- Saved searches
- Use saved searches to filter your results more quickly
- License
- BGundlach/css3Fonts
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- readme.md
- About
- Convert font files
- What font formats are supported?
- What is fontConverter.io?
- Saved searches
- Use saved searches to filter your results more quickly
- License
- bdusell/webfont-generator
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Bash script to convert fonts for css3 and generate @font-face.
License
BGundlach/css3Fonts
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
readme.md
This CSS3 Font Converter is a shell script that allows developers, using a command line, to convert a set of fonts, TTF/OTF/WOFF/WOFF2 into all the other currently used CSS3 @font-face formats (i.e. EOT, SVG, WOFF, WOFF2).
Syntax:
For example, if you wanted to convert all the ttf files in your projects fonts folder and output the stylesheet to your scss folder, In your project base you could type in the command:
$ css3fonts fonts/*.ttf --prefix="ProjectName" -o scss/_fonts.scss The fonts will then be converted to the .eot, .woff, and .svg formats. It will also generate a stylesheet, stylesheet.css, that will produce the @font-face rules using The New Bulletproof @Font-Face Syntax.
If you are converting .otf fonts or .woff2, a .ttf font will be generated first before the other fonts. If you are converting .woff, it will first convert to .otf, then ttf.
FULL COMMAND LINE OPTIONS:
Usage: $0 [--options] [fontfilelist] Where: - [fontfilelist] is a space separated list of ttf otf woff2 woff fonts. - [--options] are one of the following: -m --minify[=] limits the font to or A-z,0-9 and punctuation -w --weight merge font-weights and styles under same font name -s --stretch merge condensed and expanded fonts under same font name -H --autohint hint fonts -p --prefix= prepend the name of all the fonts with this string -o --output= the default output file is c3f.css -f --show-features display a list of OpenType feature tags a font supports -h --help this help menu. This script can run on any version of linux running bash and is designed to also run under Windows using Cygwin. Installation instructions and more information can be found at http://github.com/BGundlach/css3Fonts or http://mrkt.ga/F2 BSD derivitives (looking at you mac) may need to install the linux getopt for this script to work properly. Windows (using Cygwin), OS X and Linux (tested on Ubuntu 10.10 Maverick Meerkat and crunchbang 11 waldorf). Please let us know if you find it works on others.
This script should run on any version of UNIX running bash. Installation instructions and more information can be found at Gundlach Marketing
This script uses the following programs to do the heavy listing.
- Fontforge: http://fontforge.sourceforge.net/
- ttf2eot: http://www.npmjs.com/package/ttf2eot
- sfnt2woff: http://people.mozilla.com/~jkew/woff/
- woff2sfnt: http://people.mozilla.com/~jkew/woff/
- ttfautohint: http://www.freetype.org/ttfautohint/
- woff2_compress: http://code.google.com/p/font-compression-reference/w/list
- woff2_decompress: http://code.google.com/p/font-compression-reference/w/list
- EOTFAST: http://eotfast.com/ windows only
The below commands will install the necessary dependencies on debian or ubuntu as well as the css3fonts script.
I’m assuming you have git and node.js installed (if not, install node now). You can add git to the end of the first command if you don’t have it already.
sudo apt-get install ttfautohint fontforge # git if you don't have it sudo npm install -g ttf2eot # need node for this
mkdir ~/bin/sfnt2woff-src wget http://people.mozilla.org/~jkew/woff/woff-code-latest.zip unzip woff-code-latest -d ~/bin/sfnt2woff-src rm woff-code-latest.zip cd ~/bin/sfnt2woff-src make cp sfnt2woff woff2sfnt ../ git clone https://github.com/google/woff2.git cd woff2 git submodule init git submodule update make clean all cp woff2_compress woff2_decompress ../ cd ../ git clone https://github.com/BGundlach/css3Fonts.git ln -sT css3Fonts/css3fonts ~/bin/css3fonts rm -r sfnt2woff-src woff2 This code is released under the WTFPL 3.0. License can be found in the license file. It is based off of Sam Hocevar’s WTFPL
Feb 20, 2011 — Initial Release
Sep 22, 2013 — Added support for font-weight and autohinting, as well as reporting what font-feature-support tags (i.e. OpenType feature tags) are implemented by a font.
Sep 02, 2014 — Added support for WOFF2 fonts, if woff2_compress is in the user’s path. This program can be retrieved from here: http://code.google.com/p/font-compression-reference/w/list
Jan 24, 2015 — Added symlink frindly code as well as a debian install script and updated ttf2eot to the maintained node module
Jan 25, 2015 — Added support for woff and woff2 fonts as valid input.
Feb 3, 2015 — Added «—minify» option & associated capabilities.
Any bug reports, fixes or feature requests should be posted to the github repo at https://github.com/BGundlach/css3Fonts
If you think this script is pretty slick and want to hire me as a front end developer, contact me at GundlachWebDesign@gmail.com
About
Bash script to convert fonts for css3 and generate @font-face.
Convert font files


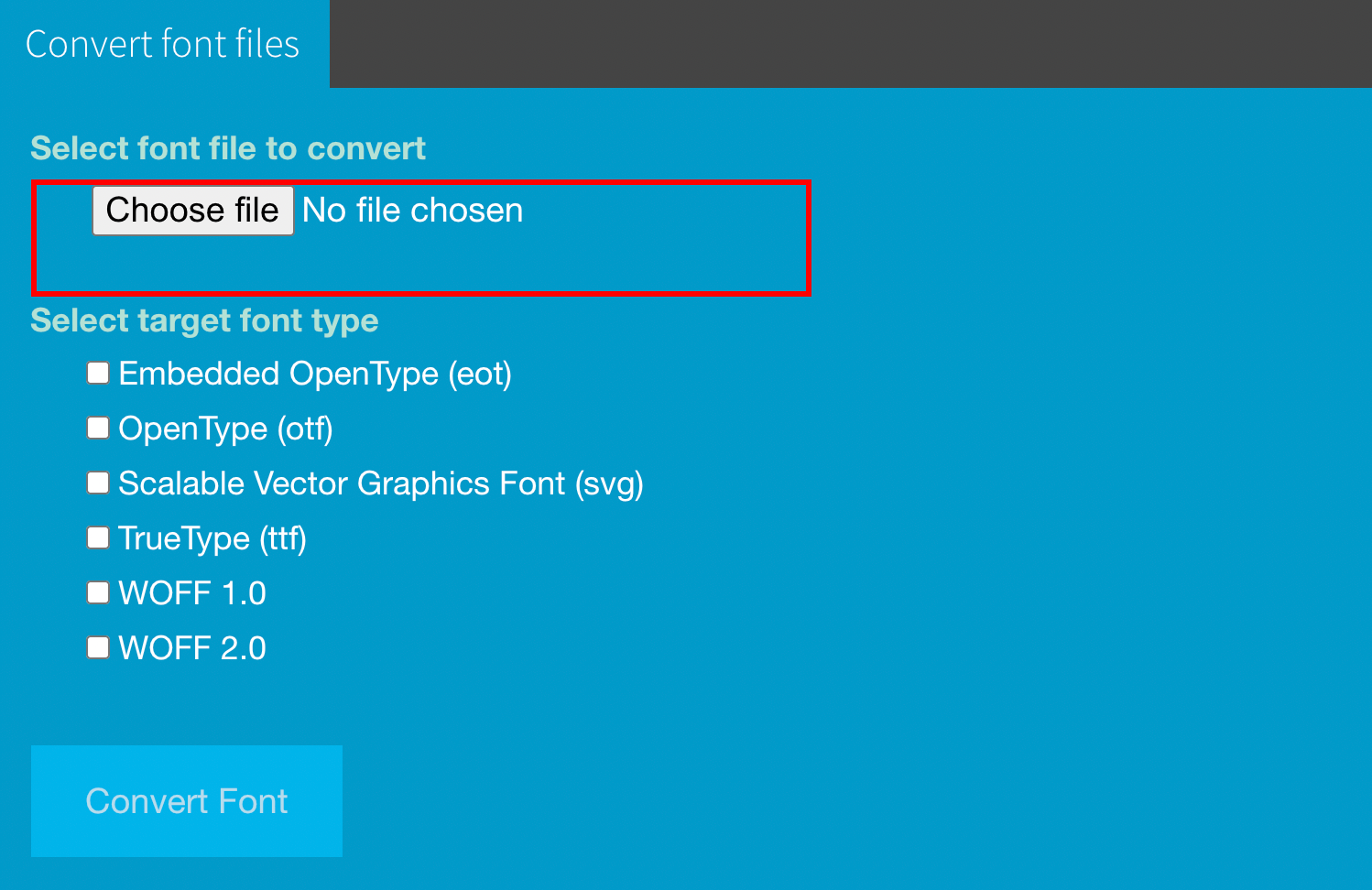
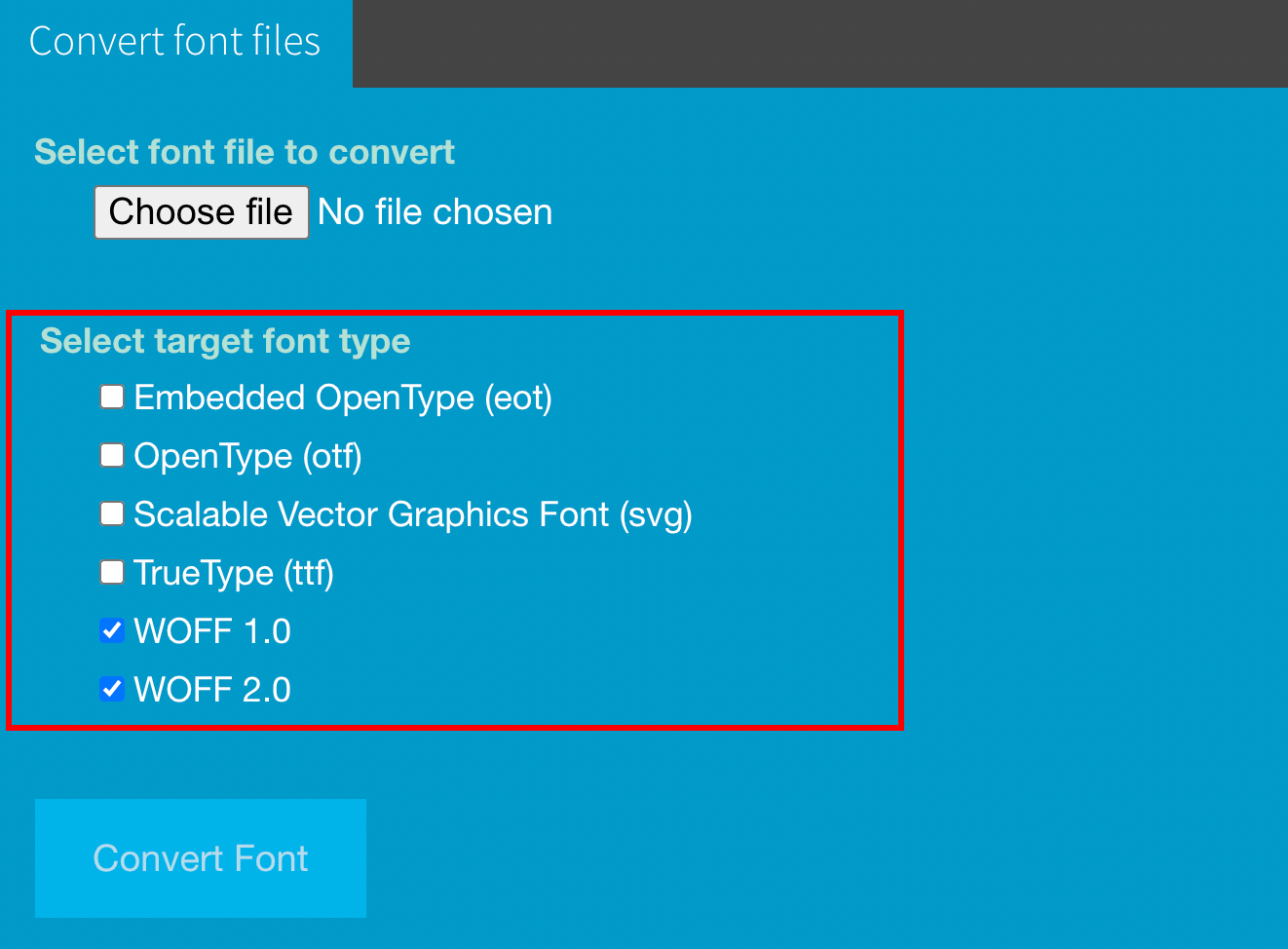
Under «Select font file to convert», click on browse (or your browser equivalent) and select the font file you wish to convert.
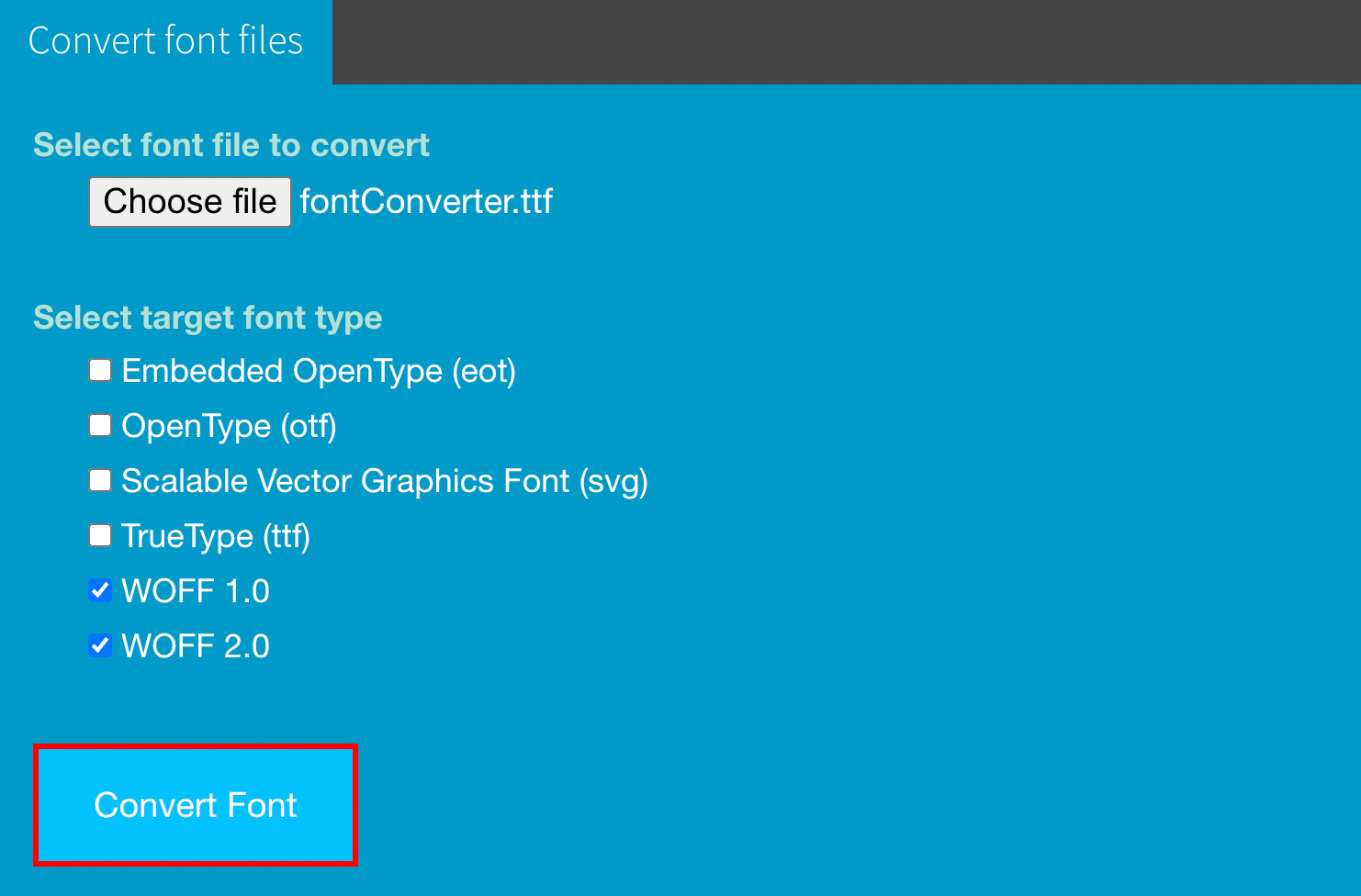
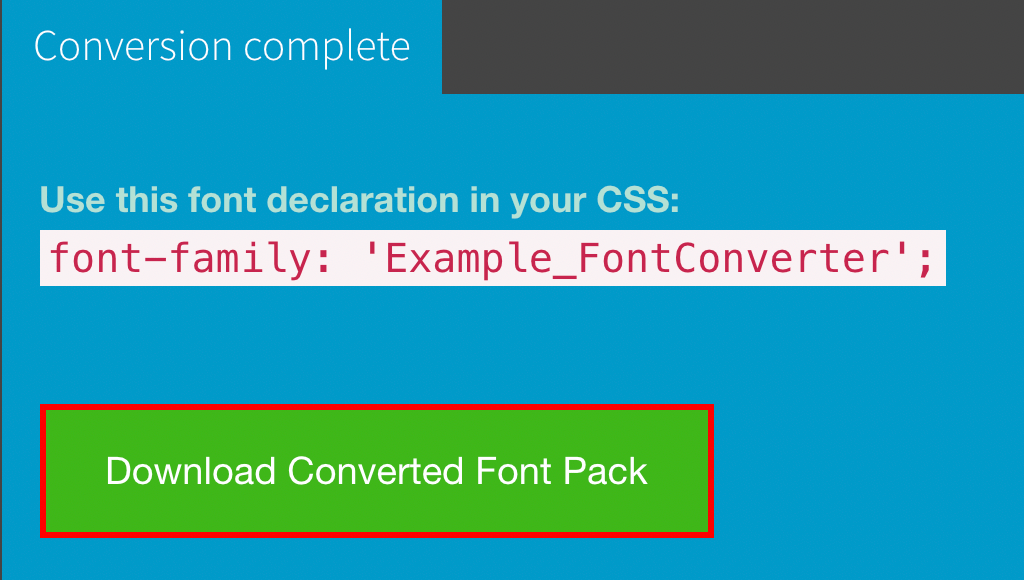
Click «Convert Font». It will initiate the conversion and redirect you to the download page once completed. The download pack includes the initial font, converted font(s), a stylesheet with correct @font-face definition and a sample html page.

What font formats are supported?
Currently fontConverter.io supports all common font file formats including OpenType Font Format (OTF), TrueType Fonts (TTF), Scalable Vector Graphic Font (SVG), Web Open Font Format (WOFF 1 & 2) and Embedded Open Type Font (EOT).
What is fontConverter.io?
Fontconverter.io is a free online font convert tool that allows users to easily and quickly transform their favourite fonts into other popular formats. It will take a font file and convert it into other formats and generate a font pack with a stylesheet. The conversion process takes only seconds!
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Locally convert fonts to web formats and generate CSS rules
License
bdusell/webfont-generator
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
One font goes in, all web fonts come out.
The purpose of this tool is to automate the generation of web-friendly font formats and @font-face CSS rules from arbitrary font files, without having to rely on web services or otherwise requiring a network connection. This tool can generate inline data URLs if needed.
See the Using @font-face article on CSS-Tricks.com for more information about maximizing embedded font compatibility.
./setup # Fetch and build third-party libraries ./bin/generate-webfonts MyFont.ttf -o assets/ # Convert a font
The driver script is generate-webfonts . At its most basic, it accepts a font file as its argument and spits out all of the converted fonts to a directory. It can also generate CSS for the appropriate @font-face rule as well.
./bin/generate-webfonts -o assets MyFont.ttf --css MyFont.css The command above, which uses the default output formats, generates the following files:
- MyFont.css
- assets/MyFont.woff
- assets/MyFont.woff2
- assets/MyFont.ttf
- assets/MyFont.eot
- assets/MyFont.svg
The file MyFont.css will contain the following:
@font-face < font-family: 'MyFont'; src: url('assets/MyFont.eot'); src: url('assets/MyFont.eot?#iefix') format('embedded-opentype'), url('assets/MyFont.woff2') format('woff2'), url('assets/MyFont.woff') format('woff'), url('assets/MyFont.ttf') format('truetype'), url('assets/MyFont.svg#MyFont') format('svg'); >
Conceptually, given a list of input files and a list of output formats, the converter will attempt to satisfy all output format requirements by copying matching input files and converting files to fill in the gaps. Because of limitations in the underlying font converters, some intermediate formats not requested may be generated.
The command will avoid generating a file in a certain output format if a file matching that format is already listed as one of the inputs. In this case, the input file will simply be copied to the destination directory (or left alone, if it is already in the output directory). If such a file is not listed in the arguments, it will be overwritten with a newly converted file, even if it already exists in the output directory.
See the options below for more advanced usage.
The script bin/generate-webfonts accepts a list of font files as input and a number of options:
Destination directory for converted files. Even if only inline fonts are generated, a destination directory is needed to hold intermediate files.
Comma-separated list of output formats. Possible formats are:
Any format suffixed with :inline will cause the font to be inlined in the CSS file as a base64-encoded data URL, rather than a URL to a file.
The default format list is eot,woff2,woff,ttf,svg .
Path for the generated CSS file. Use — for stdout. If omitted, no CSS is generated.
Prefix of the font paths used in the generated CSS. For example, if your stylesheet is served from css/ and your fonts are served from fonts/ , then you will want to set the prefix to ../fonts/ . The default prefix is the name of the output directory.
Name of the font family used in the CSS file. Default is the base name of the first input file.
Show verbose output while running.
generate-webfonts supports the following font formats:
It can convert to and from any of the formats listed above, with one exception: it cannot convert eot to other formats.
The generator leverages three third-party libraries/tools for converting fonts. Since no single tool supports all font formats, the generator’s job is to figure out a good chain of converters to use to convert between any two font formats. Under the hood, it’s actually implemented as a shortest-paths problem on a dependency graph.
The third-party tools used are:
- FontForge, a free, general-purpose, and scriptable font editor program
- sfntly by Google, an open-source Java library which once powered Google Fonts
- Google’s woff2 converter
FontForge supports reading and generating a good number of font formats, although it has no support for the eot or woff2 formats. The blazingly fast sfntly library can convert ttf fonts to eot or woff, covering one of these gaps. The woff2 converter from Google is also used to convert between the woff2 and ttf formats.
As mentioned above, run ./setup to download and build the third-party libraries. Running ./setup will check out the sfntly and woff2 converter repositories locally where generate-webfonts can find them. Install FontForge using your package manager or directly from their website.
The setup process assumes a *nix environment. There is currently no support for setting up this tool on Windows.
The following commands are required to run the setup script:
The generate-webfonts script itself requires Python 3.
Please convert responsibly! Respect font creators’ copyrights.