- Красивый эффект при наведении (:before и :after)
- Комментарии ( 0 ):
- Популярно о псевдоэлементах :Before и :After
- Синтаксис и поддержка браузерами
- Пример использования псевдоэлементов
- Использование
- Стилизация псевдоэлементов
- Использование вместе с псевдоклассами
- Добавление transition-эффекта
- Немного вдохновения
Красивый эффект при наведении (:before и :after)
На этом уроке мы сделаем меню с красивым эффектом при наведении с использованием псевдоэлементов — :after и :before. Что такое псевдоэлементы, мы очень подробно разбирали здесь.
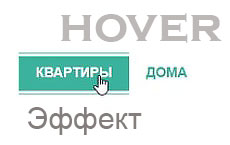
В итоге мы должны получить следующее:
Сделаем HTML заготовку из простого списка с ссылками внутри.
По умолчанию меню прижато к верхнему левому углу окна браузера. В файле стилей спозиционируем от этого угла на 20% от верхнего края и на 30% от левого края окна браузера, уберем маркеры и отобразим пункты меню горизонтально.
ul position: absolute;
top: 20%;
left: 30%;
list-style: none;
display: flex;
>
На данном этапе пункты меню прижаты друг к другу, надо между ними создать пространство.
Делается это с помощью свойства padding и margin с неким числовым значением, которые не работает у строчных элементов, таких как гиперссылка. Поэтому пункты меню должны стать блочными и тогда можно применять к ним padding и margin. Эффект при наведении должен происходить плавно, пропишем свойство transition с задержкой в полсекунды.
ul li a display: block;
padding: 10px 20px;
margin: 20px 0; /* Отступы для псевдоэлемента сверху и снизу от меню */
transition: .5s;
position: relative;
>
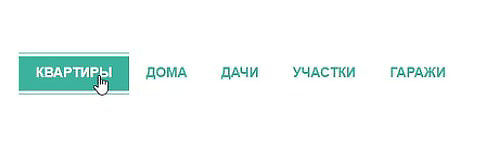
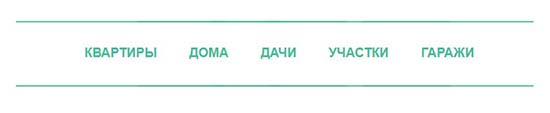
Заготовка в виде меню для демонстрации эффекта неведения, готова. А теперь приступим к самому эффекту. Пока наше меню выглядит так:
А, чтобы оно было как на картинке, с двумя линиями, которые будут появляться при наведении
ul li a:before content: »;
position: absolute;
top: 0;
left: 0;
border-top: 1px solid #44c09d;
border-bottom: 1px solid #44c09d;
transform: scaleY(2);
transition: .5s;
>
Почему мы не можем просто нарисовать эти линии в HTML-разметке, а затем их спрятать? Думаю, что неопытный верстальщик так и сделал бы. Но мы будем учиться все делать правильно. Зачем загромождать HTML-страницу лишним кодом, когда существует псевдоэлемент before? До меню (before), мы получили две линии, за счет однопиксельных бордюров и для жирности увеличили их в 2 раза.
Теперь спрячем эти линии, сделав их прозрачными, чтобы при наведении они плавно появлялись.
Получается, что мы прописываем стили для псевдокласса hover псевдоэлемента before, звучит забавно.
ul li a:hover:before transform: scaleY(1.2); /* Масштабирование уменьшение */
opacity: 1;
>
Теперь копируем код с before и меняем это слово на after. Убираем из кода свойство opacity, меняем значение у transform и прописываем background.
ul li a:after transition: .5s; /* Плавный переход */
background: #44c09d;
>
ul li a:hover:after transform: scale(1);
>
Теперь при наведении на пункты меню, появляются прямоугольники того же цвета, все сливается. Пропишем цвет у пунктов меню — белым при hover эффекте.
И добавим к обоим псевдоэлементам before и after порядок наложения слоев, чтобы этот слой был ниже слоя с hover псевдоклассом и тогда эффект будет виден.
Посмотреть, как работает этот эффект при наведении, вы можете на
Код hover эффекта целиком:
Для тех, кто только начал изучать HTML5 и CSS3, будет полезным пройти мой видеокурс.
Создано 25.05.2018 10:04:29
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Популярно о псевдоэлементах :Before и :After
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.
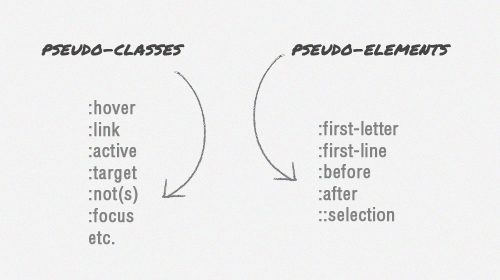
Всего существует несколько типов псевдоэлементов: :first-line, :first-letter, ::selection, :before и :after. В этой статье подробно рассмотрены последние два, как наиболее полезные.
Синтаксис и поддержка браузерами
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:
Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
Пример использования псевдоэлементов
:before Это основной контент. :after
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
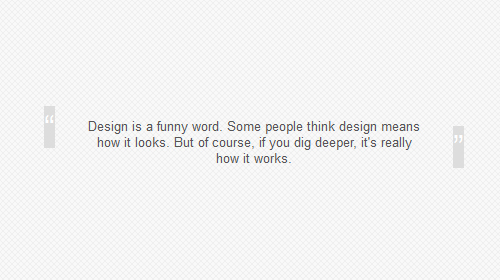
Простой пример: необходимо добавить кавычки для цитаты:
blockquote:before < content: open-quote; >blockquote:after
Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.
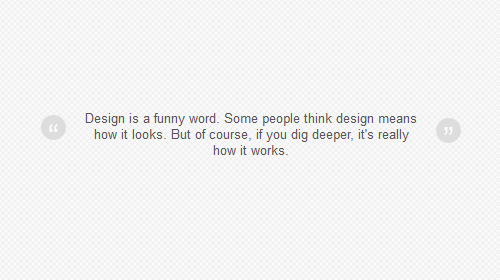
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; >blockquote:after
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:
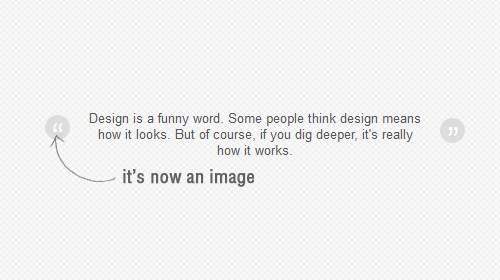
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >blockquote:after < content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.
blockquote:before < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; >blockquote:after < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; >В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
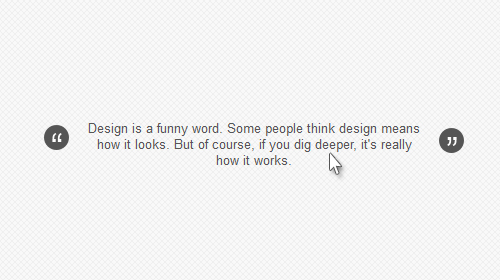
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:
blockquote:hover:after, blockquote:hover:before
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms; К сожалению, это нормально работает только в последних версиях Firefox.
Посмотреть демонстрацию примера из этой статьи.
Немного вдохновения
Три примера использования псевдоэлементов :before и :afte: