- 20 CSS Button Click Effects
- Related Articles
- Author
- Links
- Made with
- About a code
- Subtle Button
- Author
- Links
- Made with
- About a code
- Button Click Pulsing Effect
- Author
- Links
- Made with
- About a code
- Copy Button Click Effect
- Author
- Links
- Made with
- About the code
- Material UI Stretch Button
- Author
- Links
- Made with
- About the code
- SCSS Beveled Buttons
- Author
- Links
- Made with
- About the code
- Ripple Button with Few JavaScript
- Author
- Links
- Made with
- About the code
- CSS-only Ripple Effect Button
- Author
- Links
- Made with
- About the code
- Sweet Little Button Mixin
- Author
- Links
- Made with
- About the code
- Black Biometirics Login Button
- Author
- Links
- Made with
- About the code
- Delete Button with Micro-Interactions
- Author
- Links
- Made with
- About the code
- Add To Collection Button
- Author
- Links
- Made with
- About the code
- Bubbly Button with Click Animation
- Author
- 23 CSS Button Clicking Animation Effects
- CSS Button Clicking Animation
- Button Click Effect CSS [ Top 10 Button Press Effect ]
- How to add a pressed effect on button click
- Step 1 — Creating a New Project
- Step 2 — Setting Up the basic structure
- Step 3 — Adding Styles for the Classes
- Pressed effect on button click output:
- #2 Animated Button Press Effect CSS
- #3 Google style button click splash
- #4 Amazing Button Click Effect
- #5 Material design button click effect
- #6 Bubble button click effect
- #7 Cool Button Click Effect
- #8 Ripple Button Click Effect
- #9 Pure CSS 3D Button Press Effect
- #10 Simple Button Click Effect
20 CSS Button Click Effects
Collection of hand-picked free HTML and CSS button click effect code examples from codepen and other resources. Update of February 2019 collection. 6 new items.
Related Articles
Author
Links
Made with
About a code
Subtle Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Button Click Pulsing Effect
Pure CSS button style. Pulsing effect on click with no JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Copy Button Click Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Material UI Stretch Button
Delightful Material UI stretch button built by clipping paths.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
SCSS Beveled Buttons
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Ripple Button with Few JavaScript
Just a simple retro’ish ripple button with few Javascript codes for smoother animation.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS-only Ripple Effect Button
A CSS-only toggle button with dynamic inverse text colour. The animated radial-gradient is achieved by scaling a pseudo element that sits in front of the text. The dynamic text colour uses mix-blend-mode: difference .
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sweet Little Button Mixin
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Black Biometirics Login Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Delete Button with Micro-Interactions
Playing with micro-interactions, adding some micro-interactions on a delete button/trash icon.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Add To Collection Button
Simple animation if you add smth to a collection for example.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Bubbly Button with Click Animation
Made the bubbles using radial-gradient for background-image . This property is so cool that you can draw many things without adding extra div s or pseudo elements ( ::before and ::after )
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
23 CSS Button Clicking Animation Effects
Hello Coder! Welcome to The Codewithrandom. Today we’ll see how to create a CSS Button Clicking Animation Effects. Here we got the Latest Collection of free-Clicking Animation Examples and Source codes.
Read Related Article:-
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
CSS Button Clicking Animation
| Code By- | Stan |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
2. Slime Rancher Clicker
| Code By- | Jack |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS , JS |
| External Links\ Dependencies | No |
| Responsive | Yes |
3. Button-clicking animation
| Code By- | Aldona |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
4. Button Pressing Animation (CSS)
| Code By- | Sriniketh_2703 |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
5. Animated Button
| Code By- | Zane Wesley |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS , JS |
| External Links\ Dependencies | No |
| Responsive | Yes |
6. CSS “Ripple/Wave” checkbox and radio button
| Code By- | Matt Sisto |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
7. Bubbly Button
| Code By- | Nour Saud |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
8. Power switch animation – Only CSS
| Code By- | Milan Raring |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
9. Like click animation
10. Material Design Example
| Code By- | Andrew Tunnecliffe |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS , JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
11. burger menu click animation
| Code By- | Elena Nazarova |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS , JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
12. Tabbar animation – Only CSS
| Code By- | Milan Raring |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) |
| External Links\ Dependencies | No |
| Responsive | Yes |
13. Menu hover and click animation css
| Code By- | Nihar Bheemanathi |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS , JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
14. download button animation
| Code By- | Denis Pasko |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) , JS(Babel) |
| External Links\ Dependencies | No |
| Responsive | Yes |
15. Button click pulsing effect – Pure CSS
| Code By- | Ashley Saleem-West |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
16. Copy Button Click Effect
| Code By- | Arjun Ace |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
17. Navigation Button Interaction
| Code By- | Shahid Shaikh |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS(SCSS) , JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
18. Black Biometirics Button
| Code By- | Mikael Ainalem |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS ,JS |
| External Links\ Dependencies | No |
| Responsive | Yes |
19. Delete Button With Micro-Interactions
| Code By- | Himalaya Singh |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
20. Button Effect
| Code By- | Dronca Raul |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
21. Radial Gradient CSS3 Button – Animation
| Code By- | Binesh Babu Peringat |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
So Learners that’s all. We have included 21 creative clicking animations in this article. I hope you enjoyed reading this. Tell your other developers about this. We would love to hear your opinions and suggestions in the comments section below.
Check out our other posts on codewithrandom to learn more about front-end development.
follow us on Instagram: @codewith_random
Written by: Aditi Tiwari
Button Click Effect CSS [ Top 10 Button Press Effect ]
Hello guys in this tutorial, we are going to learn how to add a click effect on a button and also I have listed Top 10 hand-picked free HTML and CSS Button Press Effect code examples. Check out these excellent Button Effect which are available on CodePen.
This effect is a part of modern UI design and is used on many websites. This effect allows the user to experience an interaction with the button element as compared to the normal behavior.
We’ll take advantage of the active pseudo class. This class is added to an HTML element automatically when it is clicked.
We can use CSS transform property to add a pressed effect on the button when it is active. CSS transform property allows us to scale, rotate, move and skew an element.
How to add a pressed effect on button click
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files (index.html, style.css) for creating Button Click Effect. In the next step, we will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
This is the base structure of most web pages that use HTML.
Add the following code inside the tag:
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
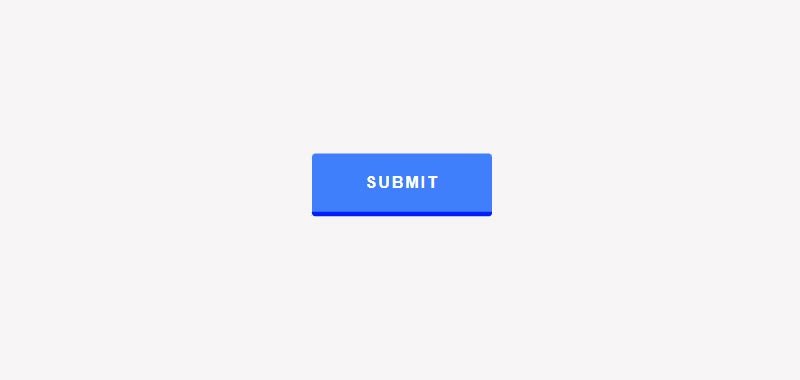
* < padding: 0; margin: 0; font-family: 'IBM Plex Sans', sans-serif; >body < display: flex; align-items: center; justify-content: center; height: 100vh; background: #f1f2f3; >button.btn < border: 0; padding: 12px 40px; font-size: 18px; background: #4b00ff; color: #fff; border-radius: 5px; box-shadow: 5px 5px 25px 1px rgba(0,0,0,0.25); cursor: pointer; outline: 0; transition: 0.3s linear; >button.btn:active
Pressed effect on button click output:
Underwater Button Click Effect, which was developed by Marian Ban. Moreover, you can customize it according to your wish and need.
| Author: | Marian Ban |
| Created on: | April 5, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Underwater Button Click Effect |
#2 Animated Button Press Effect CSS
Animated Button Press Effect, which was developed by Lucas Gruwez. Moreover, you can customize it according to your wish and need.
| Author: | Lucas Gruwez |
| Created on: | September 17, 2016 |
| Made with: | HTML(Pug), CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Button Press Effect |
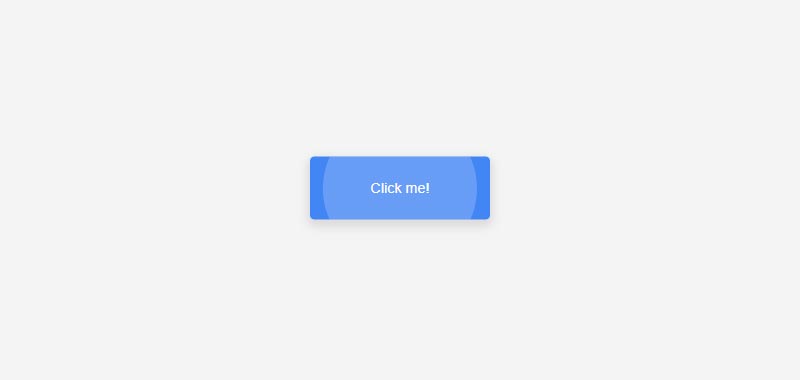
#3 Google style button click splash
Google style button click splash, which was developed by Arcadie Căldare. Moreover, you can customize it according to your wish and need.
| Author: | Arcadie Căldare |
| Created on: | November 20, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | button click splash |
#4 Amazing Button Click Effect
Amazing Button Click Effect, which was developed by Tanmay. Moreover, you can customize it according to your wish and need.
| Author: | Tanmay |
| Created on: | June 18, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Button Click Effect |
#5 Material design button click effect
Material design button click effect, which was developed by Nirjan Khadka. Moreover, you can customize it according to your wish and need.
| Author: | Nirjan Khadka |
| Created on: | January 21, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material design button click effect |
#6 Bubble button click effect
Bubble button click effect, which was developed by spandan joshi. Moreover, you can customize it according to your wish and need.
| Author: | Spandan joshi |
| Created on: | April 21, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Bubble button click effect |
#7 Cool Button Click Effect
Cool Button Click Effect, which was developed by Boundless. Moreover, you can customize it according to your wish and need.
| Author: | Boundless |
| Created on: | May 13, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Button Click Effect |
#8 Ripple Button Click Effect
Ripple Button Click Effect, which was developed by ApplePieGiraffe. Moreover, you can customize it according to your wish and need.
| Author: | ApplePieGiraffe |
| Created on: | January 12, 2021 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Ripple Button Click Effect |
#9 Pure CSS 3D Button Press Effect
Pure CSS 3D Button Press Effect, which was developed by David J Sealey. Moreover, you can customize it according to your wish and need.
| Author: | David J Sealey |
| Created on: | June 29, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS 3D Button Press Effect |
#10 Simple Button Click Effect
Simple Button Click Effect, which was developed by Tommy. Moreover, you can customize it according to your wish and need.
| Author: | Tommy |
| Created on: | May 1, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Button Click Effect |