- Изображения внутри треугольников
- HTML-разметка
- CSS код
- Комментарии ( 0 ):
- Создаем геометрические фигуры с помощью CSS
- Что вам понадобится для использования данного руководства
- Окружность
- Квадрат
- Прямоугольник
- Овал
- Треугольник
- Треугольник, направленный вниз
- Треугольник, направленный влево
- Треугольник, направленный вправо
- Ромб
- Трапеция
- Параллелограмм
- Звезда
- Звезда (6ти конечная)
- Пятиугольник
- Шестиугольник
- Восьмиугольник
- Сердце
- Яйцо
- Бесконечность
- Бабл для комментария
- Pacman
- Заключение
- Подборка курсов по верстке сайтов
- Комментарии
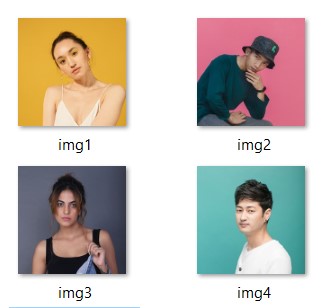
Изображения внутри треугольников
У нас есть четыре изображения, каждое из которых поместим в свой собственный треугольник. Полученные четыре маленьких треугольника поместим в один большой треугольник.
HTML-разметка
Создадим контейнер container, куда поместим четыре блока div с изображениями. Один блок с классом card — это будущий треугольник.




CSS код
С помощью CSS-свойств сделаем наш контейнер флексовым и переместим его в центр страницы.
* margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*метод расчета размеров блока*/
>
body display: flex;/*сетка flexbox*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*на всю высоту*/
>
.container position: relative;/*относительное позиционирование*/
display: flex;
flex-wrap: wrap;/*разрешен перенос элементов на новую строку*/
justify-content: center;
align-items: center;
width: 600px;/*ширина контейнера*/
gap: 12px 0;/*промежуток между столбцами в сетке*/
>
Для создания фигуры треугольника перейдем в онлайн-генератор CSS clip-path maker и скопируем оттуда код polygon.
.container .card position: relative;
width: 300px;/*ширина блока*/
height: 300px;/*высота блока*/
overflow: hidden;
margin: 0 -68px;
clip-path: polygon(50% 100%, 0 0, 100% 0);/*фигура треугольник*/
>
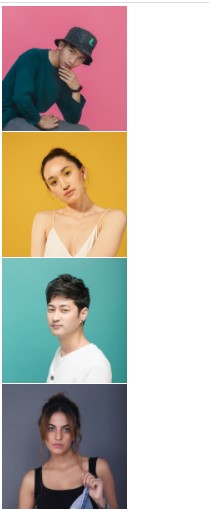
В середине конструкции образовались пустоты. Чтобы большой треугольник красиво заполнить маленькими, изменим форму второго треугольника.
Обратимся к нему через псевдокласс nth-child с другими значениями фигуры polygon.
.container .card:nth-child(2) clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
>
.container .card img transition: 0.5s;
>
.container .card:hover img transform: scale(1.5);/*масштабирование при наведении*/
>
Если Вам не хватает знаний для лучшего восприятия этого урока, то посмотрите мой видеокурс «Верстка сайта с нуля 2.0».
Создано 21.01.2022 10:39:36
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Создаем геометрические фигуры с помощью CSS
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
Скачать исходные файлы
Просмотреть демонстрацию
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник
HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :
Овал
HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
Ромб
HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция
HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм
HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда
HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » - последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
#star < width: 0; height: 0; margin: 50px 0; color: #fc2e5a; position: relative; display: block; border-right: 100px solid transparent; border-bottom: 70px solid #fc2e5a; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg); >#star:before < height: 0; width: 0; position: absolute; display: block; top: -45px; left: -65px; border-bottom: 80px solid #fc2e5a; border-left: 30px solid transparent; border-right: 30px solid transparent; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg); >#star:after
Звезда (6ти конечная)
HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
#star_six_points < width: 0; height: 0; display: block; position: absolute; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid #de34f7; margin: 10px auto; >#star_six_points:after
Пятиугольник
HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
#hexagon < width: 100px; height: 55px; background: #fc5e5e; position: relative; margin: 10px auto; >#hexagon:before < content: ""; width: 0; height: 0; position: absolute; top: -25px; left: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 25px solid #fc5e5e; >#hexagon:after
Восьмиугольник
HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
#octagon < width: 100px; height: 100px; background: #ac60ec; position: relative; >#octagon:before < content: ""; width: 42px; height: 0; position: absolute; top: 0; left: 0; border-bottom: 29px solid #ac60ec; border-left: 29px solid #f4f4f4; border-right: 29px solid #f4f4f4; >#octagon:after < content: ""; width: 42px; height: 0; position: absolute; bottom: 0; left: 0; border-top: 29px solid #ac60ec; border-left: 29px solid #f4f4f4; border-right: 29px solid #f4f4f4; >>
Сердце
HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
#heart < position: relative; >#heart:before,#heart:after < content: ""; width: 70px; height: 115px; position: absolute; background: red; left: 70px; top: 0; -webkit-border-radius: 50px 50px 0 0; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; >#heart:after
Яйцо
HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width . И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность
HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
#infinity < width: 220px; height: 100px; position: relative; >#infinity:before,#infinity:after < content: ""; width: 60px; height: 60px; position: absolute; top: 0; left: 0; border: 20px solid #06c999; -moz-border-radius: 50px 50px 0; border-radius: 50px 50px 0 50px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); >#infinity:after
Бабл для комментария
HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
#comment_bubble < width: 140px; height: 100px; background: #088cb7; position: relative; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px; >#comment_bubble:before
Pacman
HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Подборка курсов по верстке сайтов
4.4 GeekBrains еще 10 курсов
4.4 Нетология еще 5 курсов
4.4 Skillbox еще 11 курсов
4.5 LoftSchool
4.4 HTML Academy
4.2 SkillFactory
Комментарии
Квадратики, это конечно интересно,
но нигде не нашёл, как вот такую фигуру слепить, как на скриншоте.
Возможно такое ?
Добрый день.
Вы можете подсказать как нарисовать в css такой круг?
Генератор треугольников, если кому интересно:
Вот тут я подробно написал по какому принципу выполнить звезду.
Ну и нулевую высоту имеет смысл указывать только если в блоке предполагается содержимое. Если мы зададим нулевую высоту, то содержимое не будет растягивать блок.
Ну а в последнем примере вместо последних четырёх свойств можно было указать одно: border-radius: 70px. Впрочем, возможно, примеры подобраны так, чтоб показать что одни и те же свойства можно задавать иногда разными свойствами.
Чтоб понять как работает восьмиугольник нужно сделать его на белом фоне. Тогда видно, что грани не обрезаются, а просто граница, с помощью которой сделан эффект перехода, совпадает по цвету с фоном, в котором находится восьмиугольник. Для того, чтоб не зависеть от фона, нужно сделать исходным не квадрат, а прямоугольник и к нему приделать две трапеции.
Интересно соотношение размеров. 29 ширина перехода + 42 ширина грани + 29 ширина второго перехода = 100 пикселей, равен квадрату.
При этом, если исходить из того, что грани должны быть равны, то 29 пикселей перехода должны образовывать грань в 42 пикселя. Поскольку 29 пикселей это катет прямоугольного треугольника, а грань — его гипотенуза, то, по теореме Пифагора, 29 в квадрате (841) + ещё столько же (сумма квадратов катетов 1682) должна быть равна 42 в квадрате (1764).
Ну, почти. 🙂
А как сделать параллелограмм, но так чтобы правило наклона не воздействовало на текст?