- Adding Outline to Text Using CSS
- Using text-stroke property
- Using text-shadow property
- More with text stroke
- Browser Support
- Conclusion
- CSS Text Stroke/Outline
- Using 4 Text Shadows
- Using 8 Box Shadows
- Using -webkit-text-stroke Property
- Using SVG Filters
- Black Outline
- Colored Outline
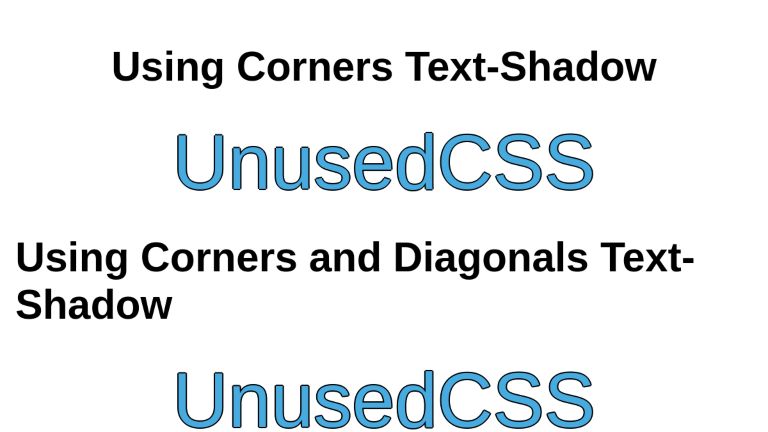
- Using Corners Text-Shadow
- Using Corners and Diagonals Text-Shadow
- Using Text Stroke
- Using SVG Filter (Black Outline Only)
- Using SVG Filter (All Colors Supported)
- Examples
Adding Outline to Text Using CSS
With CSS, you can design your text in many possible ways. You can add different colors, shadows, underlines or style it in a number of ways. In this post, you will be looking at different methods by which outline, or text stroke, can be added to text.
We will be covering two methods by which you can add outlines to your text. There is a third one also, but currently it is not supported by any browser.
Using text-stroke property
The text-stroke property adds stroke to your text. It can be used to change the width and color of the text. This property is only supported by WebKit-based browsers and that too on using the -webkit- prefix.
id="example1">This text has stroke #example1 color: white; font-size: 40px; -webkit-text-stroke-width: 2px; -webkit-text-stroke-color: black; >
-webkit-text-stroke-width and -webkit-text-stroke-color specifies the width and the color of the stroke respectively. These are the two longhand properties for the shorthand property -webkit-text-stroke which specifies both the stroke color and the width at one go. Thus, the above CSS code is equivalent to the one shown below.
#example2 color: white; font-size: 40px; -webkit-text-stroke: 2px black; >
You won’t be able to see the above text if your browser does not support the text-stroke property, because it has a white font color. In order to make the text visible in all these browsers, give it any text color other than the background color so that it becomes visible in all the browsers which do not support this property and use the -webkit-text-fill-color property to override the text color in all WebKit-based browsers.
id="example3">The text stroke will not be visible for some browsers #example3 color: black; font-size: 34px; -webkit-text-stroke: 1px black; -webkit-text-fill-color: white; >
The text stroke will not be visible for some browsers
The above text will appear black in all the browsers which do not support the text-transform property. For browsers which support this property, -webkit-text-fill-color overrode the black text color to make it white.
Now, let’s come to another method which can be used to add oulines to your text.
Using text-shadow property
Since text-stroke doesn’t have much browser support, you can use the text-shadow property which has comparatively large support from browsers.
id="example4">Stroke using text shadow #example4 color: white; font-size: 40px; text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000; -1px -1px 0 #000; >
In the above demo, four text shadows (top-right, bottom-right, bottom-left and top-left) are given setting the blur radius 0. This effect is similar to that generated by the first method.
This method has an added advantage. We can adjust the horizontal and vertical shadows according to what suits the text. Adding a little blur radius will also give it a better look as in the following demo.
id="example5">Stroke with blur radius #example5 color: white; font-size: 40px; text-shadow: -1px 1px 2px #000, 1px 1px 2px #000, 1px -1px 0 #000, -1px -1px 0 #000; >
A drawback of using text shadows is that if you give the shadow length greater than 1px, then you may see discontinuous stroke.
More with text stroke
You can combine the text-stroke and the text-shadow properties to give another great effect.
#example6 color: white; font-size: 40px; -webkit-text-stroke: 1px #23430C; text-shadow: -1px 1px 2px #23430C, 1px 1px 2px #23430C, 1px -1px 0 #23430C, -1px -1px 0 #23430C; >
id="example7">Text Stroke id="example8">Text Stroke
#example7 color: white; font-size: 47px; -webkit-text-stroke: 3px #E21F03; > #example8 color: white; font-size: 47px; -webkit-text-stroke: 5px #E21F03; >
The above demo gives the effect of a thin white colored line following the path of the text for the first text and a curvy bold look for the second text. This can be achieved by just increasing the stroke width.
Have a look at some more text stroke effects
id="example9">Text Stroke id="example10">Text Stroke id="example11">Text Stroke
#example9 color: white; font-size: 47px; -webkit-text-stroke: 1px #F8F8F8; text-shadow: 0px 1px 4px #23430C; > #example10 color: white; font-size: 47px; -webkit-text-stroke: 1px #F8F8F8; text-shadow: 0px 2px 4px blue; > #example11 color: #333; background-color: black; font-size: 56px; -webkit-text-stroke: 1px #282828; text-shadow: 0px 4px 4px #282828; >
These were some cool effects which you can add to your text using the above properties. You can come up with more beautiful text stroke effects by combining and altering the values of different properties like color, blur radius, stroke width and so on.
Browser Support
As discussed earlier, the text-stroke property is supported with the -webkit- prefix by the WebKit-based browsers. This is supported by Chrome, Safari, Opera and Android. On the other hand, text-shadow is supported by almost all the browsers.
There is also a third property text-outline for adding outline to text, but currently it is not supported by any browser.
Conclusion
A slight touch of stroke can give a vibrant look to your text. Although text-stroke serves the purpose by uniformly adding a smooth outline, I prefer using text-shadow due to its good browser support. The latter is not intended for adding outlines, but is a very good CSS hack that gives you the effect you are looking for. Moreover, you can give blur effect with shadows which can add depth to your layout. Although text-shadow does not give good results if the shadow length is greater than 1px, you can always use a combination of text-shadow and text-stroke .
CSS Text Stroke/Outline
Developing content for the web, you may come across the requirement of adding an outline to the text. This article will demonstrate different possibilities for creating text outlines via CSS and their limitations.
Let’s start with the text-shadow property. You may be tempted to think that a plain text-shadow should fulfill our requirement but that is not the case. While it tries to provide a good approximation, the browser has to render the text multiple times and it is not perfect at corners. Let’s see it in action.
Using 4 Text Shadows
Let’s create a text and add 4 text shadows to it, one for each direction.
Zooming in on the result, you can see the corners are not filled in and some curves lack the outline.
Using 8 Box Shadows
We can improve the results by adding diagonal shadows to fill in the corners. The «1.41» values are there to make the diagonal shadows the correct distance. This value is easy to calculate with the following formula: √(R² ÷ 2) (where R is the radius of the stroke). To put it more simply, take the desired stroke width (in this case 2), multiply it by itself (2 × 2 = 4), divide that by 2 (4 ÷ 2 = 2), and then take the square root (√ 2 = 1.41).
This required the browser to render the text 9 times. The shadows are improved but still not perfect. If you zoom into the corners, you can still observe steps at the corners.
This technique performs particularly poorly in the case of thicker strokes. The diagonal stroke distances have been calculated in the same way: √(9² ÷ 2) = 6.36
Using -webkit-text-stroke Property
CSS offers a dedicated property named —webkit-text-stroke which is capable of applying perfect text outline.
This property has fairly good support across browsers. But to be on the safe side, we can use the text-shadow as a fallback, and only use the -webkit-text-stroke if the browser supports it.
.text-outline < text-shadow: 1.41px 1.41px black, 2px 0 black, 1.41px -1.41px black, 0 -2px black, -1.41px -1.41px black, -2px 0 black, -1.41px 1.41px black, 0 2px black; >@supports (-webkit-text-stroke: 1px black) < .text-outline < -webkit-text-stroke: 2px black; text-shadow: none; >> This will render the perfect outline on browsers that support it, and the fallback text-shadow outline on browsers that do not.
Zomming-in on the corners, you can observe there are no steps or missed curves — if. your browser supports text-stroke property.
Using SVG Filters
SVG filters are a very handy tool for visually modifying content. There are many filters offered out of the box with flexible, customizable properties. You can apply the filters step-by-step and monitor the output of each. SVG Filters enable theoretically infinite possible effects for the text.
For this article, we will build two outline filters step by step. The first one will build an outline that supports black color only while the second one will be able to draw an outline of any color of your choice.
Note: SVG filter does not quite provide an even stroke all the way around the text. It also does not have any better browser support than -webkit-text-stroke , making the -webkit-text-stroke the best option for most websites, with the text-shadow fallback.
Black Outline
Let’s build the first filter. We can create an outline by taking the text’s alpha-channel/opacity (visually exact text but black colored only as all the other colors are dropped), increasing its thickness (dilating it), and placing the original text on top of it.
We render the original text.
We define the boilerplate of the filter.
Step 1: Take the source alpha only of the text input using the feMorphology filter.
Note that we are adding code to the original boilerplate step by step, and not defining a new filter.
Step 2: Dilate (make bigger) the result of source alpha. We will dilate it with a radius of 2. This dilution will become the thickness of the outline. You can adjust the value as per your need.
Step 3: Merge the dilated text and the original text. Original text will be placed on top of the alpha. This is the last step and the end visual result will be our text with an outline. We have the final code of the filter and its visual output.
You can now use this filter on the text (or any other element) to get a black outline, with a thickness of your choice. Applying the filter requires only setting the element’s filter attribute in CSS.
Note: If you need to put the definition of your SVG Filters in the markup of your page without them showing up as text (just like for this article), make sure you wrap them in an absolutely positioned having a width and height of 0 pixels. You may be tempted to wrap in a with display set to none but the filter stops working in that case.
Colored Outline
The step-by-step process behind the second filter will be as follows
- Create a replica of text with increased/dilated thickness
- Create a solid rectangle with the color of your choice
- Compose the text and rectangle together so that only the overlapping pixels of the rectangle are extracted as output. This will essentially complete the process of creating a colored outline
- Merge the text and colored outline into one. The result will be the original text with an outline of the selected color
Let’s build the second filter — one that supports any color for the outline. Here is our original text
We define the boilerplate of the filter.
Step 1: Add an feMorphology filter that takes the source alpha channel (opacity) of the input and dilates it with a radius of 2. This will create a replica of text but with increased thickness. The result is stored in “Dilated”.
Step 2: Add an feFlood filter to create a solid rectangle. We provide our selected color as a hexcode with the input named flood-color. The result gets stored in “OutlineColor”.
Step 3: Compose the source alpha and the rectangle together using feComposite filter. The feComposite filter uses the «in» operation, which takes each pixel from the «in» attribute. If it overlaps a pixel in the «in2» attribute, then the pixel from «in» is used. Since we have just used the alpha channel in feMorphology, this essentially turns the «in2» attribute into a mask for the «in» attribute, effectively creating a larger version of our original text in a solid color of our choice. This gets stored in «Outline».
Step 4: Merge the outline and the text. After composing the solid rectangle with our outline mask, we have our colored outline. The last step is to merge the outline and text together using feMerge filter.
Now we can apply it to our element using CSS.
Here is the complete codepen.
Using Corners Text-Shadow
UnusedCSSUsing Corners and Diagonals Text-Shadow
UnusedCSSUsing Text Stroke
UnusedCSSUsing SVG Filter (Black Outline Only)
UnusedCSSUsing SVG Filter (All Colors Supported)
UnusedCSS
* < font-family: sans-serif; >body < height: 100vh; margin: 0; >.container < display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 24px; >.main-text < font-size: 120px; color: #48abe0; >.text-outline < text-shadow: 2px 0 black, 0 -2px black, -2px 0 black, 0 2px black; >.text-outline-diagonal < text-shadow: 1.41px 1.41px black, 2px 0 black, 1.41px -1.41px black, 0 -2px black, -1.41px -1.41px black, -2px 0 black, -1.41px 1.41px black, 0 2px black; >.text-outline-stroke < -webkit-text-stroke: 2px black; >.text-outline-svg-black < filter: url(#outlineBlack); >.text-outline-svg-colored
Examples
See the Pen text stroke by Freddy Gomez (@dajama) on CodePen.
Stroked text with decoration
A fancy mill using text stroke and animation
A very subtle text stroke with a background image
UnusedCSS helps website owners remove their unused CSS every day. See how much you could save on your website:
You Might Also Be Interested In