- 20 CSS Button Click Effects
- Related Articles
- Author
- Links
- Made with
- About a code
- Subtle Button
- Author
- Links
- Made with
- About a code
- Button Click Pulsing Effect
- Author
- Links
- Made with
- About a code
- Copy Button Click Effect
- Author
- Links
- Made with
- About the code
- Material UI Stretch Button
- Author
- Links
- Made with
- About the code
- SCSS Beveled Buttons
- Author
- Links
- Made with
- About the code
- Ripple Button with Few JavaScript
- Author
- Links
- Made with
- About the code
- CSS-only Ripple Effect Button
- Author
- Links
- Made with
- About the code
- Sweet Little Button Mixin
- Author
- Links
- Made with
- About the code
- Black Biometirics Login Button
- Author
- Links
- Made with
- About the code
- Delete Button with Micro-Interactions
- Author
- Links
- Made with
- About the code
- Add To Collection Button
- Author
- Links
- Made with
- About the code
- Bubbly Button with Click Animation
- Author
- CSS Button Clicked
- Example 01: Using CSS to make a button produce a bounce effect in an HTML file
- Example 02: Using CSS to make a button bounce in an HTML file
- Example 03: Using CSS to transform the button’s color after clicking on it
- Example 04: Using CSS to change the shape of a button after clicking on it
- Conclusion
- About the author
- Aqsa Yasin
- 14 Best CSS Button Click Effects In 2023
- 1. Ripple Effect Button
- 2. SCSS Beveled Buttons
- 3. Ripple Effect Animation
- 4. Bubbly Button
- 5. Click CSS
- 6. Button Click Effect
- 7. Gradient Button
- 8. Button Click Page Animation
- 9. Delete Button
- 10. Black Biometirics Button
- 11. Ripple Button With VueJS
- 12. Radial Gradient CSS3 Animation
- 13. Sweet Little Button Mixin
- 14. Material UI Stretch Button
20 CSS Button Click Effects
Collection of hand-picked free HTML and CSS button click effect code examples from codepen and other resources. Update of February 2019 collection. 6 new items.
Related Articles
Author
Links
Made with
About a code
Subtle Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Button Click Pulsing Effect
Pure CSS button style. Pulsing effect on click with no JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Copy Button Click Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Material UI Stretch Button
Delightful Material UI stretch button built by clipping paths.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
SCSS Beveled Buttons
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Ripple Button with Few JavaScript
Just a simple retro’ish ripple button with few Javascript codes for smoother animation.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS-only Ripple Effect Button
A CSS-only toggle button with dynamic inverse text colour. The animated radial-gradient is achieved by scaling a pseudo element that sits in front of the text. The dynamic text colour uses mix-blend-mode: difference .
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sweet Little Button Mixin
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Black Biometirics Login Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Delete Button with Micro-Interactions
Playing with micro-interactions, adding some micro-interactions on a delete button/trash icon.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Add To Collection Button
Simple animation if you add smth to a collection for example.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Bubbly Button with Click Animation
Made the bubbles using radial-gradient for background-image . This property is so cool that you can draw many things without adding extra div s or pseudo elements ( ::before and ::after )
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
CSS Button Clicked
In this article, we will be discussing different examples of CSS styling to transform a button’s appearance or properties in an HTML file. CSS allows us to style all the elements in an HTML file and there are several different approaches to implement CSS. However, in this article, we will focus on the Style tag method in the header of the HTML file.
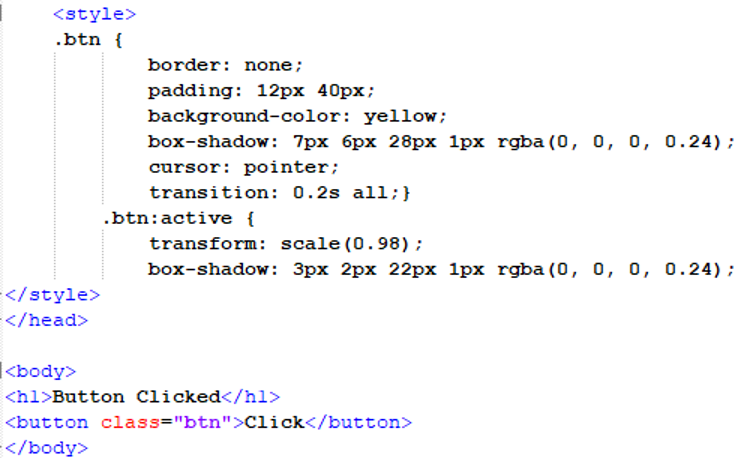
Example 01: Using CSS to make a button produce a bounce effect in an HTML file
In this example, we will be using Style tag CSS to make a button transform into a click effect. We will focus on the aftereffect of a click on the button and animate the button to produce a clicking effect.
We have opened a style tag in the header of the file in which we will define the styling of the button in a separate class which can be called in any button tag throughout the file. We will open the parenthesis after giving the class a name. Then, we will start by giving it padding (in pixels) to adjust the button on the page. Then we will give the button background color. After this, the box-shadow property will be used. The value would comprise of pixel format for the shadow and the rgba format for the shadow’s color. Then, we will give the button a pointer cursor. When the button will be clicked, the cursor will be transformed due to this property. The last property will be the transition property which will specify the reaction time of the button animation.
After closing the parenthesis, we will classify another function for this class separately. In this function, we will specify the transform scale and the change in the border’s shadow using the same format we used earlier. After this, we will open the body tag and give it a heading and a button. In the button tag, we will mention the name of the class that we just created in the style tag present in the header of the file.
We can see that the button in the above output has a shadow and the padding is visible. Although, the animation would be more visible in the browser, but the styling is more visible in the above snippet.
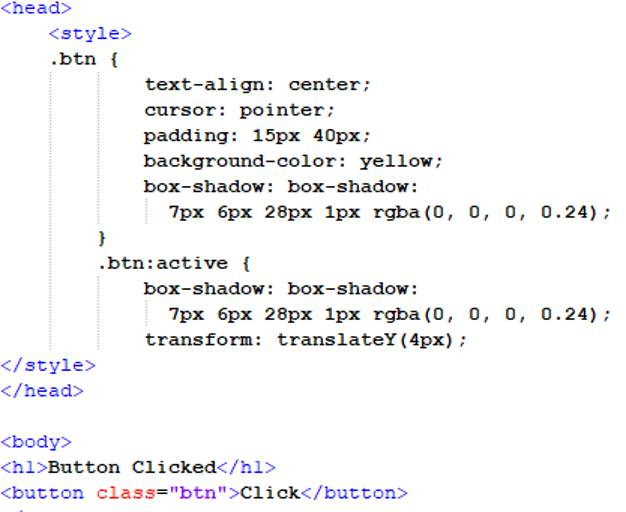
Example 02: Using CSS to make a button bounce in an HTML file
In this example, we will use CSS Style tags to make a button bounce when clicked. We will concentrate on the outcome of a button click and animate the button to produce a bouncing effect.
In the above script, we have opened a style tag in the file’s header to specify the button’s styling. The style of the button is stored in a separate class that may be used in any button tag throughout the project. After we have given the class a name, we will open the parentheses of the class. First, we will give the button a pointer cursor so that when it’s clicked, the cursor changes. Then, we will add some padding (in pixels) to change the button’s position on the page. Lastly, we will set the button’s background color. Following that, the box-shadow property will be utilized with the value consisting of pixel format for the shadow and rgba format for the shadow’s color. We will also center align it.
After closing the parentheses of the class, we will categorize another function for this class.We will specify the transform scale and the changes in the border’s shadow in the same format we used in the previous property. After that, we will open the body tag and add a heading and a button to it. in our button tag, we will declare the name of the class that we just built in the style tag in our file’s header.
We can see that the button in the above screenshot has all the styling that we specified in the style and the animation of clicking the button would be noticeable in the browser.
Example 03: Using CSS to transform the button’s color after clicking on it
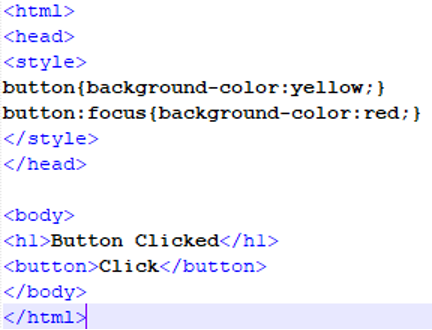
In this example, we will change the color of a button when it will be clicked. We will use CSS in this example and all the styling will be defined in the style tag for the button element.
In the above script, we will open a style tag in the header of the file. Then, we will define the styling properties for the default button that the HyperText Markup Language provides. In the style tag, we will start by giving the button yellow background color. After this, we will call the button class with the focus transition property and in its parenthesis. We will define the background color that will be different from the previously defined background color. This will result in a change of color when the button will be clicked.
Now we will open this HTML file on our browser and observe the transformation of the button.
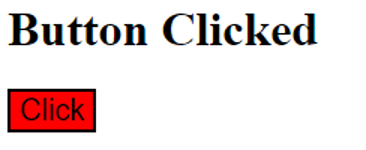
In this snippet, we can see that the button has the styling defined in the first property of the style tag, and when we click on it, we get the following output:
The button has transformed after the click and the color is now red as defined in the button focus parenthesis.
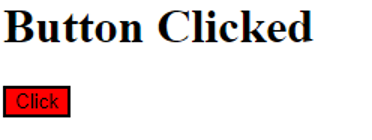
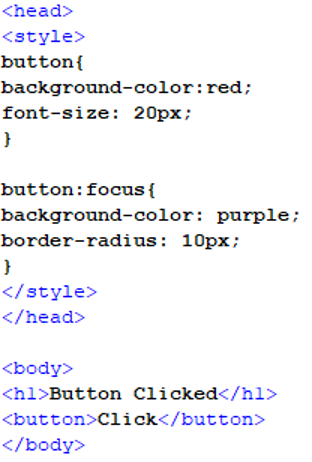
Example 04: Using CSS to change the shape of a button after clicking on it
When a button is clicked, we shall modify its shape in this example. In this example, we will apply CSS. All styling will be defined in the style tag for the button element. The button focus property that will result in changing the shape and color of the button.
We will open a style tag in the file’s header and provide the styling properties for the default button provided by the HyperText Markup Language in the above script. In the style tag, we will begin by making the button’s background red and assigning a size to the text by the font-size property. Following that, we will call the button class with the focus transition property and define the background color. It will be different from the previously stated background color, which is purple. Then, we will add the border-radius property and assign it a value in pixels. So, when the button is clicked, the shape and the color will change.
The above output shows the state of the button before it is clicked. The button has a rectangular border with a red background and if we click on the button, we will get the below output:
We can now see the transformation of the button’s color and shape as the border has rounded edges and purple background.
Conclusion
In this article, we looked into different examples that CSS allows us to create an effect on a button element of the Hypertext Markup Language when it is clicked. We used the style tag approach to add CSS to the button element in this article. We focused on the transformation of color, shape, and shadow of the button and even added some animations to the button when it will be clicked. We used the Notepad++ IDE to implement these examples in this article.
About the author
Aqsa Yasin
I am a self-motivated information technology professional with a passion for writing. I am a technical writer and love to write for all Linux flavors and Windows.
14 Best CSS Button Click Effects In 2023
If you are looking for the best CSS Button Click Effects for your dream project then you are in the right place. There are many CSS Button Click Effects examples available in the market.
In this article, I have listed the 14 best free HTML and CSS Button Click Effects for your web-based project.
You can easily download these Button Click Effects with just one click and use them for your websites and applications.
So without wasting any more time let’s start our list.
1. Ripple Effect Button
CSS only ripple toggle with dynamic text color
Created by Liam
2. SCSS Beveled Buttons
SCSS Beveled Buttons
Created by Brandon McConnell
3. Ripple Effect Animation
Ripple Effect Animation with CSS and ES6
Created by Juan Moises Torrijos
4. Bubbly Button
Bubbly Button with click animation
Created by Nour Saud
5. Click CSS
Click CSS
Created by Evans Pauliuts
Also, if you are looking for the best CSS material design cards Code examples then please check out our collection of the best CSS material design cards.
6. Button Click Effect
Button Effect
Created by Dronca Raul
7. Gradient Button
The gradient button hovers smoothly! CSS only
Created by hawcubite
8. Button Click Page Animation
Button Click Page Animation
Created by AaronMcGuire
9. Delete Button
Delete Button With Micro-Interactions
Created by Himalaya Singh
10. Black Biometirics Button
Black Biometirics Button
Created by Mikael Ainalem
Also, if you are looking for the best CSS checkout forms for your next project then please check out our list of the best free HTML CSS checkout forms.
11. Ripple Button With VueJS
Ripple Button With Few JavaScript
Created by Takane Ichinose
12. Radial Gradient CSS3 Animation
Radial Gradient CSS3 Button – Animation
Created by Binesh Babu Peringat
13. Sweet Little Button Mixin
Sweet Little Button Mixin
Created by Christina Deemer
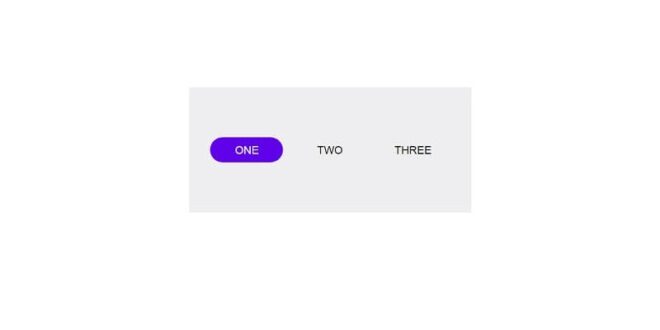
14. Material UI Stretch Button
Material UI Stretch Button
Created by Mikael Ainalem
Also, if you are looking for the best CSS Social Share Buttons for your next project then please check out our list of the best free HTML CSS Social Share Buttons.
So that’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 14 best free CSS Button Click Effects.
Also, if you really like this article then please share it with your friends and social media followers like Facebook, Twitter, etc.