- How to Center Anything with CSS — Align a Div, Text, and More
- Here’s an Interactive Scrim Showing How to Center Anything with CSS
- How to Center Horizontally
- How to Center Text with the CSS Text-Align Center Property
- How to Center a Div with CSS Margin Auto
- How to Center a Div Horizontally with Flexbox
- How to Center Vertically
- How to Center a Div Vertically with CSS Absolute Positioning and Negative Margins
- How to Center a Div Vertically with Transform and Translate
- How to Center a Div Vertically with Flexbox
- How to Center Both Vertically and Horizontally
- How to Center a Div Vertically and Horizontally with CSS Absolute Positioning and Negative Margins
- How to Center a Div Vertically and Horizontally with Transform and Translate
- How to Center a Div Vertically and Horizontally with Flexbox
- How to Center h1 in CSS
- How to Center h1 in CSS?
- Method 1: Use text-align Property to Center h1 in CSS
- Example
- Method 2: Use display Property to Center h1 in CSS
- Example
- Method 3: Use position Property to Center h1 in CSS
- Example
- Conclusion
- About the author
- Sharqa Hameed
- How to Center Anything with CSS — Align a Div, Text, and More
- Here’s an Interactive Scrim Showing How to Center Anything with CSS
- How to Center Horizontally
- How to Center Text with the CSS Text-Align Center Property
- How to Center a Div with CSS Margin Auto
- How to Center a Div Horizontally with Flexbox
- How to Center Vertically
- How to Center a Div Vertically with CSS Absolute Positioning and Negative Margins
- How to Center a Div Vertically with Transform and Translate
- How to Center a Div Vertically with Flexbox
- How to Center Both Vertically and Horizontally
- How to Center a Div Vertically and Horizontally with CSS Absolute Positioning and Negative Margins
- How to Center a Div Vertically and Horizontally with Transform and Translate
- How to Center a Div Vertically and Horizontally with Flexbox
How to Center Anything with CSS — Align a Div, Text, and More
Kris Koishigawa
Centering things is one of the most difficult aspects of CSS.
The methods themselves usually aren’t difficult to understand. Instead, it’s more due to the fact that there are so many ways to center things.
The method you use can vary depending on the HTML element you’re trying to center, or whether you’re centering it horizontally or vertically.
In this tutorial, we’ll go over how to center different elements horizontally, vertically, and both vertically and horizontally.
Here’s an Interactive Scrim Showing How to Center Anything with CSS
How to Center Horizontally
Centering elements horizontally is generally easier than centering them vertically. Here are some common elements you may want to center horizontally and different ways to do it.
How to Center Text with the CSS Text-Align Center Property
To center text or links horizontally, just use the text-align property with the value center :
How to Center a Div with CSS Margin Auto
Use the shorthand margin property with the value 0 auto to center block-level elements like a div horizontally:
How to Center a Div Horizontally with Flexbox
Flexbox is the most modern way to center things on the page, and makes designing responsive layouts much easier than it used to be. However, it’s not fully supported in some legacy browsers like Internet Explorer.
To center an element horizontally with Flexbox, just apply display: flex and justify-content: center to the parent element:
How to Center Vertically
Centering elements vertically without modern methods like Flexbox can be a real chore. Here we’ll go over some of the older methods to center things vertically first, then show you how to do it with Flexbox.
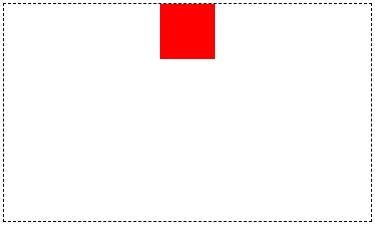
How to Center a Div Vertically with CSS Absolute Positioning and Negative Margins
For a long time this was the go-to way to center things vertically. For this method you must know the height of the element you want to center.
First, set the position property of the parent element to relative .
Then for the child element, set the position property to absolute and top to 50% :
But that really just vertically centers the top edge of the child element.
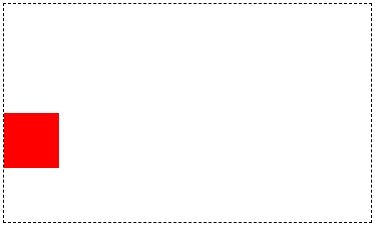
To truly center the child element, set the margin-top property to -(half the child element’s height) :
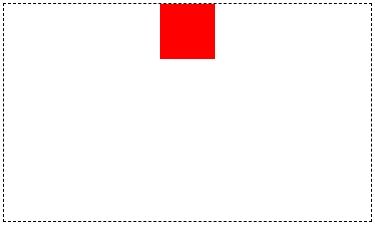
How to Center a Div Vertically with Transform and Translate
If you don’t know the height of the element you want to center (or even if you do), this method is a nifty trick.
This method is very similar to the negative margins method above. Set the position property of the parent element to relative .
For the child element, set the position property to absolute and set top to 50% . Now instead of using a negative margin to truly center the child element, just use transform: translate(0, -50%) :
Note that translate(0, -50%) is shorthand for translateX(0) and translateY(-50%) . You could also write transform: translateY(-50%) to center the child element vertically.
How to Center a Div Vertically with Flexbox
Like centering things horizontally, Flexbox makes it super easy to center things vertically.
To center an element vertically, apply display: flex and align-items: center to the parent element:
How to Center Both Vertically and Horizontally
How to Center a Div Vertically and Horizontally with CSS Absolute Positioning and Negative Margins
This is very similar to the method above to center an element vertically. Like last time, you must know the width and height of the element you want to center.
Set the position property of the parent element to relative .
Then set the child’s position property to absolute , top to 50% , and left to 50% . This just centers the top left corner of the child element vertically and horizontally.
To truly center the child element, apply a negative top margin set to half the child element’s height, and a negative left margin set to half the child element’s width:
How to Center a Div Vertically and Horizontally with Transform and Translate
Use this method to center an element vertically and horizontally if you don’t know its exact dimensions and can’t use Flexbox.
First, set the position property of the parent element to relative .
Next, set the child element’s position property to absolute , top to 50% , and left to 50% .
Finally, use transform: translate(-50%, -50%) to truly center the child element:
How to Center a Div Vertically and Horizontally with Flexbox
Flexbox is the easiest way to center an element both vertically and horizontally.
This is really just a combination of the two previous Flexbox methods. To center the child element(s) horizontally and vertically, apply justify-content: center and align-items: center to the parent element:
That’s everything you need to know to center with the best of ’em. Now go forth and center all the things.
How to Center h1 in CSS
Web Developers rely on headings when they want to highlight an important text section on the web page. Headings can be used to fulfill different objectives; however, the main purpose remains the same, and that is to emphasize important text or separate a section from another. By default, headings are aligned to the left; however, to grab the attention of the visitor and make it more visible, you can set the heading in the center.
This guide will demonstrate how to center h1 in CSS.
How to Center h1 in CSS?
To center the h1, we will use the following CSS properties:
Let’s get started with method one!
Method 1: Use text-align Property to Center h1 in CSS
In CSS, the “text-align” property is utilized to set the text of HTML elements to the left, center, or right horizontally. Generally, we can say that this property is very useful for text alignment.
Here look at the example below to understand how the text-align property works.
Example
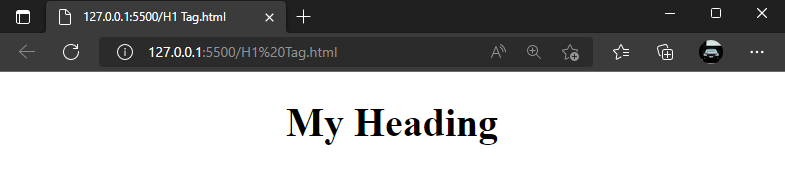
We have a hearing on the web page currently aligned to the left side by default. Let’s get this heading in the center:
In the HTML file, set the tag in the body section and add some text to it.
My Heading < / h1 >In the CSS file, we will utilize the “text-align” property and set its value to the “center”. This will align the heading h1 to the center.
Save the code and open it in the browser:
As you can see, we have successfully centered the h1 using CSS text-align property.
Method 2: Use display Property to Center h1 in CSS
When it comes to defining the HTML element behavior, the “display” property is used. This property has some useful values, such as flex and block. Moreover, the flexible behavior of elements is a result of flex value, and the block behavior of elements is a result of block value.
Example
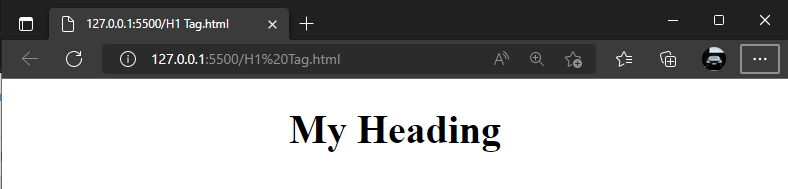
Firstly, specify the “display” property and its value to the “flex”. This will make the heading element flexible. In the next step, use the “justify-content” property with the value “center” to set the heading in the center.
The heading h1 is aligned to center successfully.
Method 3: Use position Property to Center h1 in CSS
This “position” property is self-explanatory; it decides how an HTML element will be placed at some position. Combining this property with other CSS properties will result in accomplishing the desired objective, which is setting heading h1 in CSS.
Example
To center the h1, the “position” property can be utilized with the value “relative”. This will rearrange the element’s normal position. Now, use the “left” property, and set its value to “40%” to create a space from the left side will be created, and our heading will be aligned to the center.
We have explained the easiest methods to center h1 in CSS.
Conclusion
To center h1, the CSS “text-align”, “display”, or “position” properties can be utilized. For the mentioned purpose, the text-align property will be used with the “center”, the display property will be used with the “flex” value, and we will set the position property value “relative” to get the desired result. This article has covered how to center h1 using different CSS properties.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
How to Center Anything with CSS — Align a Div, Text, and More
Kris Koishigawa
Centering things is one of the most difficult aspects of CSS.
The methods themselves usually aren’t difficult to understand. Instead, it’s more due to the fact that there are so many ways to center things.
The method you use can vary depending on the HTML element you’re trying to center, or whether you’re centering it horizontally or vertically.
In this tutorial, we’ll go over how to center different elements horizontally, vertically, and both vertically and horizontally.
Here’s an Interactive Scrim Showing How to Center Anything with CSS
How to Center Horizontally
Centering elements horizontally is generally easier than centering them vertically. Here are some common elements you may want to center horizontally and different ways to do it.
How to Center Text with the CSS Text-Align Center Property
To center text or links horizontally, just use the text-align property with the value center :
How to Center a Div with CSS Margin Auto
Use the shorthand margin property with the value 0 auto to center block-level elements like a div horizontally:
How to Center a Div Horizontally with Flexbox
Flexbox is the most modern way to center things on the page, and makes designing responsive layouts much easier than it used to be. However, it’s not fully supported in some legacy browsers like Internet Explorer.
To center an element horizontally with Flexbox, just apply display: flex and justify-content: center to the parent element:
How to Center Vertically
Centering elements vertically without modern methods like Flexbox can be a real chore. Here we’ll go over some of the older methods to center things vertically first, then show you how to do it with Flexbox.
How to Center a Div Vertically with CSS Absolute Positioning and Negative Margins
For a long time this was the go-to way to center things vertically. For this method you must know the height of the element you want to center.
First, set the position property of the parent element to relative .
Then for the child element, set the position property to absolute and top to 50% :
But that really just vertically centers the top edge of the child element.
To truly center the child element, set the margin-top property to -(half the child element’s height) :
How to Center a Div Vertically with Transform and Translate
If you don’t know the height of the element you want to center (or even if you do), this method is a nifty trick.
This method is very similar to the negative margins method above. Set the position property of the parent element to relative .
For the child element, set the position property to absolute and set top to 50% . Now instead of using a negative margin to truly center the child element, just use transform: translate(0, -50%) :
Note that translate(0, -50%) is shorthand for translateX(0) and translateY(-50%) . You could also write transform: translateY(-50%) to center the child element vertically.
How to Center a Div Vertically with Flexbox
Like centering things horizontally, Flexbox makes it super easy to center things vertically.
To center an element vertically, apply display: flex and align-items: center to the parent element:
How to Center Both Vertically and Horizontally
How to Center a Div Vertically and Horizontally with CSS Absolute Positioning and Negative Margins
This is very similar to the method above to center an element vertically. Like last time, you must know the width and height of the element you want to center.
Set the position property of the parent element to relative .
Then set the child’s position property to absolute , top to 50% , and left to 50% . This just centers the top left corner of the child element vertically and horizontally.
To truly center the child element, apply a negative top margin set to half the child element’s height, and a negative left margin set to half the child element’s width:
How to Center a Div Vertically and Horizontally with Transform and Translate
Use this method to center an element vertically and horizontally if you don’t know its exact dimensions and can’t use Flexbox.
First, set the position property of the parent element to relative .
Next, set the child element’s position property to absolute , top to 50% , and left to 50% .
Finally, use transform: translate(-50%, -50%) to truly center the child element:
How to Center a Div Vertically and Horizontally with Flexbox
Flexbox is the easiest way to center an element both vertically and horizontally.
This is really just a combination of the two previous Flexbox methods. To center the child element(s) horizontally and vertically, apply justify-content: center and align-items: center to the parent element:
That’s everything you need to know to center with the best of ’em. Now go forth and center all the things.