- CSS align-content Property
- Syntax
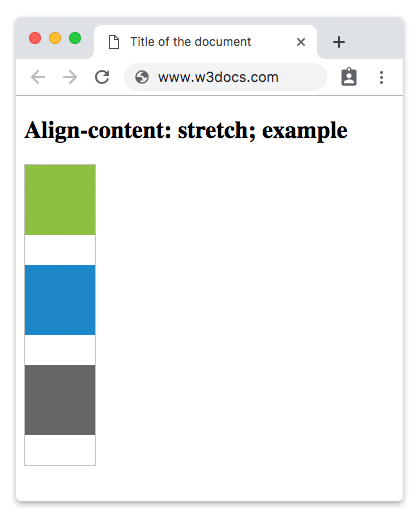
- Example of the align-content property:
- Result
- Example of the align-content property with the «center» value:
- Example of the align-content property with the «flex-start» value:
- Example of the align-content property with the «flex-end» value:
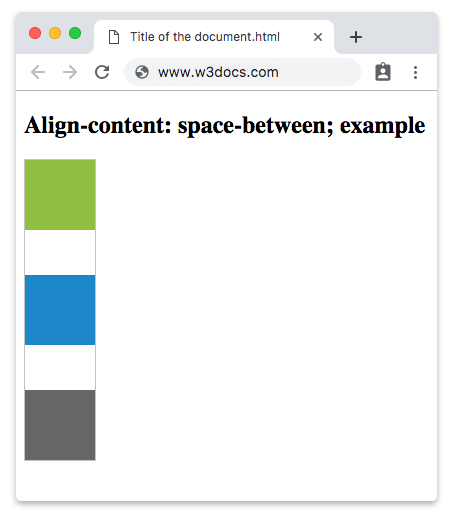
- Example of the align-content property with the «space-between» value:
- Result
- Example of the align-content property with the “space-around” value:
- Values
- Browser support
- align-content¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Поддержка браузерами¶
- Пример¶
- Примечание¶
- Ссылки¶
CSS align-content Property
The CSS align-content property aligns a flex container’s lines when there is available space vertically (on the cross-axis).
The align-content property is one of the CSS3 properties.
When there is only one line in the flexbox, this property will not affect. It needs multiple lines within a flexible container.
The value «stretch» is this property’s default value.
The align-content property accepts the following values:
Syntax
align-content: flex-start | flex-end | center | space-between | space-around | stretch | initial | inherit;Example of the align-content property:
html> html> head> title>Title of the document title> style> #example < width: 70px; height: 300px; padding: 0; border: 1px solid #c3c3c3; display: -webkit-flex; /* Safari */ -webkit-flex-flow: row wrap; /* Safari 6.1+ */ -webkit-align-content: stretch; /* Safari 7.0+ */ display: flex; flex-flow: row wrap; align-content: stretch; > #example li < width: 70px; height: 70px; list-style: none; > style> head> body> h2>Align-content: stretch; example h2> ul id="example"> li style="background-color:#8ebf42;"> li> li style="background-color:#1c87c9;"> li> li style="background-color:#666;"> li> ul> body> html>Result
Example of the align-content property with the «center» value:
html> html> head> style> #example < width: 70px; height: 300px; padding: 0; border: 1px solid #c3c3c3; display: -webkit-flex; /* Safari */ -webkit-flex-flow: row wrap; /* Safari 6.1+ */ -webkit-align-content: center; /* Safari 7.0+ */ display: flex; flex-flow: row wrap; align-content: center; > #example li < width: 70px; height: 70px; list-style: none; > style> head> body> h2>Align-content: center; example h2> ul id="example"> li style="background-color:#8ebf42;"> li> li style="background-color:#1c87c9;"> li> li style="background-color:#666;"> li> ul> body> html>Example of the align-content property with the «flex-start» value:
html> html> head> style> #example < width: 70px; height: 300px; padding: 0; border: 1px solid #c3c3c3; display: -webkit-flex; /* Safari */ -webkit-flex-flow: row wrap; /* Safari 6.1+ */ -webkit-align-content: flex-start; /* Safari 7.0+ */ display: flex; flex-flow: row wrap; align-content: flex-start; > #example li < width: 70px; height: 70px; list-style: none; > style> head> body> h2>Align-content: flex-start; example h2> ul id="example"> li style="background-color:#8ebf42;"> li> li style="background-color:#1c87c9;"> li> li style="background-color:#666;"> li> ul> body> html>Example of the align-content property with the «flex-end» value:
html> html> head> style> #example < width: 70px; height: 300px; padding: 0; border: 1px solid #c3c3c3; display: -webkit-flex; /* Safari */ -webkit-flex-flow: row wrap; /* Safari 6.1+ */ -webkit-align-content: flex-end; /* Safari 7.0+ */ display: flex; flex-flow: row wrap; align-content: flex-end; > #example li < width: 70px; height: 70px; list-style: none; > style> head> body> h2>Align-content: flex-end; example h2> ul id="example"> li style="background-color:#8ebf42;"> li> li style="background-color:#1c87c9;"> li> li style="background-color:#666;"> li> ul> body> html>In the following example the items are placed between the lines.
Example of the align-content property with the «space-between» value:
html> html> head> style> #example < width: 70px; height: 300px; padding: 0; border: 1px solid #c3c3c3; display: -webkit-flex; /* Safari */ -webkit-flex-flow: row wrap; /* Safari 6.1+ */ -webkit-align-content: space-between; /* Safari 7.0+ */ display: flex; flex-flow: row wrap; align-content: space-between; > #example li < width: 70px; height: 70px; list-style: none; > style> head> body> h2>Align-content: space-between; example h2> ul id="example"> li style="background-color:#8ebf42;"> li> li style="background-color:#1c87c9;"> li> li style="background-color:#666;"> li> ul> body> html>Result
Another example with the «space-around» value. There is equal space between the items.
Example of the align-content property with the “space-around” value:
html> html> head> style> #example < width: 70px; height: 300px; padding: 0; border: 1px solid #c3c3c3; display: -webkit-flex; /* Safari */ -webkit-flex-flow: row wrap; /* Safari 6.1+ */ -webkit-align-content: space-around; /* Safari 7.0+ */ display: flex; flex-flow: row wrap; align-content: space-around; > #example li < width: 70px; height: 70px; list-style: none; > style> head> body> h2>Align-content: space-around; example h2> ul id="example"> li style="background-color:#8ebf42;"> li> li style="background-color:#1c87c9;"> li> li style="background-color:#666;"> li> ul> body> html>Values
| Value | Description | Play it |
|---|---|---|
| stretch | Makes items stretch to fit the container. This is the default value for this property. | Play it » |
| center | Items are placed at the center of the container. | Play it » |
| flex-start | Items are placed at the beginning of the container. | Play it » |
| flex-end | Items are placed at the end of the container. | Play it » |
| space-between | Items are placed between the lines. | Play it » |
| space-around | Items are distributed with equal space between them. | Play it » |
| initial | Makes the property use its default value. | Play it » |
| inherit | Inherits the property from its parents element. |
Browser support
align-content¶
Свойство align-content задаёт тип выравнивания строк внутри флекс-контейнера по поперечной оси при наличии свободного пространства.
Демо¶
Это свойство не влияет на однострочные flex-контейнеры (т. е. с flex-wrap: nowrap ).
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43
/* Positional alignment */ align-content: center; /* Pack items around the center */ align-content: start; /* Pack items from the start */ align-content: end; /* Pack items from the end */ align-content: flex-start; /* Pack flex items from the start */ align-content: flex-end; /* Pack flex items from the end */ align-content: left; /* Pack items from the left */ align-content: right; /* Pack items from the right */ /* Baseline alignment */ align-content: baseline; align-content: first baseline; align-content: last baseline; /* Distributed alignment */ /* Distribute items evenly The first item is flush with the start, the last is flush with the end */ align-content: space-between; /* Distribute items evenly Items have a half-size space on either end */ align-content: space-around; /* Distribute items evenly Items have equal space around them */ align-content: space-evenly; /* Distribute items evenly Stretch 'auto'-sized items to fit the container */ align-content: stretch; /* Overflow alignment */ align-content: safe center; align-content: unsafe center; /* Global values */ align-content: inherit; align-content: initial; align-content: unset; Значения¶
Значение по-умолчанию: stretch
Применяется к флекс-контейнеру
| Значение | Положение | Описание |
|---|---|---|
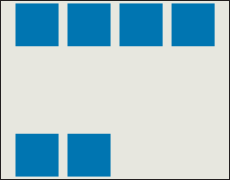
| flex-start |  | Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей. |
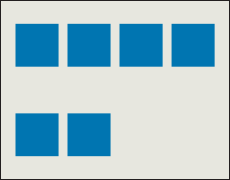
| center |  | Строки располагаются по центру контейнера. |
| flex-end |  | Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей. |
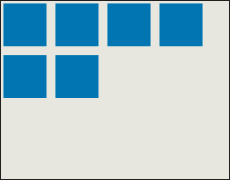
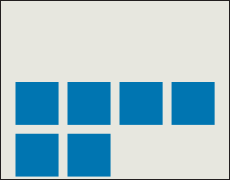
| space-between |  | Строки равномерно распределяются в контейнере и расстояние между ними одинаково. |
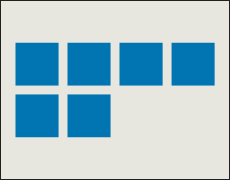
| space-around |  | Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками. |
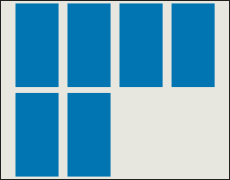
| stretch |  | Строки равномерно растягиваются, заполняя свободное пространство. |
Спецификации¶
Поддержка браузерами¶
Пример¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
html> head> meta charset="utf-8" /> title>align-contenttitle> style> .flex-container width: 70px; height: 240px; border: 1px solid #333; padding: 10px; display: flex; flex-wrap: wrap; align-content: center; > .flex-container div width: 70px; height: 70px; border-radius: 50%; > .red background: red; > .yellow background: yellow; > .green background: green; > style> head> body> div class="flex-container"> div class="red">div> div class="yellow">div> div class="green">div> div> body> html> Примечание¶
Safari до версии 9 поддерживает свойство -webkit-align-content .