Border-radius
Border-radius — это свойство, добавляющее элементам скругление углов.
Скругление можно задать для всего элемента сразу:
или разным углам поотдельности, например:
border-top-left-radius: 25px; border-top-right-radius: 50%;Возможные значения: числа или проценты.
Если задать два значения , первое будет отвечать за верхний левый и нижний правый углы, а второе — за верхний правый и нижний левый:
Значения, заданные через / , определяют горизонтальные и вертикальные радиусы:
Таким образом можно задать разные горизонтальные и вертикальные радиусы как для всей фигуры сразу, так и для отдельных углов:
Экспериментируя с радиусами можно сделать, например, яйцо, каплю или лимон:
Или цветок, или ещё какую-нибудь чепуху:
Не думаю, что имеет смысл вот так вот рисовать Css-ом, но примеры показывают, что с помощью фантазии и небольшого количества кода можно сделать много интересного.
Сайдбар
Статьи
- Математические функции в CSS
- Адаптивное видео с помощью встроенных математических функций CSS
- Недоступность в картинках
- Единицы размеров в CSS
- Генератор цветовых тем
- Jekyll → Gatsby
- Вариативные шрифты
- Размеры в SVG
- Адаптивный Pixel Perfect
- Логотип не отвечает или временно недоступен
- SVG-паттерны
- Мыльные пузыри на SVG
- SVG-градиенты
- Весёлая консолька
- SVG-маски
- Умная прокрутка со Scroll Snap Points
- CSS-анимации для ротации изображений
- Анимированные SVG-маски
- Странности обводки в SVG
- SVG-прелоадеры
- Анимируем градиенты ещё раз
- Background-blend-mode
- Возможности оформления SVG
- CSS и SVG маски
- Nth-child и nth-of-type
- SVG-иконки
- SVG: заливка и обводка
- SVG-path
- SVG: группировка и переиспользование элементов
- SVG-фигуры и трансформации
- SVG
- СSS-градиенты и 3D
- Рисовалка анимированных теней
- Свежие CSS-паттерны
- CSS-паттерны
- Радиальные градиенты
- Линейные градиенты
- Крестики-нолики на CSS
- Border-image
- Электронные часы на CSS и JS.
- Сколько весят селекторы?
- Символы юникода
- Свойство content
- Анимируем CSS-градиенты
- Текстовые эффекты
- Древовидный список на CSS
- Css-селекторы, часть 2
- Css-селекторы
- Контекст наложения
- Два способа «прошить» элемент по краю
- Box-sizing
- Цвета в CSS
- Фон под строчками: добавляем поля
- Box-shadow
- Css-фигуры: лепесток
- Transform
- Css Animation
- 3D-куб
- Border-radius
- First letter
- Эти глаза напротив
- CSS-фигуры
- Стрелки с помощью свойства border
- Flexbox
Страницы
Проекты
border-radius
The border-radius CSS property rounds the corners of an element’s outer border edge. You can set a single radius to make circular corners, or two radii to make elliptical corners.
Try it
The radius applies to the whole background , even if the element has no border; the exact position of the clipping is defined by the background-clip property.
The border-radius property does not apply to table elements when border-collapse is collapse .
Note: As with any shorthand property, individual sub-properties cannot inherit, such as in border-radius:0 0 inherit inherit , which would partially override existing definitions. Instead, the individual longhand properties have to be used.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* The syntax of the first radius allows one to four values */ /* Radius is set for all 4 sides */ border-radius: 10px; /* top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5%; /* top-left | top-right-and-bottom-left | bottom-right */ border-radius: 2px 4px 2px; /* top-left | top-right | bottom-right | bottom-left */ border-radius: 1px 0 3px 4px; /* The syntax of the second radius allows one to four values */ /* (first radius values) / radius */ border-radius: 10px / 20px; /* (first radius values) / top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5% / 20px 30px; /* (first radius values) / top-left | top-right-and-bottom-left | bottom-right */ border-radius: 10px 5px 2em / 20px 25px 30%; /* (first radius values) / top-left | top-right | bottom-right | bottom-left */ border-radius: 10px 5% / 20px 25em 30px 35em; /* Global values */ border-radius: inherit; border-radius: initial; border-radius: revert; border-radius: revert-layer; border-radius: unset;
The border-radius property is specified as:
Values
| radius | Is a or a denoting a radius to use for the border in each corner of the border. It is used only in the one-value syntax. | |
| top-left-and-bottom-right | Is a or a denoting a radius to use for the border in the top-left and bottom-right corners of the element’s box. It is used only in the two-value syntax. | |
| top-right-and-bottom-left | Is a or a denoting a radius to use for the border in the top-right and bottom-left corners of the element’s box. It is used only in the two- and three-value syntaxes. | |
| top-left | Is a or a denoting a radius to use for the border in the top-left corner of the element’s box. It is used only in the three- and four-value syntaxes. | |
| top-right | Is a or a denoting a radius to use for the border in the top-right corner of the element’s box. It is used only in the four-value syntax. | |
| bottom-right | Is a or a denoting a radius to use for the border in the bottom-right corner of the element’s box. It is used only in the three- and four-value syntaxes. | |
| bottom-left | Is a or a denoting a radius to use for the border in the bottom-left corner of the element’s box. It is used only in the four-value syntax. |
Denotes the size of the circle radius, or the semi-major and semi-minor axes of the ellipse, using length values. Negative values are invalid.
Denotes the size of the circle radius, or the semi-major and semi-minor axes of the ellipse, using percentage values. Percentages for the horizontal axis refer to the width of the box; percentages for the vertical axis refer to the height of the box. Negative values are invalid.
border-radius: 1em/5em; /* It is equivalent to: */ border-top-left-radius: 1em 5em; border-top-right-radius: 1em 5em; border-bottom-right-radius: 1em 5em; border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px; /* It is equivalent to: */ border-top-left-radius: 4px 2px; border-top-right-radius: 3px 4px; border-bottom-right-radius: 6px 2px; border-bottom-left-radius: 3px 4px;
Formal definition
- border-top-left-radius : 0
- border-top-right-radius : 0
- border-bottom-right-radius : 0
- border-bottom-left-radius : 0
- border-bottom-left-radius : two absolute s or s
- border-bottom-right-radius : two absolute s or s
- border-top-left-radius : two absolute s or s
- border-top-right-radius : two absolute s or s
- border-top-left-radius : a length, percentage or calc();
- border-top-right-radius : a length, percentage or calc();
- border-bottom-right-radius : a length, percentage or calc();
- border-bottom-left-radius : a length, percentage or calc();
Formal syntax
Examples
pre id="example-1"> border: solid 10px; border-radius: 10px 40px 40px 10px; pre> pre id="example-2"> border: groove 1em red; border-radius: 2em; pre> pre id="example-3"> background: gold; border: ridge gold; border-radius: 13em/3em; pre> pre id="example-4"> border: none; border-radius: 40px 10px; background: gold; pre> pre id="example-5"> border: none; border-radius: 50%; background: burlywood; pre> pre id="example-6"> border: dotted; border-width: 10px 4px; border-radius: 10px 40px; pre> pre id="example-7"> border: dashed; border-width: 2px 4px; border-radius: 40px; pre>
pre margin: 20px; padding: 20px; width: 80%; height: 80px; > pre#example-1 border: solid 10px; border-radius: 10px 40px 40px 10px; > pre#example-2 border: groove 1em red; border-radius: 2em; > pre#example-3 background: gold; border: ridge gold; border-radius: 13em/3em; > pre#example-4 border: none; border-radius: 40px 10px; background: gold; > pre#example-5 border: none; border-radius: 50%; background: burlywood; > pre#example-6 border: dotted; border-width: 10px 4px; border-radius: 10px 40px; > pre#example-7 border: dashed; border-width: 2px 4px; border-radius: 40px; > Live Samples
Specifications
Browser compatibility
BCD tables only load in the browser
border-radius
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех четырех уголков. |
| 2 | Первое значение задает радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
| 3 | Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
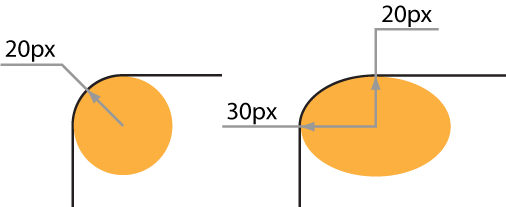
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рис. 1 показана разница между обычным скругленным уголком и эллиптическим уголком.
Рис. 1. Радиус скругления для создания разных типов уголков
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
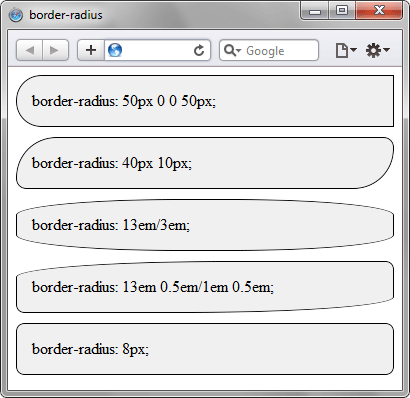
Результат данного примера показан на рис. 2.
Рис. 2. Радиусы скругления в браузере Safari
Браузеры
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-radius .
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius .
border-radius
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех четырех уголков. |
| 2 | Первое значение задает радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
| 3 | Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рис. 1 показана разница между обычным скругленным уголком и эллиптическим уголком.
Рис. 1. Радиус скругления для создания разных типов уголков
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Радиусы скругления в браузере Safari
Браузеры
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-radius .
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius .