- Group elements with CSS
- Group elements with CSS
- CSS, grouping elements
- CSS Flexbox group 2 flex items
- Grouping Selectors in CSS
- Syntax
- Example
- Output
- Example
- Output
- Explain nesting and grouping in CSS
- How to group multiple HTML elements in CSS
- What is a Grouping Selector in CSS
- Syntax
- How to group multiple HTML elements using a grouping selector
- Conclusion
- About the author
- Anees Asghar
Group elements with CSS
But you can detect the switch to another cluster by using : See the DEMO . EDIT regarding comment asking for a general rule: There’s not a general rule like this I am aware of which would work right now, since CSS doesn’t provide anything like nor does it support back references to classes of previous selectors. Here’s an example with 3 classes CODEPEN 2 Solution 4: check it may be it helps you, what you achive :- Demo Question: I would like to group elements by , but I am close to belive that this is impossible.
Group elements with CSS
I made a quick template to explain what I am trying to achieve: http://codepen.io/anon/pen/XJWrjO
As you can see, there is two classes ofelements. .one and .two
I want to group the following elements with each other via css. This will be a visual grouping; not a structural grouping.
Shortly, what I want to do is, to give margin-top to the first element for each class cluster, and margin-bottom to the last element of each cluster.
So, depending on my example here are the clusters:
1,2,3,4 - red cluster 5,6,7 - cyan cluster 8,9 - red cluster 10,11,12,13,14 - cyan cluster 15 - red cluster 16,17 - cyan cluster So according to this structure, for instance, div5 would have a margin-top and div7 would have a margin-bottom .
Or, div5 would have a margin-top and div8 would have a margin-top (similar result with the previous statement)
Any kind of solution that allows visual grouping of the similar classed items that follow each other, is accepted.
Since you can’t combine :last-child with .class selector, it’s hard to assign margin-bottom to the last element of a cluster. But you can detect the switch to another cluster by using + :
See the DEMO .
EDIT regarding comment asking for a general rule: There’s not a general rule like this I am aware of which would work right now, since CSS doesn’t provide anything like :nth-of-class nor does it support back references to classes of previous selectors. So you can’t do anything like
but if you have a list of all possible classes, you could do something similar:
You would need to repeat that for every class that is in the list. See DEMO 2 which has three different classes.
When generating the output, you would need to collect all classes in an array and could create an additional style element in your output to avoid to adapt your CSS every time. In PHP, this could look like
$style = ''; foreach ($classes AS $class) < $style .= '.' . $class . ' + :not(.' . $class . '), '; >if ($style != '') < $output = '' . substr($style, 0, -2) . ' '; > Just to show an alternative, you could order your clusters in the markup by assigning a data-cluster attribute:
And then style it as you wish:
div[data-cluster="red"] < background: red; margin-top: 10px; >div[data-cluster="red"] + div[data-cluster="red"]
Just to supplement @Paul ‘s (excellent) answer, you could approach this problem the other way around by applying the top margin on all child elements, then override that margin when a child element is following by a child with the same class.
UPDATED CODEPEN
One advantage of this approach is that the :not selector — which isn’t supported by older browsers such as ie8 — isn’t necessary.
Here’s an example with 3 classes
div < width: 100%; margin: 2px; margin-top: 50px; >.one + .one, .two + .two, .three + .three
body < padding: 64px; margin: 0; text-align: center; font-size: 20px; font-family: Arial; line-height: 40px; >div < width: 100%; margin: 2px; margin-top: 50px; >.one + .one, .two + .two, .three + .three < margin-top: 0; >.one < background-color: tomato; >.two < background-color: aqua; >.three
check it may be it helps you, what you achive :-
div:nth-child(1) div:nth-child(17)
Box-flex-group — CSS: Cascading Style Sheets, The box-flex-group CSS property assigns the flexbox’s child elements to a flex group. For flexible elements assigned to flex groups, the first flex group is 1 and …
CSS, grouping elements
I would like to group elements by ( ) , but I am close to belive that this is impossible. Is it? Do I really have to do this like this:
#column-group-beta div.moduletable.title4 li a, #column-group-beta div.moduletable.title4 li a:link, #column-group-beta div.moduletable.title4 li a:visited, #column-group-beta div.moduletable.title4 li a:focus, #column-group-beta div.moduletable.title4 li a:active, div.title4 li a, div.title4 li a:link, div.title4 li a:visited, div.title4 li a:focus, div.title4 li a:active
#column-group-beta div.moduletable.title4 li (a,a:link,a:visited, a:focus,a:active) div.title4 li (a,a:link,a:visited, a:focus,a:active)
Yes, you really have to do it the correct way that the CSS formatting requires.
That said, when your CSS gets this specific:
#column-group-beta div.moduletable.title4 li a:link It’s likely already a mess. This happens. A lot. And is sometimes necessary, but if you have the luxury, maybe rethink the CSS altogether.
What is the most correct way to group form elements?, @BrianMcFarland, If you remove all styles from and set it to have 100% width and height, you can style the label to look like the text field. If …
CSS Flexbox group 2 flex items
I’m trying to learn Flexbox and I’m stuck with a layout I want to create.
On mobile I have the following layout:
Is it possible to get the following layout on desktop?
.wrapper < display: flex; flex-flow: row wrap; >.wrapper > * < padding: 10px; flex: 1 100%; border: 1px solid grey; >@media all and (min-width: 600px) < .wrapper >article < flex: 3 66%; >.wrapper > aside < flex: 1 33%; >>/* rest of styling */ * < box-sizing: border-box; >h1 < color: #FFF; font-size: 16px; font-family: sans-serif; text-align: center; >article < height: 100px; >aside < height: 62px; >.article1 < background-color: Crimson; >.article2 < background-color: DarkCyan; >aside < background-color: DimGray; >header
header
Article 1 Article 2 Should I group the two aside flex items? (is it even possible?) Or should I use columns instead of rows?
Based on your requirements, no fixed height, this can’t be done with flexbox alone.
You either need to use script, which could move some elements on resize, like in this answer, re-order flexbox item, or as in below sample, combining flexbox with float
.wrapper < display: flex; flex-direction: column; >.wrapper > * < padding: 10px; flex: 1 100%; border: 1px solid grey; >.aside1 < order: 2; >.aside2 < order: 4; >.article1 < order: 1; >.article2 < order: 3; >@media all and (min-width: 600px) < .wrapper < display: block; >aside < float: right; width: 33.33%; >article < float: left; width: 66.66%; >>/* rest of styling */ * < box-sizing: border-box; >h1 < color: #FFF; font-size: 16px; font-family: sans-serif; text-align: center; >article < height: 100px; >aside < height: 62px; >.article1 < background-color: Crimson; >.article2 < background-color: DarkCyan; >aside < background-color: DimGray; >header
header
Article 1 Article 2 Updated with a 2:nd sample after a comment
If you want to go with flexbox alone, and no script, the order property will make it easy to sort the elements but you’ll need a inner wrapper with a fixed height
You can of course move the header outside the wrapper as well, though I guess you want them all in one container
.innerwrapper < display: flex; flex-direction: column; >header, .innerwrapper > * < padding: 10px; >.innerwrapper > * < border: 1px solid gray; >@media all and (min-width: 600px) < .innerwrapper < height: 220px; flex-wrap: wrap; >article < width: 66.66%; >aside < width: 33.33%; >.aside1 < order: 3; >.aside2 < order: 4; >.article2 < order: 2; >>/* rest of styling */ * < box-sizing: border-box; >h1 < color: #FFF; font-size: 16px; font-family: sans-serif; text-align: center; >article < height: 100px; >aside < height: 62px; >.article1 < background-color: Crimson; >.article2 < background-color: DarkCyan; >aside < background-color: DimGray; >header
header
Article 1 Article 2 I had the same problem: Making two adjacent elements behave like a single element
Potential solutions so far are (for the desktop layout):
- Use floats instead of flexbox
- Use grid design instead of flexbox (not supported in IE)
- There is a «break-after» CSS property but it’s only supported in Firefox
- Add a wrapper element around the grouped elements.
XML Schema group Element, This attribute is used only when the schema element is the parent of this group element. Name and ref attributes cannot both be present: ref: Optional. Refers to …
Grouping Selectors in CSS
The CSS grouping selector is used to select multiple elements and style them together. This reduces the code and extra effort to declare common styles for each element. To group selectors, each selector is separated by a space.
Syntax
The syntax for CSS grouping selector is as follows −
The following examples illustrate CSS grouping selector −
Example
article, p, imgDemo Text This is demo text.

Output
This gives the following output −
Example
div::after,p::afterThis is example text.
Output
This gives the following output −
Css grouping element under one class, I want all the elements inside the class .formres to be width 150. I assume you mean all direct children. some other way to do it, by some operator ? …
Explain nesting and grouping in CSS
The Nesting & Grouping concept is very important for a web developer to write precise codes. You can group and nest items to reduce the amount of code that you write, which will reduce the length of your code and allow pages to load faster. It is a way to simplify your code. With the help of Nesting and Grouping, we can be more specific in our code. In this article, we will see how nesting & grouping helps to optimize the code & make it efficient & increases readability.
Nesting: The nesting property in CSS facilitates nesting one style rule inside another, with the selector of the child rule that is relative to the selector of the parent rule. It helps to increase the modularity and maintainability of CSS stylesheets & hence increase the overall readability of the code. For instance, if you write a structured CSS module, instead of specifying the separate selectors for every HTML element ie, by using many classes or ID selectors, you can simply specify properties to selectors within other selectors. While nesting the CSS properties, HTML elements form a tree-structured shape. Nesting is a shortcut to create CSS rules for multiple selectors for a specific property. So, instead of rewriting the same set of properties for the different selectors, we can simply nest selectors inside other selectors. For this reason, we are not only reducing the size of the code but also reducing the overall loading time.
class1_selector class2_selector id_selector
- Select the id/class selector & add a space to separate one from the other.
- Add the style properties for the elements.
Note: Be specific with the order of nesting.
How to group multiple HTML elements in CSS
CSS is all about the styling of web pages, websites, HTML documents, etc. therefore it offers a lot of styling tools like selectors, CSS properties, etc. The selectors are the initial component of CSS rules, the rules that target some HTML element(s) and style it according to some specific CSS properties.
In CSS, selectors are classified into five categories i.e. basic selectors, combinatory selectors, pseudo-class selectors, and attribute selectors. The basic category consists of an element selector, class selector, id selector, universal selector, and grouping selector. You can learn more about the basic selectors in our tutorial CSS selectors.
This write-up will explain the following terminologies:
- What is a grouping selector in CSS?
- Basic Syntax of grouping selector.
- How to group multiple HTML elements using a grouping selector.
Let’s get started with the basic understanding of grouping selector:
What is a Grouping Selector in CSS
The grouping selector targets the multiple HTML elements and styles them simultaneously. It concise the code and reduces the extra bit of effort. While selecting/grouping more than one HTML element, we have to separate each HTML element with a comma.
Syntax
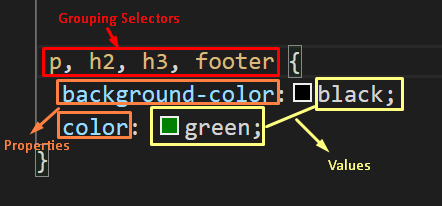
Let’s have a look at the following snippet to understand the syntax of the grouping selector:
In the above figure, p, h2, h3, and footer are HTML elements grouped together to be styled.
Let’s move one step further to understand the concept of grouping selector with the help of an example:
How to group multiple HTML elements using a grouping selector
Let’s take a look at the below-given example to understand how to implement a unique style on a group of different HTML elements:
Example This example has different HTML elements i.e. , , and
. We have to style all these elements in italic font style, with the royal blue background color.
linuxhint.com < / h1 >
Hi! welcome to linuxhint.com < / p >
Grouping Selector < / h2 >
this is an example of grouping selector < / p >
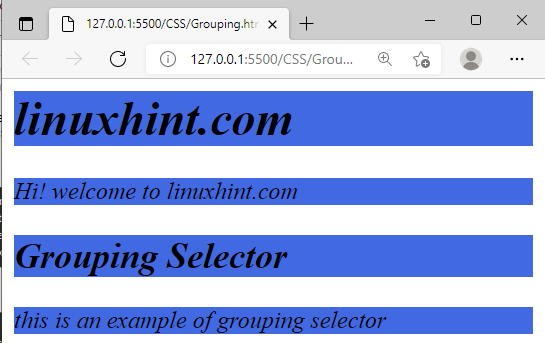
The above-given code grouped three elements, implement the same style on all the elements, and as a result, we will get the following output:
It verifies that all the elements implements the same style and the grouping selector is working properly.
Conclusion
To implement a grouping selector all you have to do is simply write all the element’s names you want to style and add a comma between each element. In this way, the specified style will be implemented to each targeted element simultaneously. This write-up covers every aspect of grouping selectors, starting from what is group selector and how to use it.
About the author
Anees Asghar
I am a self-motivated IT professional having more than one year of industry experience in technical writing. I am passionate about writing on the topics related to web development.