- list-style
- Try it
- Constituent properties
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Setting list style type and position
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS Lists
- Example
- An Image as The List Item Marker
- Example
- Position The List Item Markers
- Example
- Remove Default Settings
- Example
- List — Shorthand property
- Example
- Styling List With Colors
- Example
- More Examples
- All CSS List Properties
- How to Style Lists with CSS
- List-Specific Styles
- list-style-type
- list-style-position
- list-style-image
- list-style Shorthand
- More List-Specific Styling
- General Styling
- List Spacing
- Sources:
list-style
The list-style CSS shorthand property allows you to set all the list style properties at once.
Try it
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* type */ list-style: square; /* image */ list-style: url("../img/shape.png"); /* position */ list-style: inside; /* type | position */ list-style: georgian inside; /* type | image | position */ list-style: lower-roman url("../img/shape.png") outside; /* Keyword value */ list-style: none; /* Global values */ list-style: inherit; list-style: initial; list-style: revert; list-style: revert-layer; list-style: unset;
The list-style property is specified as one, two, or three keywords in any order. If list-style-type and list-style-image are both set, then list-style-type is used as a fallback if the image is unavailable.
Values
Accessibility concerns
In a notable exception, Safari will not recognize an ordered or unordered list as a list in the accessibility tree if it has a list-style value of none . This behavior is intentional and not considered a bug.
- or
element in the markup. This will restore the list semantics without affecting the design:
ul role="list"> li>An itemli> li>Another itemli> ul>
A CSS-only workaround is also available for those who do not have access to the markup: Adding pseudo-content before each list item can restore list semantics:
ul list-style: none; > ul li::before content: "+ "; > The added pseudo-content is tested by Safari to determine if it should be accessible or ignored. Accessible pseudo-content restores list semantics, while ignored pseudo-content does not.
Generally, text or images are determined to be things that should be accessible, which is why the content: «+ «; declaration in the previous example works.
A declaration of content: «»; (an empty string) is ignored, as are content values that contain only spaces, such as content: » «; , so these do not work.
If the intent is to keep list item markers visually hidden, this can often be managed with a zero-width space, , which is \200B in CSS and \u200B in JavaScript:
ul list-style: none; > ul li::before content: "\200B"; > Another visually hidden approach is to apply an to the list-style property:
nav ol, nav ul list-style: none; > /* becomes */ nav ol, nav ul list-style: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'/%3E"); > These CSS workarounds should be used only when the HTML solution is not available, and only after testing to ensure that they don’t result in unexpected behaviors that may negatively impact users’ experiences.
Formal definition
- list-style-type : disc
- list-style-position : outside
- list-style-image : none
- list-style-image : The keyword none or the computed
- list-style-position : as specified
- list-style-type : as specified
- list-style-image : discrete
- list-style-position : discrete
- list-style-type : discrete
Formal syntax
Examples
Setting list style type and position
HTML
ul class="one"> li>List Item1li> li>List Item2li> li>List Item3li> ul> List 2 ul class="two"> li>List Item Ali> li>List Item Bli> li>List Item Cli> ul>
CSS
.one list-style: circle; > .two list-style: square inside; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 26, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS Lists
The list-style-type property specifies the type of list item marker.
The following example shows some of the available list item markers:
Example
ol.c list-style-type: upper-roman;
>
ol.d list-style-type: lower-alpha;
>
Note: Some of the values are for unordered lists, and some for ordered lists.
An Image as The List Item Marker
The list-style-image property specifies an image as the list item marker:
Example
Position The List Item Markers
The list-style-position property specifies the position of the list-item markers (bullet points).
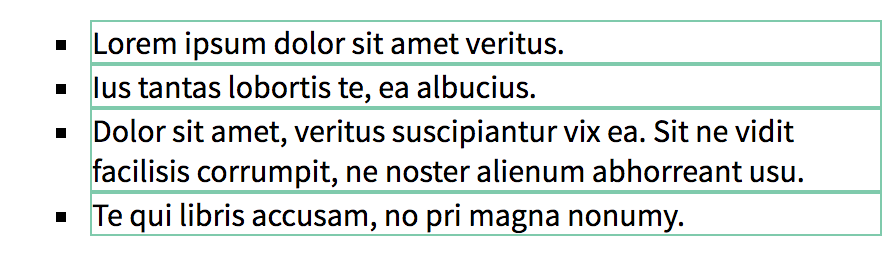
«list-style-position: outside;» means that the bullet points will be outside the list item. The start of each line of a list item will be aligned vertically. This is default:
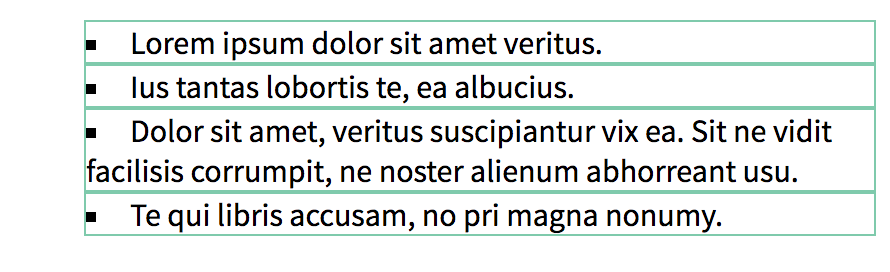
«list-style-position: inside;» means that the bullet points will be inside the list item. As it is part of the list item, it will be part of the text and push the text at the start:
Example
ul.a <
list-style-position: outside;
>
ul.b list-style-position: inside;
>
Remove Default Settings
Example
List — Shorthand property
The list-style property is a shorthand property. It is used to set all the list properties in one declaration:
Example
When using the shorthand property, the order of the property values are:
- list-style-type (if a list-style-image is specified, the value of this property will be displayed if the image for some reason cannot be displayed)
- list-style-position (specifies whether the list-item markers should appear inside or outside the content flow)
- list-style-image (specifies an image as the list item marker)
If one of the property values above is missing, the default value for the missing property will be inserted, if any.
Styling List With Colors
We can also style lists with colors, to make them look a little more interesting.
- or
tag, affects the entire list, while properties added to the
tag will affect the individual list items:
Example
ol <
background: #ff9999;
padding: 20px;
>
ul background: #3399ff;
padding: 20px;
>
ol li background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
>
ul li background: #cce5ff;
color: darkblue;
margin: 5px;
>
More Examples
Customized list with a red left border
This example demonstrates how to create a list with a red left border.
Full-width bordered list
This example demonstrates how to create a bordered list without bullets.
All the different list-item markers for lists
This example demonstrates all the different list-item markers in CSS.
All CSS List Properties
| Property | Description |
|---|---|
| list-style | Sets all the properties for a list in one declaration |
| list-style-image | Specifies an image as the list-item marker |
| list-style-position | Specifies the position of the list-item markers (bullet points) |
| list-style-type | Specifies the type of list-item marker |
How to Style Lists with CSS
There are two main types of lists in HTML — Ordered and Unordered.
In Ordered lists ( ), the order of the list items is important. The items may appear in order by number, roman numeral, alpha numeral, or another type of marker. The default marker for ordered lists is a number (or decimal ):
In Unordered lists ( ), the order of the list items does not matter. The items appear in bullet format. The default marker for unordered lists is a round bullet point or disc .
Each list item within an ordered or unordered list is created with the tag.
List-Specific Styles
There are three common properties specific to styling lists: list-style-type , list-style-position , and list-style-image . There is also a shorthand property which includes all three.
list-style-type
The markers (or bullet points) that appear in ordered and unordered lists can be styled in a variety of ways. The CSS property for styling the marker type is list-style-type . The default list-style-type value for an ordered list is decimal , whereas the default for an unordered list is disc .
Accepted values for the list-style-type property include:
- decimal (default)
- decimal-leading-zero
- lower-roman
- upper-roman
- lower-greek
- lower-latin
- upper-latin
- armenian
- georgian
- lower-alpha
- upper-alpha
Note: all the property values listed above can be used for styling both ordered and unordered lists (ex: an ordered list with square list markers).
list-style-position
list-style-position controls whether the list marker appears inside or outside of each list item element ( ). The property accepts two values, outside (default) or inside .
Position the marker outside of the list item element, and all text lines and sub-lines of each list item will align vertically:
Position the marker inside , and the first text line of each list item will be indented to make room for the marker. Any sub-lines of the same list item will align with the marker rather than the first text line:
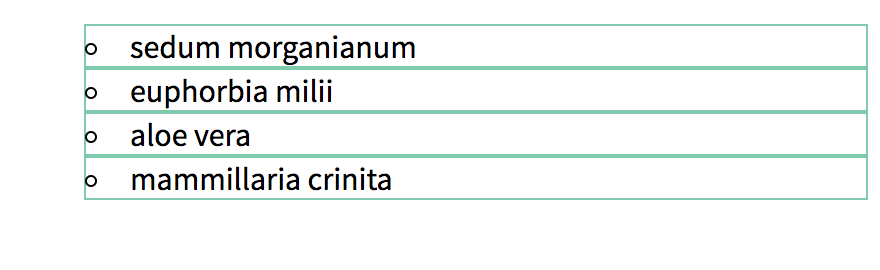
list-style-image
The list-style-image property accepts an image url in place of the list marker. The default value for this property is none .
list-style Shorthand
list-style is a shorthand property for the three style properties listed above. The order of values list-style accepts is list-style-type , list-style-position , and list-style-image . If any value is omitted, the default value for that property will be used.
More List-Specific Styling
Ordered list tags also accept attributes that control the flow, count, or specific marker values of its list items. These include the start , reversed , and value attributes. See the MDN resources listed below for further details.
General Styling
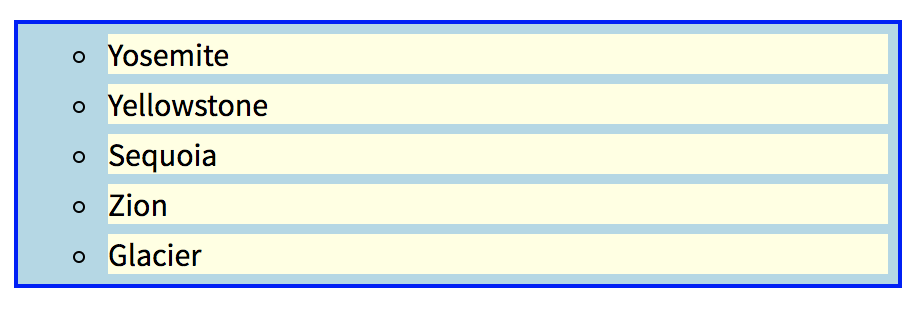
List content can be styled just like other p or div elements. color , font-family , margin , padding , or border are just a few examples of properties that can be added to either the ul , ol , or li elements.
Note that any styles added to the ul or ol element will affect the entire list. Styles added directly to the li elements will affect the individual list items. In the example below, the border and background-color properties are styled differently between the list and list item elements:
List Spacing
You may notice extra spacing in front of the list items when list-style-type is set to none . Setting padding to 0 (or whatever spacing is preferred) on the list element will override this default padding.
Sources:
The links below were referenced in compiling information found in this article. Please visit them for further details about this topic.