- Как изменить цвет текста в css
- HTML White Code
- White Text
- White Border Color
- White Color Codes
- Shades of White
- Color text white css
- Какой цвет установлен по умолчанию?
- Как еще можно подобрать цвет текста!?
- Как обозначается цвет в css?
- Как используется цвет в стилях css!?
- Пример — как можно изменить цвет по умолчанию
- Задать цвет текста внутри тега
- Мы задали нашему тексту цвет фиолетовый:
- Как изменить цвет текста
- Задать свой собственный тег для цвета текста
- Результат изменения цвета текста в теге
- Как создать такой тег, для изменения цвета текста!?
- Способ задать цвет тексту на странице через стили
- Результат, цвет для текста задан через стили на странице:
- Задать цвет тексту через файл css
- Задать цвет тексту через class
- CSS color Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Example
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
- Навигация по статье:
- Как задать цвет шрифта css?
- Форматы задания цветов в CSS
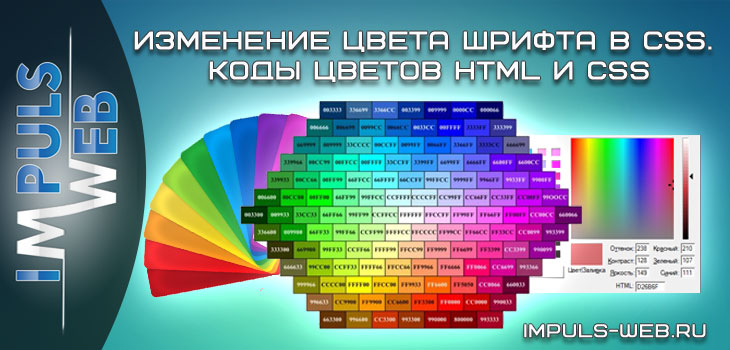
- Таблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
- Инструмент для определения значений цветов онлайн
Как изменить цвет текста в css
В CSS за цвет текста отвечает свойство color . Оно может применяться к любому элементу и принимать цвет в одном из форматов:
- Шестнадцатеричная форма. Например, #0d6efd , #d63384 . Для подбора цвета и его значения используйте онлайн-сервисы, например HTML COLOR CODES
- Текстовое название: red , green , blue . Полный список находится на сайте W3C
- Формат RGB: rbg(255, 87, 51) . Первым значением указывается количество красного цвета, вторым значением количество синего и третьим значением количество зелёного
class="text-white">Я белый текст Свойство наследуется, то есть если его указать на целый блок, то весь текст в нём будет указанного цвета
class="text-orange"> Я оранжевый текст И я оранжевый текст .text-orange color: rgb(255, 87, 51); > HTML White Code
This page contains HTML code for coloring an element white. You can use these HTML codes for setting the text color, background color, or the border color to white.
White Text
One way of setting the text color to white is by using inline styles. In the following example, I use the HTML tag along with the style attribute.
Note that most browsers display a background color of white. Therefore, to display white text you will need to change the background color to a color that contrasts enough with the white text, that the text is readable. In this example, I set the background color to black, and the text color to white.
Here’s the same thing, but this time using embedded styles.
You could also place the CSS code into a external style sheet.
White Border Color
You can create a white border around an element, however, the element will need to be contained within another element with a non-white background (otherwise you’ll have white on white — unreadable to the human eye).
White Color Codes
The above examples use white as the color value. I could just as easily used the hexadecimal or RGB color values and the result would’ve been the same.
Here are the various methods of specifying the color white in HTML.
White text (hexadecimal #ffffff)
White text (hexadecimal shorthand #fff)
White text (RGB value rgb(255,255,255))
Shades of White
Here are some different shades of whites and «whitish» colors that can be used instead of just plain old «white».
Color text white css
Это такой цвет текста, который изначально установлен для всех(либо вами выбранных) элементов сайта и который срабатывает при загрузке страницы.
Какой цвет установлен по умолчанию?
Если вы создадите простую страницу и добавите туда текст, без указания цвета текста, то он будет отображаться как черный (black) .
Сделал специально страницу о заранее предопределенных цветах, т.е. цвета определены цветом!
Например красный — red
Как еще можно подобрать цвет текста!?
Не обязательно это может быть цвет «словом» — цвет может быть задан буквенно цифровым способом -> в онлайн генераторе цветов.
Как обозначается цвет в css?
Цвет в css пишется английское слово «color» — которое перевоимся как «цвет» и через двоеточие пишется цвет, например:
Как используется цвет в стилях css!?
Пример — как можно изменить цвет по умолчанию
На сайте установлен некий цвет текста по умолчанию — сделаем стенд, по нажатию на кнопку вы можете изменить этот цвет по умолчанию!
И! — изменится только тот цвет по умолчанию, который никак отдельным образом не прописан — чтобы это проверить нажми на кнопку:
Изменить цвет по умолчанию.
Задать цвет текста внутри тега
Цвет текста может быть задан внутри тега!
Предположим, что нам нужно задать какой то цвет тексту в теге.
Для этого нам понадобится какой-то тег, пусть это будет — span
Внутрь первого тега помещаем атрибут «style» со значением цвет -> «color» и определяем цвет, путь это будет фиолетовый -> color:violet
Мы задали нашему тексту цвет фиолетовый:
Как изменить цвет текста
Если нам требуется изменить цвет текста на любой другой, то мы должны первым делом найти цвет одним из способов:
После этого берем выше приведенный тег и меняем цвет внутри тега:
Задать свой собственный тег для цвета текста
Если вы часто используете изменение цвета текста на сайте, для разных целей, то вы наверное понимаете, что написать
и например цвет текста в собственном теге, намного проще. :
Результат изменения цвета текста в теге
Или же путь это будет зеленый цвет:
Как создать такой тег, для изменения цвета текста!?
Тоже самое для любого другого цвета
Способ задать цвет тексту на странице через стили
Для того, чтобы задать цвет тексту можно воспользоваться стилями на одной странице! Этот способ подходит в тех случаях, когда требуется задать/изменить цвет текста только на это странице!
Располагаем данный стиль в любом месте на странице, лучше всего его располагать внутри тега head :
Создадим новый тег, который у нас не используется на сайте, пусть это будет violet, задаем ему цвет violet :
Внутри тега violet помещаем текст,чтобы мы могли его увидеть!
Результат, цвет для текста задан через стили на странице:
Задать цвет тексту через файл css
Для того, чтобы задать цвет текста через файл css -повторяем все операции, как и пункте 2, только в файле стилей!
Задать цвет тексту через class
Для того, чтобы задать цвет текста через класс, нужно создать стили для этого класса:
Класс пишется, обычно латинскими буквами и перед ним ставится точка, что и означает класс:
После класса используются двойные фигурные скобки:
Внутри скобок прописываются цвет для текста:
Далее нужно прикрепить данный класс к тегу:
CSS color Property
Tip: Use a background color combined with a text color that makes the text easy to read.
| Default value: | not specified |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.color=»#0000FF» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| color | Specifies the text color. Look at CSS Color Values for a complete list of possible color values. | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
Set the text color with a HEX value:
Example
Set the text color with an RGB value:
Example
Set the text color with an RGBA value:
Example
Set the text color with a HSL value:
Example
Set the text color with a HSLA value:
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
В данной статье я бы хотела более подробно рассказать про то как задать цвет шрифта в css и рассказать про основные форматы задания и коды цветов CSS и HTML.
Навигация по статье:
Данные коды цветов вы можете использовать как для задания цвета шрифта, так и фона для сайта, рамок и других элементов дизайна.
Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента.
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
Где #000000; — это код черного цвета.
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
#ffffff – это код белого цвета
Его можно записать так: #fff
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылка
Таблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
| Название | Цвет HTML | Шестнадцатеричный код | Цвет в формате RGB |
| Чёрный | black | #000000 | 0, 0, 0 |
| Серый | gray | #8A8A8A | 138, 138, 138 |
| Светло-серый | silver | #C7C7C7 | 199, 199, 199 |
| Белый | white | #FFFFFF | 255, 255, 255 |
| Красный | red | #FF0D0D | 255, 0, 0 |
| Розовый | fuchsia | #FF24FF | 255, 36, 255 |
| Сиреневый | purple | #B300B3 | 179, 0, 179 |
| Синий | blue | #0909FF | 0, 0, 255 |
| Голубой | aqua | #15FFFF | 20, 255, 255 |
| Зелёный | green | #009B00 | 0, 155, 0 |
| Салатовый | lime | #05FF05 | 5, 255, 5 |
| Жёлтый | yellow | #FFFF04 | 255, 255, 4 |
| Оранжевый | orange | #FFAD15 | 255, 173, 21 |
Инструмент для определения значений цветов онлайн
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.