- Чем открыть html linux
- 10 лучших бесплатных HTML-редакторов для Linux и Unix
- Лучший редактор HTML и XML: Komodo Edit
- Лучший интерфейс редактора HTML: Aptana Studio
- Самый настраиваемый редактор HTML: NetBeans
- Лучшая интеграция в Photoshop: Bluefish
- Лучшее для кроссплатформенной разработки: Eclipse
- Лучший редактор HTML со встроенным браузером: SeaMonkey
- Лучший редактор WYSIWYG: Nvu
- Редактор HTML с большинством функций: GNU Emacs
- Лучший легкий редактор HTML: Geany
- Официальный редактор W3C HTML: Amaya
Чем открыть html linux
Библиотека сайта rus-linux.net
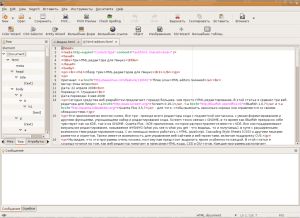
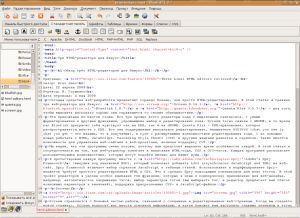
Меня порадовало то, как Screem упрощает редактирование. Например, когда я заменил открывающий тэг упорядоченного списка на неупорядоченный, закрывающий тэг автоматически изменился. При наборе кода, выскакивает список возможных параметров. После выбора того, что вам нужно, тэг автоматически закроется. Также имеется в наличии удобный помощник создания CSS, благодаря которому выбранные свойства можно вставить между тэгами стиля или же вынести на отдельную таблицу стилей.
Интерфейс Screem содержит 2 панели инструментов: главная панель для основных операций (открывание, печать и редактирование файлов) и панель помощников, на которой располагается 9 кнопок для девяти помощников. С ними вы можете легко добавить и настроить различные элементы: цвета, формы, ссылки, изображения и таблицы.
Слева также имеется боковая панель, которая может отображать 5 окошек:
Screem поддерживает 4 вида отображения веб-страницы:
Под простым интерфейсом Screem спрятан мощный HTML-редактор. Только хотелось бы, чтобы он легче устанавливался под KDE. Я тестировал Screem на Ubuntu LiveCD, чтобы избежать компиляции и загрузки GNOME-библиотек, необходимых для работы этого редактора на KDE. И всё равно, Screem — яркий пример приложения, которое отлично справляется с выбранной задачей, используя при этом минимум дополнительных функций. Если вы используете GNOME, то Screem может вам подойти. Если же вы используете KDE или другое окружение, то придётся загружать дополнительные библиотеки для того, чтобы работать с этим редактором.
Редактор Bluefish во многом сложней, чем Screem, но зато более универсален. Помимо HTML и CSS, он позволяет редактировать C, Java, Perl, Python, XML и несколько других языков. Для работы с HTML и CSS у этого редактора схожие с Screem возможности. Однако, в отличие от последнего, Bluefish не предлагает списка параметров тэга на выбор, а также не изменяет закрывающего тэга при изменении открывающего.
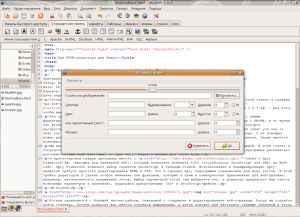
И тем не менее, Bluefish хорошо организован и прост в использовании. Через меню тэгов можно выбрать тэг и применить его к выделенному тексту или же просто вставить тэги, если текст не выделен. Тэги в меню разделены на 9 категорий: Заголовки, Особые, Форматирование, Контекстное Форматирование, Общее форматирование, Таблица, Список, Форма и Разное. Меню «Диалоги» предоставляет несколько диалогов (аналог помощников в Screem) для выполнения различных задач: добавление ссылки, таблицы, формы или CSS-стиля. В диалогах вы вводите или же выбираете из списка значения параметров для различных тэгов, которые Bluefish вставит в документ. Через диалоги также производится начальная настройка документа путём добавления мета-тэгов, ссылок на таблицы стилей и т.п. Меню не зависят от контекста, то есть если вы редактируете Python-файл, они всё равно будут предоставлять функции для работы с HTML.
У Bluefish имеется удобный мастер для создания эскизов. С его помощью можно легко создать превью любого изображения, удобно если вы хотите организовать онлайн-фотоальбом на вашем сайте. Этот мастер масштабирует размер изображения до указанного или же в процентном соотношении и автоматически добавляет изображение и тэги для ссылки.
Bluefish — очень способный HTML-редактор, особенно если вам приходится много писать на PHP, JavaScript, Java и других поддерживаемых языках. Всё редактирование в Bluefish по сути происходит через меню, что делает его не таким интерактивным как Screem, который делает всё то же самое, но динамически, в то время как я печатаю. Однако, возможности Bluefish уходят далеко за рамки простого HTML- и CSS-редактирования. Плюс ко всему, он без проблем устанавливается и запускается как под KDE, так и под GNOME.
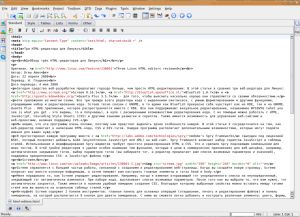
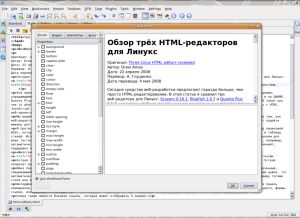
По сути своей Quanta Plus — это редактор кода. У него есть некоторые WYSIWYG-возможности, но они не так полезны, как может показаться на первый взгляд. Стоило добавить таблицу на небольшую веб-страницу, как у меня перестало работать превью. Это меня несколько удивило, так в это же время была загружена более сложная страница, и её превью отображалось нормально. Но даже когда превью работает нормально, то присутствует достаточно странная поддержка WYSIWYG-редактирования. Например, при нажатии на клавишу «Enter» вставляется тэг разрыва строки, вместо тэга нового параграфа. То же самое происходит при редактировании списка, когда нажатие на клавишу «Enter» по идее должно создавать новый элемент списка. В общем, превью лучше использовать для просмотра результата, а не для прямого редактирования.
Если не учитывать всё выше сказанное, то Quanta Plus — поистине могучий редактор кода. Его интерфейс гораздо сложнее, чем у Bluefish, но главная задача Quanta Plus всё-таки веб-редактирование. Этот редактор поддерживает выделение синтаксиса, скрипты и языки разметки. Как и в Bluefish, если меню предназначено для работы с одним языком, то работа с этим меню не оказывает влияния на код, написанный на другом языке. Quanta Plus позволяет пользователям создавать собственные панели инструментов для работы с конкретным языком.
Опять же как и в Bluefish, создание новой страницы лучше начинать с меню тэгов, где можно найти диалог для создания основной структуры (мета-тэги, заголовок документа и т.п.). Через меню тэгов можно просто вставить тэг или же открыть диалог для настройки тэга с несколькими параметрами. На мой взгляд, самое главное то, что Quanta Plus предлагает выбрать параметры тэга и значения этих параметров в процессе набирания кода. В Bluefish эта функция отсутствует как таковая, а Screem предлагает выбрать только параметр, но не его значение.
Ещё одна удобная функция, когда вы вставляет тэг, который обычно содержит в себе связанные тэги, то Quanta Plus автоматически добавляет последние. Например, когда вы вставили тэг упорядоченного списка, редактор автоматически добавляет открывающий и закрывающий тэги для одного элемента списка и закрывающий тэг упорядоченного списка.
Управление CSS в Quanta Plus немного запутанно, так как осуществляется посредством двух диалоговых окон. Но если разобраться, то редактирование CSS станет очень простым. Для того чтобы создать CSS-стиль, для начала надо открыть диалог «CSS Selector», чтобы определить элемент, к которому будет применён стиль. Затем двойным щелчком по «CSS Selector» переходим в следующий диалог «CSS Editor», в котором уже можно указать все параметры стиля. В итоге получаем идеально отформатированный CSS-код.
Quanta Plus — самый сложный редактор из трёх рассматриваемых, но в то же время самый способный. Не может не радовать, возможность настроить интерфейс Quanta Plus под свои нужды. Этот редактор предлагает всё необходимое и даже больше, чтобы удовлетворить потребности пользователей, которые занимаются написанием и редактированием HTML- и CSS-кода. Для тех кто использует GNOME, для установки Quanta Plus потребуется скачать дополнительные библиотеки, но это того стоит. У пользователей KDE таких трудностей не возникнет, потому что этот редактор встроен в KDE.
Мой простой совет — используйте Quanta Plus для редактирования HTML- и CSS-файлов. Для тех кто не ищет лёгких путей, предлагаю следующие варианты:
Приятно, что существует по крайней мере три достойных приложения для веб-разработок под Линукс. Screem, Bluefish и Quanta Plus не настолько всеобъемлющие как лидер в этой области Adobe Dreamweaver , но подобрались достаточно близко к нему. Quanta Plus практически аналог Dreamweaver. С учётом того, что цена последнего достаточно высока, и он не поддерживает Линукс по умолчанию, вышеописанная тройка является отличным выбором. Помимо того что они бесплатны, эти редакторы к тому же награждают своих пользователей отличным результатом.
10 лучших бесплатных HTML-редакторов для Linux и Unix
Ищете бесплатный редактор HTML для Linux ? Хотя существует множество недорогих редакторов HTML, которые предлагают больше возможностей и гибкости, эти бесплатные настольные инструменты — все, что вам нужно для проектирования и редактирования веб-страниц HTML и XML в автономном режиме.
Эти приложения доступны для всех операционных систем на основе Unix , и многие из них также доступны для Windows .
Лучший редактор HTML и XML: Komodo Edit
- Автоматическое завершение кода и цветовая кодировка.
- Предварительный просмотр в приложении.
Komodo Edit — это лучший бесплатный редактор XML, включающий в себя множество замечательных функций для разработки HTML и CSS . Вы также можете получить расширения для добавления поддержки языков или других полезных функций, таких как специальные символы HTML . Komodo Edit поставляется в комплекте с Komodo IDE , которая является платной программой, но редактор может быть загружен сам по себе бесплатно.
Лучший интерфейс редактора HTML: Aptana Studio
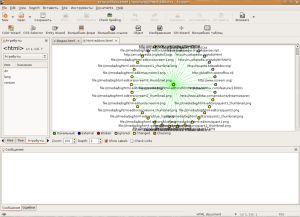
Aptana Studio предлагает интересный взгляд на разработку веб-страниц. В дополнение к редактированию HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения. Одна отличная особенность — это контурное представление, которое действительно упрощает визуализацию Direct Object Model (DOM), делая разработку CSS и JavaScript намного более управляемой.
Самый настраиваемый редактор HTML: NetBeans
IDE NetBeans — это среда IDE Java, которая может помочь в создании надежных веб-приложений. Как и большинство IDE , у него крутая кривая обучения, потому что он не работает так же, как веб-редакторы. Приятной особенностью является инструмент контроля версий, который очень полезен для людей, работающих в больших средах разработки.
Лучшая интеграция в Photoshop: Bluefish
Bluefish — полнофункциональный веб-редактор для Linux, Mac и Windows. К его функциям относятся проверка орфографии с учетом кода, фрагменты, управление проектами, автоматическое сохранение и автозаполнение для множества разных языков (HTML, PHP, CSS и т. Д.). Bluefish — это, прежде всего, редактор кода, а не веб-редактор, а это означает, что он имеет большую гибкость для веб-разработчиков, пишущих не только на HTML.
Лучшее для кроссплатформенной разработки: Eclipse
- Мощные возможности преломления кода.
- Полная интеграция со средствами управления исходным кодом.
Eclipse — это сложная среда разработки, которая идеально подходит для людей, которые много пишут на разных платформах и на разных языках. Если вы создаете сложные веб-приложения, в Eclipse есть множество функций, которые помогут упростить создание ваших приложений. Есть плагины Java, JavaScript и PHP, а также плагин для мобильных разработчиков.
Лучший редактор HTML со встроенным браузером: SeaMonkey
SeaMonkey — это комплексный пакет разработки веб-приложений Mozilla. Он включает в себя клиент электронной почты и группы новостей, клиент IRC-чата и редактор веб-страниц Composer. Одной из приятных особенностей использования SeaMonkey является то, что у вас уже есть встроенный браузер, поэтому тестирование очень просто. Кроме того, у него есть бесплатный редактор WYSIWYG со встроенным FTP для публикации ваших веб-страниц.
Лучший редактор WYSIWYG: Nvu
Если вы предпочитаете простые текстовые редакторы редакторам WYSIWYG, то Nvu может не подойти вам. В противном случае, это идеальный легкий инструмент для веб-редактирования. В Nvu есть удобный менеджер сайтов, который позволяет просматривать все страницы, которые вы сейчас создаете. Другие функции включают поддержку XML, расширенную поддержку CSS и встроенный валидатор HTML .
Редактор HTML с большинством функций: GNU Emacs
- Поддерживает большинство основных языков программирования.
- Полезное сообщество пользователей.
- Сначала может быть пугающим.
- Знание программирования на Лисп настоятельно рекомендуется.
Emacs поставляется с некоторыми дистрибутивами Linux, поэтому вам не нужно загружать дополнительное программное обеспечение, чтобы начать редактирование веб-страниц. Emacs предлагает больше опций, чем многие другие редакторы в этом списке, но вам может оказаться сложнее его использовать. Известные функции включают редактирование HTML с цветовой кодировкой, поддержку XML, поддержку сценариев, расширенную поддержку CSS и встроенный валидатор.
Лучший легкий редактор HTML: Geany
Geany — текстовый редактор для разработчиков. Он должен работать на любой платформе, которая может поддерживать GTK + Toolkit . Он предназначен для небольшой и быстрой загрузки IDE, поэтому вы можете разрабатывать все свои проекты в одном редакторе. Он поддерживает HTML, XML, PHP и многие другие веб-языки и языки программирования.
Официальный редактор W3C HTML: Amaya
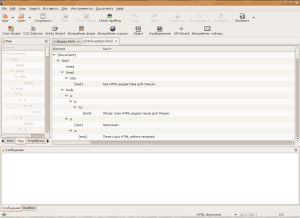
Amaya — веб-редактор World Wide Web Consortium (W3C) . Он проверяет HTML при создании вашей страницы, и, поскольку вы можете видеть древовидную структуру веб-документов, это может быть очень полезно для изучения понимания DOM и того, как ваши документы выглядят в дереве документов. Он имеет множество функций, которые большинство веб-дизайнеров никогда не будут использовать, но если вы хотите быть на 100% уверены, что ваши страницы работают со стандартами W3C, Amaya — очевидный выбор.