- Code before html tag
- Синтаксис :before
- Разбор синтаксиса :before
- Плюс к синтаксису :before
- Зачем нужен before
- Для :before характерны следующие особенности.
- Пример использования псевдоэлемента before
- CSS ::before Selector
- Definition and Usage
- Browser Support
- CSS Syntax
- More Examples
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- ::before (:before)
- Синтаксис
- Примеры
- Добавление кавычек
- HTML
- CSS
- Результат
- Пример оформления
- HTML
- CSS
- Результат
- Список дел
- HTML
- CSS
- JavaScript
- Результат
- Примечания
- HTML
- CSS
- Результат
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Популярно о псевдоэлементах :Before и :After
- Синтаксис и поддержка браузерами
- Пример использования псевдоэлементов
- Использование
- Стилизация псевдоэлементов
- Использование вместе с псевдоклассами
- Добавление transition-эффекта
- Немного вдохновения
Code before html tag
Before — это псевдо элемент, который эмулирует поведение «элемента», но элементом не является! Поэтому — before называется «псевдо-элементом».
Синтаксис :before
Разбор синтаксиса :before
Как вы наверное знаете, что для настоящего «элемента» в html можно использовать «3 способа css».
Но для «before» способ использования в теге — недоступен.
Плюс к синтаксису :before
селектор — может быть: class, id и др.
текст — текст внутри content.
Зачем нужен before
На моём сайте часто используется нумерованный список и + вложенный список — там везде используется before!
Просто не представляю себе, чтобы я вручную делал эти нумерованные списки!
Для :before характерны следующие особенности.
При добавлении :before к блочному элементу, значение свойства display может быть только: block, inline, none, list-item. Все остальные значения будут трактоваться как block.
При добавлении :before к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
:before наследует стиль от элемента, к которому он добавляется.
Пример использования псевдоэлемента before
Давайте разберем самый простой пример использования псевдоэлемента before — для этого нам понадобится: :
Нам потребуется какой-то элемент — пусть это будет div + добавим ему class
Напишем свойства к этому классу с использованием «псевдоэлемента before«
И в content поставим просто цифру 1.
CSS ::before Selector
Insert some text before the content of each
element:
More «Try it Yourself» examples below.
Definition and Usage
The ::before selector inserts something before the content of each selected element(s).
Use the content property to specify the content to insert.
Use the ::after selector to insert something after the content.
Browser Support
The numbers in the table specifies the first browser version that fully supports the selector.
CSS Syntax
More Examples
Example
Insert content before every
element’s content, and style the inserted content:
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
::before (:before)
В CSS, ::before создаёт псевдоэлемент,который является первым потомком выбранного элемента. Часто используется для добавления косметического содержимого в элемент с помощью свойства content . По умолчания является инлайновым.
/* Добавить сердце перед ссылками */ a::before content: "♥"; >
Примечание: Псведоэлементы, созданные с помощью ::before и ::after содержатся в блоке форматирования элемента, и поэтому не применяются к замещаемым элементам, таким как или .
Синтаксис
Примечание: В CSS3 появилась запись ::before (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов. Браузеры также поддерживают запись :before , введённую в CSS2.
Примеры
Добавление кавычек
Этот простой пример использования псевдоэлементов ::before позволяет добавлять кавычки. Здесь используется как псевдоэлемент ::before , так и ::after .
HTML
q>Немного кавычекq>, как он сказал, q>лучше чем ничего.q>
CSS
q::before content: "«"; color: blue; > q::after content: "»"; color: red; > Результат
Пример оформления
Можно стилизовать текст или изображения в свойстве content практически любым способом.
HTML
span class="ribbon">Посмотрите, где находится оранжевый прямоугольник.span>
CSS
.ribbon background-color: #5BC8F7; > .ribbon::before content: "Посмотрите на этот оранжевый прямоугольник."; background-color: #FFBA10; border-color: black; border-style: dotted; > Результат
Список дел
В этом примере мы создадим простой список дел,используя псевдоэлементы. Этот метод часто применяется для добавления небольших штрихов в пользовательский интерфейс и улучшения впечатления пользователей.
HTML
ul> li>Купить молокаli> li>Сходить на прогулку с собакойli> li>Тренироватьсяli> li>Написать кодli> li>Слушать музыкуli> li>Отдыхатьli> ul>
CSS
li list-style-type: none; position: relative; margin: 2px; padding: 0.5em 0.5em 0.5em 2em; background: lightgrey; font-family: sans-serif; > li.done background: #CCFF99; > li.done::before content: ''; position: absolute; border-color: #009933; border-style: solid; border-width: 0 0.3em 0.25em 0; height: 1em; top: 1.3em; left: 0.6em; margin-top: -1em; transform: rotate(45deg); width: 0.5em; > JavaScript
var list = document.querySelector('ul'); list.addEventListener('click', function(ev) if( ev.target.tagName === 'LI') ev.target.classList.toggle('done'); > >, false);
Вот живой пример приведённого выше кода. Заметим, что здесь не используются иконки, а зелёная галочка на самом деле является псевдоэлементом ::before , стилизованном с помощью CSS. Попробуйте выполнить некоторые вещи списка.
Результат
Примечания
Хотя исправления в Firefox 3.5 не позволяют созданному содержимому вести себя как отдельный предшествующий элемент (согласно спецификации CSS: «Псевдоэлементы :before и :after взаимодействуют с другими элементами. как если бы они были настоящими элементами, добавленными в соответствующий им элемент.»), они могут быть использованы для небольшого улучшения в разметке без таблиц (например для центрирования). В предположении, что содержимое, которое необходимо центрировать, уже обёрнуто в некоторый элемент, столбцы перед и после содержимого могут быть добавлены без добавления других элементов (например в данном случае вероятно является более корректным обернуть текст в элемент , как в примере ниже, вместо того чтобы добавлять два пустых элемента до и после текста). (И всегда устанавливайте ширину плавающего элемента, иначе он не будет плавающим!)
HTML
div class="example"> span id="floatme">"Плавающий перед" будет добавлен слева от текста и не позволит переполнению этой строки обтекать его снизу. Аналогично, "Плавающий после" будет добавлен справа от текста и не позволит переполнению этой строки обтекать его снизу.span> div>
CSS
#floatme float: left; width: 50%; > /* Чтобы получить пустой столбец достаточно указать шестнадцатеричный код неразрывного пробела \a0 в качестве содержимого (используйте \0000a0, если за этим пробелом следуют другие символы) */ .example::before content: "Плавающий перед"; float: left; width: 25% > .example::after content: "Плавающий после"; float: right; width:25% > /* Для стилизации */ .example::before, .example::after background: yellow; color: red; > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Популярно о псевдоэлементах :Before и :After
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.
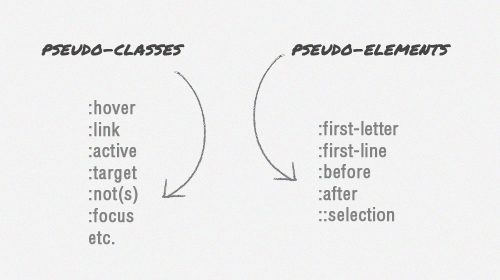
Всего существует несколько типов псевдоэлементов: :first-line, :first-letter, ::selection, :before и :after. В этой статье подробно рассмотрены последние два, как наиболее полезные.
Синтаксис и поддержка браузерами
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:
Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
Пример использования псевдоэлементов
:before Это основной контент. :after
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
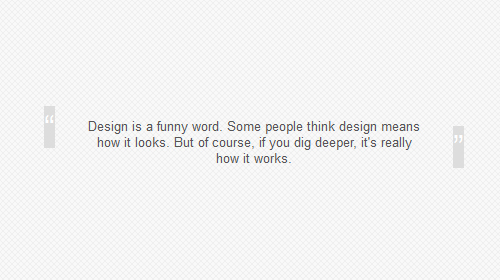
Простой пример: необходимо добавить кавычки для цитаты:
blockquote:before < content: open-quote; >blockquote:after
Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; >blockquote:after
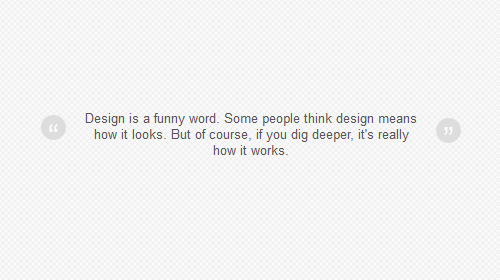
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >blockquote:after < content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.
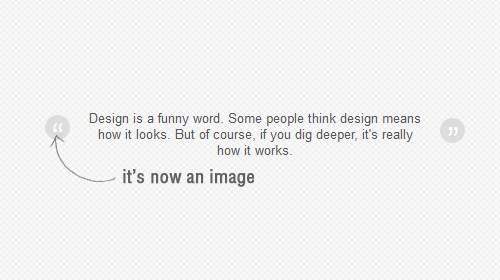
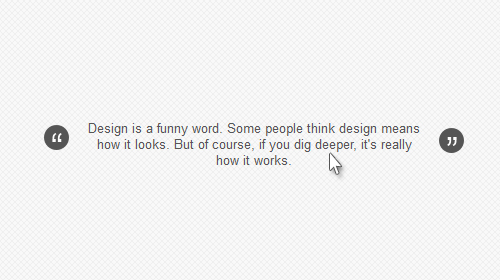
blockquote:before < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; >blockquote:after < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; >В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:
blockquote:hover:after, blockquote:hover:before
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms; К сожалению, это нормально работает только в последних версиях Firefox.
Посмотреть демонстрацию примера из этой статьи.
Немного вдохновения
Три примера использования псевдоэлементов :before и :afte: