Html text generator is online tool to generate html text. You can generate html text within different html tags like
, , , , , , , and . It converts the text format to html and apply relevant CSS for any customization that you do using generator.
To use html text generator you have to simply enter your content and choose the options from the left sidebar as per your desire. Html text code is updated in generated code block and you can also see the changes in preview block. You can copy code from here and paste it in your html pages or websites.
This is online text editor platform where you can change text, font style, font family, size, alignment, margin, padding and color combination.
When coding HTML, text is a very straightfoward thing to add and format . We offers a lot of features to design you text as per your design requirements. The text generator below automatically creates these properties as per your desire. You can change font design, background, color, alignment, padding , margin and lots of others things. You can change the alignment of your text (i.e. left, right, center, justified). You can change the font-family , font size, indentation and much more things. Pretty much most things you will need to do can be accomplished using HTML text generator.
- How do I create text in HTML?
- How do I make a dummy text in HTML?
- How do I create a code generator in HTML?
- What is HTML generator?
- What is the best code generator?
- What is HTML example?
- Best free HTML text code generator
- How to generate quick HTML text?
- How to Convert Word and PDF files to HTML?
- HTML font generator
- Css font text generator
- How to use this Font CSS Style Maker?
- Here are some of my favorite website building tools
- Генератор стилей CSS шрифтов
- Стилизуйте свой шрифт и получите его HTML-код CSS онлайн
- Попробуйте другие приложения
- Как применить текстовое оформление HTML CSS
- How do I create text in HTML?
- How do I make a dummy text in HTML?
- How do I create a code generator in HTML?
- What is HTML generator?
- What is the best code generator?
- What is HTML example?
- Best free HTML text code generator
- How to generate quick HTML text?
- How to Convert Word and PDF files to HTML?
- HTML font generator
How do I create text in HTML?
- Enter your text.
- Select the values you need from the toolbar. The HTML code is automatically updated in the bottom pane when you make a change.
- Click Preview to see what it looks like (optional).
- Copy & paste the code to your web page or blog.
How do I make a dummy text in HTML?
With it installed in the code editor you are using, you can type “lorem” and then tab and it will expand into a paragraph of Lorem Ipsum placeholder text.
How do I create a code generator in HTML?
- Select the values you need. The code will automatically be generated as you update the values.
- Copy and paste the code from the Generated HTML Code section into a text file.
- Save it with a . html extension (or other format if required).
What is HTML generator?
The html generator reads an html document from the local file system or from any url. It acts similar to the file generator with the difference that it reads html documents and converts them using JTidy to xhtml.
What is the best code generator?
W3codegenerator is one of the best code generator available on internet to generate code and create code as per your requirments.
What is HTML example?
HTML (HyperText Markup Language) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables
Best free HTML text code generator
Use this free HTML text generator tool to instantly generate plain text or readable HTML-coded text for use in your online wireframes or web page mock-ups. You also have the option of generating Ipsum Lorem text without the HTML mark-up if you need fake text for Photoshop files, Illustrator, or similar programs.
How to generate quick HTML text?
Use this HTML code generator to create a basic web page. To create a web page: Select the values you need. The code will automatically be generated as you update the changes
How to Convert Word and PDF files to HTML?
Paste your text or upload and convert your Word, PDF and other documents to . as an HTML code generator, Word to HTML conversion tool, or web page editor.
HTML font generator
A fancy cool font generator that helps create stylish text font styles with beautiful symbols and fancy characters for social networks & any other places.
Css font text generator
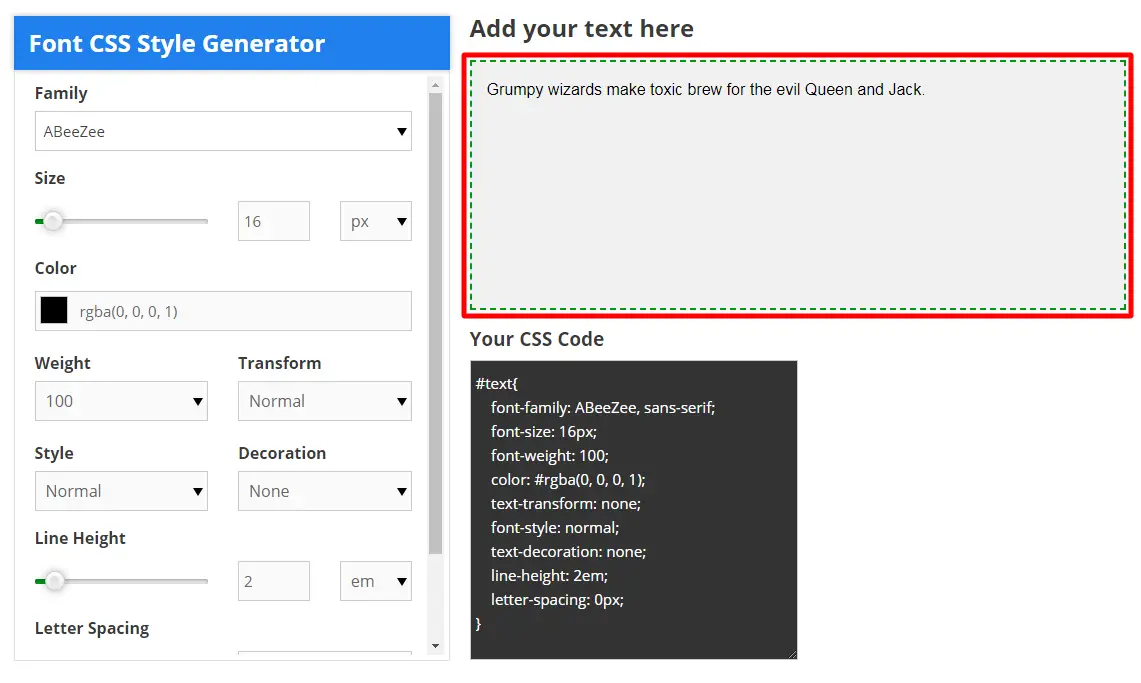
Font CSS style generator is an online tool for creating font style css easily. You can add your own text and choose any font from the google fonts library to style them.
With this online font style maker, you can do all the font styling like color, font-weight, text-transform, text-decoration, line-height, etc, you can also add text-shadow to your font as well.
As you go along styling your font you can see a live preview of your font style how it looks. With each change you make the css will also update live, so, once you are happy with your font style just copy the css and you are good to go.
How to use this Font CSS Style Maker?
1. Add the text you want to generate css style for, this optional but I would advise you to add your text so you can check how the text actually looks.
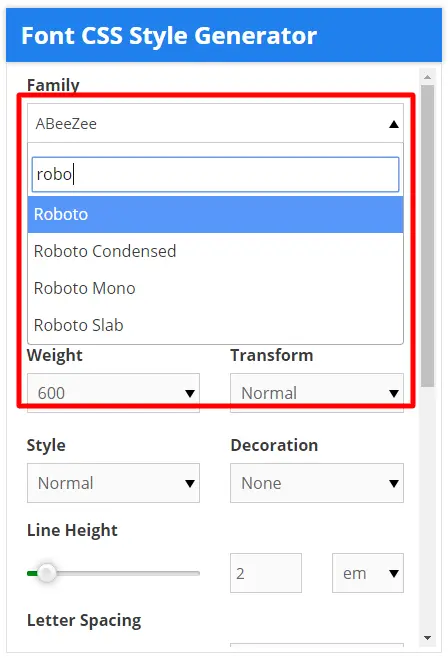
2. The next step is to choose the font from the dropdown. You can choose any font from the Google fonts library just search the name.
Remember to add the font in your WordPress theme or Html site from the Google fonts library, in order to use the font on your site.
The code should look something like this
Roboto&display=swap" rel="stylesheet">
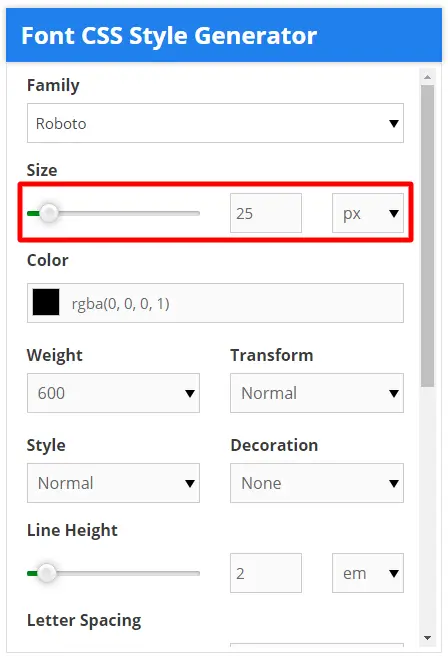
3. Change the font size by dragging the slider or you can directly add the font size in the box. You can choose from different font unit types like “px”, “em” and “rem”.
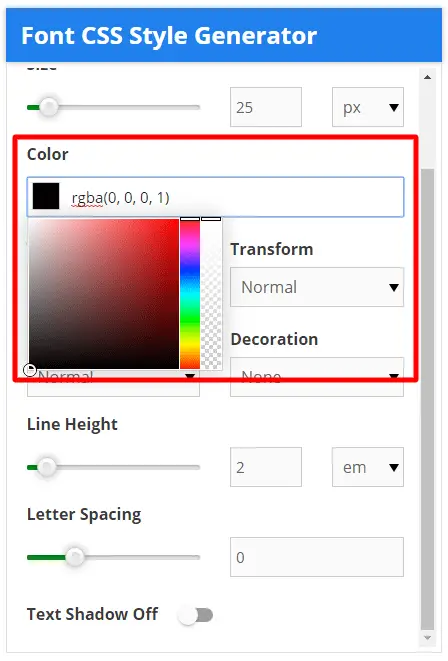
4. Choose the font color from this elegant color picker. From this color picker, you can control the opacity of the color as well.
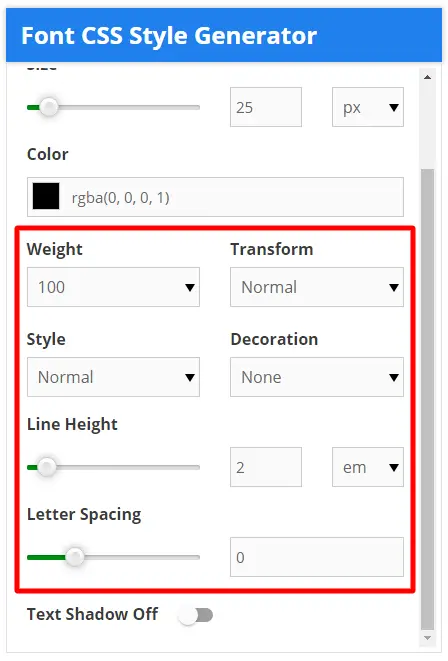
5. You can adjust different font styling options like “font-weight”, “text-transform”, “font-style”, “text-decoration”, “line-height”, “letter-spacing” etc.
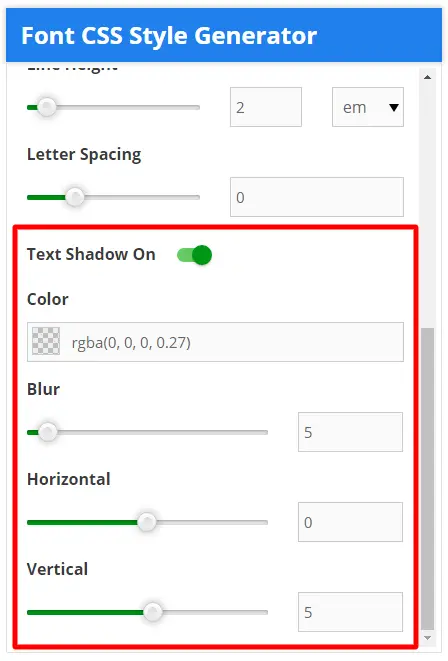
6. If you want to add text shadow to your text just turn on the Text Shadow toggle, once done you will see options to adjust the text shadow use the slider or you can directly add the values.
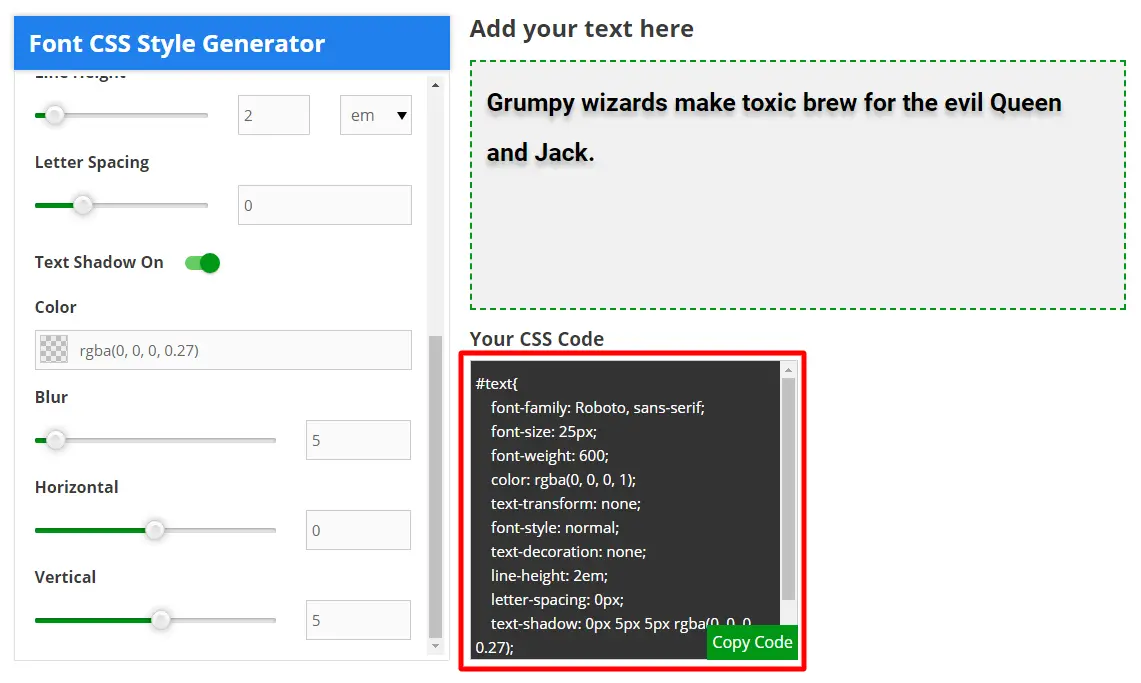
7. This is the section from where you can check your css, as you adjust the styling option the css will get updated automatically. Check the preview of your text once you are happy with the look just hover over the section and click on Copy Code button and the css will be copied.
Thank you for using our tool.
Here are some of my favorite website building tools
Thanks for reading the article I hope it was helpful for you. Here are some of my favorite tools that I always use and recommend for website building I hope they will be helpful for you. Please note these are affiliate links, if you do purchase anything using my links I’ll earn a small commission.
Web Hosting: For a new website I like GreenGeeks, I’m using it on this site for over a year now without any problems. They have very affordable plans for beginners and the support is reliable. Their simple setup will get you off and running in no time.
Learn Front End Development: If you want to learn front-end development I recommend Pluralsight, learn from industry professionals. You can try the no-risk 10 days free trial and check the content.
Advertising Network: If you want to increase your ads revenue with Adsense then try using Ezoic, unlike most ad networks it doesn’t need any minimum traffic to get started. It is completely free to use.
Генератор стилей CSS шрифтов
Стилизуйте свой шрифт и получите его HTML-код CSS онлайн
Попробуйте другие приложения
Кодирование шрифтов может быть непростым делом. Вам необходимо знать много информации о шрифте и понимать его свойства и свойства css шрифта , что на самом деле является разными терминами. Из-за этого впервые текстовое оформление CSS может занять больше времени, или вы можете допустить ошибки или пропустить важный параметр кода.
Приложение здесь упростит вам эту часть кодирования. Этот генератор текста HTML позволяет вам стилизовать выбранный текст и мгновенно получить его код, чтобы вы могли вставить его в свой проект. Это сэкономит вам массу времени, поскольку обеспечивает мгновенную визуализацию внесенных вами изменений.
Если вам понравился генератор шрифтов CSS, попробуйте также другие инструменты HTML , которые помогут вам упростить разработку.
- Текстовое оформление CSS онлайн.
- Предварительный просмотр стилизованного текста.
- Получите HTML-код текста, чтобы добавить его в свой проект.
- Простое и быстрое приложение, упрощающее процесс кодирования стиля шрифта.
Как применить текстовое оформление HTML CSS
- Напишите текст, который хотите стилизовать (кодировать).
- Просмотрите стилизованный текст в окне WYSIWYG.
- Выберите параметры стиля шрифта, такие как размер, цвет, жирность, вариант и т. Д.
- Получите код HTML и CSS в соответствующих окнах.
- Просмотрите стилизованный текст в окне WYSIWYG.
- Как создать HTML-код CSS для шрифта? Просто напишите текст, который вы хотите закодировать, в ячейке Текст для просмотра. Установите необходимые параметры и получите фрагмент кода в ячейке HTML или CSS для копирования и вставки.
- Что такое генератор HTML-кода? HTML Text Generator — это WYSIWYG-решение для получения фрагментов кода для вашего стилизованного текста или шрифта, которые вы можете встроить в свой проект.
- Какими свойствами шрифта я могу управлять с помощью этого кодировщика? Этот генератор кода шрифта позволяет вам устанавливать такие параметры, как семейство шрифтов, размер шрифта, буква sp, слово sp, цвет текста, вес, украшение, стиль, вариант и т. д.
- Могу ли я кодировать шрифты в Linux, Mac OS или Android? Да, вы можете использовать наш бесплатный генератор кода HTML CSS в любой операционной системе с веб-браузером. Он работает онлайн и не требует установки какого-либо программного обеспечения.
Html text generator is online tool to generate html text. You can generate html text within different html tags like
, , , , , , , and . It converts the text format to html and apply relevant CSS for any customization that you do using generator.
To use html text generator you have to simply enter your content and choose the options from the left sidebar as per your desire. Html text code is updated in generated code block and you can also see the changes in preview block. You can copy code from here and paste it in your html pages or websites.
This is online text editor platform where you can change text, font style, font family, size, alignment, margin, padding and color combination.
When coding HTML, text is a very straightfoward thing to add and format . We offers a lot of features to design you text as per your design requirements. The text generator below automatically creates these properties as per your desire. You can change font design, background, color, alignment, padding , margin and lots of others things. You can change the alignment of your text (i.e. left, right, center, justified). You can change the font-family , font size, indentation and much more things. Pretty much most things you will need to do can be accomplished using HTML text generator.
How do I create text in HTML?
- Enter your text.
- Select the values you need from the toolbar. The HTML code is automatically updated in the bottom pane when you make a change.
- Click Preview to see what it looks like (optional).
- Copy & paste the code to your web page or blog.
How do I make a dummy text in HTML?
With it installed in the code editor you are using, you can type “lorem” and then tab and it will expand into a paragraph of Lorem Ipsum placeholder text.
How do I create a code generator in HTML?
- Select the values you need. The code will automatically be generated as you update the values.
- Copy and paste the code from the Generated HTML Code section into a text file.
- Save it with a . html extension (or other format if required).
What is HTML generator?
The html generator reads an html document from the local file system or from any url. It acts similar to the file generator with the difference that it reads html documents and converts them using JTidy to xhtml.
What is the best code generator?
W3codegenerator is one of the best code generator available on internet to generate code and create code as per your requirments.
What is HTML example?
HTML (HyperText Markup Language) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables
Best free HTML text code generator
Use this free HTML text generator tool to instantly generate plain text or readable HTML-coded text for use in your online wireframes or web page mock-ups. You also have the option of generating Ipsum Lorem text without the HTML mark-up if you need fake text for Photoshop files, Illustrator, or similar programs.
How to generate quick HTML text?
Use this HTML code generator to create a basic web page. To create a web page: Select the values you need. The code will automatically be generated as you update the changes
How to Convert Word and PDF files to HTML?
Paste your text or upload and convert your Word, PDF and other documents to . as an HTML code generator, Word to HTML conversion tool, or web page editor.
HTML font generator
A fancy cool font generator that helps create stylish text font styles with beautiful symbols and fancy characters for social networks & any other places.