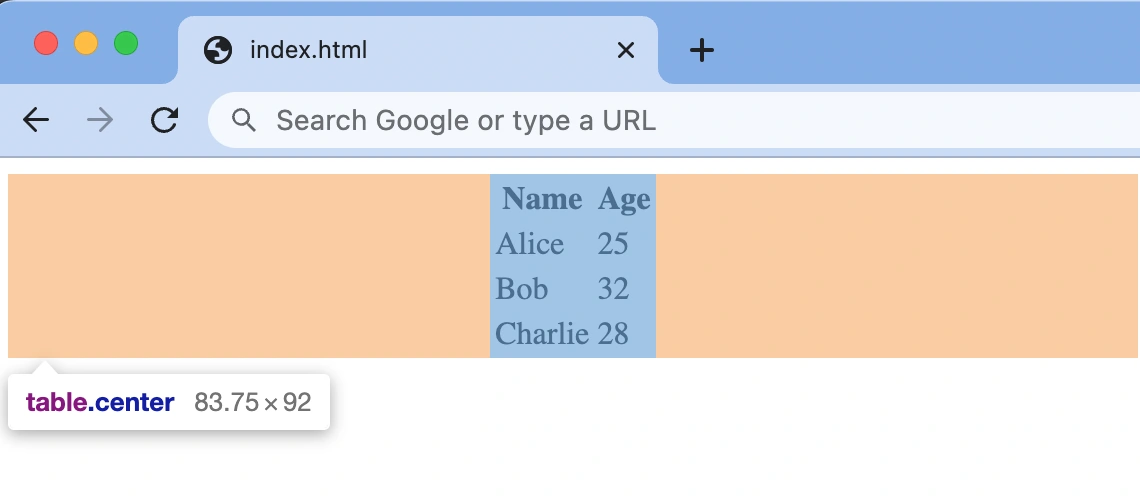
To center a table horizontally, you need to set the margin-left and margin-right properties to auto .
It’s recommended that you create a class that applies the CSS style so that it won’t affect all of your tables. Here is an example of how to do this:
Add that class to your table as follows:
Alternatively, you can also define a single margin property and set the value to 0 auto like this:
The margins on top and bottom will be set to 0 while the left and right margins will be set to auto .Center table vertically
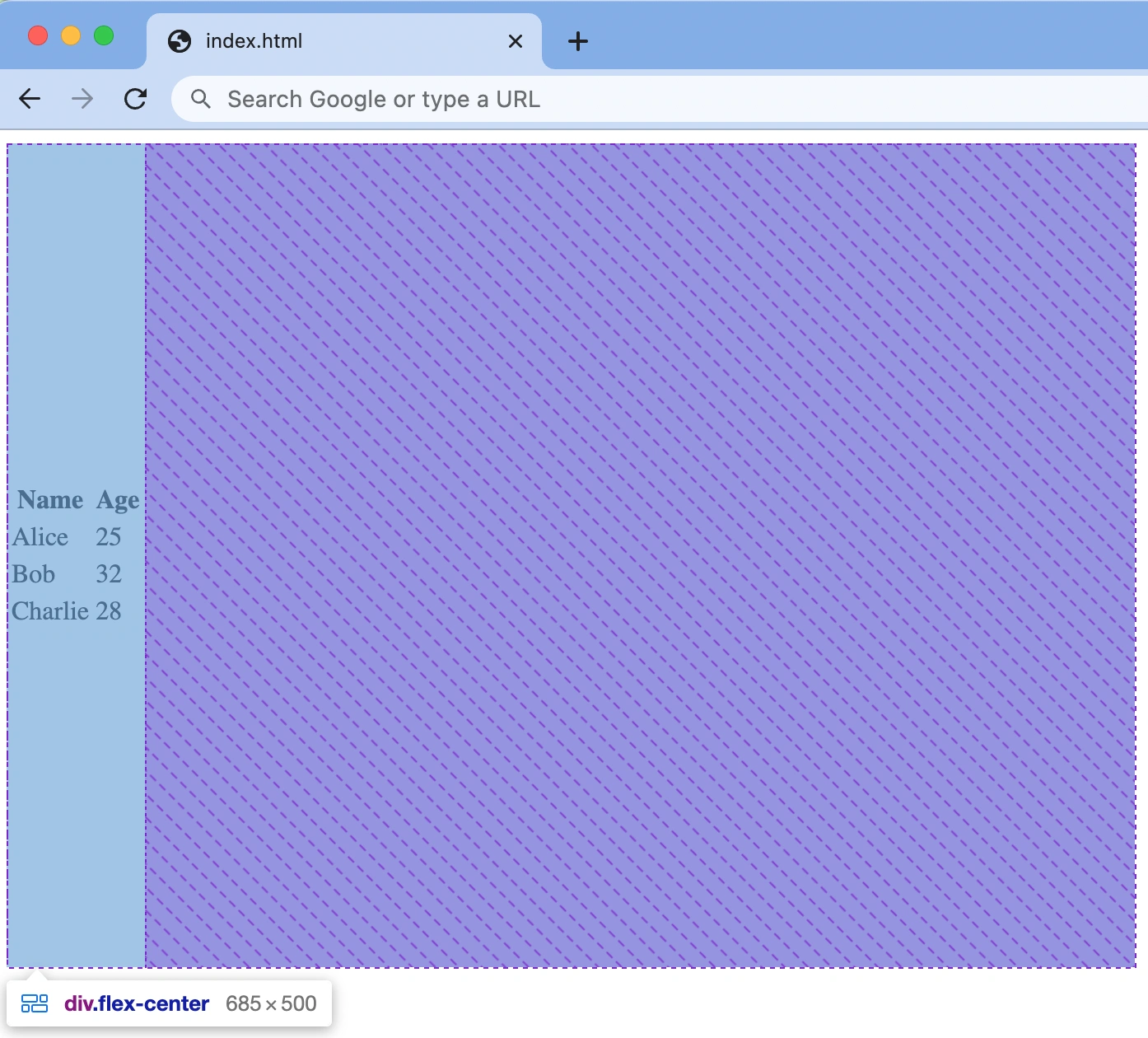
To center the table vertically on the browser, you need to make use of CSS Flexbox layout and create a container element for the table (like a ).
The container element must also have a fixed height property for the vertical centering to work.
First, you need to write the CSS for the container as follows:
The height property of the container must be higher than the table, or the centering won’t work.
Add that CSS to the element that contains your table as shown below:
You will see the table rendered in the center vertically like this:
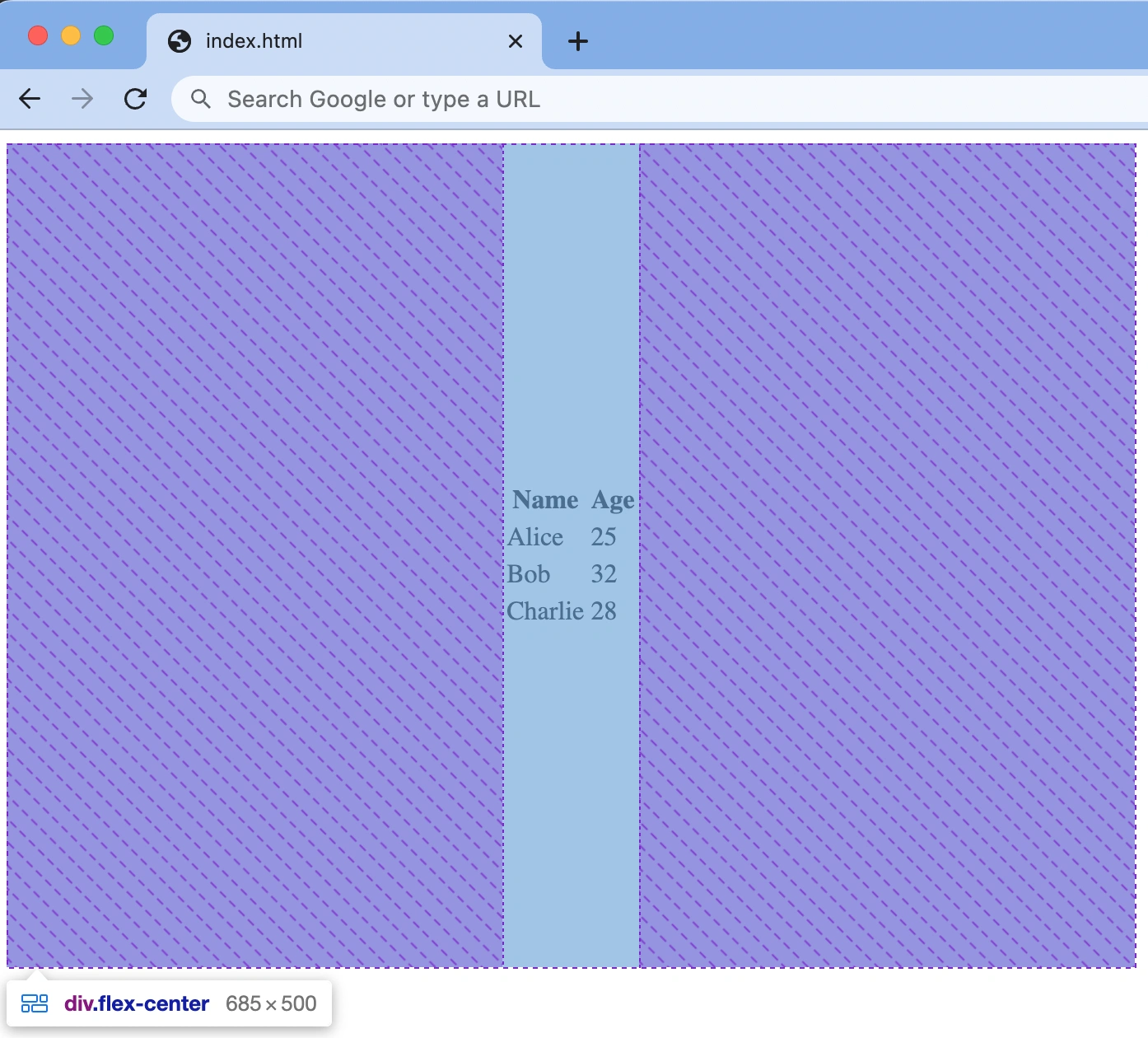
Center table vertically and horizontally
If you want the table to be centered vertically and horizontally, add justify-content: center; property to the flex-center class:
With that property, the table will be centered horizontally and vertically inside the as follows:
Conclusion
To conclude, centering a table with CSS can be done vertically or horizontally, or both.
You can use the CSS styles shown in this tutorial to help you achieve the desired output.
Another element that you might want to center a lot is a button, so I also created a guide on centering button elements with CSS.
You might want to check it out.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
How To Center A Table In CSS
CSS tables give you more customization than traditional HTML tables. Here's how you can apply the center-style format to your tables.
Important disclosure: we're proud affiliates of some tools mentioned in this guide. If you click an affiliate link and subsequently make a purchase, we will earn a small commission at no additional cost to you (you pay nothing extra). For more information, read our affiliate disclosure.
Create A Table In CSS
To create a basic table structure in CSS, you can use the following code:
The .table class defines the overall table container, while the .row class defines a table row, and the .cell class defines a table cell.
👉 You also have styles for the cells, such as padding and a border for visibility.
Center A Table In CSS
Let's consider a table with the id "myTable". The CSS rule to target this table would look like this:
CSS Properties
Within the rule's curly braces, we're going to apply the CSS properties necessary to center our table. This involves adjusting the table's margins.
However, if you only want to center specific cells, you can use a class and set the text-align property. 👇
This text will be centered .centerTroubleshooting Common Issues
When applying CSS to center tables, you may come across a few common issues. Don't worry, every problem has a solution, and here we will explore how to tackle these potential challenges.
Table Not Centering
If you find that your table isn't centering, it's often due to not setting a specific width for the table. The 'margin: auto' method relies on the table having a defined width.
Here, the table will take up 70% of its parent's width, and the remaining 30% will be evenly divided as margins on either side, centering the table.
Table Exceeding Page Width
Another issue you might encounter is your table exceeding the width of the page. This can occur when your table's content forces it to expand.
To remedy this, use the 'table-layout: fixed' property in your CSS.
Now, your table's width will stay fixed at 80% of its parent element, regardless of its content.
Cells Not Aligning Properly
If the cells within your table are not aligning as desired, you may need to adjust their padding or use the 'text-align' property.
This ensures that your table cells have consistent padding, and their content is centered.
Centering a table inside a div in CSS
You can center a table inside a div in CSS by setting the margin property of the table to auto.
Case study: How to horizontally center table whos position is absolute
In the case study, we have an HTML setup with multiple pages. Each of these pages has a similar structure - a div element and a table within another div element. The exact number of table cells (td) varies from page to page, decided by a random number between 1 and 10.
The requirement is to keep the vertical position of these tables consistent across all pages, regardless of how much additional content (like paragraphs) may precede them. This necessitates the use of 'position: absolute' for the tables. The challenge, however, lies in ensuring that each table, despite its variable cell count, remains horizontally centered. This means there should be an even amount of white space to the left and the right of the table, creating a symmetrical appearance.
The Solution
Typically, the method of using 'margin: 0 auto' to center block elements horizontally doesn't work with absolutely positioned elements. This is where our solution comes into play.
To center an absolutely positioned element, we position it in the middle using 'left: 50%', and then adjust the left margin to negative half of the element's width. This effectively centers the element within its parent. Here's how the code looks:
It's important to note that the parent container must be positioned relative for this to work. This method ensures that regardless of the number of cells within the table, the table always maintains its horizontal center alignment.
This case study effectively showcases a clever workaround for a common problem, demonstrating the flexibility and adaptability inherent in CSS styling. It's a clear reminder that there's always a solution for every challenge in the world of web development.
Frequently Asked Questions
Why is my table not centering even after using 'margin: auto'?
If you're using 'margin: auto' but your table isn't centering, check if you have specified a width for the table. The 'auto' value for margins requires a defined width to calculate and distribute the remaining space on both sides.
My table's content is extending beyond the page width. How can I fix this?
If your table is exceeding the page width, apply the CSS property 'table-layout: fixed'. This sets a fixed layout for your table, keeping its width within the defined limit, irrespective of the content.
Why can’t I center my table in CSS?
You could have an incorrect HTML structure. Make sure the table is wrapped in a container element, such as a div, and the container element has the correct styles.
Why are the cells in my table not aligning as I want?
For precise alignment of table cell content, use the 'text-align' property. This allows you to control the horizontal alignment (left, right, or center) of your content.
Can I use the 'margin: auto' method to center other elements too?
Absolutely. The 'margin: auto' method is not exclusive to tables. It can be used to center a variety of block-level elements within their parent element, provided you specify a width for them.
Great! You've centered your table. If you need more CSS tips and guides? Check out the rest of our tutorials.
How Can You Center an Absolutely Positioned Table in CSS?
Move it left 50% and adjust the left margin to negative half of the elements width
Use margin: auto
Use text-align: center
None of the above
Css how to center table
Learn Latest Tutorials
Preparation
Trending Technologies
B.Tech / MCA
Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 week
Like/Subscribe us for latest updates or newsletter 




CSS Table Alignment
To left-align the content, force the alignment of elements to be left-aligned, with the text-align: left property:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
Vertical Alignment
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.