- How to Implement Password and Confirm Password Matching Functionality in JavaScript
- How to Implement Password and Confirm Password Matching Functionality in JavaScript
- Implementing Password and Confirm Password matching functionality in JavaScript without any library or framework
- Confirm password with javascript
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
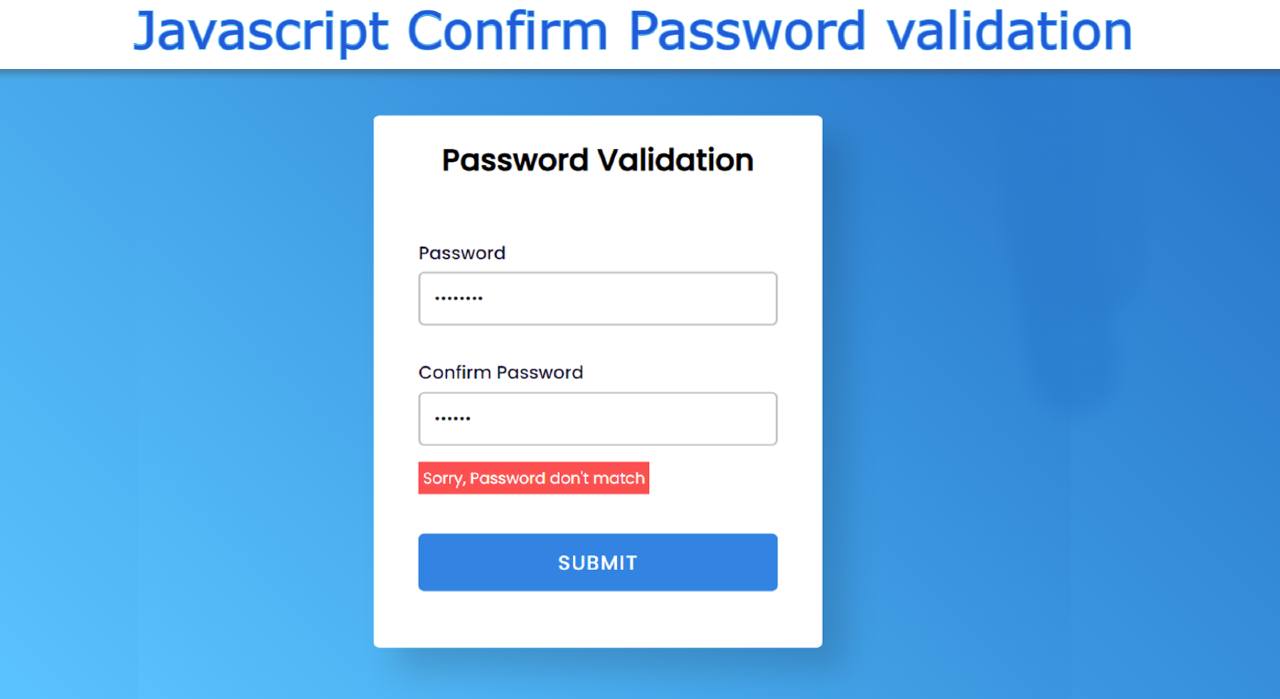
- Javascript Confirm Password validation with HTML & CSS
- Javascript Confirm Password validation
- How to Validate confirm password using JavaScript
- Step 1: Design the webpage with CSS
- Password and Confirm Password Validation in HTML CSS & JavaScript
- Video Tutorial of Confirm Password Validation
- You might like this:
- Confirm Password Check using JavaScript [Source Codes]
How to Implement Password and Confirm Password Matching Functionality in JavaScript
How to Implement Password and Confirm Password Matching Functionality in JavaScript
Matching password and confirm password values is one of the quite commonly required functionality in many applications. While there are so many different ways to do this which also depends on the requirements of the application, we will try to implement in the following way in this small JavaScript task.
What we are going to implement ?
We will have two input elements of type password. When the user starts entering in confirm password input element, we will compare both password and confirm password and show the confirm password input element with red border when they are not matching and green when they are matching. We will also show a message notifying the user that the both passwords are not matching.
Implementing Password and Confirm Password matching functionality in JavaScript without any library or framework
In the above code, we have two input elements one for password and another for confirm password. We also have a div element to display the error message when passwords are not matching. We added hide-error CSS class to this element to hide it initially and display the message only when the user enters in confirm password input element and when the passwords are not matching.
let passwordsMatching = false; let isConfirmPasswordDirty = false; let password = document.getElementById('password'); let confirmPassword = document.getElementById('confirmPassword'); let errorMessage = document.getElementById('errorMessage') confirmPassword.addEventListener('keyup', () => < isConfirmPasswordDirty = true; if (password.value === confirmPassword.value) < passwordsMatching = true; confirmPassword.classList = 'form-control is-valid' errorMessage.classList = 'hide-error' console.log(confirmPassword.classList) >else < passwordsMatching = false; confirmPassword.classList = 'form-control is-invalid' errorMessage.classList = 'show-error' console.log(confirmPassword.classList) >>)In the above code, whenever user enters a value in the confirm password input element and key comes up (keyup event), we are comparing password and confirm password values. When they are not equal, we are adding ‘form-control is-invalid’ bootstrap classes to the element and also making the div element visible.
Confirm password with javascript
Learn Latest Tutorials
Preparation
Trending Technologies
B.Tech / MCA
Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 week
Like/Subscribe us for latest updates or newsletter 




Javascript Confirm Password validation with HTML & CSS
In this article, you are going to learn how to create a password validation using JavaScript, HTML, and CSS. Earlier I showed how to create an email validation design .
Javascript password validation is a very important design for web designers. This type of password validation is used when registering on different types of websites. This allows the user to input his password correctly. Many times the user types the password incorrectly so the user cannot log in to his account later.
Javascript Confirm Password validation
Here the user will retype his character. If the two passwords are confirmed , that is, the same, then the user can create an account. The same way I made this design. There are two input boxes here.
If the two passwords entered by the user are the same then a message will appear here. With the help of that message, the user will understand that his two passwords have been confirmed.
If the two passwords are not the same then an error message will appear here. Below is a live demo that will help you learn how this JavaScript password validation system works.
Now is the time to learn something about this design. First I created a box on the webpage where everyone has a title and two inputs. The first place to input the password, the second place to input the password. There is a submit button at the end of all.
How to Validate confirm password using JavaScript
Below I have shared the complete tutorial on how I created this JavaScript password validation system. Before sharing the tutorial, I would like to tell you some points about the codes. This form has been created with the help of HTML and CSS .
However, some amount of JavaScript has been used to show different types of error messages. As I said before if the password matches, a green signal will be given and a message will be shown.
If the password is incorrect, an error message will appear and the user will be warned that the password is incorrect. I used the input function of HTML to create two input spaces.
Step 1: Design the webpage with CSS
I designed the webpage using the CSS below. Here linear-gradient has been used for the background color of the webpage I have made the gradient.
Password and Confirm Password Validation in HTML CSS & JavaScript
Hey friends, today in this blog you’ll learn how to Password and Confirm Password Validation using HTML CSS & JavaScript. In the earlier blog, I have shared how to check Email Validation using JavaScript and now I’m going to create a form to check the password and confirm password validation.
You may have seen the password and confirm password fields on the most of signup forms. Confirm password field is required to include when creating a password. It is because a password field hides the user’s input.
If users mistype their password, they won’t recognize it. The confirm password catches types by helping users to type their passwords twice. By using this confirm password field there is less or no chance to mistype passwords by users.
In our program Password and Confirm Password Validation, at first, there is a white container on the webpage and inside this container, there is a title, two input fields, and a check button. When you enter some characters on those password fields and click on the check
If your password and confirm password matched with each other then there is displayed a success message but if you’re two passwords not matched with each other then there is displayed an error message. There is also a toggle button or icon to show or hide the password characters. Using this toggle you can easily recognize the mistyped character of your passwords.
Video Tutorial of Confirm Password Validation
In the video, you have seen the Password and Confirm Password Validation in HTML CSS & JavaScript and I believe you understood the basic codes behind creating this program. As you know, the Confirm Password field is much necessary while creating a password field. If you’re a beginner and you only know HTML & CSS then you can use this program on your projects and signup pages.
But if you know JavaScript then you can add more features to this program and take this program to the next level. If you like this Confirm Password Validation in HTML and want to get source codes then you can easily copy the codes from the given copy boxes or you can also download the source code files of this program.
You might like this:
Confirm Password Check using JavaScript [Source Codes]
To create this program Confirm Password Validation in HTML & JavaScript. First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
Confirm Password Check in
HTML CSS & JavaScript